- 1北斗短报文+4G应急广播系统:实时监控 自动预警 保护校园安全的新力量
- 2讲讲高并发场景下如何优化加锁方式?_并发请求后段处理加锁
- 3logistic_regression---python实现_python logistic regression
- 4如何创建无序列表和有序列表?_建立一个无序的顺序表
- 5包里替换class文件_为了让Tomcat支持热替换,我直接修改了他的源码
- 6uipath读取wps文件_uipath 不识别word
- 7mac Monterey 安装vmware fusion12 个人免费授权版_vmware fusion 12宣布个人用户免费
- 8RM500u是移远的5g通信模块
- 9华为OD机试真题-最小矩阵宽度-2023年OD统一考试(C卷_最小宽度矩阵
- 10鸿蒙 ArkTs初识_鸿蒙$r
重学前端 详解列表(list-style-type list-style-position 自定义列表 dl list-style-image list-style li的源css)(第五天)
赞
踩
列表
菜鸟发现,现在无序列表(ul)和有序列表(ol)的区别几乎没有了,除非你只使用默认值,不然你会发现两者可以通过 list-style-type 相互转换!(当然最好是:某种形状的就用无序,其他的都用有序)
list-style-type
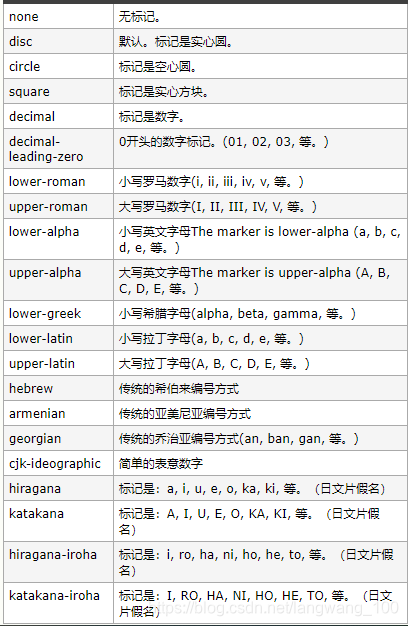
使其能转换的就是 list-style-type 属性,作用就是设置列表项标记的类型。
常用取值:

当然不止这些,你可以在浏览器f12下,修改该属性,里面会有全部的值,但是一些奇奇怪怪的字符一般用不到(而且不同浏览器支持的不太一样,但上面的这些基本上都支持)!
至于type属性,虽然浏览器还可以解析,但是建议不要用,因为html4开始就已经不支持了!
eg:
<ul type="square">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
- 1
- 2
- 3
- 4
- 5
list-style-position
可能有读者会问,那可以修改标记类型,那么想要改变标记位置怎么办?
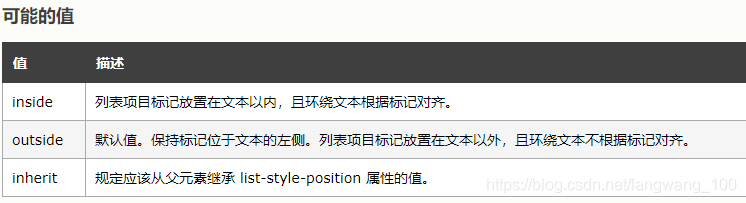
list-style-position规定列表中列表项目标记的位置。该属性用于声明列表标志相对于列表项内容的位置。外部 (outside) 标志会放在 padding-inline-start 里面,不过里面的列表项目标记到元素最左边的距离在 CSS 中未定义;内部 (inside) 标志会放在 padding-inline-start 外面。具体见下方实例。

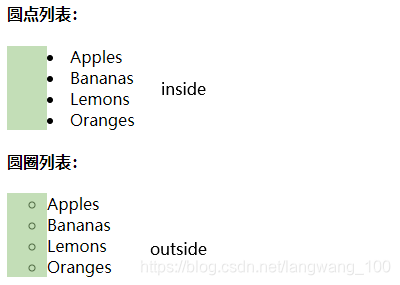
直接看实例:

