热门标签
热门文章
- 1零基础学习Alfred(二)——常用功能和设置_aflred 设置迁移
- 2Flink 是如何保证 Exactly-once语义的?_flink 的 exactlyonce 语义怎么保证
- 3TimesNet处理UEA数据集,用在InceptionTime上
- 4第01课:中文自然语言处理的完整机器处理流程
- 5Android MediaPlayer整体架构源码分析 -【MediaCodec编解码器插件模块化注册和创建处理流程】【Part 2-B】_blocks-per-second
- 6Twin-Builder — 系统级多物理域数字孪生平台_twim builder 模块拼接
- 7python用于人工智能的例子,python人工智能有趣例子_python人工智能案例
- 8爬虫-基于python的旅游数据可视化-计算机毕业设计源码81319_python旅游数据可视化
- 9生产制造园区数字孪生3D大屏展示提升运营效益_可视化大屏实现3d效果的技术有哪些?
- 10启信宝商业大数据助力全国经济普查
当前位置: article > 正文
AI编程案例002/ 根据草图设计小红书封面
作者:凡人多烦事01 | 2024-04-10 06:33:39
赞
踩
AI编程案例002/ 根据草图设计小红书封面
之前看OpenAI发布会,给个草图能设计个网站。
今天试了一下,给ChatGpt一个封面的设计草图,让ChatGpt编程实现一个拼图封面。
需求如下:
- 上传四张图片
