- 12024年第十四届MathorCup数学应用挑战赛D题思路分享(妈妈杯)_mathorcup d题
- 2Python 直接读写硬盘扇区数据_python读写磁盘扇区数据
- 3小程序如何访问本地后端服务_微信小程序连接后台服务器
- 4CTFHUB-WEB-信息泄露+密码口令【02】 dirsearch 、Githack使用_githack与dirsearch
- 5静态路由实验(eNSP)
- 6《用Python进行自然语言处理》第 5 章 分类和标注词汇_python人称代词
- 7建设数字工厂:华为云数字工厂平台接入第三方网关设备数据_华为云数字工厂行业平台
- 8基于springboot,用micropython开发esp32cam,整合mqtt,websocket,内网穿透技术,实现远程监控的demo_esp32内网穿透
- 9时序模型——如何用Python进行时序模型预测的baseline预测(简单规则)_python 时序预测
- 10jieba的词性标注_jieba词性标注
案例020:基于微信小程序的订餐系统设计与实现_基于小程序的外卖点餐系统主界面设计
赞
踩
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
民以食为天,餐饮业一直是与人们日常生活息息相关的产业。传统的电话订餐或者到店消费已经不能适应市场发展的需求。随着网络的迅速崛起,互联网日益成为提供信息的最佳俱渠道和逐步走向传统的流通领域,传统的餐饮业进而也面临着巨大的挑战,此时推出网络订餐非常适时。
与传统的电话订餐以及去店里订餐的方式相比,网络订餐有着自己独特的优点——直观、互动性强、成本低、方便快捷。顾客可以及时了解到最新商品,及时反馈商家的服务;也能在商家营业的任何时候下单,并且自由决定送餐时间,这对于消费者也是更好的服务。对于商家来说,也可以更方便地留住有价值的客户,挖掘潜在客户等。网络点餐提供图文并茂,及时更新的丰富消息,这一定程度上给客户更多的选择权和自由权。目前网络点餐形式主要有商家入驻APP、自己创建店铺的小程序等订餐小程序开发使系统能够更加方便快捷,同时也促使订餐小程序变的更加系统化、有序化。系统界面较友好,易于操作。具体在系统设计上,客户端使用微信开发者,后台也使用java技术在动态页面上进行了设计,Mysql数据库,是一个非常优秀的订餐系统小程序
