热门标签
热门文章
- 1【深度学习】BiDAF(Bi-Directional Attention Flow)机器阅读理解模型
- 2NLP | python实现word2vec_python word2vec
- 3Dual Attention机制
- 4promethus监控mysql指标_prometheus学习笔记(3)-使用exporter监控mysql
- 5pytorch-CycleGAN-and-pix2pix-master图片风格迁移(蜘蛛侠版)(仅风格迁移)
- 6处理解决运行前端脚手架工程报错: ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。附带 Linux
- 7应急学院物联网应急安全产教融合基地解决方案
- 8【github】无需拉取项目,在线使用 vscode 进行 code review_在线vscode
- 9module ‘numpy‘ has no attribute_module 'numpy' has no attribute 'typedict
- 10IT行业工作单位分析(zz)
当前位置: article > 正文
vscode 插件 code settings sync(配置云端同步)
作者:凡人多烦事01 | 2024-05-06 15:44:31
赞
踩
vscode 插件 code settings sync(配置云端同步)
vscode 插件 code settings sync(配置云端同步)
电脑A和B,vscode配置都在A电脑上,此时你想要将A电脑的vscode配置同步到B电脑的vscode中
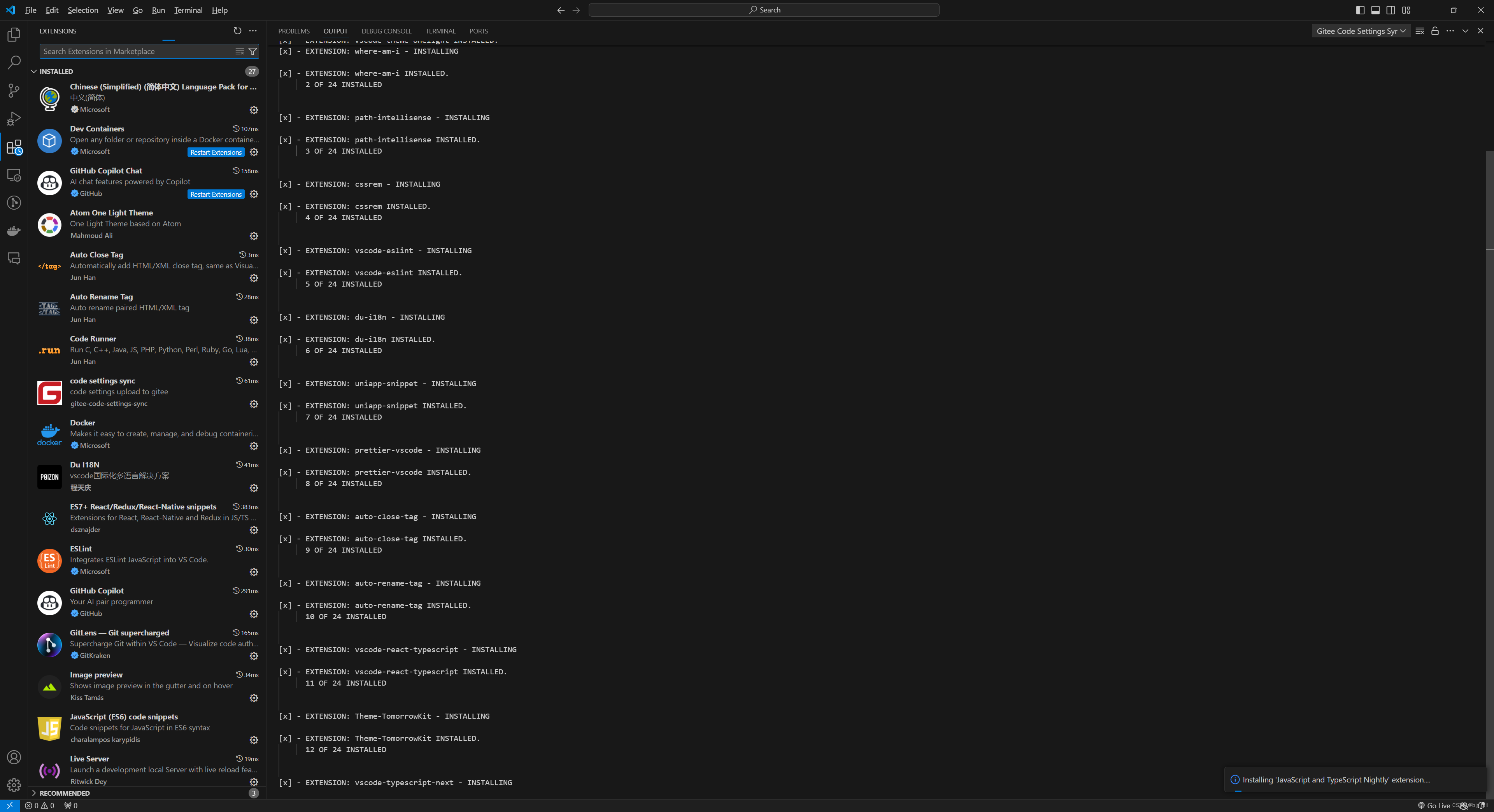
第一步:A电脑和B电脑都需要在VSCode中安装下图插件 code settings sync