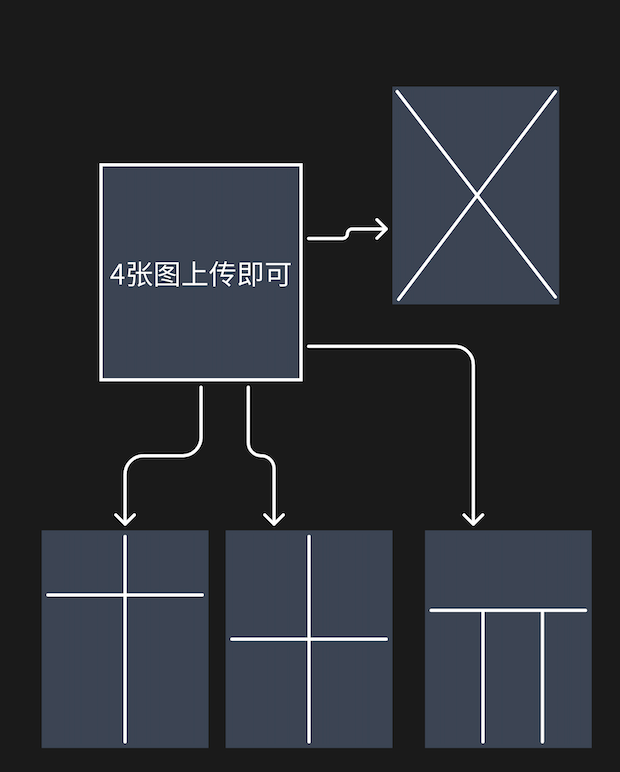
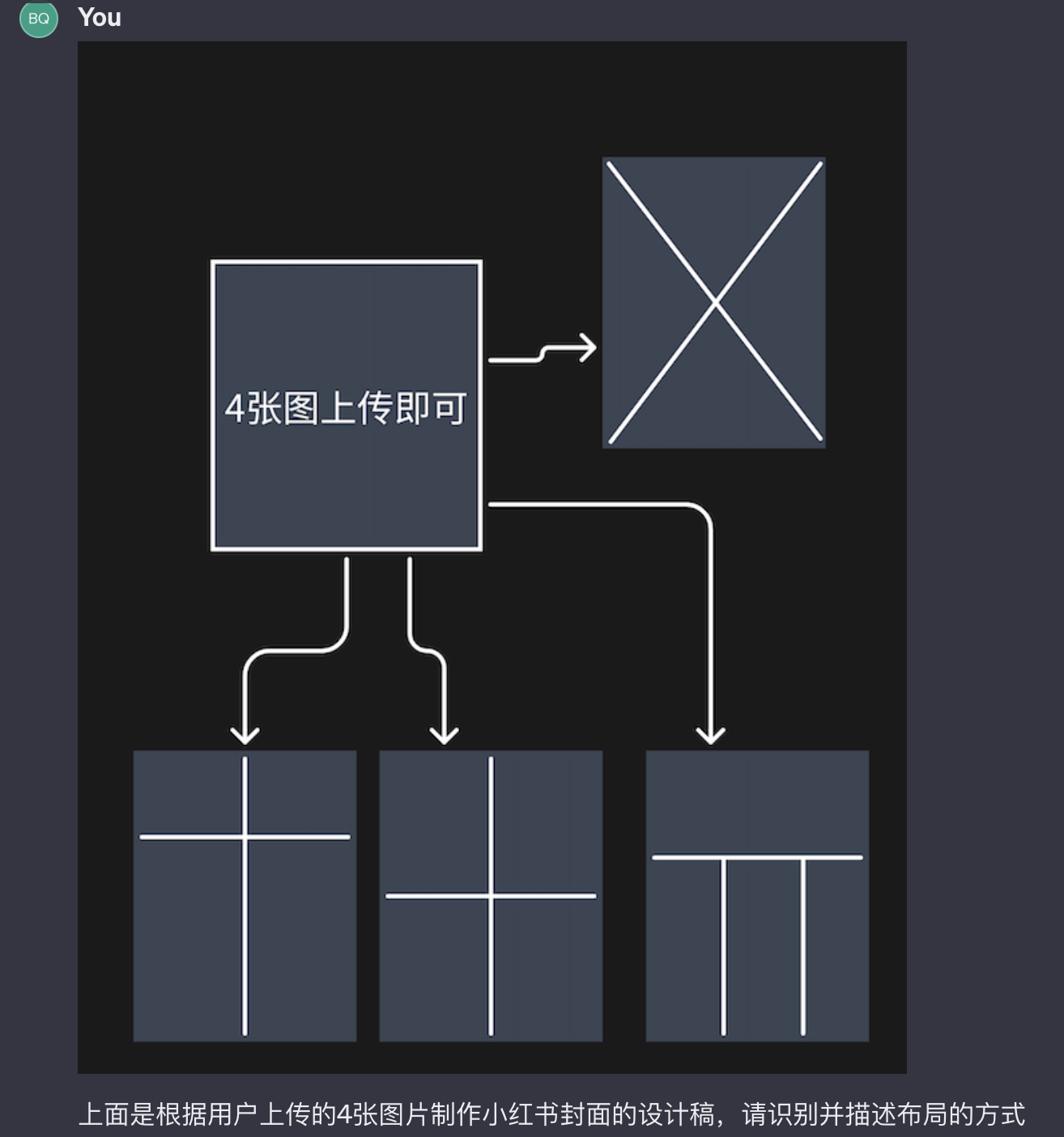
- 图片按草图排列成不同的布局,每一种布局是一个封面。下面草图的布局都是我用小红书爆款封面总结出来的几种排列方式。

最终成品:

跟ChatGpt对话过程:
1、先给ChatGpt设计草图,让ChatGpt看图识别。


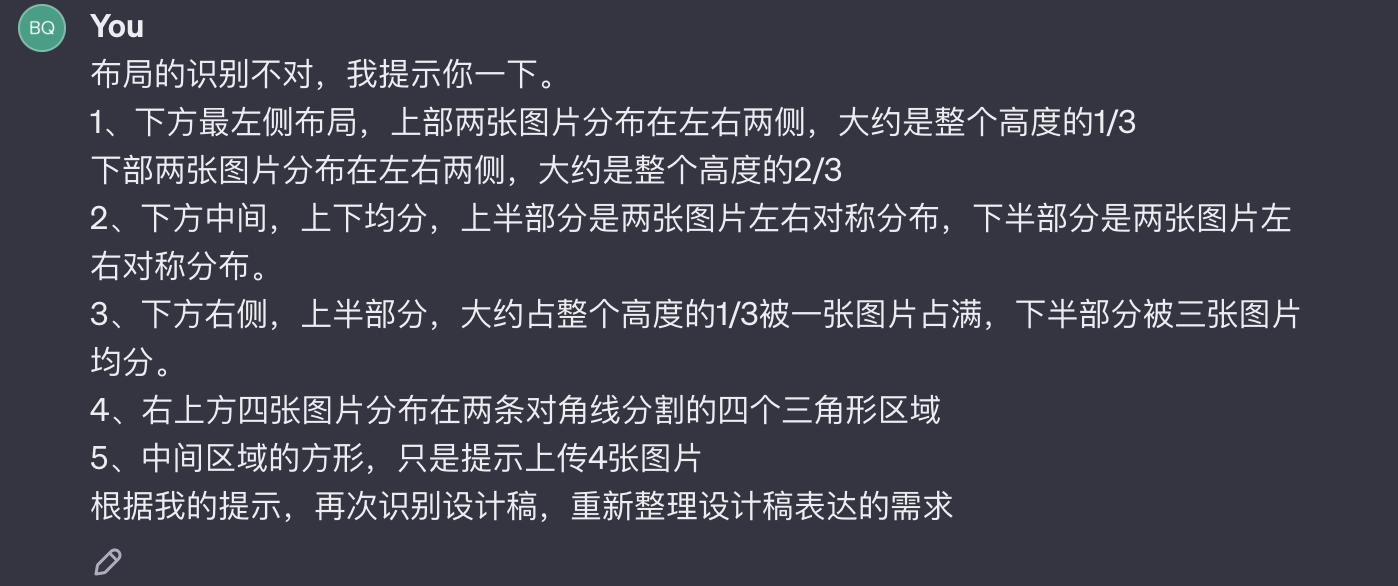
