- 1以太坊go-ethereum源码研读(一)从Process函数相关自定义类型和结构体开始_go eth
- 2ASM学习笔记_体系结构
- 3Stable Diffusion Prompt用法
- 4巧用Stable Diffusion,实现不同风格的LOGO设计|实战篇幅,建议收藏!_stablediffusion 生成logo的提示词
- 5代码献瑞,算力有礼!低代码开发工具PaddleX特色产线新春福利来啦_产线llm
- 6Unknown redis exception; event execu tor terminated;解决
- 7头歌:循环3第4关:数字反转_流程控制翻转教学设计头歌答案
- 8网络安全必背简答题_网络安全简答题
- 9【云计算与大数据计算】Hadoop MapReduce实战之统计每个单词出现次数、单词平均长度、Grep(附源码 )_wordmean
- 10用于二分类任务的神经网络的正则化实验_二分类实验
计算机毕业设计Node.js+uniapp教学质量评价系统小程序(源码+程序+lw+远程调试)_教学互动与评价小程序
赞
踩
项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1用户端
用户登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
注册,在注册页面通过填写学号、密码、学生姓名、性别、手机、专业、班级、邮箱等信息进行注册操作;如图5-2所示。

图5-2注册界面图
用户登陆系统后,可以对首页、课程信息、我的等功能模块进行操作,如图5-3所示。

图5-3系统首页界面图
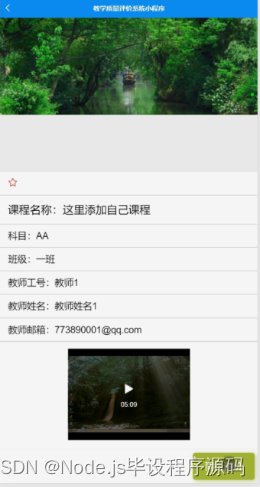
课程信息,在课程信息页面可以查看课程名称、科目、班级、课程图片、课程视频、课程详情、教师工号、教师姓名、教师邮箱等信息,如图5-4所示。

图5-4课程信息界面图
督导,在我的页面可以对课程信息、督导评价、我的收藏管理等详细信息进行操作,如图5-5所示。

图5-5督导界面图
辅导员,在我的页面可以对课程信息、辅导员评价、我的收藏管理等详细信息进行操作,如图5-6所示。

图5-6辅导员界面图
学生,在我的页面可以对课程信息、学生评价、我的收藏管理等详细信息进行操作,如图5-7

图5-7学生界面图
教师,在我的页面可以对课程信息、学生评价、督导评价、辅导员评价、同行评价、我的收藏管理等详细信息进行操作,如图5-8所示。

图5-8教师界面图
学生评价,在学生评价页面可以查看课程名称、科目、教师工号、教师姓名、教师邮箱、教学评分、互动评分、课程评分、整体评价、学生建议、学号、专业、班级、审核回复等详细信息进行审核操作。如图5-9所示。

图5-9学生评价界面图
督导评价,在督导评价页面可以查看课程名称、科目、班级、教师工号、教师姓名、教师邮箱、教学评分、互动评分、课程评分、整体评价、督导建议、督导工号、督导姓名、审核回复等详细信息进行审核操作。如图5-10所示。

图5-10督导评价界面图
辅导员评价,在辅导员评价页面可以查看课程名称、科目、班级、教师工号、教师姓名、教师邮箱、教学评分、互动评分、课程评分、整体评价、辅导员建议、辅导员工号、辅导员姓名、审核回复等详细信息进行审核操作。如图5-11所示。

图5-11辅导员评价界面图
同行评价,在同行评价页面可以查看课程名称、科目、班级、教师工号、教师姓名、教师邮箱、教学评分、互动评分、课程评分、整体评价、同行建议等详细信息进行审核操作。如图5-12所示。

