- 1利用matlab做出水下光通信系统
- 2运营入门:全攻略,且不仅是入门_sushuyan
- 3pycharm的Git变回VCS_pycharm 重置vcs
- 4如何成为一个渗透测试员(国外知名黑客大神Corelan Team (corelanc0d3r)分享技术干货)_abuse.xmco.fr
- 5【_ 記 】fatal: unable to connect to github.com
- 6Vivado里最常用的5个Tcl命令_-of_object
- 7密码学入门_ecdhe 前向安全性
- 8centos上创建Linux桥,linux系统下配置网桥(CentOS 6.5)
- 9Shiro【核心功能、核心组件、项目搭建 、配置文件认证、数据库认证 】(一)-全面详解(学习总结---从入门到深化)_securityutils.setsecuritymanager(securitymanager)的
- 10【雷达信号仿真】基于matlab模拟雷达信号模糊函数_雷达信号模糊函数matlab
学会用AI生成系统框架图、时序图图表_系统架构图生成大模型
赞
踩
面向读者:软件工程师、架构师、IT人士、设计人员等
文章目标:提高我们的工作效率
使用适当内容训练的大型语言模型可以生成的响应不仅仅是英语文本。例如,ChatGPT 已知能够生成多种编程语言的代码。事实上,您还可以让 ChatGPT 生成其他内容,例如图片、图表等。
让我们开始吧。

概述
这篇文章分为三个部分;他们是
- 构建系统设计框架图
- 构建序列图
- 图形生成的限制和技巧
构建系统设计框架图
在当今的软件行业,不可避免地要考虑可扩展性。这意味着一个相当大的系统必须分解成更小的部分并在隔离的硬件上运行。这些部分将通过网络协作来完成任务。这与前互联网时代形成鲜明对比,当时软件被设计为在单台计算机上安装和运行。
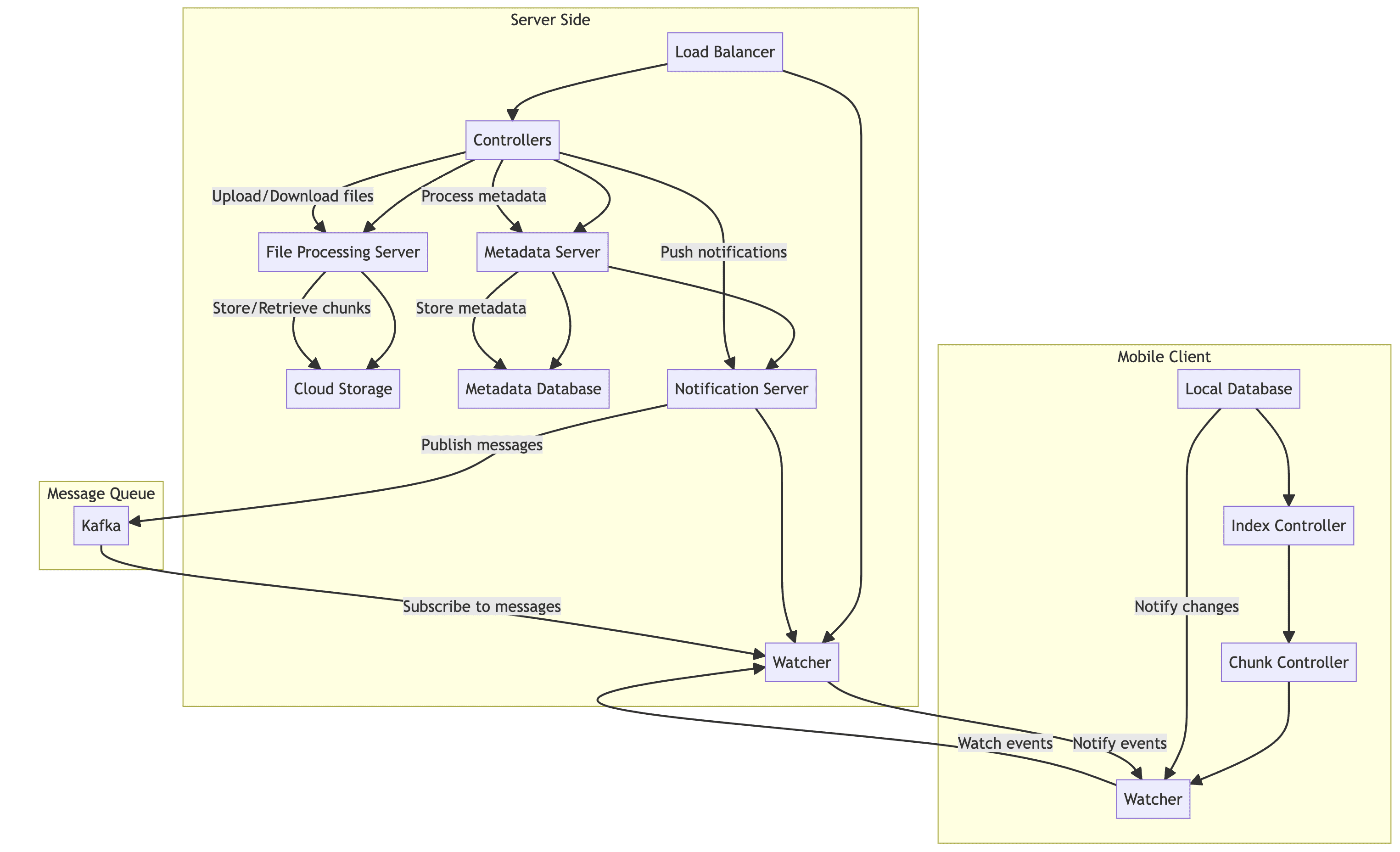