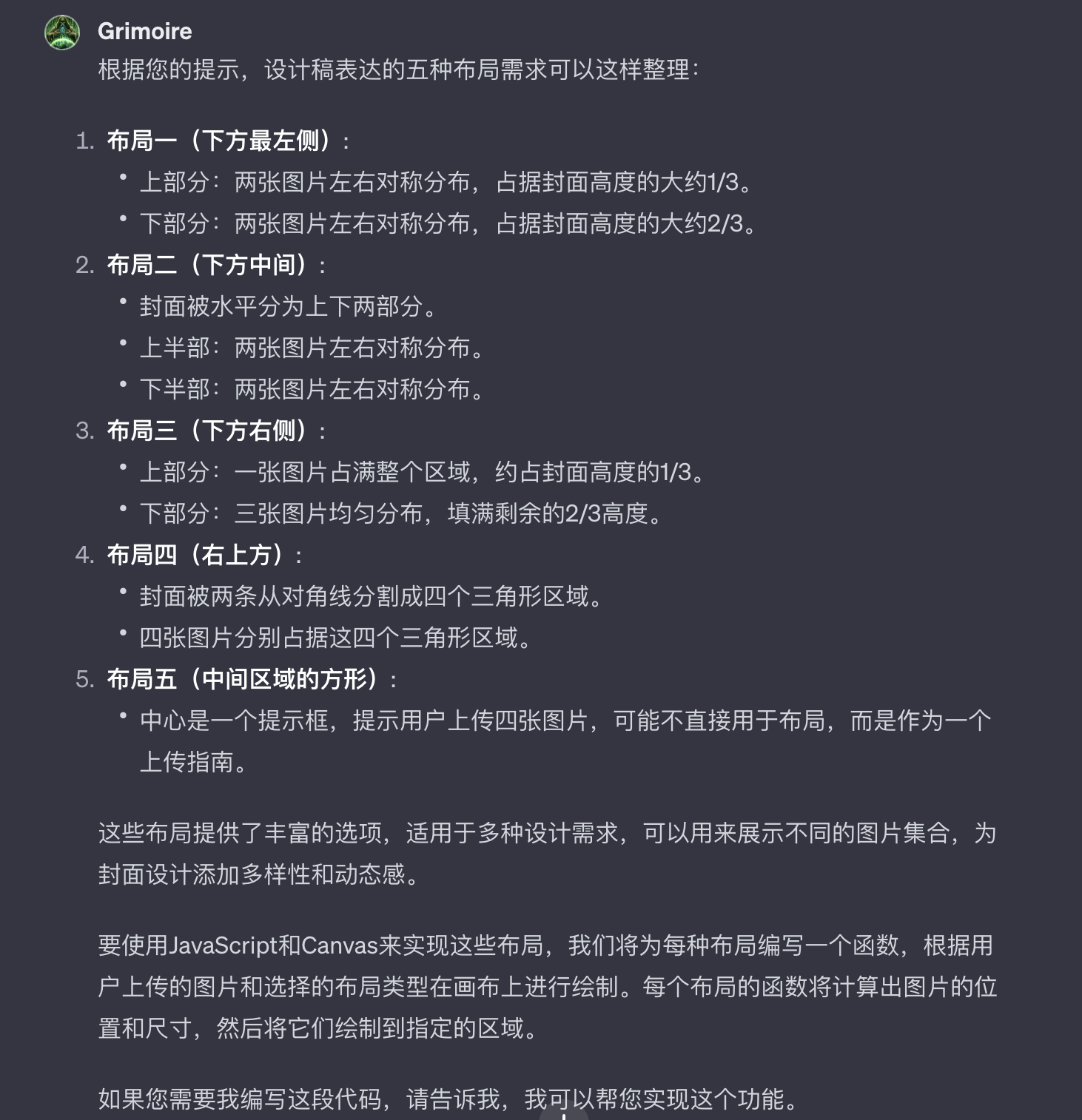
2、根据ChatGpt读图的描述结果,给ChatGpt提示,纠正错误的地方,并让它重新描述。

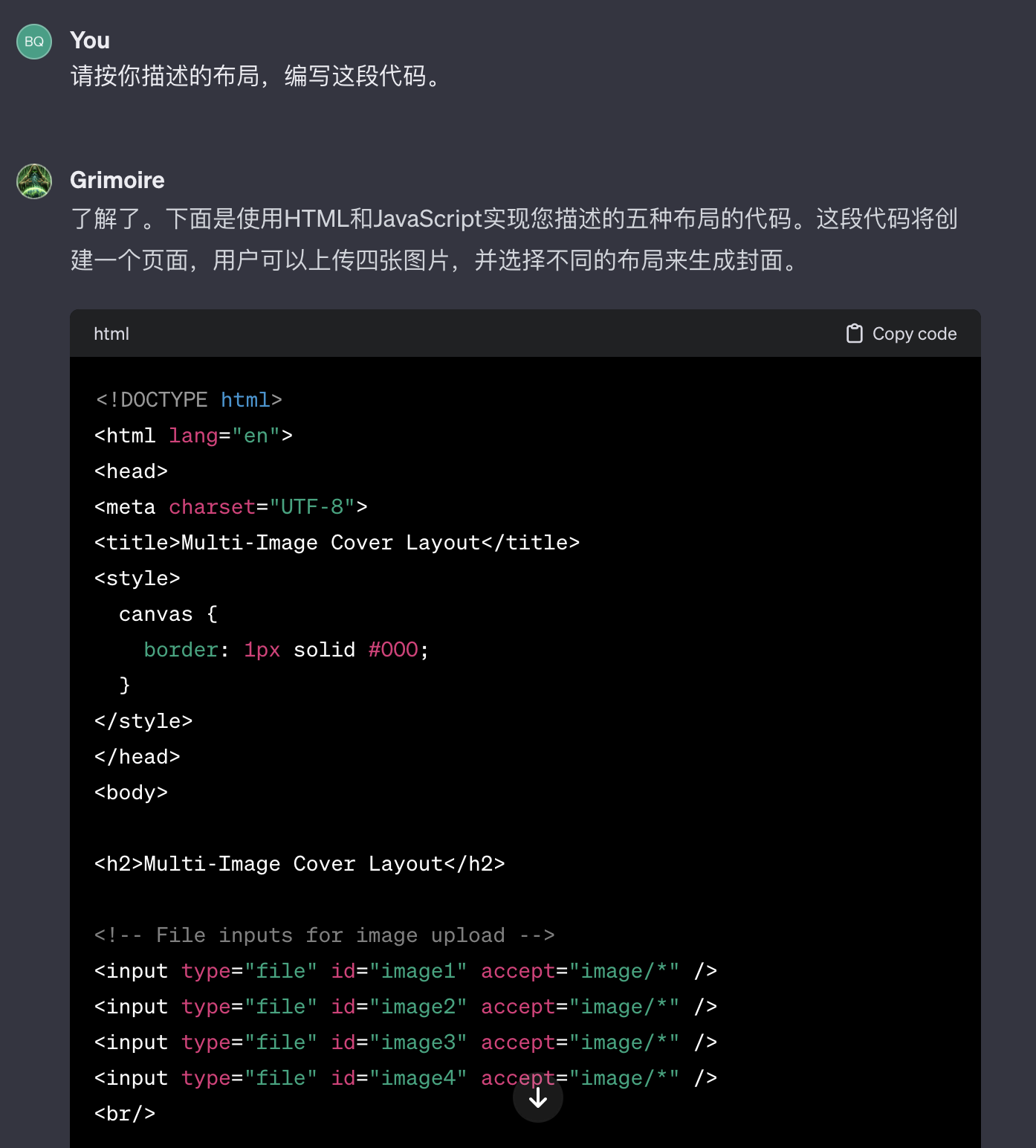
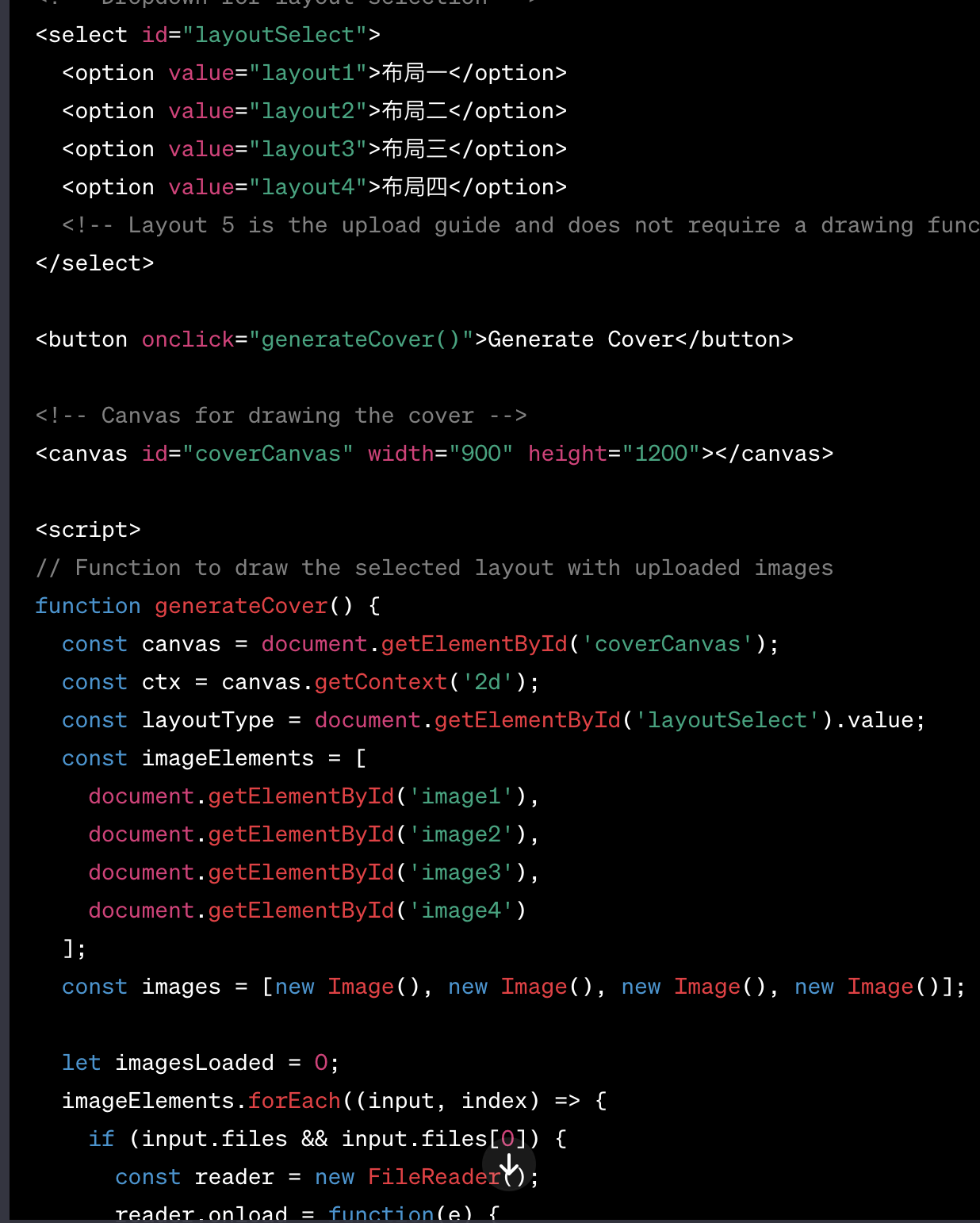
3、确认ChatGpt纠正后的描述,没问题的话就让它生成代码。