这里看一看ul的css源码:
ul {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
这里的padding-inline-start,显示的就是上图中浅绿色的部分。
细心的读者会发现,这确实改变了标记的位置,但是文字和标记的相对位置没变!(这完全可以在 li 上设置margin或者 ul/ol 上设置padding实现)
如果真的想调整相对位置,那就自己写列表吧,css没有属性可以定义这个标记的位置。不管是定位、padding、margin,标记都会跟内容一起跑!
自定义列表
如果你真的想自定义,那可以试试这种方式:
<div style="position: relative;">
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
<ol style="list-style-type: none;position: absolute;left: 100px;top: 0;margin: 0;">
<li>这是第一行</li>
<li>这是第二行</li>
<li>这是第三行</li>
<li>这是第四行</li>
</ol>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
(如果读者还有别的方式,请积极留言,菜鸟会积极学习并收录上来)
7月23号补:
菜鸟发现,文字和标记的相对位置可以通过添加 来实现,而标记位置则可以直接通过margin来调!(如果要缩小距离就不能使用这种方式了)
dl
当然,html也直接给了我们自定义列表的标签dl。
自定义列表以 < dl> 标签开始,每个自定义列表项以 < dt> 开始,每个自定义列表项的定义以 < dd> 开始。
这里菜鸟举个简单的例子:
<dl> <dt> <h3>这是自定义列表</h3> </dt> <dd> <div style="display: flex;justify-content: center;align-items: center;width: 100px;"> <li></li> <img src="../index//img/git.png" style="width: 20px;height: 20px;"> <p>coffe</p> </div> </dd> <dd> <div style="display: flex;justify-content: center;align-items: center;width: 100px;"> <li></li> <img src="../index//img/git.png" style="width: 20px;height: 20px;"> <p>milk</p> </div> </dd> <dd> <div style="display: flex;justify-content: center;align-items: center;width: 100px;"> <li></li> <img src="../index//img/git.png" style="width: 20px;height: 20px;"> <p>bar</p> </div> </dd> </dl>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
这样就可以实现文本和标记分离了!
list-style-image(可能改变)
这时候读者肯定在想,那我不喜欢这个标记,想换成图片怎么办?
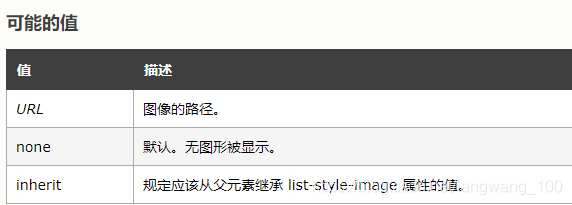
list-style-image 属性使用图像来替换列表项的标记。这个属性指定作为一个有序或无序列表项标志的图像,图像相对于列表项内容的放置位置通常使用 list-style-position 属性控制(当然,如我上面所说,list-style-position效果就两个,更多的效果还是得靠自己)。
注意:
请始终规定一个 “list-style-type” 属性以防图像不可用。(图片优先显示,如果图片显示不出来,就会显示list-style-type)
eg:
ul { list-style-type:circle; list-style-image: url('sqpule.gif'); }
- 1
- 2
- 3
- 4
- 5

这里菜鸟不得不吐槽,虽然有这么一个好属性,但是见鬼的是,不能修改图片大小,会让你列表看起来很丑,解决办法就是,去ps自己把图片搞小吧!(今后可能会改,需要留意!!!)
注意:
IE和Opera显示图像标记比火狐、Chrome和Safari更高一点点。
如果你想在所有的浏览器放置同样的形象标志,就应使用浏览器兼容性解决方案,过程如下:
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
(菜鸟感觉这样,还不如自己写一个列表得了(lll¬ω¬) )
list-style
说了那么多,其实可以把三个属性用一个属性替换,当然,你要记得还是不会少!
list-style 简写属性在一个声明中设置所有的列表属性。
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素(html/xhtml默认只有li属于ilst-item),不过实际上它可以应用到任何元素,并由 list-item 元素继承。(说白了就是,你可以把子元素设置为display:list-item;而使其能继承父元素上的list-style)
可以按顺序设置如下属性:
- list-style-type
- list-style-position
- list-style-image
注意:
可以不设置其中的某个值,比如 “list-style:circle inside;” 也是允许的,未设置的属性会使用其默认值。
li的源css
li {
display: list-item;
text-align: -webkit-match-parent;
}
- 1
- 2
- 3
- 4
- 5
-webkit-match-parent; 是什么意思?
w3c是这样描述的:Typical default display properties (典型的默认显示属性),但没有明确的定义。
从字面上解释是:“文本对齐的方式:匹配父类盒子对齐的方式”




