热门标签
热门文章
- 1MYSQL中利用select查询某字段中包含以逗号分隔的字符串的记录方法_mysql select 字段中逗号分隔内容
- 2Parallels Desk中Boot Camp问题解决_pd虚拟机启动bootcamp
- 3IPD——从战略到执行的全面研发管理体系_周辉产品管理 四四四模型
- 4苍穹外卖解决无法微信支付问题(超简单!)
- 5python后端实现自定义分页功能_python table.render 后台分页查询
- 6计算机网络第二章课后答案(谢希仁第八版)_计算机网络第八版谢希仁电子版答案
- 7如何在低版本Mac OS安装合适的xcode_不能将xcode安装在“macintosh hd”上,因为需要macos v13或更高版本。
- 8HarmonyOS应用开发者高级认证学习认证知识答疑笔记(九)
- 9计算机专业术语大全_计算机术语解释大全
- 10C语言铺草坪简易版_有一块m*n的长方形草地,现用一种正方形的草皮把这块草地铺满,请计算最少需要多少
当前位置: article > 正文
微信小程序配置支付(附完整代码)_微信小程序支付代码
作者:凡人多烦事01 | 2024-03-19 04:00:22
赞
踩
微信小程序支付代码

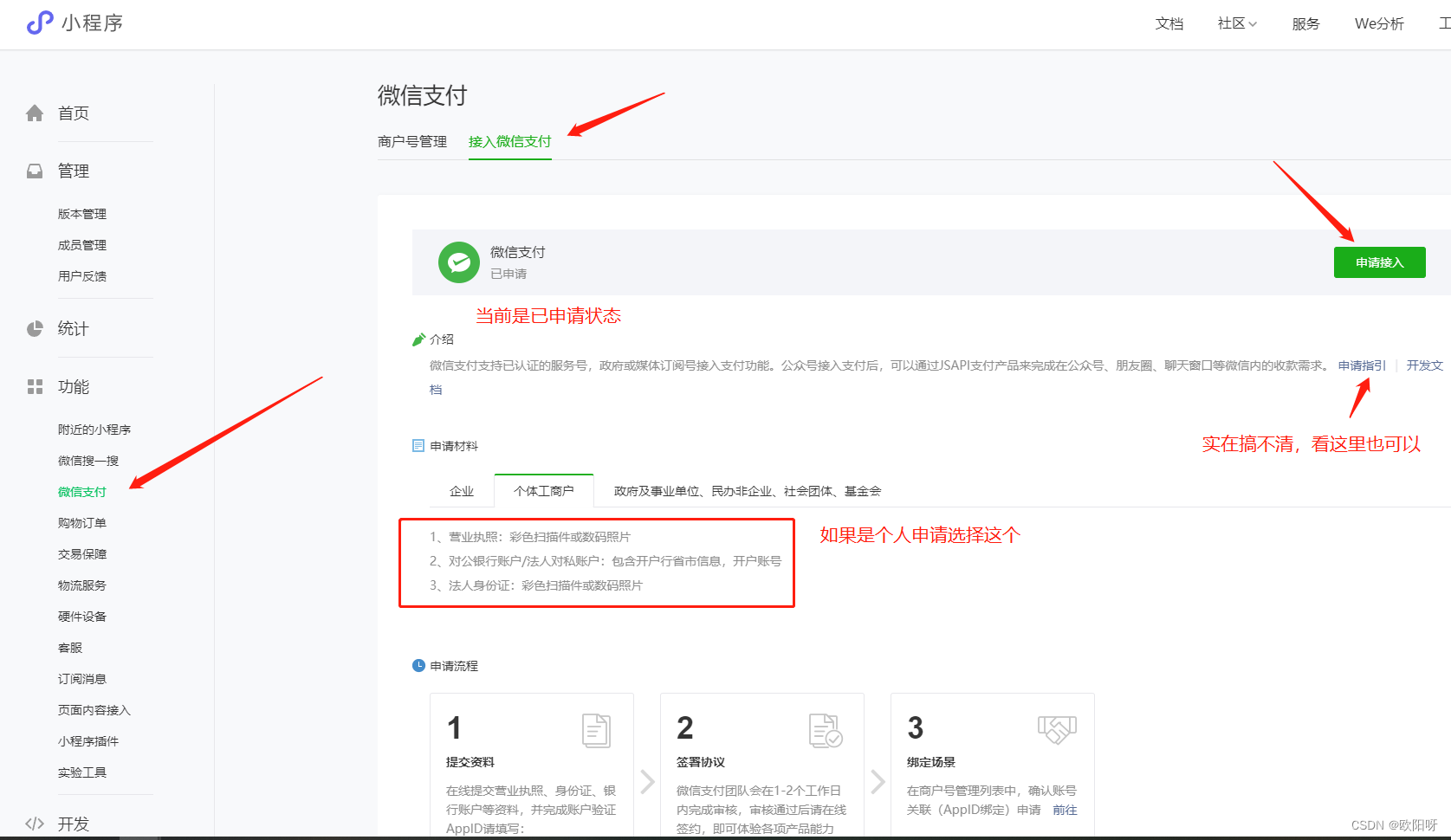
1. 微信支付官网配置项

-
初次接入,商户号管理是没有数据的,需要申请接入。

-
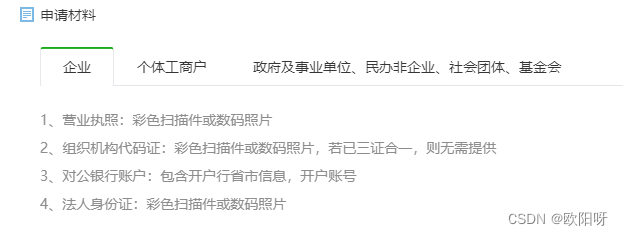
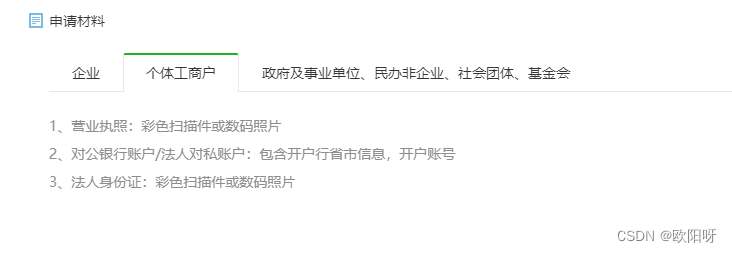
如果是在公司上班,让公司提供相关材料给你就是:

-
个人开发的小程序,需要注册公司,并且开设对公账户,用于收款。如果怕麻烦,可以挂到别人公司(谨慎处理,涉及到对账什么的)

-
提交资料,等待审核通过即可(一般1-3天)
-
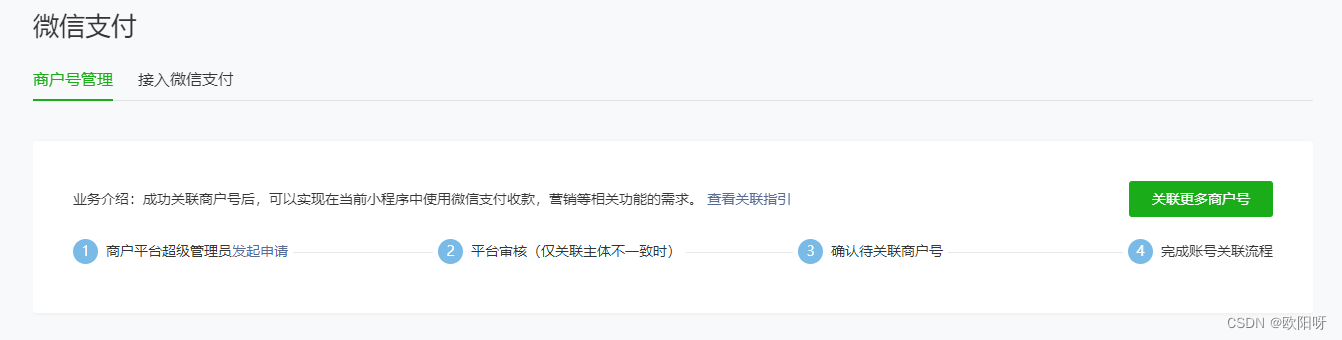
如果同一主体下其它小程序有已添加商户,是可以由小程序A接入小程序B的,有关联关系。关联成功如图:

