热门标签
热门文章
- 1使用pycharm操作git_pycharm git
- 2wpf绘图第三方库livechart曲线颜色和宽度设置_lvgl chart的曲线宽度怎么设置
- 3Win11 下通过Anaconda安装tensorflow_anaconda win11安装tensorflow
- 4flutter开发中遇到的问题总结_expanded singlechildscrollview column 不显示
- 5uniapp app端跳转到应用商店
- 6nodejs里npm运行无响应解决_nodejs项目运行没有反应
- 7android开发中遇到的问题汇总【九】_cannot import 'getapplication', functions and prop
- 8域名和自定义DNS解析规则_域名解析规则
- 9Gradle入门_graddle allprojects mavenlocal mavencentral
- 10Android真机调试不打印日志解决方式
当前位置: article > 正文
ReactHooks之获取DOM_hooks里面获取组件dom
作者:凡人多烦事01 | 2024-03-20 16:38:30
赞
踩
hooks里面获取组件dom
代码
import React, {useRef } from "react"; function App() { const inputEle = useRef(null) const handleClick = () => { console.log(inputEle); console.log(inputEle.current); console.log(inputEle.current?.value) } return ( <> <input ref={inputEle} type="text" /> <button onClick={handleClick}>获取输入值</button> </> ); } export default App;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
效果

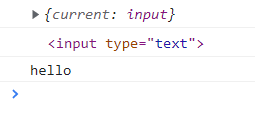
当我们输入值hello,并点击 获取输入值 的时候看控制台,我们会发现已经获取到相关的DOM
相关代码 点击
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/275072
推荐阅读
相关标签



