热门标签
热门文章
- 1金融云与金融科技|CSDN CMeet 技术沙龙·成都站回顾
- 2Bert论文综述_bert模型论文
- 3NLP之NLTK、spacy、jieba(中文)的使用_python nltk和jieba
- 4Java使用opencv实现人脸识别、人脸比对_java人脸识别
- 5AI工程化—— 如何让AI在企业多快好省的落地?_ai算法 工程化
- 6怎么写大模型的提示词(prompts):任何人都需要掌握的查询技能_大模型提示词
- 7Tokenizers 安装失败,解决办法,降低python版本_python3.10无法安装tokenization
- 8抖音视频无水印爬虫下载工具|视频关键词批量采集软件_批量提取抖音视频名称
- 9Kaldi语音识别:aidatatang_asr开源模型实现中文语音识别详细及遇到的问题【亲自跑通】
- 10游戏服务器架构通识
当前位置: article > 正文
前端学习7:HTML图像、表格、列表_html图片列表
作者:凡人多烦事01 | 2024-03-28 09:13:57
赞
踩
html图片列表
目录
图像
一、图像标签<img>和源属性(Src)
在HTML中,图像由 <img> 标签定义。
<img> 是空标签,只包含属性,没有闭合标签。
定义图像语法如下:
<img src="url" />
url指存储图像的位置。
二、替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
定义语法如下:
<img src="ball.git" alt="Hat ball">
当浏览器无法载入图像时,替代文本属性可以告诉读者他们失去的信息,这样有助于使用和阅读。
三、设置图片样式基本属性
| 标签 | 作用 |
| background | 页面添加背景图片 |
| align | 设置图片对齐方式(默认对齐方式是bottom) |
| height | 设置图片的长度 |
| width | 设置图片的宽度 |
四、图像标签
| 标签 | 描述 |
| <img> | 定义图像 |
| <map> | 定义图像地图 |
| <area> | 定义图像地图中的可点击区域 |
表格
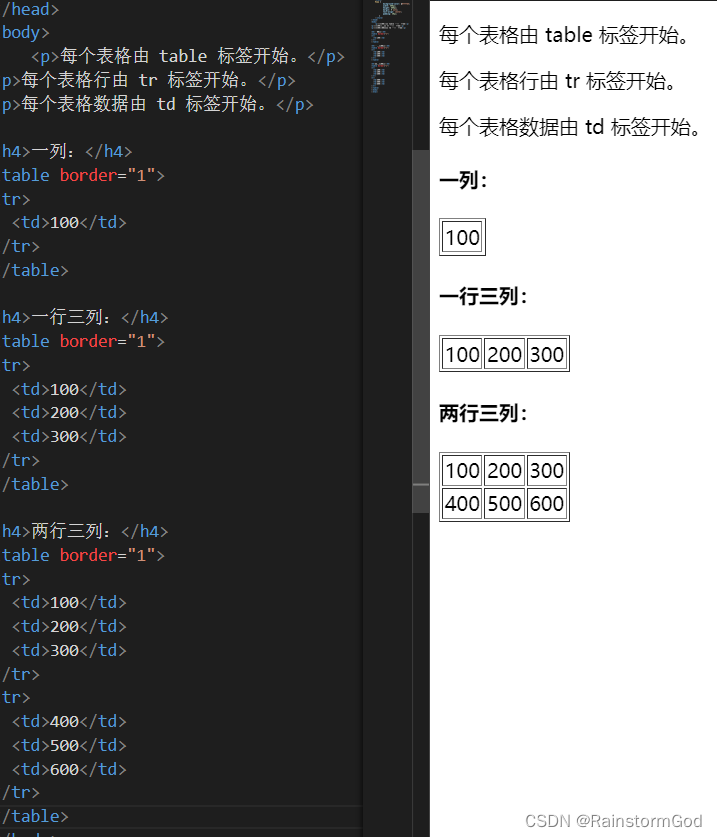
一、<table>标签
表格由<table>标签来定义。每个表格均有若干行(由<tr>标签定义),每行被分割为若干个单元格(由<td>标签定义)。字母td指表格数据(table date),即数据单元格的内容。
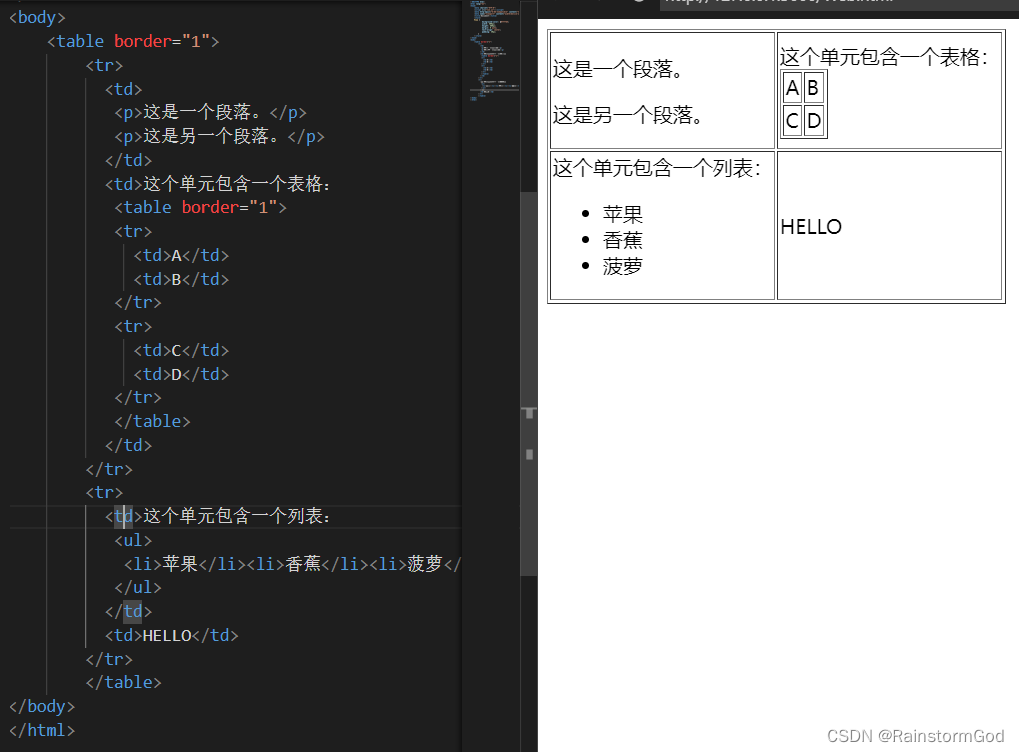
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。