系统展示
用户微信端功能模块
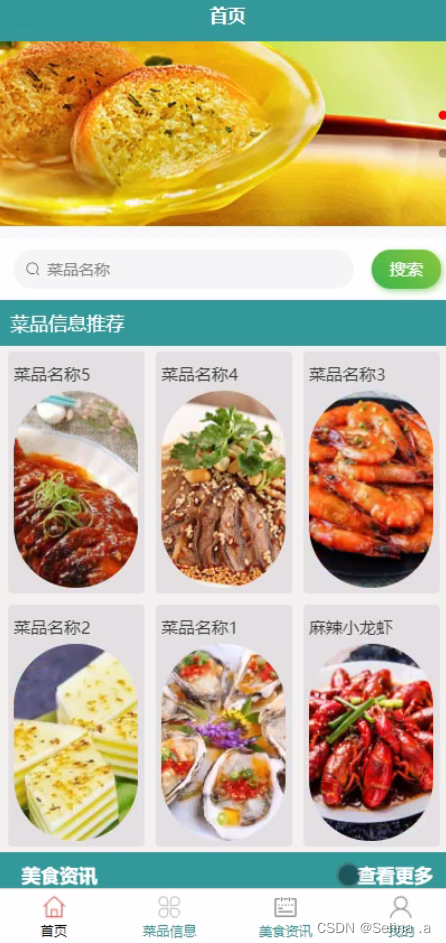
首页,在订餐小程序页面用户查看首页、菜品信息、菜品资讯、我的等信息

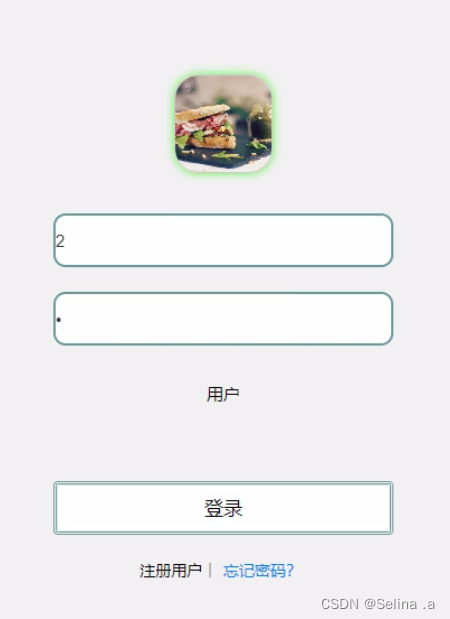
用户注册、登录,在注册页面填写用户名、密码、姓名、性别、手机、邮箱、联系电话进行注册,信息无误进行登陆


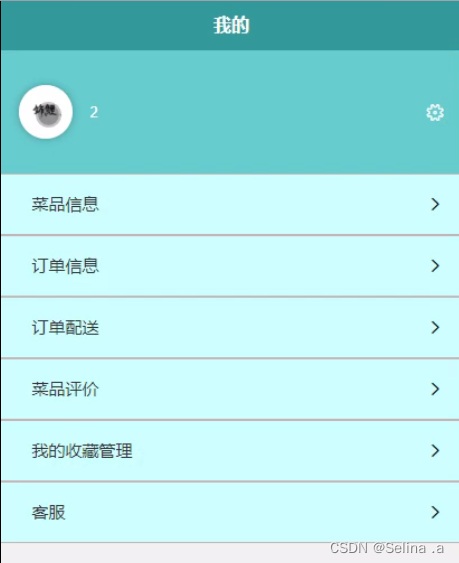
我的,在我的页面进行查看个人信息、菜品信息、订单信息、配送信息、菜品评价、订单投诉、我的收藏管理、客服等内容

用户信息,在用户个人信息页面可以查看编辑用户名、密码、姓名、性别、头像、手机、邮箱、联系电话查看,可进行添加、修改、删除操作

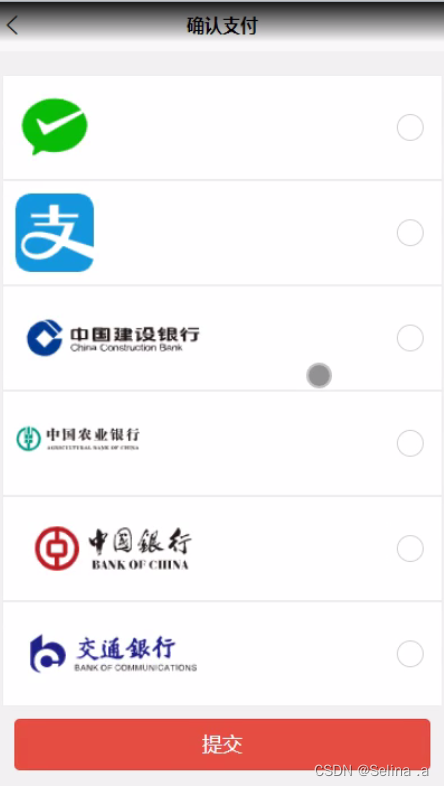
菜品信息,用户在菜品信息信息页面可以进行搜索、下单、收藏、评论、购买、支付操作


管理员服务端功能界面
管理员通过填写账号、密码、角色进行登录

