- 1Kafka核心概念、数据存储设计及Partition数据文件 生产者负载均衡策略、批量发送技巧、消息压缩手段、消费者设计_kafka partition 文件
- 2判断给定序列是否为BST后序遍历序列_判断给定序列是不是某棵bst后序
- 3鸿蒙基础之 ToastDialog 对话框(HarmonyOS鸿蒙开发教程含源码)_鸿蒙toast
- 4MIPS 指令集(共31条)_mips指令表
- 5Stable Diffusion WebUI内存不够爆CUDA Out of memory怎么办?_stable diffusion webui碰到outofmemoryerror:cuda内存不足,
- 6axios post传递 表单数据和json字符串(Request Payload 和 Form Data)_js axios接口如何同时传json数据和表单字符串
- 7命名空间——初识c++
- 8C语言关键字 数据类型 格式符 修饰符 运算符一览_格式修饰符
- 9jmeter-“java.net.SocketException: Socket closed“解决方法_java.net.socketexception socket is closed
- 10使用vitamio-sample 安装在华为 android 6 dlopen failed: library "/system/lib/libhwuibp.so" not found_vitamio 安卓安装包
二挡起步——pythonweb开发Django框架,前端原生+Django后端框架+python网络抓包(代替数据库数据)(附带小案例)_pycharm 前后端框架
赞
踩
大家好,我是csdn的博主:lqj_本人
这是我的个人博客主页:
lqj_本人的博客_CSDN博客-微信小程序,前端,python领域博主lqj_本人擅长微信小程序,前端,python,等方面的知识
https://blog.csdn.net/lbcyllqj?spm=1011.2415.3001.5343哔哩哔哩欢迎关注:小淼Develop
小淼Develop的个人空间-小淼Develop个人主页-哔哩哔哩视频
本篇文章主要讲述:快速上手,pythonweb开发Django框架
目录
Django框架
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛lqj_本人的博客_CSDN博客-微信小程序,前端,python领域博主lqj_本人擅长微信小程序,前端,python,等方面的知识https://blog.csdn.net/lbcyllqj?spm=1011.2415.3001.5343手Django Reinhardt来命名的。
Django是高水准的Python编程语言驱动的一个开源模型.视图,控制器风格的Web应用程序框架,它起源于开源社区。使用这种架构,程序员可以方便、快捷地创建高品质、易维护、数据库驱动的应用程序。这也正是OpenStack的Horizon组件采用这种架构进行设计的主要原因。另外,在Dj ango框架中,还包含许多功能强大的第三方插件,使得Django具有较强的可扩展性 [2] 。Django 项目源自一个在线新闻 Web 站点,于 2005 年以开源的形式被释放出来。
工作机制

Django安装
pip install Django
pycharm创建Django项目
![]()
如果你的电脑中有多个python环境,这里的python环境需要选中你上一步安装Django的python环境。

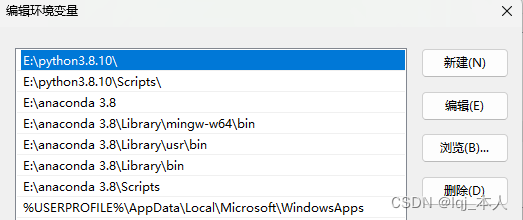
环境变量
检查安装Django的python环境是不是已经存在“环境变量”中:

Django项目创建app
- python manage.py startapp 创建的app名字
- #比如:python manage.py startapp app01
-
创建templates文件
用于存放前端页面
此时的Django项目结构为

创建urls连接前端路由
进入创建好的jango1文件夹下的urls.py文件
首先引入创建的app01中的views类
from app01 import views然后在urlpatterns中添加:
path('news/', views.news)说明:这是我们已经完成了默认域名上的路径为"news/"的页面路径了。后面的views.news为向该路由的html文件传递参数。
在app01文件中创建返回页面路由内容的函数
对应urls连接完成的前端路由,采用Django的render语法;
views.py
利用python的requests第三方模块,实现**文库的具体内容的抓包。并将抓取的内容,打印并利用Django的render语法形式传递到我们上面创建好的前端页面路由中。
具体代码
- from django.shortcuts import render, HttpResponse
-
-
- def news(request):
- # 1. 优先去根目录的templates中寻找
- # 2. 根据app的注册顺序,在每个app下的templates目录中寻找
- # 去app目录下的templates目录寻找user_list.html(根据app注册的顺序、逐一去他们的templates目录中找)
- import requests
- import re
- url = 'https://wenku.baidu.com/view/727cc1ac730abb68a98271fe910ef12d2af9a99e.html?_wkts_=1683444255080&bdQuery=%E7%99%BE%E5%BA%A6%E6%96%87%E8%AE%A1%E7%AE%97%E6%9C%BA%E6%96%B0%E9%97%BB'
- header = {'User-Agent': 'Googlebot'}
- res = requests.get(url=url, headers=header)
- raw_text = res.text
- re_res = re.findall(' <div style="border:1px solid #C8DBD3;padding:20px;line-height:24px;">(.*)</mod>', raw_text,
- re.DOTALL)
- # re.DOTALL:可以将多行内容进行匹配给正则表达式使用(进行修改)
- re_res = (''.join(re_res)) # 去除[''],将换行符实行为真的换行,并供re.DOTALL使用
- text = str(re_res) # 将爬取到的网页内容转换为字符串形式,以便于一下的字符的替换等
- text_1 = re.sub('[\n\u3000 <div>\nbr\x0c//]', '', text) # 第一次过滤:将一系列特殊字符删去
- # re.sub用法:re.sub('Q','w',text)将text中的Q都换成w
-
- # 第一种方法:.replace与re.sub用法相同也是将个别字符串进行替换
- # text_2 = text_1.replace(r'\n','').replace(r'\u3000','').replace(r'\x0c','').replace(r'"','').replace(r''','')#第二次过滤:将一系列的特殊字符删去
- # 第二种方法用正则表达式re.sub()语句进行字符串的替换
- text_2 = re.sub('\n\u3000\x0c"'', '', text_1)
- print(''.join(text_2))
- wenxin = ''.join(text_2)
- return render(request, "news.html", {"xinwen": wenxin})
前端页面
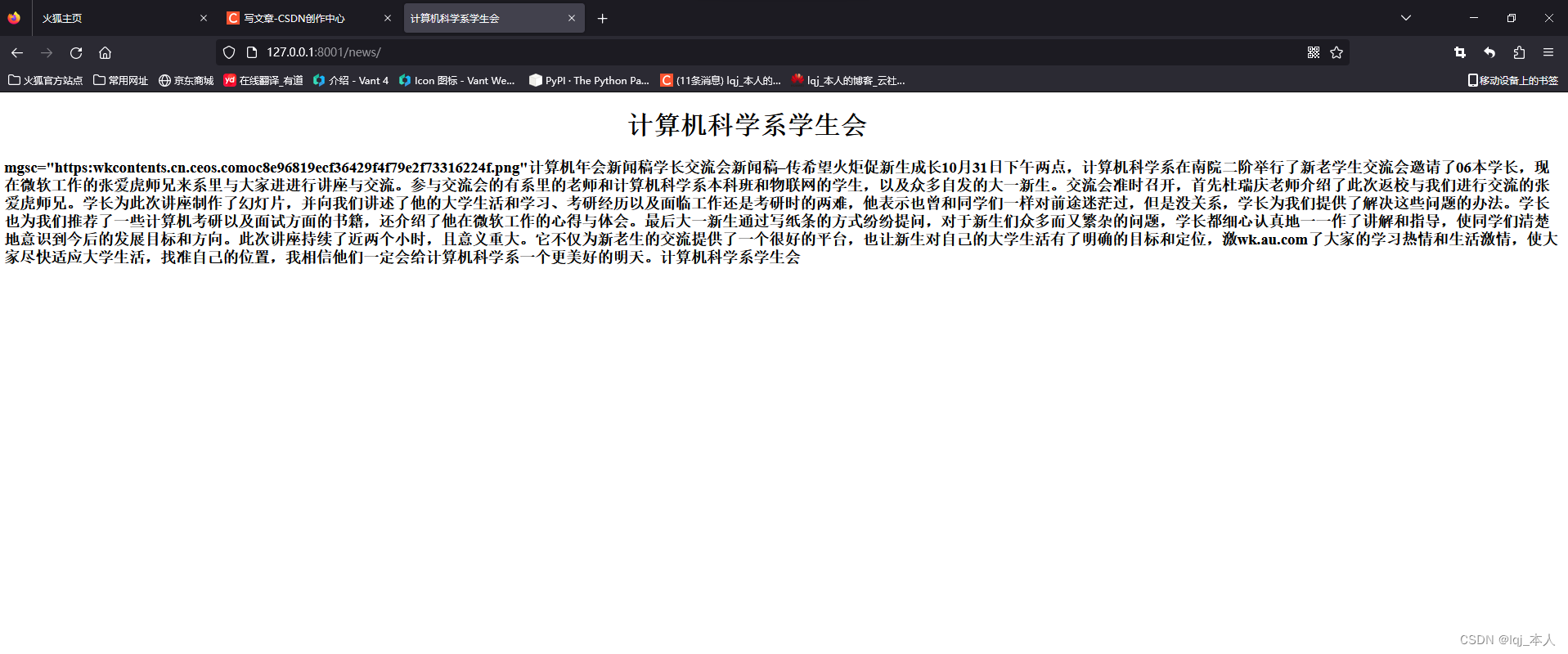
此时我们使用原生的前端页面html文件接收Django后端抓取并携带过来的**文库的内容。
并使用动态绑定,将内容渲染到页面中
具体代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>计算机科学系学生会</title>
- </head>
- <body>
- <h1 style="margin-left: 40%">计算机科学系学生会</h1>
- <h3>{{ xinwen }}</h3>
- </body>
- </html>
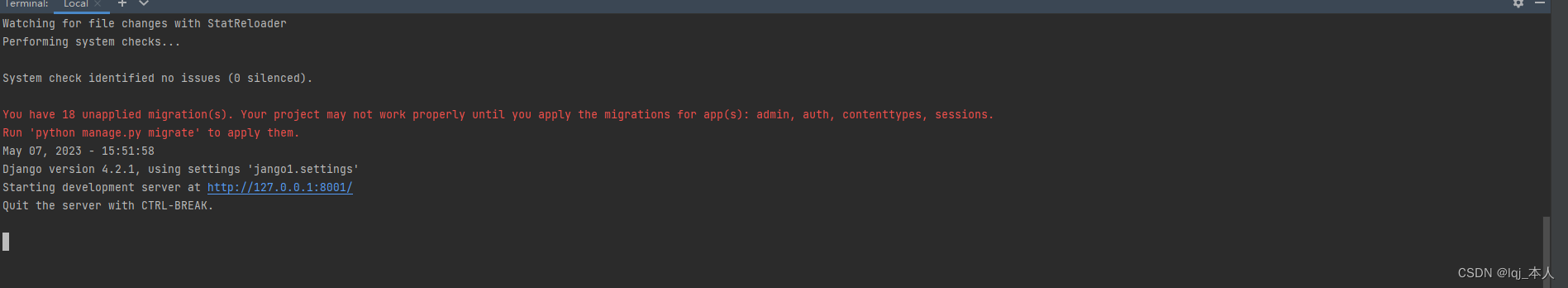
运行Django项目
两种方式:
1.使用命令窗口打开项目
打开pycharm中自带的命令窗口,输入命令:
python manage.py runserver 自己想开启的端口号
比如:
python manage.py runserver 8001
说明:Django项目在8001端口中运行
2.基于pycharm的运行按钮运行
注意事项:
python的Django项目运行的默认端口为8000,所以当我们运行时有可能出现端口被占用的情况,出现此情况时,我们需要进入cmd查看该端口的占用进程,并根据其编号关闭该进程。
重启Django项目后即可运行。
运行效果
Django运行效果

前端运行效果