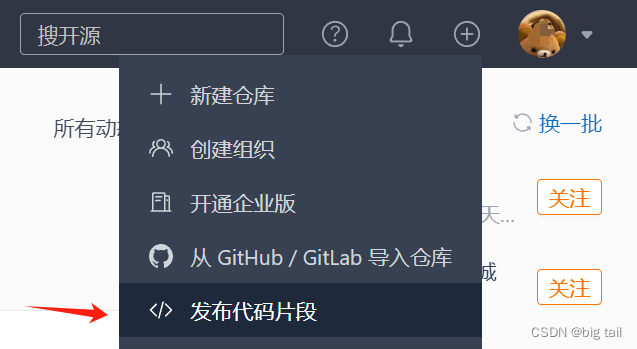
第二步:登录gitee,点击右上角+号 -> 发布代码片段,如下图所示

第三步:如下图,输入框随意填写,点击发布即可

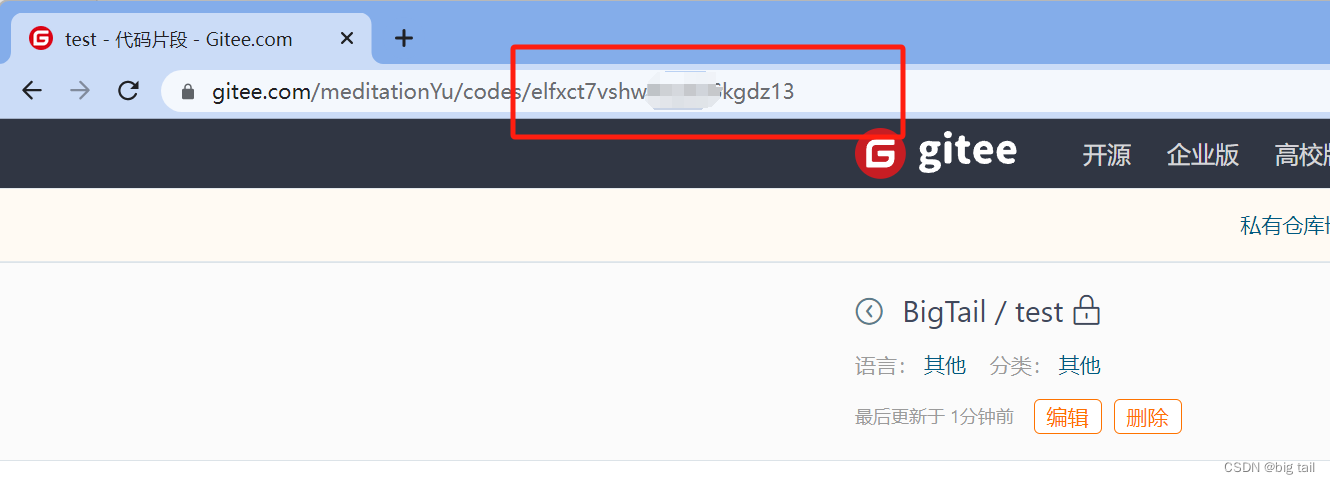
