热门标签
热门文章
- 1使用frp进行内网穿透,让本地HTTP网站公开访问_frp toml
- 2Spring Boot中实现对特定URL的权限验证:拦截器、切面和安全框架的比较
- 3adb学习笔记——>第1节:adb指定目标设备_adb选择多台设备其中一台
- 4opencv使用imshow()输出时怎样设置窗口大小_imshow设置窗口大小
- 5探索ChatGPT时代下的下一代信息检索系统:机遇与挑战
- 6假脱机服务_sap假脱机是什么意思
- 7前沿分享|ChatGPT对于科研和学业能带来哪些帮助—来自大学生视角_gpchat 对科研影响
- 8【AI大模型】ChatGPT在地学、GIS、气象、农业、生态、环境等领域中的高级应用_大模型 gis 领域
- 9wget完成ftp链接下载_wget ftp
- 10H5开发app页面,点击输入框或文本域弹出输入面板时,布局会被顶上去的解决办法_h5安卓点击输入框会占用页面高度
当前位置: article > 正文
微信小程序使用小程序客服消息云函数自动回复_微信云函数 回复客服信息不及时
作者:凡人多烦事01 | 2024-03-30 20:31:57
赞
踩
微信云函数 回复客服信息不及时
首先我们在页面放入这个按钮
<button style="background-color: black;width: auto;" open-type="contact" </button>然后我们新建一个云函数并上传,我的名称为customerService
- // 云函数入口文件
- const cloud = require('wx-server-sdk')
-
- cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
-
- // 云函数入口函数
- exports.main = async (event, context) => {
- const wxContext = cloud.getWXContext()
-
- await cloud.openapi.customerServiceMessage.send({
- touser: wxContext.OPENID,
- msgtype: 'text',
- text: {
- content: '欢迎来到摄影作品展示小程序!我是您的客服,非常高兴为您服务。如果您有任何关于摄影作品、展览或其他方面的问题,都可以随时向我咨询。如果您需要帮助或有任何疑问,请随意问我。您也可以通过扫描下方的二维码或者搜索微信号 a1803233552 添加我为好友,我将随时为您提供帮助和回答问题。期待与您互动,分享摄影的乐趣!祝您在我们的小程序中度过愉快的时光!',
- },
- })
-
- return 'success'
- }

然后我们在微信开发者工具点云开发-设置-其他设置-推送模式选云函数,然后点击添加消息推送。

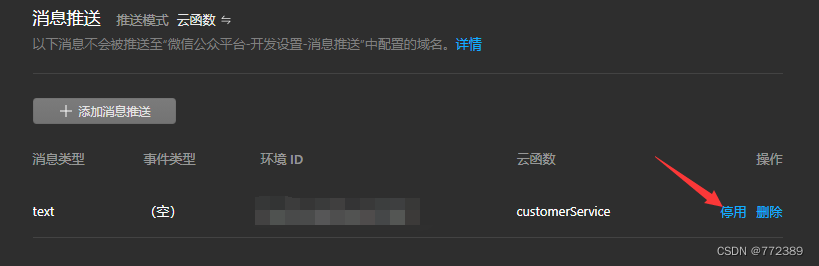
然后选择我们刚刚上传的云函数。这里消息类型为text是指用户给客服发送文本信息时触发。

然后点启用,这里我已经启用了所以显示的禁用。

然后我们来到小程序测试可以看到能自动回复了。

给自己的小程序打个广告
搜索 印象派肖像 ,即可访问



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/341534
推荐阅读
相关标签