补充:
其中border属性是用来调节表格框线粗细,但在HTML5中已近被淘汰,用css可以代替;没有设置框线粗细,表格默认没有框线
表格和其他标签一样,内部也可以嵌套别的标签,例如:

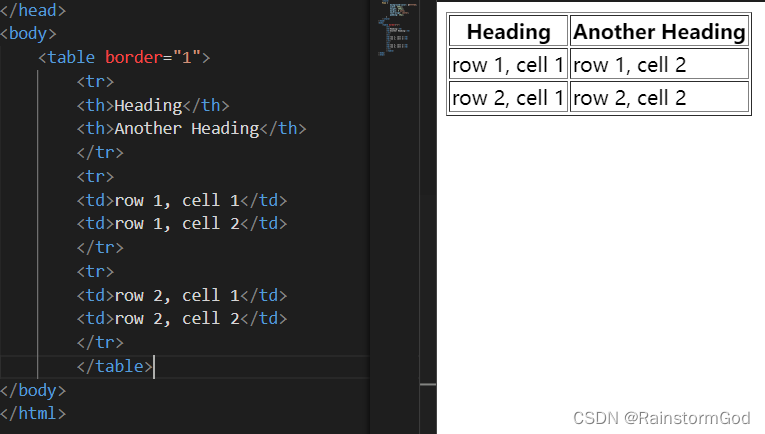
二、表格的表头
表格的表头使用 <th> 标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。

三、表格常用标签和属性
标签
| 标签 | 描述 |
| <caption> | 定义表格标题 |
| <col> | 定义表格列的属性 |
| <colgroup> | 定义表格列的组 |
| <table> | 定义表格 |
| <tbody> | 定义表格主体 |
| <td> | 定义表格单元 |
| <tfoot> | 定义表格的页脚 |
| <th> | 定义表格的表头 |
| <thead> | 定义表格的页眉 |
| <tr> | 定义表格的行 |
属性
| 属性 | 描述 |
| colspan="?" | 横跨?列的单元格(合并?列单元格) |
| rowspan="?" | 横跨?行的单元格(合并?行单元格) |
| cellpadding="?" | 创建单元格内容与其边框之间的空白 |
| cellspacing="?" | 增加单元格之间的距离 |
列表
列表分为无序和有序列表,我们从无序列表开始讲
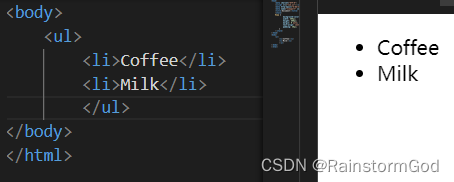
一、无序列表
无序列表是一个项目的列表,此项目使用粗体圆点(典型的小黑圆圈)进行 标记
无序列表始于<ul>标签.每个列表项始于<li>.

补充:无序列表内部一样可以嵌套其他的标签
二、有序列表
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于<ol>标签。每个列表项始于<li>标签

补充:有序列表内部一样可以嵌套其他的标签
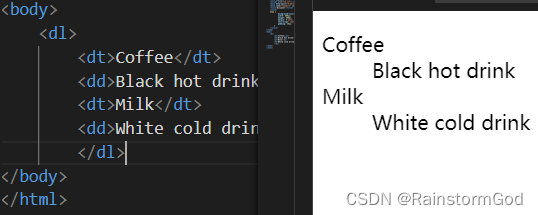
三、定义列表
自定义列表不仅是一列项目,还是项目及其注释的组合。
自定义列表以<dl>标签开始 。每个自定义列表项以<dt>开始。
每个自定义列表项的定义以 <dd> 开始。

四、列表常用标签属性
| 属性 | 描述 |
| type="disc" | 实心圆无序标签 |
| type="circle" | 空心圆无序标签 |
| type="square" | 实心正方形无序标签 |
| 标签 | 描述 |
| <ol> | 定义有序列表。 |
| <ul> | 定义无序列表。 |
| <li> | 定义列表项。 |
| <dl> | 定义定义列表。 |
| <dt> | 定义定义项目。 |
| <dd> | 定义定义的描述。 |
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


