热门标签
热门文章
- 1【实例分割】转换YOLO格式标注至COCO格式JSON
- 2用离散数学知识对AI最难替代的职业进行数学建模,推导证明出最难被AI替代的职业是什么_数学建模ai
- 3华为策略路由引流旁挂防火墙_防火墙旁挂配置案例
- 4unbuntu里面没有ip_抖音怎么打造个人ip,如何打造抖音个人IP
- 5腾讯TDSQL:带你认识真正的金融级自主可控分布式数据库_建立本地金融数据库软件
- 6tx2 ubuntu1804 opencv3.4 cuda10 compile_qwebphandler_p.h:49:10: fatal error: webp/decode.h
- 7华为安全-防火墙-双向NAT_华为防火墙双向nat配置
- 8云计算与软件即服务(1)
- 9计算机网络_给数据分节进行排序,并使用累计确认保证数据的顺序不变和非重读
- 10软件工程-小米便签部署,代码结对泛读_小米便签github项目
当前位置: article > 正文
vue+openalyers实时显示鼠标坐标组件
作者:凡人多烦事01 | 2024-04-26 19:06:33
赞
踩
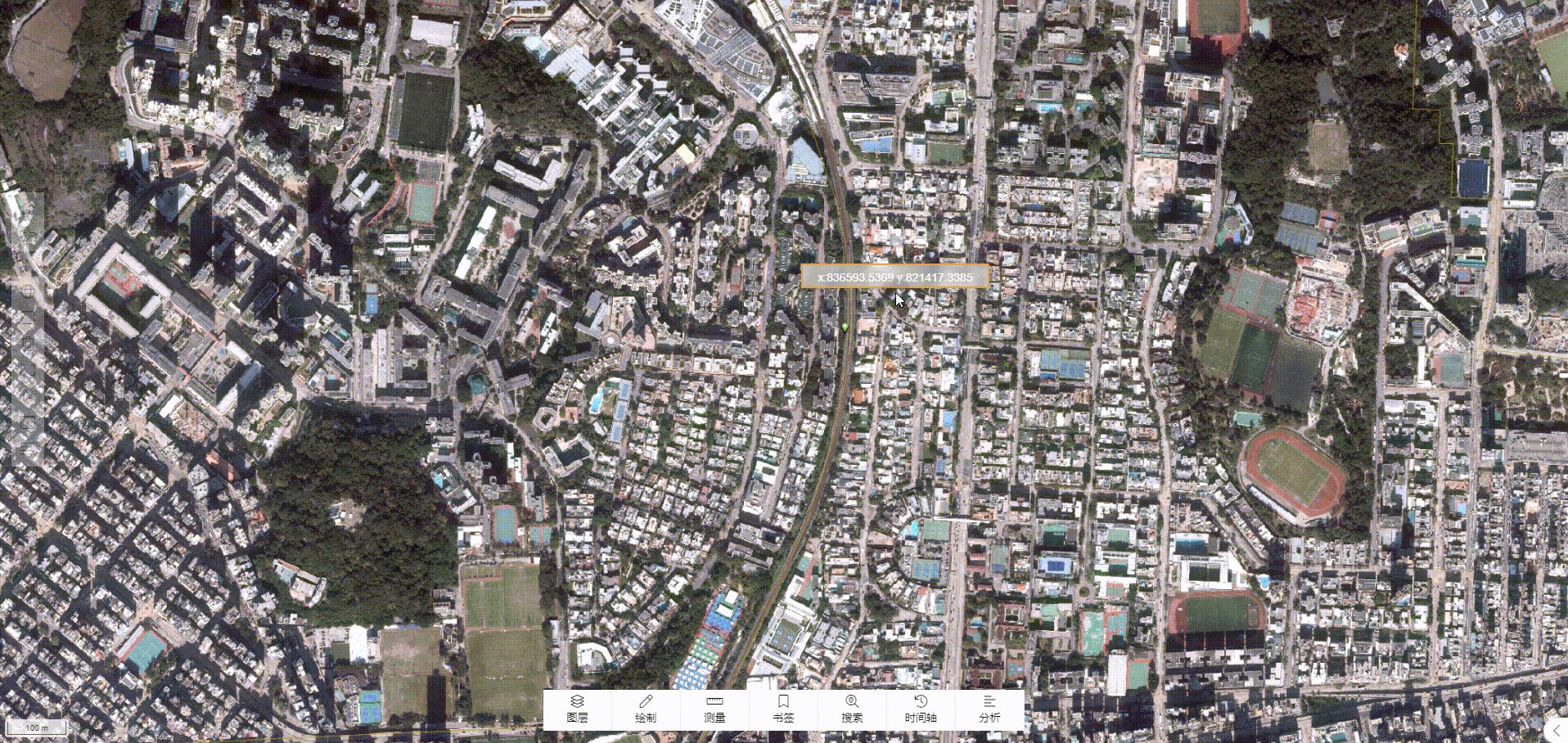
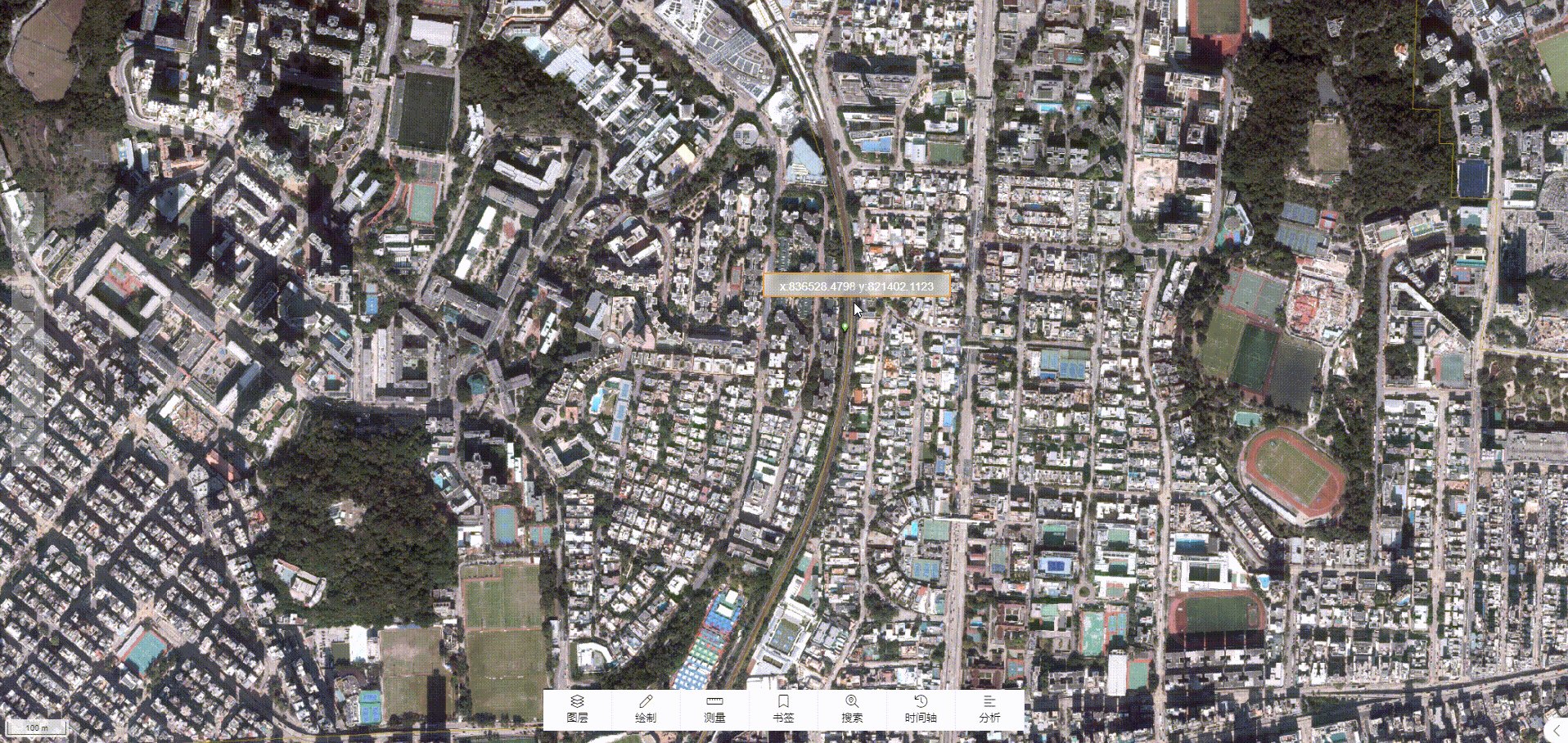
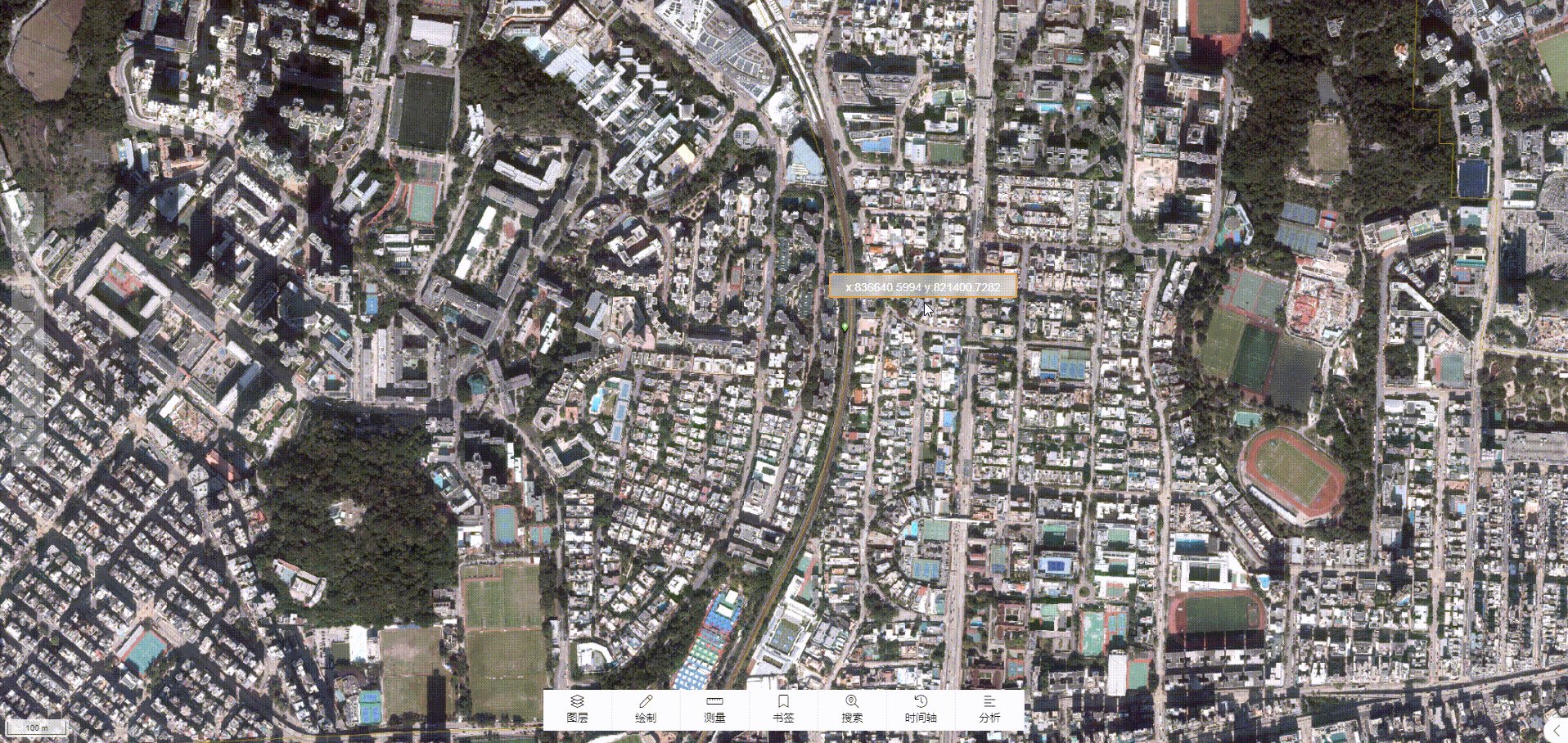
vue+openalyers实时显示鼠标坐标组件

封装了一个实时显示鼠标坐标的组件供大家参考
组件代码:
<template> <div> <div id="pointOverlay"> <span>x:{{ coordinations[0] }} y:{{ coordinations[1] }}</span> </div> </div> </template> <script > import Overlay from "ol/Overlay.js"; export default { props: [ 'map', 'show'], data() { return { mousePositionOverlay: null, coordinations:[] } }, mounted() { let element = document.getElementById("pointOverlay") this.mousePositionOverlay = new Overlay({ element: element, position: null, positioning: "bottom-center" }) }, methods: { pointermoveHandler(event) { this.coordinations = [event.coordinate[0].toFixed(4), event.coordinate[1].toFixed(4)] this.mousePositionOverlay.setPosition(event.coordinate) } }, watch: { show: { immediate:true, handler(newVal) { let _this = this if (newVal) { this.map.addOverlay(_this.mousePositionOverlay) this.map.on('pointermove', _this.pointermoveHandler) } else { this.map.removeOverlay(this.mousePositionOverlay) this.map.un('pointermove', _this.pointermoveHandler) } } } } } </script> <style scoped lang="less"> #pointOverlay { width: 230px; height: 30px; border: 2px solid #E6A23C; border-radius: 2px; text-align: center; line-height: 30px; color: white; margin-bottom: 5px; backdrop-filter: blur(5px); background-color: rgba(255, 255, 255, 0.5); } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
使用的时候只需要传入两个属性map(当前的地图对象),show(控制组件显示隐藏的变量)
引入:这里用自己的路径
import MousePosition from "../../PublicModal/MousePosition.vue";
- 1
注册:(这里使用的是vue的模式哈,vue3应该是不需要注册直接使用的):
components: {
MousePosition
},
- 1
- 2
- 3
使用:
//map为当前实例化的地图, isShow控制组件的显示与隐藏
<MousePosition :map="map" :show="isShow"></MousePosition>
- 1
- 2
感谢您的阅读,如果有用的话可以点个赞吗?谢谢大佬!嘿嘿嘿————
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/492644
推荐阅读
相关标签