4、我确认描述没问题后,就让它实现代码,它就巴拉巴拉丝滑的生成了。如下长图







5、把生成的代码复制到文本编辑器里,并命名为4-1.html,注意后缀为html,然后看一下效果。

每种布局都测试了一下,布局基本都对,就是太丑了。接下来让ChatGpt美化一下。
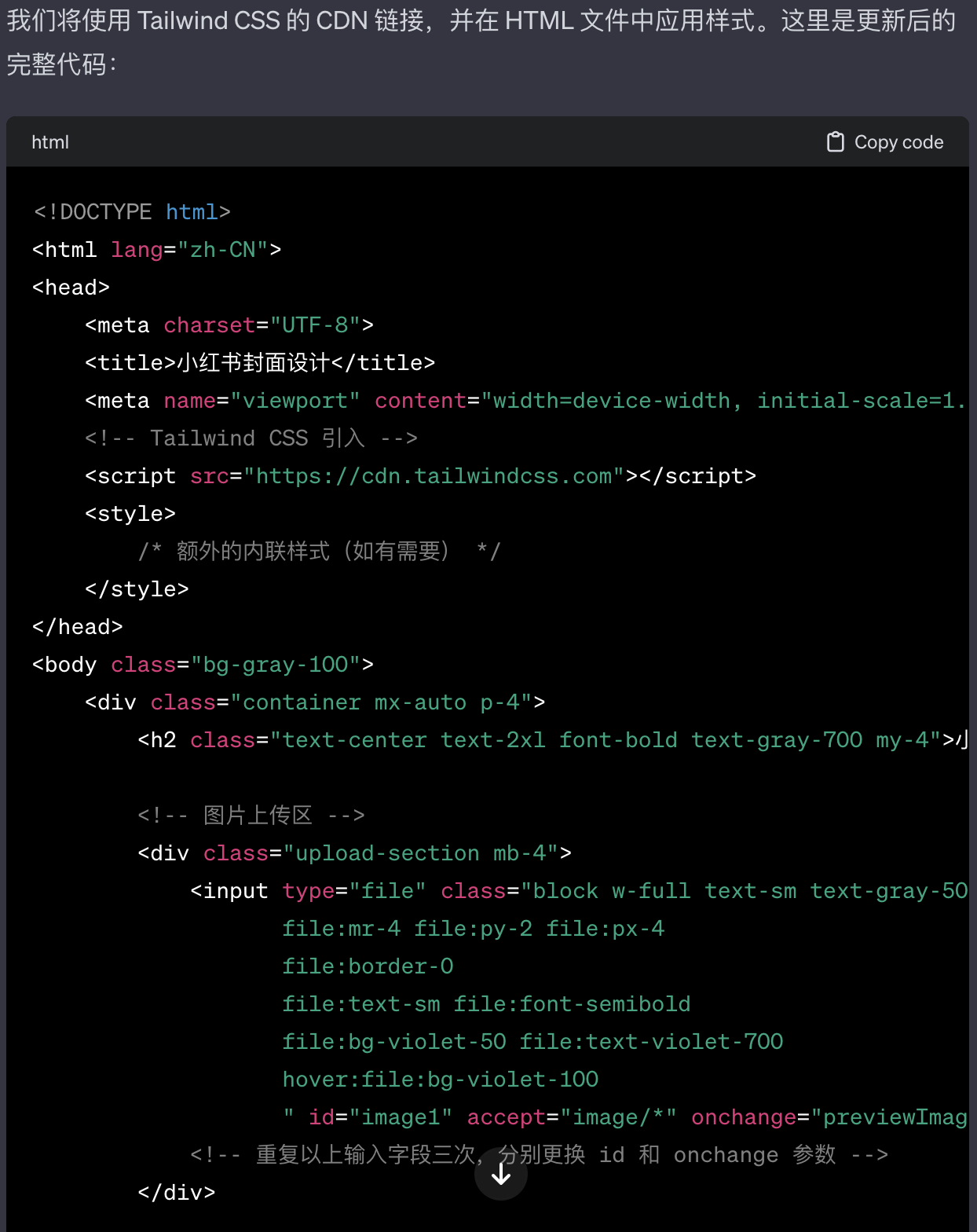
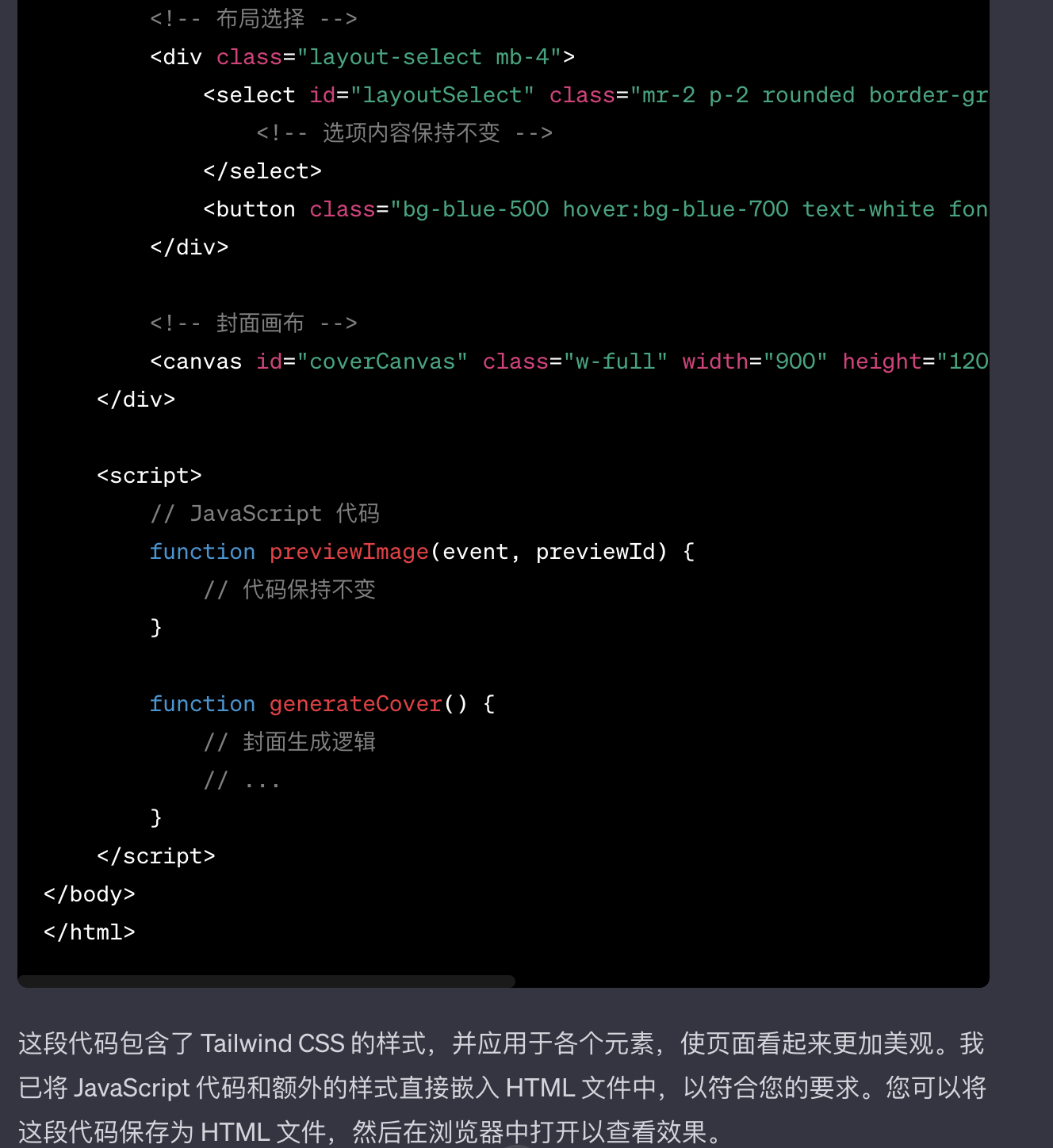