让我们考虑一个可以与移动应用程序交互的基于云的文件存储系统。如果你在网上搜索一下,不难了解到这样一个系统是如何构建的,能够支持海量的用户。但一张图片胜过一千个文字。你可以向 ChatGPT 描述这样一个系统,并要求它生成一张图片。提示可以如下:
云文件存储服务具有以下组件:
1. 一个移动客户端,包含本地数据库、索引控制器、块控制器和观察者组件
2. 控制器和观察者组件通过负载均衡器与服务器端交互
3. 服务器上有一个通知服务器将文件更新等消息推送到客户端,客户端的观察程序组件将处理这些消息。
4. 文件的上传和下载由文件处理服务器处理,文件被索引并分解为块。这些块存储在云存储中。
5. 文件的元数据由元数据服务器处理并存储在元数据数据库中。
6. 所有这些操作都使用构建在 Kafka 之上的消息队列来简化。请使用 Mermaid 语法为此创建一个框图。
构建此类提示有两个关键属性:
- 清楚地记下了系统组件以及它们如何相互作用
- 请求对图表使用 Mermaid 语法
详细说明应包含哪些组件以及它们应如何交互对于正确显示图中的元素非常重要。但是,ChatGPT 可以生成文本,但不能生成图形。为了获得图表,您需要一种可以以纯文本形式呈现的图形生成语言。Mermaid.js就是一个例子。
ChatGPT 的响应如下:
当然!以下是表示云文件存储服务中的组件及其交互的框图:
请注意,这是一个简化的表示,根据云文件存储服务的具体实现,可能会有额外的组件或交互。
响应中的代码块是 Mermaid.js 语法中的图表。如果您将它们复制到在线Mermaid Live Editor,您将得到以下内容:

Mermaid 是一个 Javascript 库,可以在网页上渲染各种图形。您可以进一步完善代码以添加颜色或将块移动到画布上的不同位置。然而,如果您需要系统的可视化,ChatGPT 已经是一个很大的帮助。
事实上,您可以将此技术与其他技术结合起来,例如向 ChatGPT 提供系统的高级目标并要求它告诉您系统组件。然后在后续提示中,要求 ChatGPT 将其转换为图表。
您可以尝试以下提示作为示例:
像 Twitter 这样的社交媒体背后的系统组件是什么?它们如何交互?