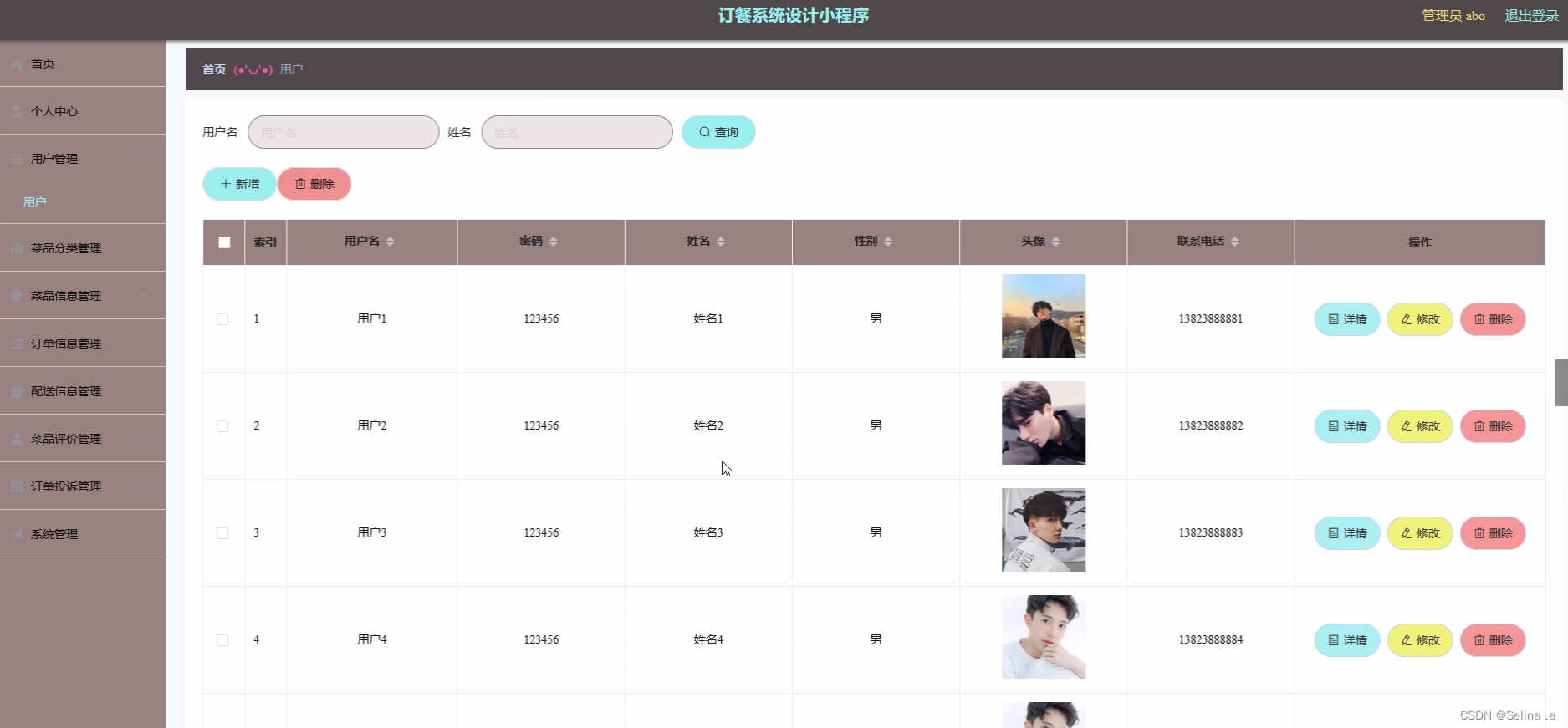
用户管理,管理员在用户页面可进行查看编辑用户名、密码、姓名、性别、头像、手机、邮箱、联系电话等,并进行查看详情、修改、删除操作
 菜品信息管理,管理员在菜品信息页面查看菜品名称、菜品分类、图片、菜品价格、材料、分量等,可进行添加、修改、收藏操作
菜品信息管理,管理员在菜品信息页面查看菜品名称、菜品分类、图片、菜品价格、材料、分量等,可进行添加、修改、收藏操作

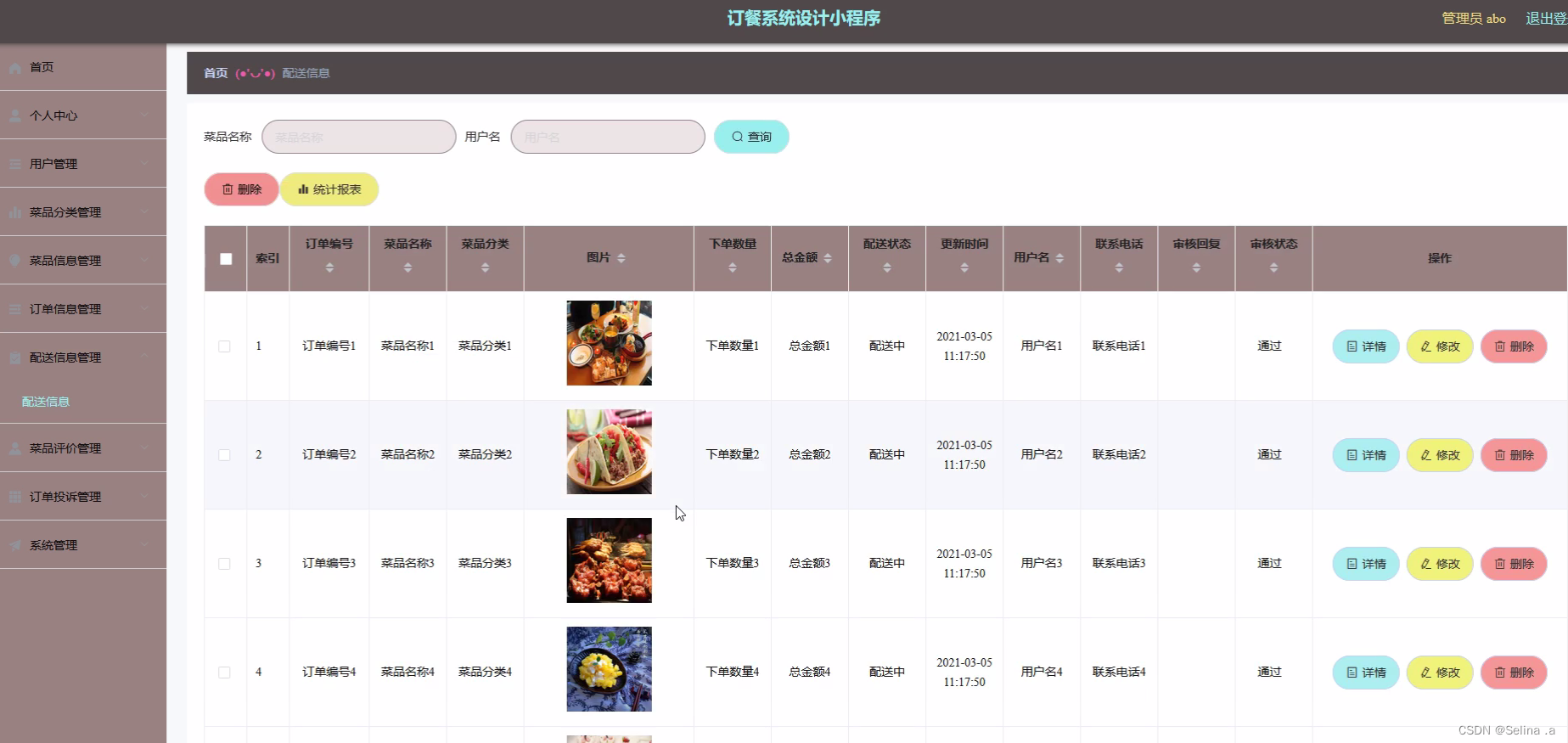
配送信息管理,管理员通过配送信息页面查看配送详情进行审核查看添加、修改、删除操
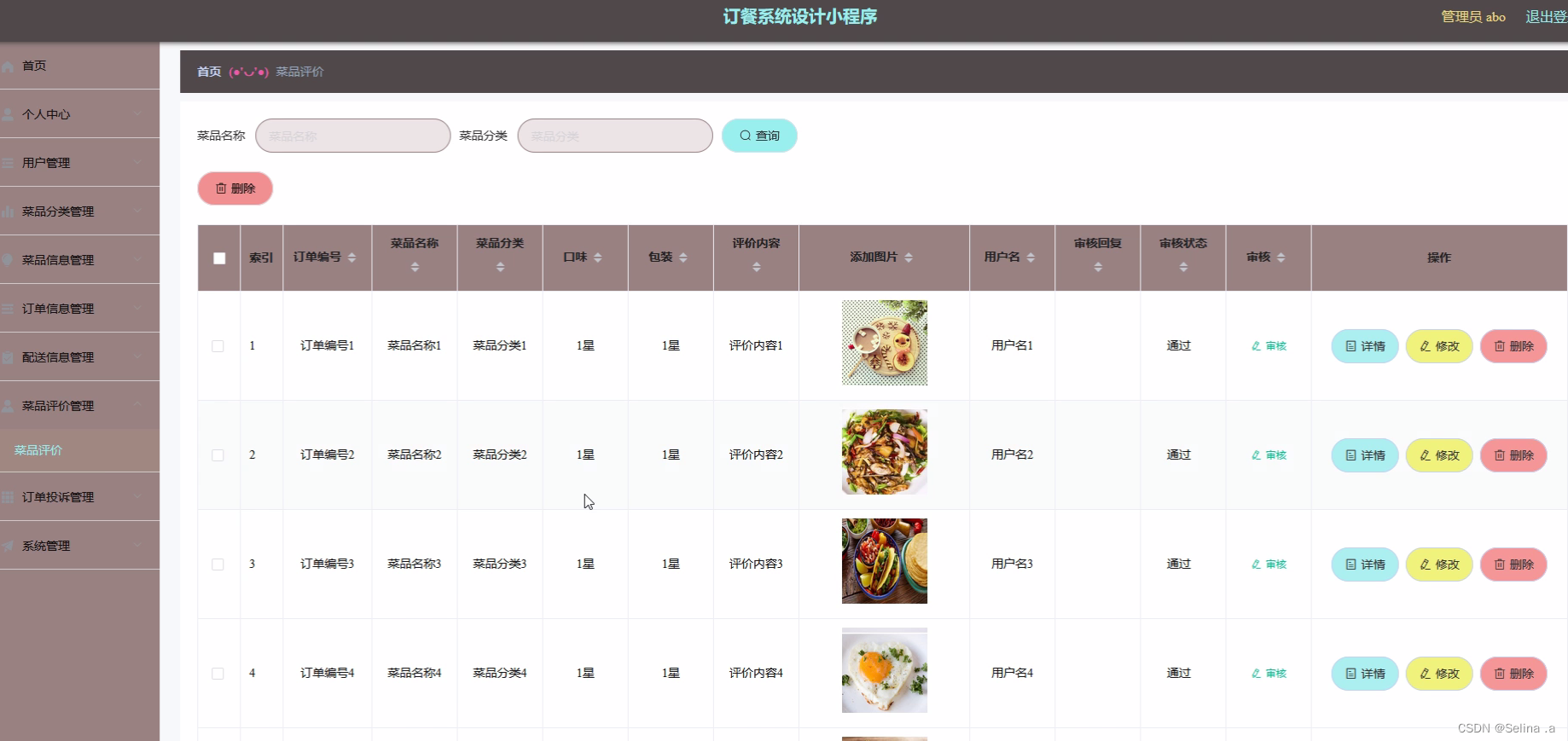
 菜品评价管理,管理员通过菜品评价页面查看评价详情进行审核查看添加、修改、删除操
菜品评价管理,管理员通过菜品评价页面查看评价详情进行审核查看添加、修改、删除操

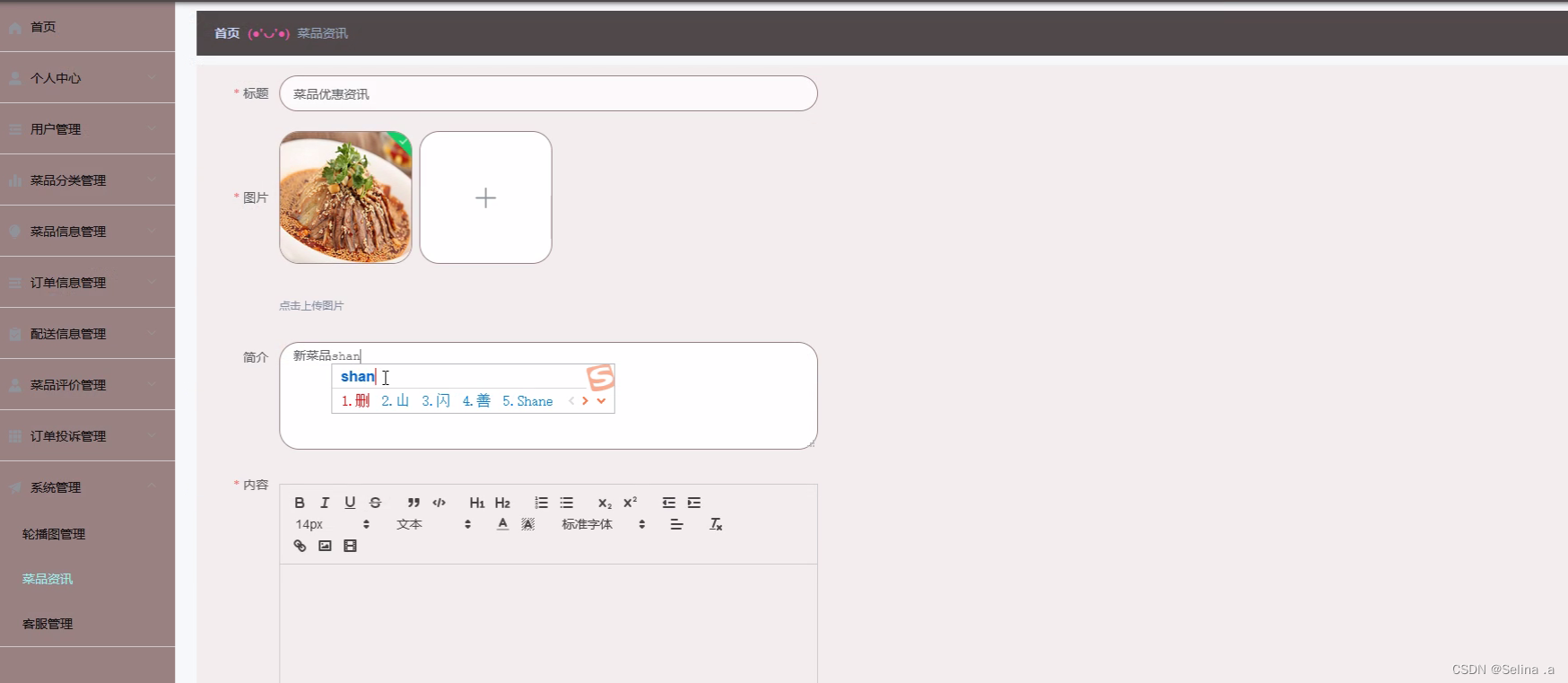
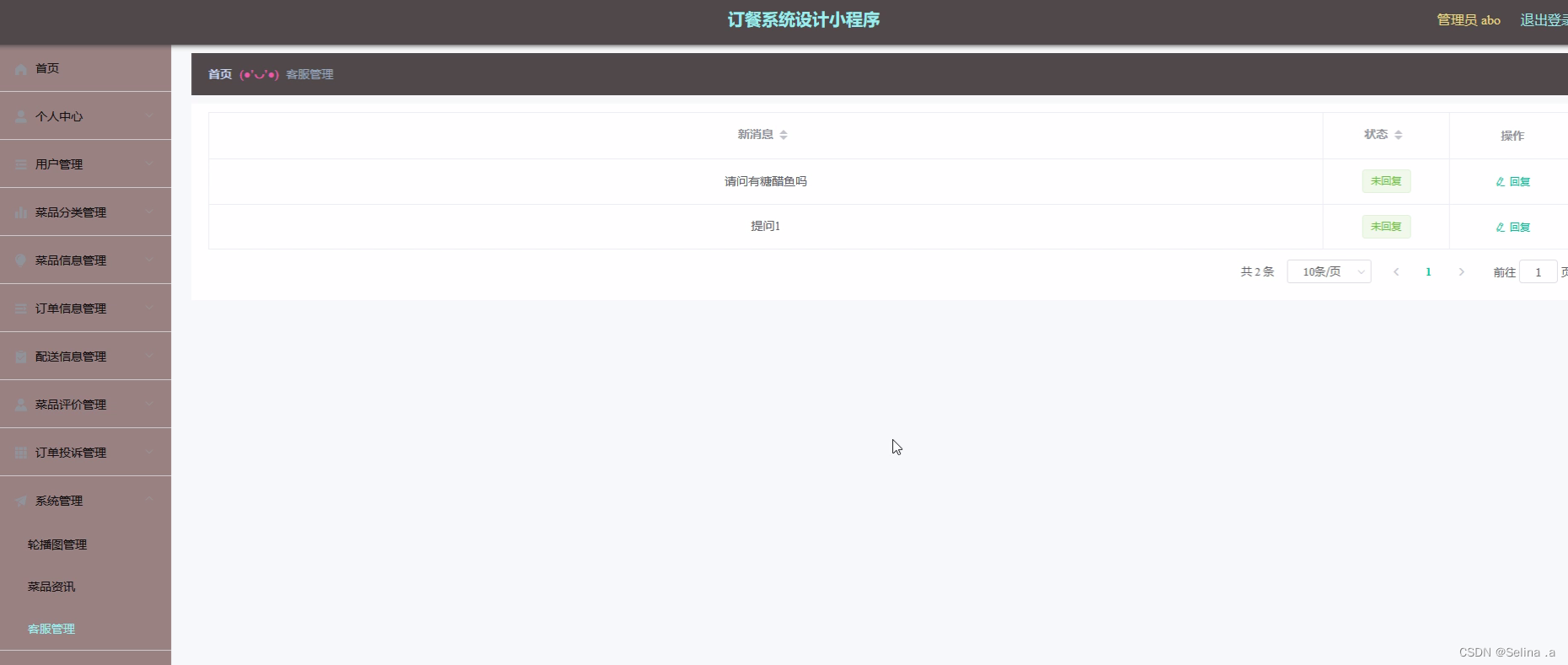
