热门标签
热门文章
- 1【网页设计】HTML做一个属于我的音乐页面(纯html代码)_html5音乐网页完整代码
- 2如何使用GPT2中文闲聊对话系统,机器人对话,自动对话!_gpt2部署后通过浏览器建立对话
- 3IntelliJ IDEA 中 右键新建时,选项没有Java class的解决方法和具体解释_ie 新建没有class
- 4Ubuntu 20安装code-server_ubuntu code-server
- 5arc浏览器禁用自动跳转HTTPS设置方法
- 6pytorch之诗词生成6--eval
- 7查找nginx配置文件路径_nginx 长搜索路径
- 8PostgreSQL批量清空数据库_pg 批量删除数据
- 9Gradle下载以及安装教程_gradle-5.5.1-bin.zip
- 10使用uni-app把h5网页封装成安卓app_h5封装app
当前位置: article > 正文
less安装与使用 、vs配置less 、HBuilderX配置less_vsless配置
作者:凡人多烦事01 | 2024-03-13 03:19:29
赞
踩
vsless配置
安装和使用 LESS
一、命令安装less (我是全局安装的 win + R —— cmd 输入下面命令 )
npm install -g less
1、使用——在新建的项目里新建less.less文件

2、命令行编译.less文件(注意:这地方要对应自己的目录,第一次没加目录css失败了)
- lessc css/less.less css/less.css // 编译成css
- lessc --clean-css css/less.less css/less.min.css // 编译压缩css

编译完,css目录下就会自动生成less.css文件,页面医用less.css文件即可,这种写一些就需要编译一下,不能及时的编译
二、直接引用的使用方法
页面直接引用less.less 在引用less.js ,这种不需自己编辑,脚本自己执行
- <link rel="stylesheet/less" type="text/css" href="css/less.less">
-
- <script src="https://cdnjs.cloudflare.com/ajax/libs/less.js/3.11.1/less.min.js"></script>
三、依靠编辑器的插件编译(这种页面引用.less 对应的 .css 文件)
HBuilder配置和使用
工具——插件安装——安装新的插件,如果列表没有就点前往插件市场 搜 less,根据提示安装即可


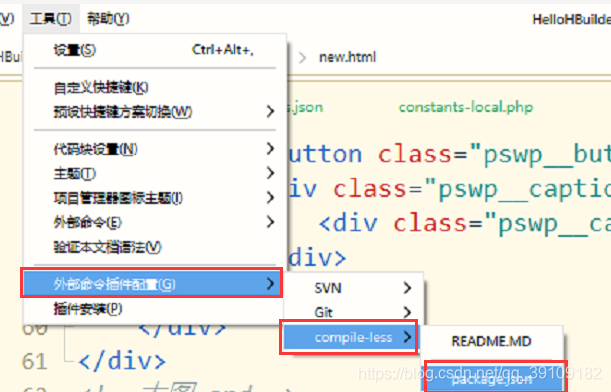
配置less,安装完重启编辑器,工具——外部命令插件配置——找到刚安装的less——package.json——搜 onDidSaveExecution 改为true ,这样就可以自动保存对应的.css文件


VS ( Visual Studio Code ) 配置及使用
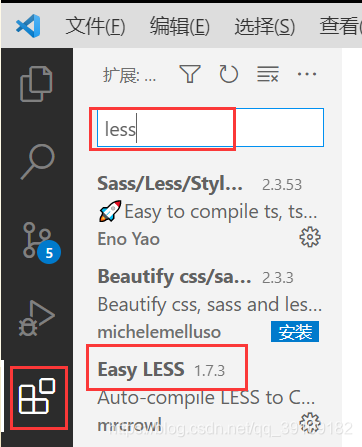
先安装less 插件,安装完记得重启一下编辑器

找到 .vscode 文件夹中 settings.json 设置文件,.vscode这个文件是我创建项目时自动生成的
![]()
添加下面即可
- {
-
- "less.compile": {
- "compress": false, // //是否压缩 是否删除多余空白字符
- "sourceMap": false, // 是否生成map文件,有了这个可以在调试台看到less行数
- "out": true, // 是否编译输出文件
- "outExt": ".css" // 输出文件的后缀,默认为.css
- }
- }
自动编译最终效果
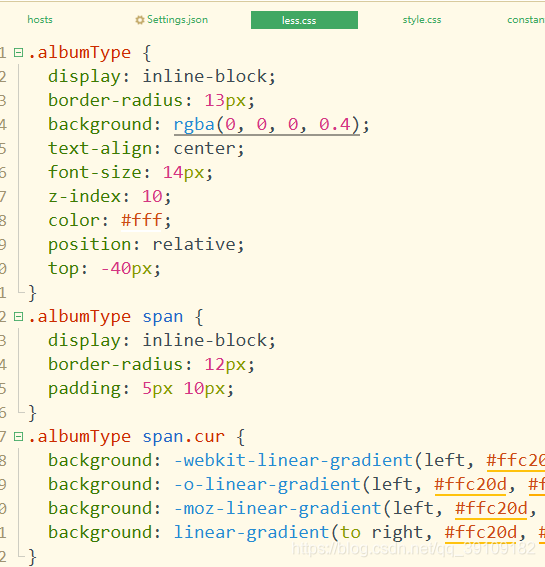
less.less里

保存后自动生成 less.css(在编写保存后里面内容会及时变更)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/227510
推荐阅读
相关标签