-
由此,我们会拿到一个唯一的商户号,这个是需要提供给后端的。
2. 代码配置(登录、获取openId、拉起支付等)
a. 完成登录,获取所需参数
// 小程序加载函数 onLoad: function (options) { // 获取链接中的参数(非必需,看具体业务) this.setData({ options: options }) // 登录 wx.login({ success: res => { // 获取参数 this.setData({ code: res.code, // 微信传过来,做鉴权的 sign: options.sign // 可选,根据业务来 }) if(this.data.options.phone){ // 如果有电话,获取openId this.getOpenId() } }, fail: err => { console.log(err) } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
b. 获取openId
getOpenId(){ if(this.data.openId) { // 调取支付 this.payFn(); return } wx.request({ method: 'GET', header: { sign: this.data.sign, }, // 此处的code为上段代码获取到code,用于鉴权, // 请求接口,获取openId的时候,必须要带上,不然不知道是哪个用户!!! url: app.globalData.baseUrl + 'xxx' + '?jsCode=' + this.data.code, success: (res) => { console.log(res) if(res.data.status != 200) { return } // 存储用户信息 unionid 及 openId 后面支付会用到 this.setData({ userInfo: res.data.data }) this.payFn(); }, fail: err => { console.log(err) } }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
c. 拉起支付
payFn() { let sign = this.data.sign; // 获取订单接口 wx.request({ method: 'POST', // 非必需的参数 header: { sign: sign, }, url: app.globalData.baseUrl + '/inner-crm/getOrder', data: { phone: this.data.options.phone, clickId: this.data.options.clickId, event: this.data.options.event, clueId: this.data.options.clueId, openId: this.data.userInfo.openid, unionid: this.data.userInfo.unionid }, // 上一个接口成功,继而拉起支付(这里的逻辑也不是固定的,看需求来) // 因拉起支付接口的入参是从上一个接口来的 success: (res) => { wx.requestPayment({ timeStamp: res.data.data.timeStamp, // 时间戳,必填 nonceStr: res.data.data.nonceStr, // 随机字符串,必填 package: res.data.data.packages, // 统一下单接口返回的 prepay_id 参数值,必填 signType: "MD5", // 签名算法 (非必填) paySign: res.data.data.paySign, // 签名,必填 success(res) { // 换成自己的逻辑即可 wx.reLaunch({ url: '/pages/xxx/index?sign='+sign, }) }, fail(err) { console.log('err:',err) } }) } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
3. 云开发示例
- 如果服务端有使用云开发,可以通过云开发微信支付统一下单接口免鉴权获取以上所需所有参数:
// 云函数代码 const cloud = require('wx-server-sdk') cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) exports.main = async (event, context) => { const res = await cloud.cloudPay.unifiedOrder({ "body" : "小秋TIT店-超市", "outTradeNo" : "1217752501201407033233368018", "spbillCreateIp" : "127.0.0.1", "subMchId" : "1900009231", "totalFee" : 1, "envId": "test-f0b102", "functionName": "pay_cb" }) return res } // 小程序代码 wx.cloud.callFunction({ name: '函数名', data: { // ... }, success: res => { const payment = res.result.payment wx.requestPayment({ ...payment, success (res) { console.log('pay success', res) }, fail (err) { console.error('pay fail', err) } }) }, fail: console.error, })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/266854
推荐阅读
相关标签



