热门标签
当前位置: article > 正文
element plus 变量css css :root 用法_scss :root
作者:凡人多烦事01 | 2024-03-27 01:08:57
赞
踩
scss :root
场景:
用到技术: vue vite element plus
我这里是 修改 element plus css 需要用到

这里先说 root 变量用法及声明。
1. 静态文件 创建一个 public.css 文件
- :root {
- --hoverc: #fe4800;
- --hoverbgc: #fef8f5;
- }
2. App.vue 入口文件引入 public.css
<template>
<div>App.vue文件</div>
</template>
<script>
export default {
}
</script>
<style lang="scss">
// 引入 css
@import url(./assets/css/public.css);
</style>
3. 使用变量
<template>
<div class="use"></div>
</template>
<style lang="scss" scoped>
// 使用 --hoverc
.use {background: var(--hoverc); width: 100px; height: 100px; }
</style>
效果图:

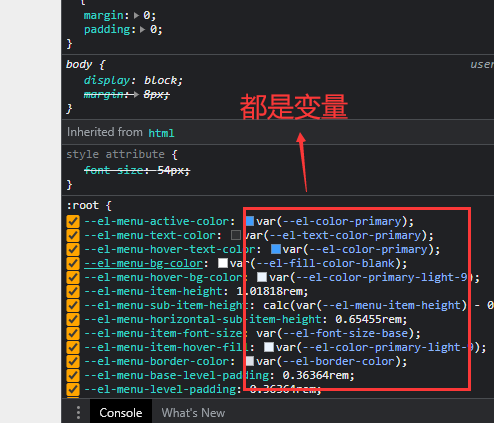
接下来就可以 修改 element plus css 的变量了
先贴代码
<style lang="scss" scoped>
// 这里要用深度 选择。 scss 用 ::v-deep less 用 /deep/
::v-deep .el-sub-menu__title:hover {
background-color: var(--hoverbgc);
color: var(--hoverc);
}
</style>
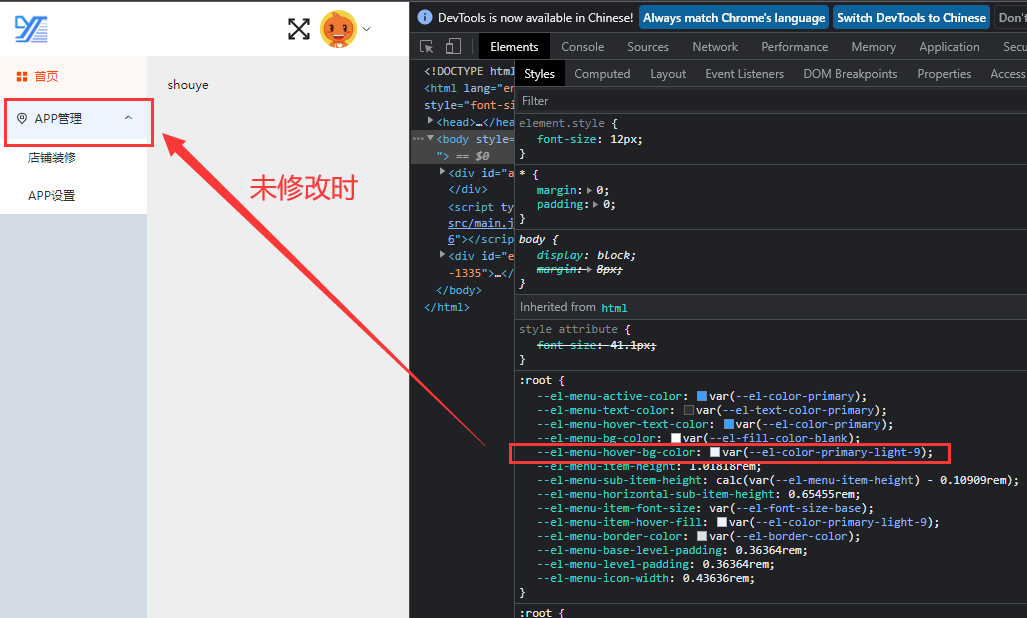
下面看比对结果
未修改css效果:

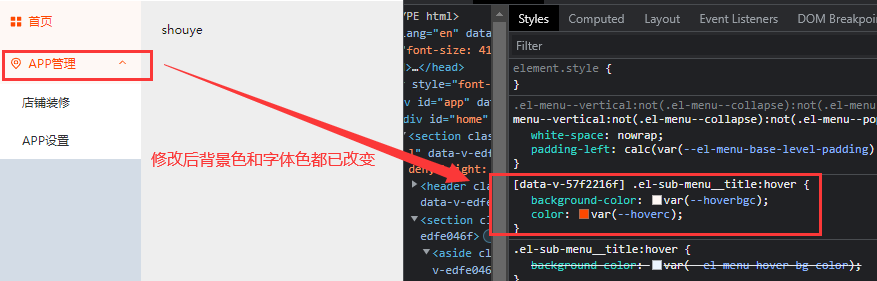
修改css 后:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/320874?site
推荐阅读
相关标签