第四步:如下图所示,url后面的gist ID需要保存下来

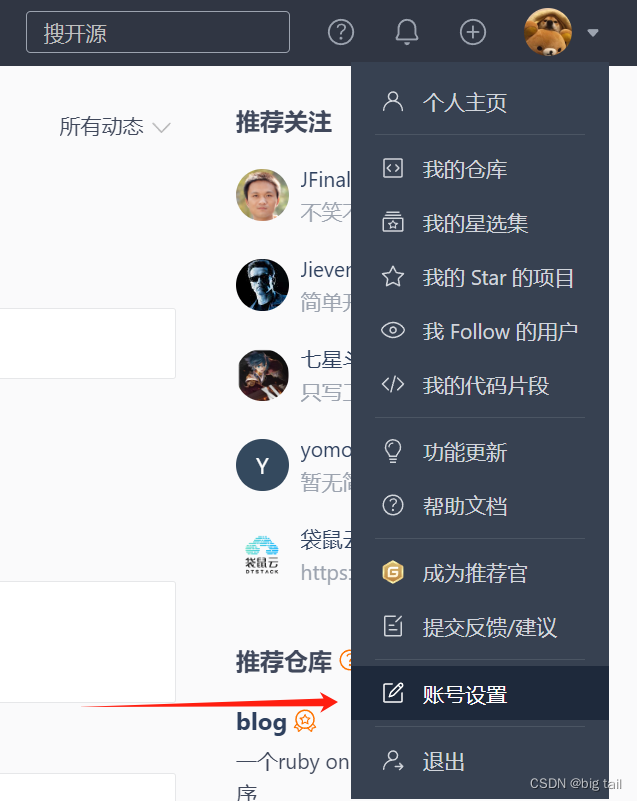
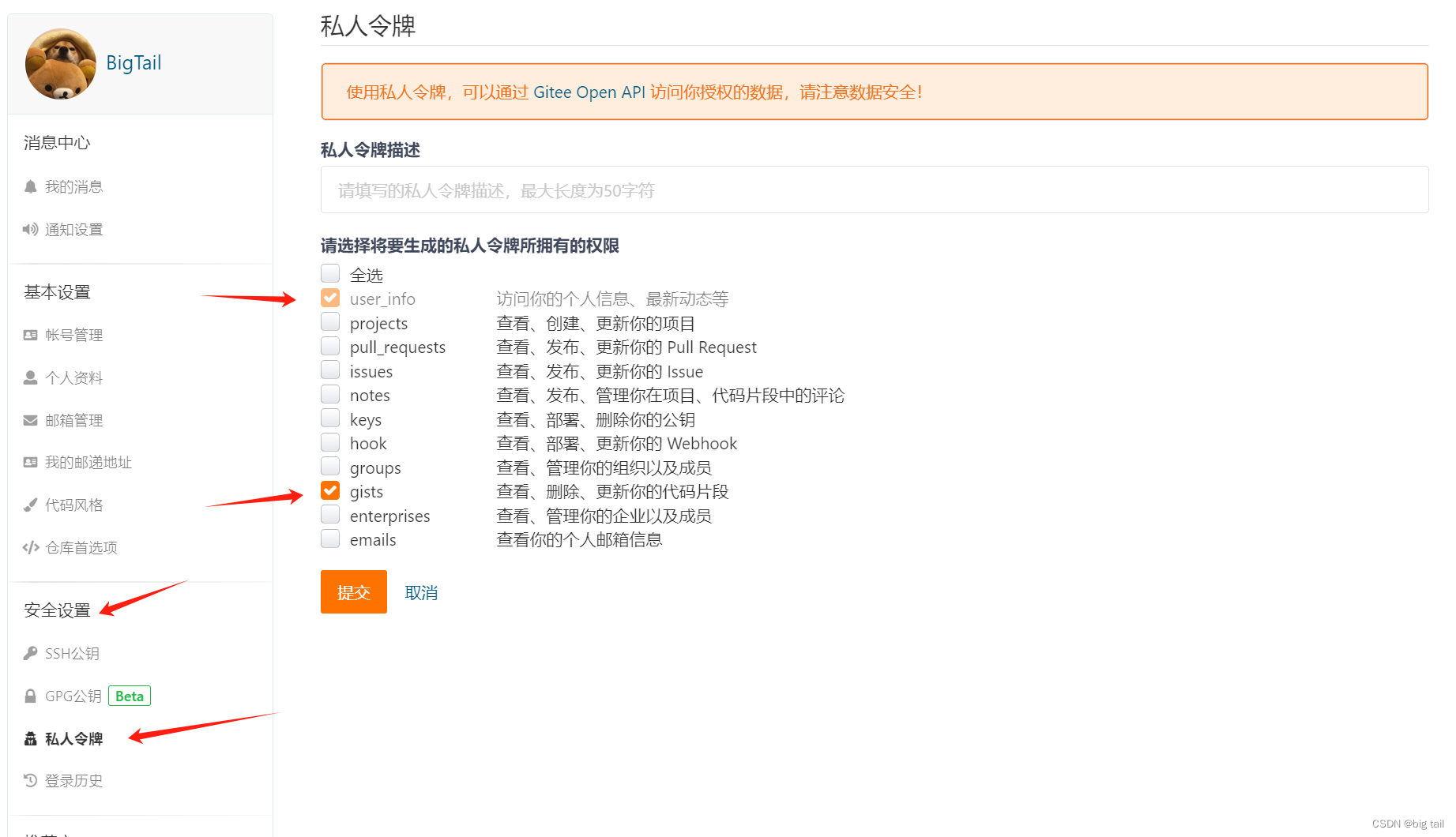
第五步:接下来需要新建一个私人令牌,如下图所示,账号设置 -> 安全设置 -> 私人令牌,


