- 1Vue项目最快最简单打包成桌面应用_vue2打桌面应用
- 2ChatGPT:开启智能写作时代,提升论文创作效率
- 32020年毕业生腾讯校园招聘提前批——后台开发——面试经验——分享给大家交流经验。_腾讯2020秋招提前批
- 4全景(360 度相机)图像数据集 3D60 Dataset 下载步骤 (详细)_3d60数据集
- 5浅谈Openharmony系统服务框架Samgr_openharmony 系统服务
- 62023年4月第二周商品期货方向及操作标的选择
- 7UIPATH 结合 Python 识别 PDF 中的表格_表格检测pdf python
- 8VMware_vmware workstation player 12.5.9官网下载
- 9Android用adb打开网址,免手输_adb 打开网页
- 10Android Studio:Android Studio 配置_android studio配置
自学鸿蒙应用开发(4)- 画面布局_image($r('app.media.forest'))
赞
踩
上一篇文章的最后,我们得到了下面的画面:

这个画面作为演示画面还是寒酸了些,本文使用我们对其稍加修饰。
首先来看修改之前的状态:

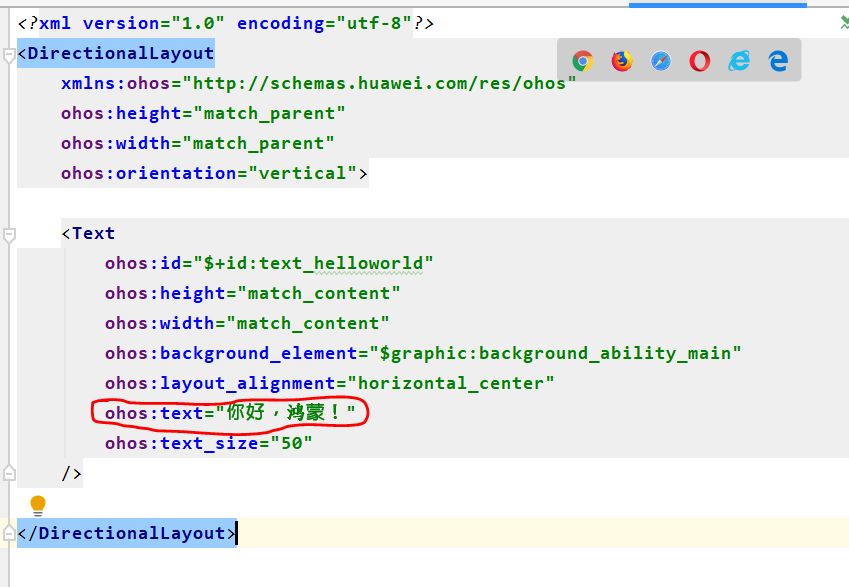
就是在最外层布局中放置了一个文本信息。对这个布局我们进行3点修改。
1.增加一个图像文件。

2.扩大文字尺寸
3.将表示内容摆放到画面中间偏上的位置。
增加图像资源
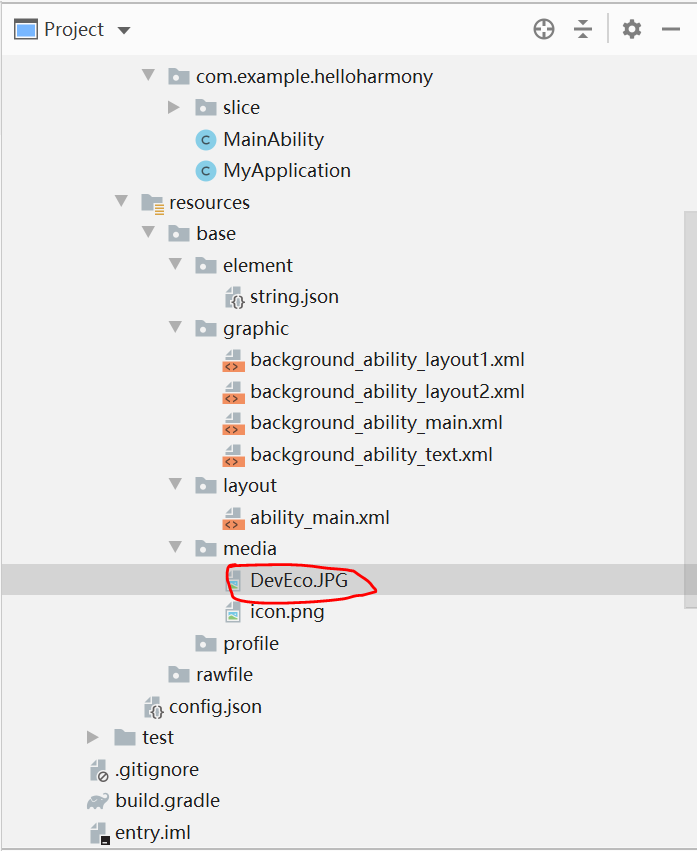
截取DevEco图标并保存为jpg文件,然后将其放入media目录中。