图5-12同行评价界面图
5.2管理端
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-13所示。

图5-13管理员登录界图面
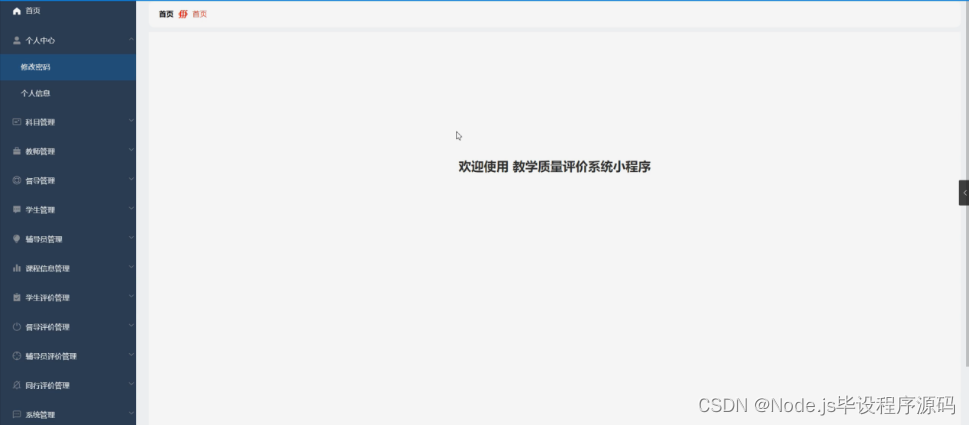
管理员登陆系统后,可以对首页、个人中心、科目管理、教师管理、督导管理、学生管理、辅导员管理、课程信息管理、学生评价管理、督导评价管理、辅导员评价管理、同行评价管理、系统管理等功能模块进行相应操作,如图5-14所示。

图5-14管理员功能界图面
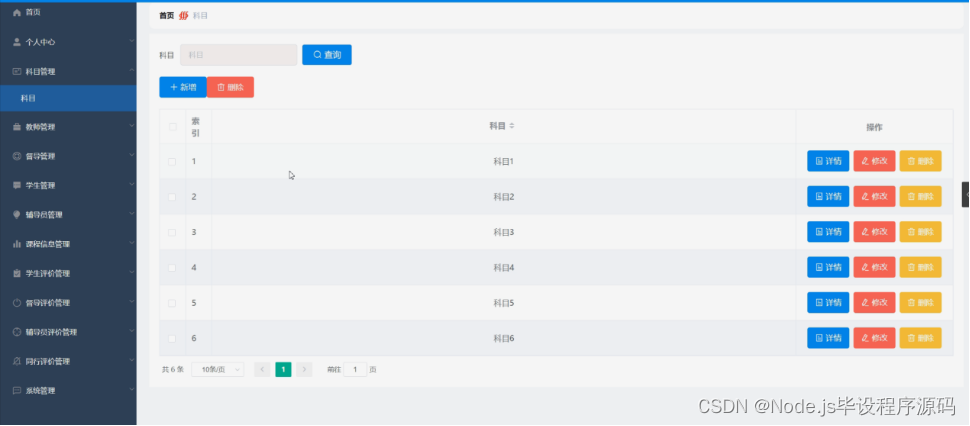
科目管理,在科目管理页面可以对索引、科目等内容进行详情、修改或删除等操作,如图5-15所示。

图5-15科目管理界面图
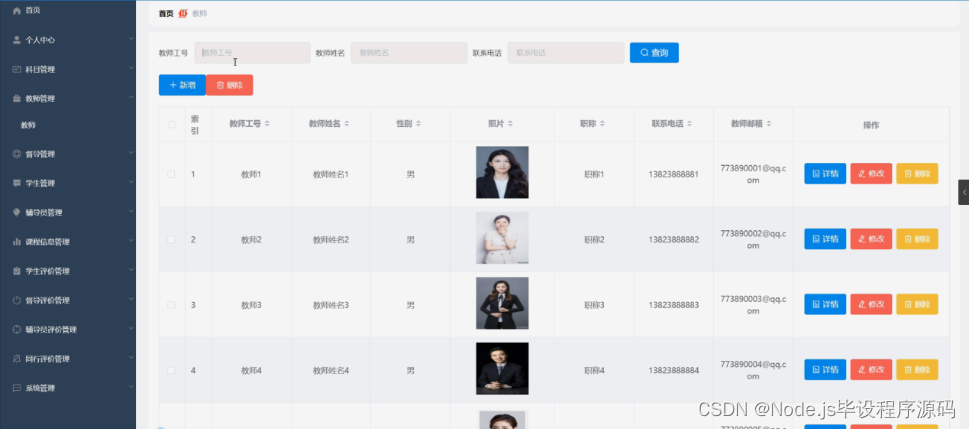
教师管理,在教师管理页面可以对索引、教师工号、教师姓名、性别、照片、职称、联系电话、教师邮箱等内容进行详情,修改或删除等操作,如图5-16所示。

图5-16教师管理界面图
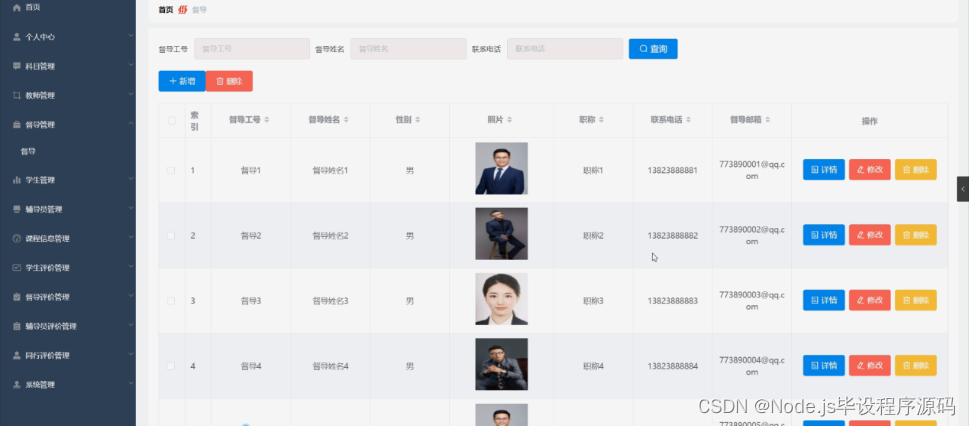
督导管理,在督导管理页面可以对索引、督导工号、督导姓名、性别、照片、职称、联系电话、督导邮箱等内容进行详情,修改或删除等操作,如图5-17所示。

图5-17督导管理界面图
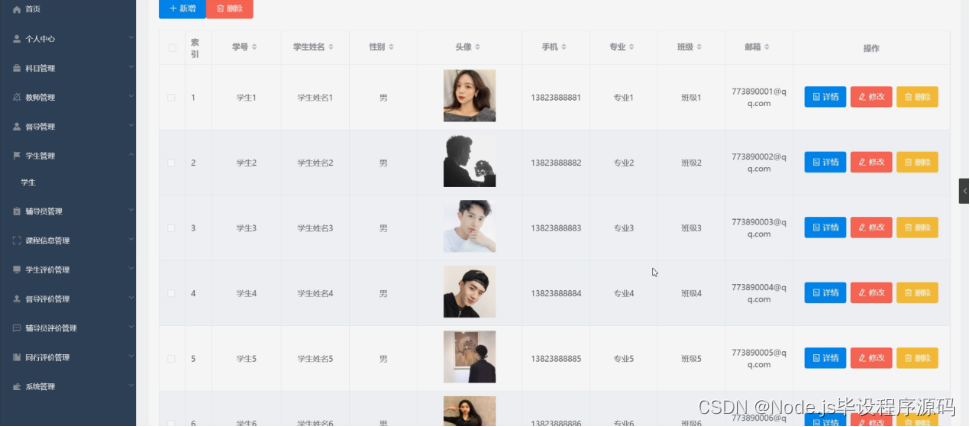
学生管理,在学生管理页面可以对索引、学号、学生姓名、性别、头像、手机、专业、班级、邮箱等内容进行详情,修改或删除等操作,如图5-18所示。

图5-18学生管理界面图
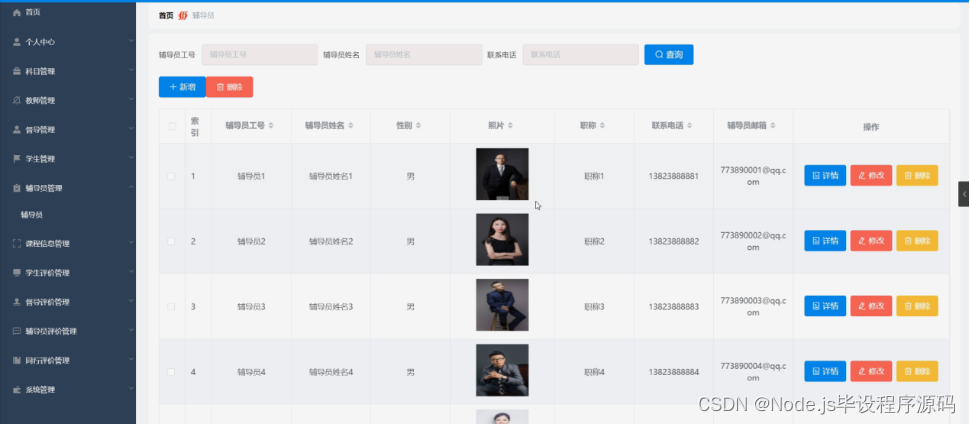
辅导员管理,在辅导员管理页面可以对索引、辅导员工号、辅导员姓名、性别、照片、职称、联系电话、辅导员邮箱等内容进行详情,修改或删除等操作,如图5-19所示。

图5-19辅导员管理界面图
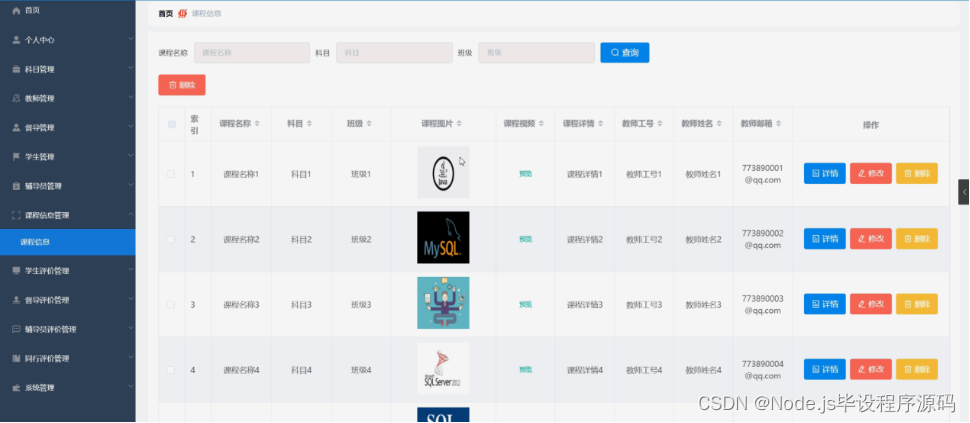
课程信息管理,在课程信息管理页面可以对索引、课程名称、科目、班级、课程图片、课程视频、课程详情、教师工号、教师姓名、教师邮箱等内容进行详情,修改或删除等操作,如图5-20所示。

图5-20课程信息管理界面图
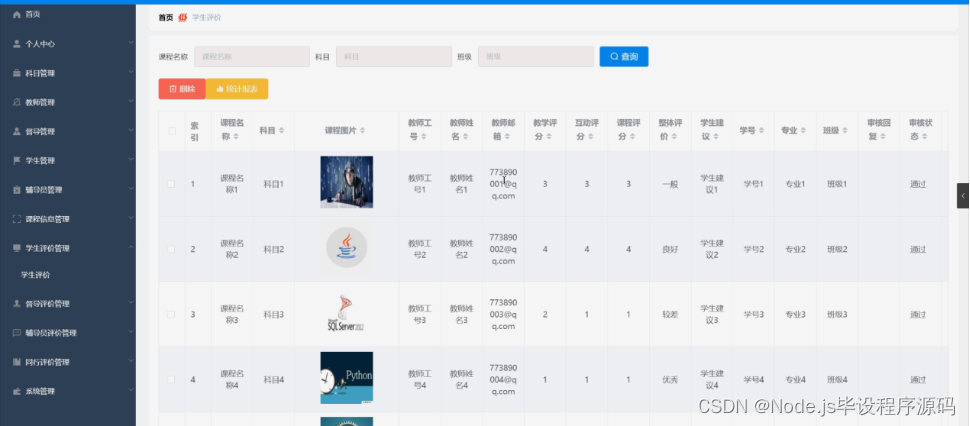
学生评价管理,在学生评价管理页面可以对索引、课程名称、科目、课程图片、教师工号、教师姓名、教师邮箱、教学评分、互动评分、课程评分、整体评价、学生建议、学号、专业、班级、审核回复、审核状态等内容进行查看,如图5-21所示。

图5-21学生评价管理界面图
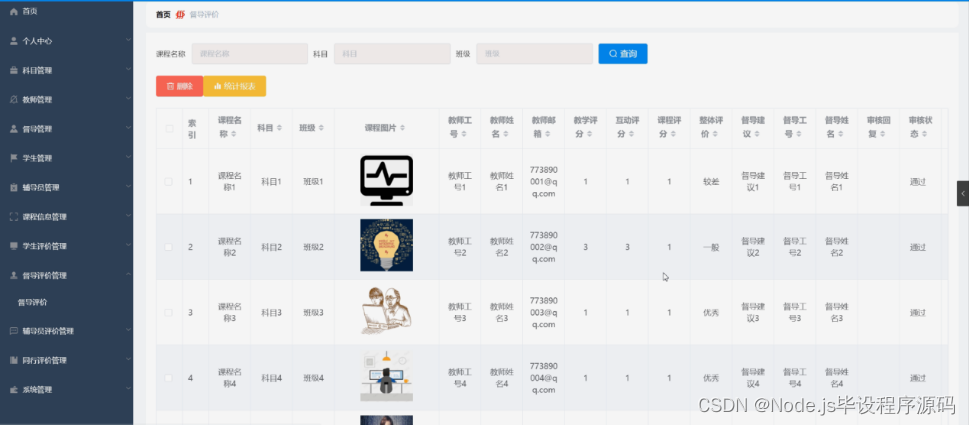
督导评价管理,在督导评价管理页面可以对索引、课程名称、科目、班级、课程图片、教师工号、教师姓名、教师邮箱、教学评分、互动评分、课程评分、整体评价、督导建议、督导工号、督导姓名、审核回复、审核状态等内容进行查看,如图5-22所示。