系统管理,管理员通过系统管理页面查看轮播图、菜品资讯、客服管理等进行发布菜品资讯、上传图片、客服回复,进行添加、删除、修改以及查看并对整个系统进行维护等操作



代码实现
登录功能实现代码
- @IgnoreAuth
- @PostMapping(value = "/login")
- public R login(String username, String password, String captcha, HttpServletRequest request) {
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null || !user.getPassword().equals(password)) {
- return R.error("账号或密码不正确");
- }
- String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
- return R.ok().put("token", token);
- }
注册功能实现代码
- @IgnoreAuth
- @PostMapping(value = "/register")
- public R register(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }
密码重置功能实现代码
- @IgnoreAuth
- @RequestMapping(value = "/resetPass")
- public R resetPass(String username, HttpServletRequest request){
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null) {
- return R.error("账号不存在");
- }
- user.setPassword("123456");
- userService.update(user,null);
- return R.ok("密码已重置为:123456");
- }
修改信息功能实现代码
- @RequestMapping("/update")
- public R update(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
- if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
- return R.error("用户名已存在。");
- }
- userService.updateById(user);//全部更新
- return R.ok();
- }
删除信息功能实现代码
- @RequestMapping("/delete")
- public R delete(@RequestBody Long[] ids){
- userService.deleteBatchIds(Arrays.asList(ids));
- return R.ok();
- }
保存信息功能实现代码
- @PostMapping("/save")
- public R save(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }