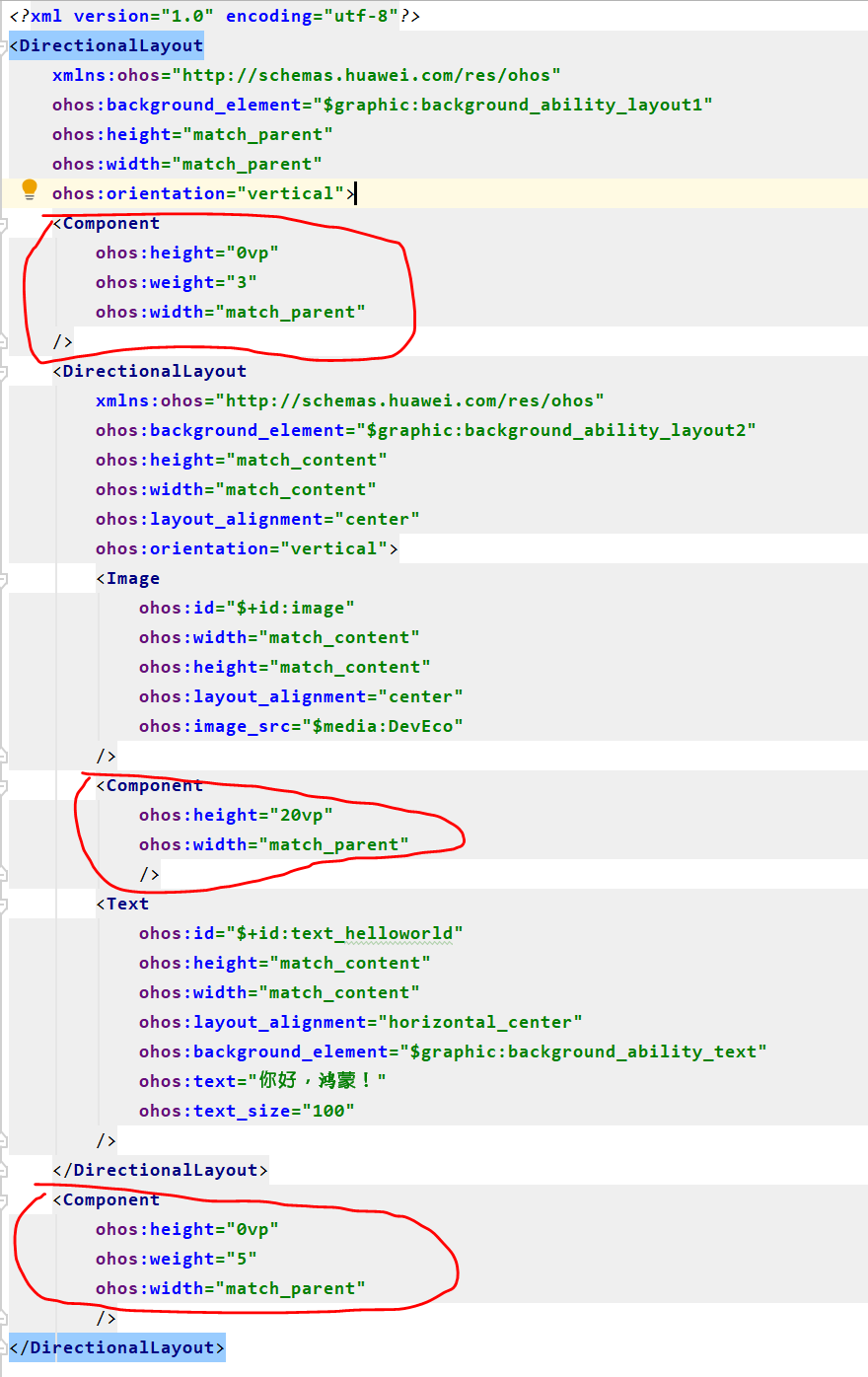
在ability_main.xml文件中使用该文件:
<Image
ohos:id="$+id:image"
ohos:width="match_content"
ohos:height="match_content"
ohos:layout_alignment="center"
ohos:image_src="$media:DevEco"
/>
注意ohos:image_src的使用方法,不需要输入扩展名。
扩大文字尺寸
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="你好,鸿蒙!"
ohos:text_size="100"
/>
调整文字尺寸为100。
调整布局
在原有布局基础上,增加另外的DirectionalLayout管理图像和文字,并增加三处Component用于调整个要素之间的间隔。