图5-22督导评价管理界面图
辅导员评价管理,在辅导员评价管理页面可以对索引、课程名称、科目、班级、课程图片、教师工号、教师姓名、教师邮箱、教学评分、互动评分、课程评分、整体评价、辅导员建议、辅导员工号、辅导员姓名、审核回复、审核状态等内容进行查看,如图5-23所示。

图5-23辅导员评价管理界面图
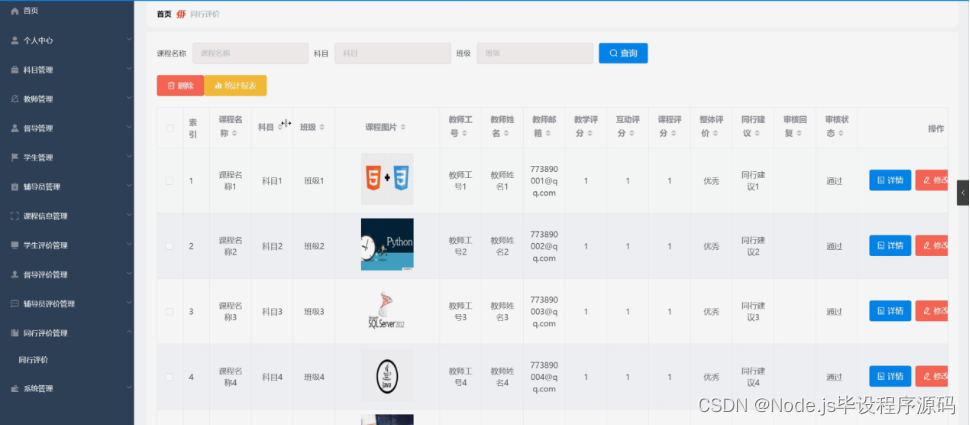
同行评价管理,在同行评价管理页面可以对索引、课程名称、科目、班级、课程图片、教师工号、教师姓名、教师邮箱、教学评分、互动评分、课程评分、整体评价、同行建议、审核回复、审核状态等内容进行详情,修改或删除等操作,如图5-24所示。

图5-24同行评价管理界面图
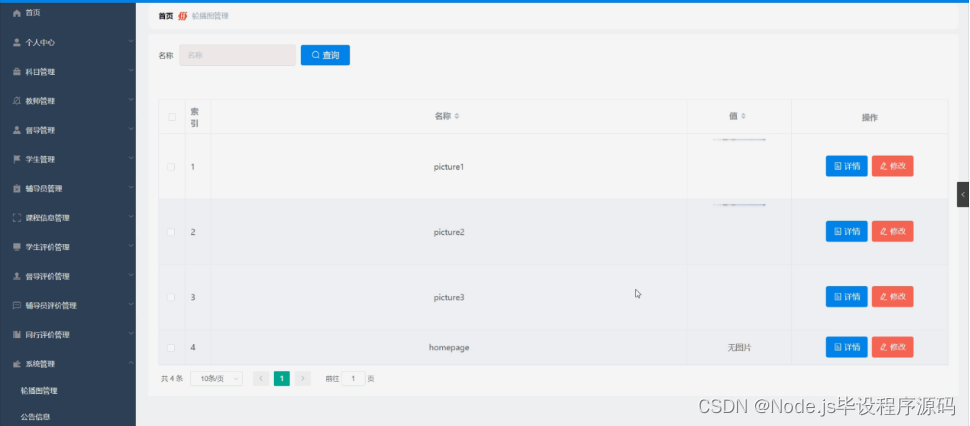
系统管理,在轮播图管理页面可以对索引、名称、值等内容进行详情,修改或删除等操作,还可根据需要对公告信息进行相对应操作,如图5-25所示。

图5-25系统管理界面图


