鸿蒙开发学习 (一)- 第一个ArkTS应用_arkts获取版本号
赞
踩
1.打开DevEco Studio --> 点击 Create Project创建工程 --> 选择Application应用开发–> 选择模板Empty Ability --> 点击next 进行应用程序基础配置

2.进入配置工程界面,Compile SDK选择“3.1.0(API 9)”,Model 选择“Stage”,其他参数保持默认设置即可。
注:HarmonyOS提供两种应用模型
① FA(Feature Ability)模型,支持低语言开发
②Stage模型(主推)
两个模型区别:
Stage模型与FA模型最大的区别在于:Stage模型中,多个应用组件共享同一个ArkTS引擎实例;而FA模型中,每个应用组件独享一个ArkTS引擎实例。因此在Stage模型中,应用组件之间可以方便的共享对象和状态,同时减少复杂应用运行对内存的占用。Stage模型作为主推的应用模型,开发者通过它能够更加便利地开发出分布式场景下的复杂应用。

3.点击finish 等待工程创建完毕

AppScope > app.json5:
应用的全局配置信息: BundleName(包名),bundleType(应用类型: -app 表示普通应用,-atomicService 表示元服务),debug(是否可调试),icon(应用图标),label(应用名称),description(应用描述信息),vendor(应用开发商),versionCode(版本号),versionName(版本号的文字描述,用于向用户展示),minCompatibleVersionCode(兼容最低版本),minAPIVersion(应用运行需要的SDK的API最小版本),targetAPIVersion(应用运行需要的API目标版本),apiReleaseType(应用运行需要的API目标版本的类型:- Canary:受限发布的版本。- Beta:公开发布的Beta版本。- Release:公开发布的正式版本),multiProjects(是否支持多个工程的联合开发),tablet /tv/wearable/car/default/phone (对各个设备的配置)
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
src > main > ets:用于存放ArkTS源码。
src > main > ets > entryability:应用/服务的入口。
src > main > ets > pages:应用/服务包含的页面。
src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。
build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
oh_modules:用于存放三方库依赖信息。
build-profile.json5:应用级配置信息,包括签名、产品配置等。
hvigorfile.ts:应用级编译构建任务脚本。
第一个页面

最后
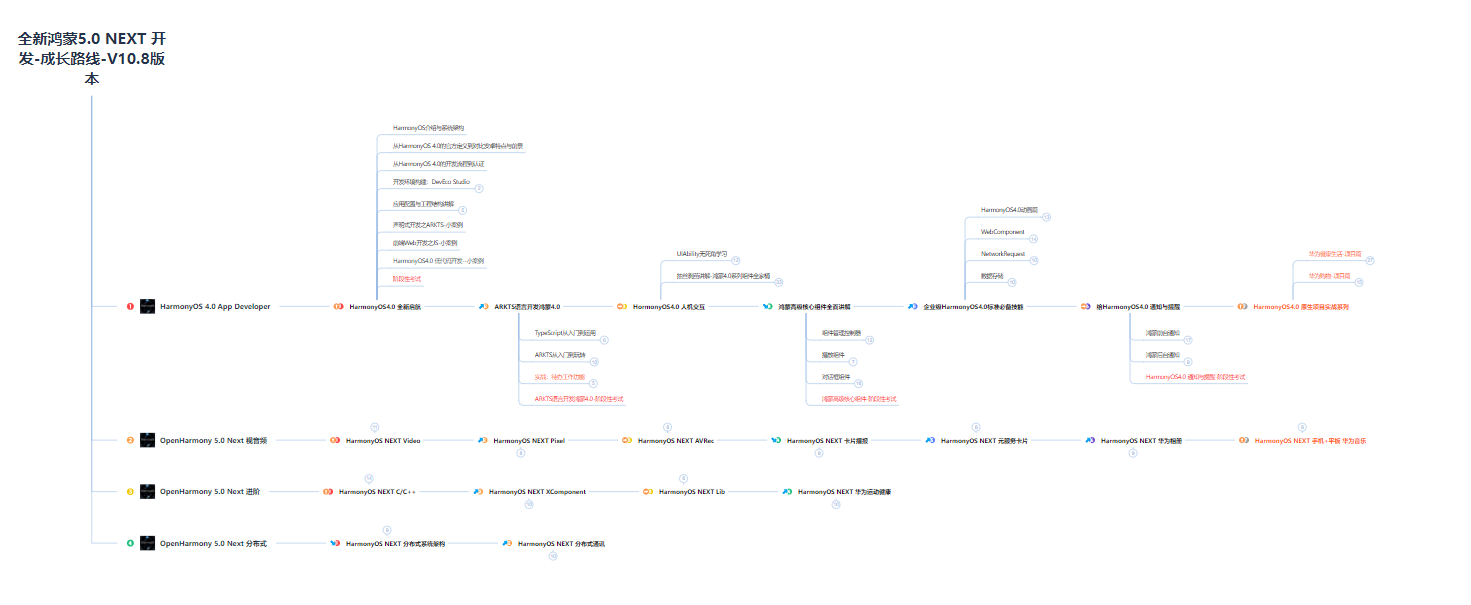
小编为此特别准备了一份联合鸿蒙官方发布笔记整理收纳的《鸿蒙开发学习笔记》以及学习路线图,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【有需要的朋友,可以扫描下方二维码免费领取哦~】


快速入门
- 开发准备
- 构建第一个ArkTS应用(Stage模型)
- 构建第一个ArkTS应用(FA模型)
- 构建第一个JS应用(FA模型)

开发基础知识
- 应用程序包基础知识
- 应用配置文件(Stage模型)
- 应用配置文件概述(FA模型)

资源分类与访问
- 资源分类与访问
- 创建资源目录和资源文件
- 资源访问

学习ArkTs语言
- 初识ArkTS语言
- 基本语法
- 状态管理
- 其他状态管理
- 渲染控制

基于ArkTS声明式开发范式
- UI开发(ArkTS声明式开发范式)概述
- 开发布局
- 添加组件
- 显示图片
- 使用动画
- 支持交互事件
- 性能提升的推荐方法

兼容JS的类Web开发范式
- 概述
- 框架说明
- 构建用户界面
- 常见组件开发指导
- 动效开发指导
- 自定义组件

Web组件
- 概述
- 设置基本属性和事件
- 并发
- 窗口管理
- WebGL
- 媒体
- 安全
- 网络与连接
- 电话服务
- 数据管理
- …

应用模型
- 概述
- Stage模型开发指导
- FA模型开发指导

【有需要的朋友,可以扫描下方二维码免费领取哦~】