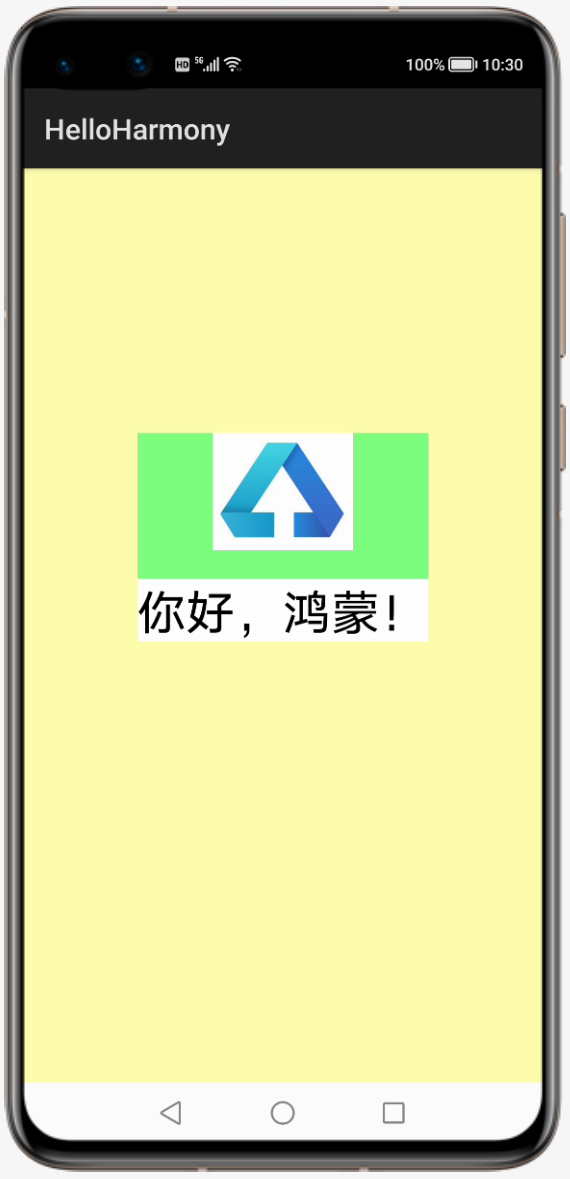
执行结果:

DirectionalLayout的详细信息可以参照鸿蒙官方的开发文档:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-layout-directionallayout-0000001050769565
新书介绍
《实战Python设计模式》是作者最近出版的新书,拜托多多关注!

本书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。
对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!



