热门标签
热门文章
- 1element行合并加点击单元格修改_element-plus table合并行后自定义内容
- 2HarmonyOS实现静态与动态数据可视化图表_harmonyos制作饼图显示百分比
- 3计算机视觉:图像检索
- 4【NLP】第 4 章:文本预处理、词干提取和词形还原
- 5spring boot配置dubbo关闭启动检测_springboot禁用dubbo
- 6多个按钮,点击后切换选中状态效果_按钮选中特效
- 7关于【finder不能完成该操作 因为未能读取或写入"文件名"中的某些数据(错误代码-36)】快速解决办法_访达不能完成该操作,因为不能读取或写入
- 8NLP | TextRank算法介绍及实现_头歌textrank算法
- 9智慧社区智能化安防管理系统的解决方案_设置智能安防中心
- 10【OpenCV CMake find_packages找不到包】_cmake error at cmakelists.txt:3 (find_package): by
当前位置: article > 正文
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Stack容器组件
作者:凡人多烦事01 | 2024-03-12 13:02:46
赞
踩
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Stack容器组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Stack容器组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、Stack容器组件
堆叠容器,子组件按照顺序依次入栈,后一个子组件覆盖前一个子组件。
子组件
可以包含子组件。
接口
Stack(value?: { alignContent?: Alignment })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| alignContent | 否 | 设置子组件在容器内的对齐方式。 默认值:Alignment.Center |
属性
除支持通用属性外,还支持以下属性:
| 参数名 | 参数类型 | 参数描述 |
|---|---|---|
| alignContent | 设置所有子组件在容器内的对齐方式。 默认值:Alignment.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 该属性与通用属性align同时设置时,后设置的属性生效。 |
示例
三、示例
代码
- // xxx.ets
- @Entry
- @Component
- struct StackExample {
- build() {
- Stack({ alignContent: Alignment.Bottom }) {
- Text('First child, show in bottom').width('90%').height('100%').backgroundColor(0xd2cab3).align(Alignment.Top)
- Text('Second child, show in top').width('70%').height('60%').backgroundColor(0xc1cbac).align(Alignment.Top)
- }.width('100%').height(150).margin({ top: 5 })
- }
- }
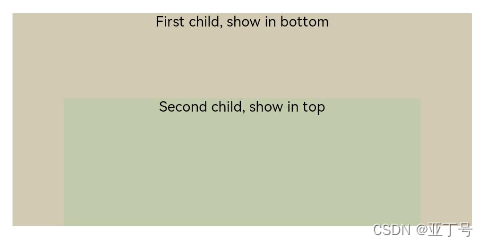
图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/224171
推荐阅读
相关标签