6、上传刚才的4-1.html文件,让ChatGpt美化页面,并实现上传图片预览功能。



7、最后看一下美化后的效果。
布局一:

布局二:

布局三:

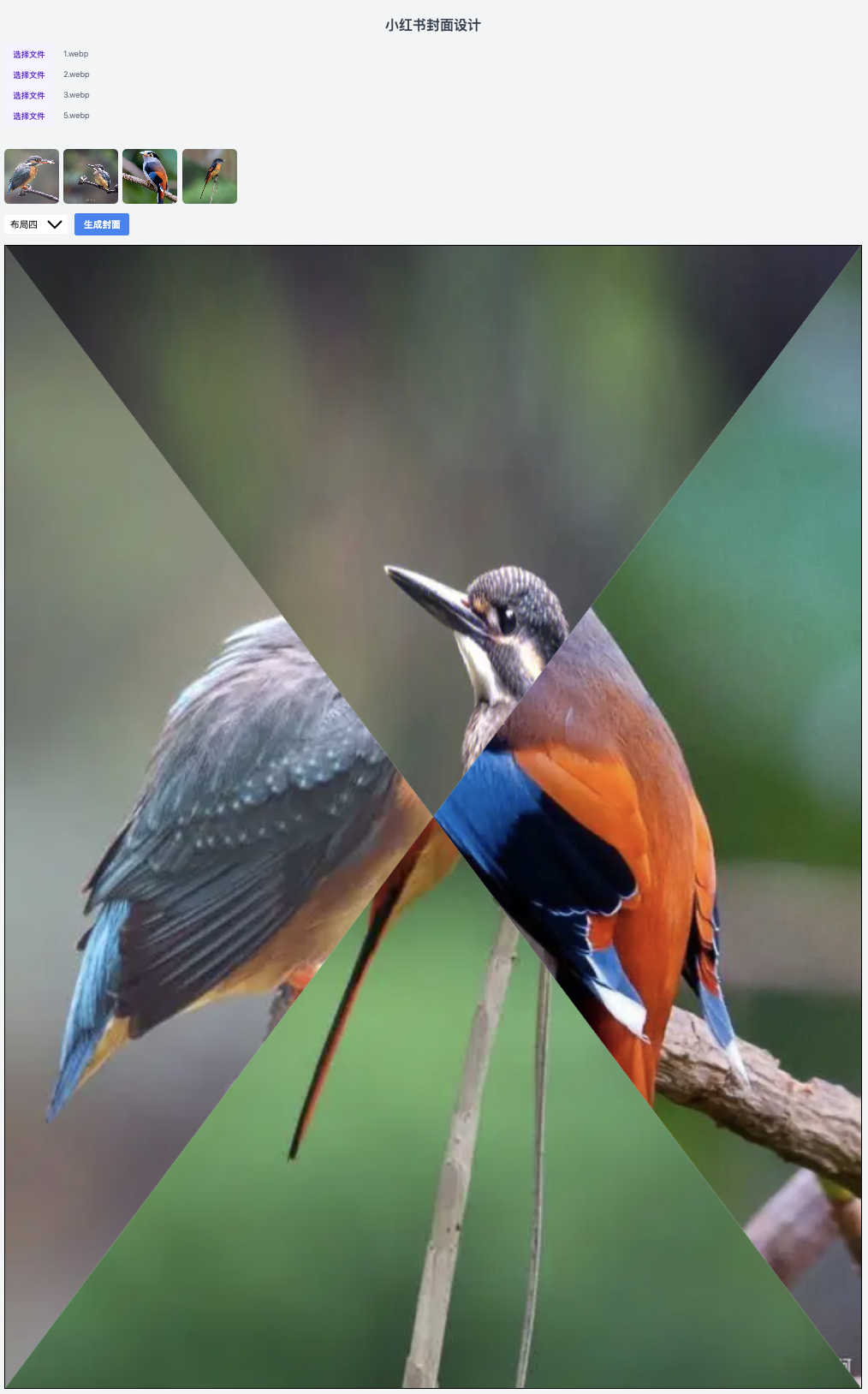
布局四:

结语:
这个例子算是抛砖引玉吧,其实这个可以做成应用,根据上传的照片张数,动态生成不同排列布局的封面。
感兴趣的同学,可以用这个方法试一下。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/397122
推荐阅读
相关标签

![[ Windows ] ping IP + Port 测试 ip 和 端口是否通畅_ping ip](https://img-blog.csdnimg.cn/img_convert/4f39252e6c254036bc851fc80756c6ab.png?x-oss-process=image/resize,m_fixed,h_300,image/format,png)