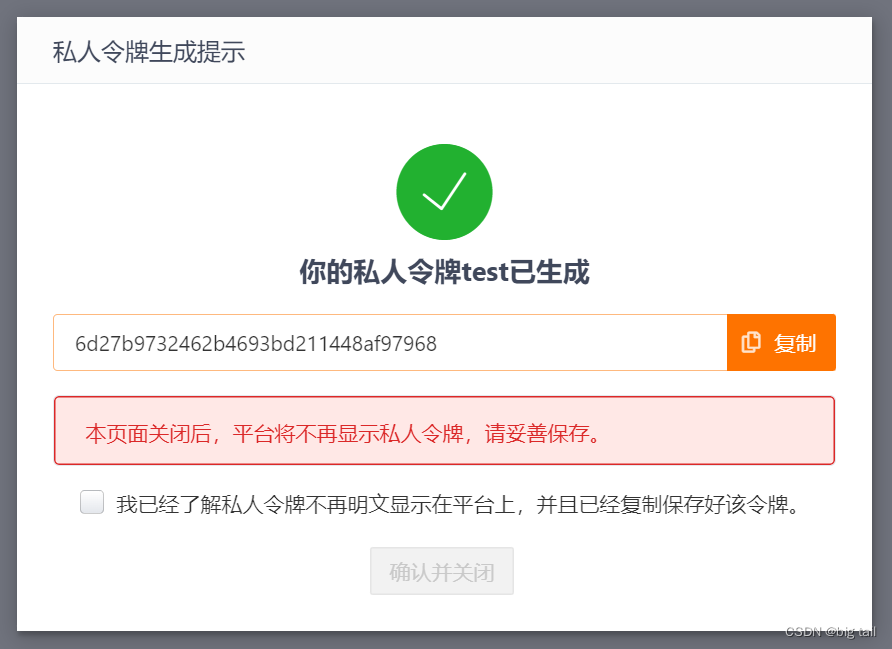
第六步:私人令牌新建成功后,如下图所示,这个key也是需要保存的

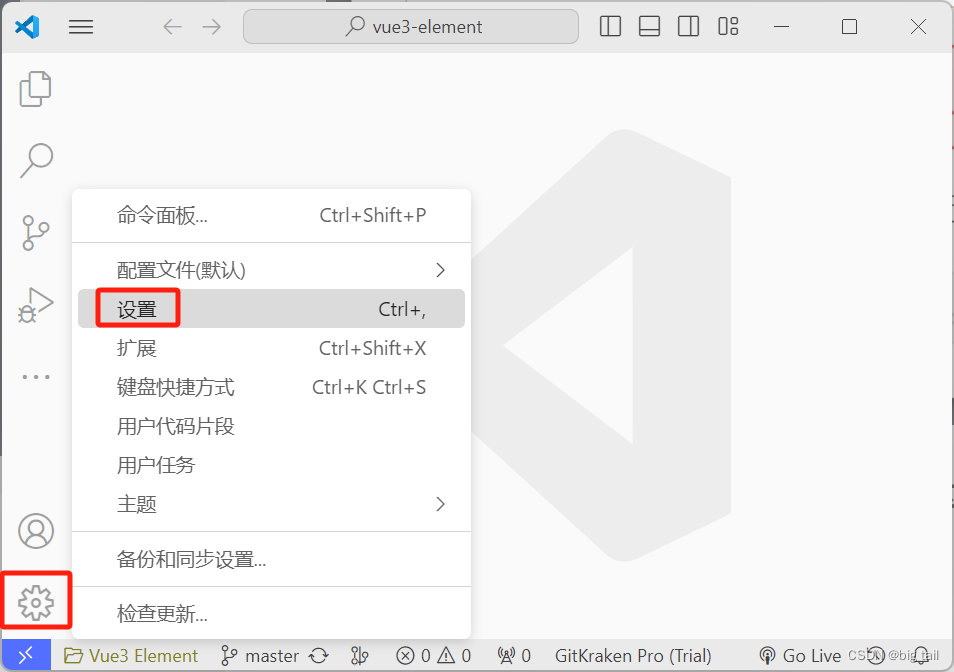
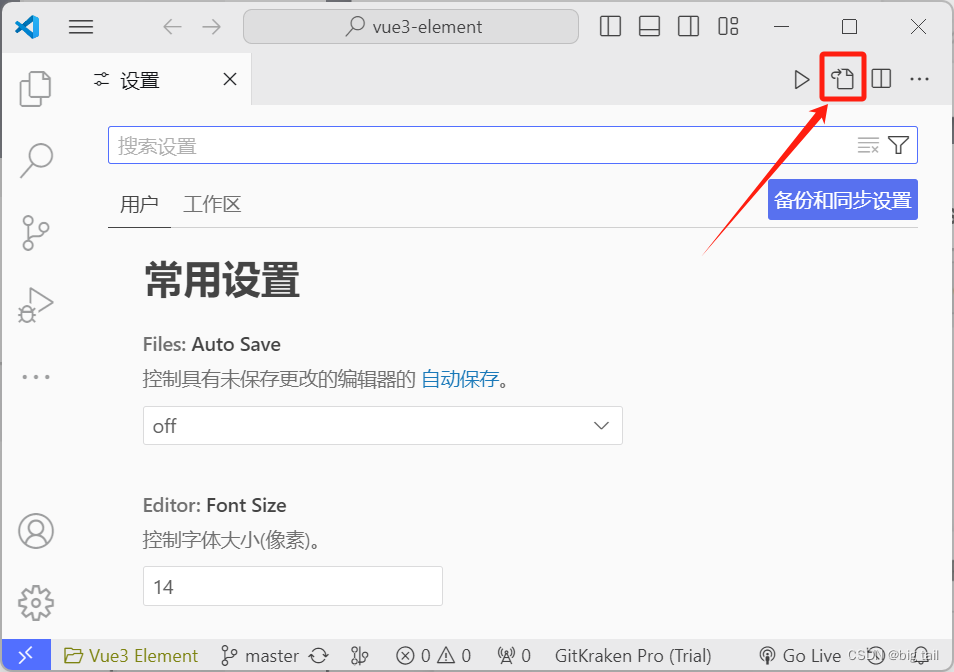
第七步:打开A电脑的VSCode,点击左下角的setting图标 -> 设置 -> 打开设置(json)


第八步:如下图所示,在settings.json文件中输入下面代码,gist对应第四步的gist ID,access_token对应第六步的私人令牌
{
"gitee.gist": "740axxxxxxxxxxxxxx52",
"gitee.access_token": "99exxxxxxxxxxxxxxxxxxxxxx2d9"
}
- 1
- 2
- 3
- 4

第九步:在settings.json文件配置完成后,在vscode中按F1打开命令框,输入upload setting后回车,在vscode终端会出现如下图所示(我第一次上传的时候只上传了syncGitee.lock文件,不知道什么情况,然后重新输入upload setting后就上传成功了,可以根据第十一步查看是否上传配置成功)

第十步:第九步已经完成配置上传云端的操作,所以此时在B电脑上打开VSCode,然后完成第八步的settings.json文件配置,按下F1,输入download setting,等待同步完成即可

第十一步:如下图所示,可以查看是否成功上传了vscode配置

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/544875
推荐阅读
相关标签