然后在后续提示中,
请提供上述 Mermaid 语法的框图。
构建序列图
作为另一个例子,让我们让 ChatGPT 生成一个序列图。它是软件工程中另一个常用的图形,描述不同组件如何在时间轴中交互。
与上面相反,让 ChatGPT 弄清楚组件和交互并在同一提示中生成图片:
用户如何与 Web 应用程序交互并使用 OAuth2 登录?请用 PlantUML 语法生成序列图来解释。
OAuth2是Web应用程序上常见的身份验证方式,Web应用程序服务器不需要您创建帐户,而是使用其他平台的帐户代替。例如,您可以使用 Google 帐户登录 ChatGPT。Google 会检查您的密码,但应用程序 (ChatGPT) 不属于 Google。该过程涉及多方。
以下是 ChatGPT 向您解释此过程的方式:
当然!我可以帮助您使用 PlantUML 语法生成序列图,以说明用户如何与 Web 应用程序交互并使用 OAuth2 登录。示意如下:
1. 用户访问网络应用程序。
2. Web 应用程序向用户显示登录按钮。
3. 用户单击登录按钮。
4. Web 应用程序将用户重定向到 OAuth2 提供商。
5. 用户在 OAuth2 提供商的登录页面上输入其凭据。
6. OAuth2 提供者验证用户的凭据。
7. OAuth2 提供程序使用授权代码将用户重定向回 Web 应用程序。
8. Web App 将授权代码发送到 OAuth2 Provider。
9. OAuth2 Provider 将授权代码交换为访问令牌。
10. OAuth2 提供程序将访问令牌发送回 Web 应用程序。
11. Web 应用程序使用访问令牌登录用户。请注意,此图提供了 OAuth2 登录过程的高级概述,可能不包括协议的所有复杂性或特定的实现细节。它作为一般流程的简化表示。
在这里,您需要一种不同的图形语法“语言”:PlantUML。您可以复制上面的代码并在PlantUML Online Server上运行它。您得到的图片如下:

该序列图解释了登录和身份验证是如何发生的以及访问令牌是如何创建的。
请注意,这是有效的,因为 ChatGPT 可以准确地阐明此过程的工作原理。如果您的流程太复杂或 ChatGPT 不知道,您应该在提示中提供不同组件如何交互的详细信息,并要求 ChatGPT 将您的描述转换为图形语言。
图形生成的限制和技巧
作为一种语言模型,它的训练数据在很大程度上限制了它的能力。生成图形可能不是构建 ChatGPT 的主要兴趣。众所周知,ChatGPT 在某些图形方面较弱,例如电子电路原理图。
另请注意,如果您要求 ChatGPT 给您一个图表,默认情况下它会假设您指的是某种“ASCII 艺术”,这通常看起来不正确。因此,必须指定要使用的某种图形语言,然后将输出渲染为图形。以下是一些示例:
- 正如您在上面第一个示例中看到的那样,Mermaid 可以制作流程图、序列图、实体关系图、甘特图和思维导图
- PlantUML,如上面另一个例子中使用的,可以制作很多UML图,包括序列图、状态图、类图
- 对于其他简单的图形(例如,只有节点和箭头的图形),您可以询问 Graphviz 语法,也称为“点语言”
- 对于通用图形,你可以要求 TikZ 语法,它是 LaTeX 中的一个包
- 对于电路,有 Circuitikz,它是 TikZ 的专门版本
概括
在这篇文章中,您了解到 ChatGPT 不仅可以生成文本,还可以生成图形,尽管是以某种图形语言的形式。具体来说,您看到了 ChatGPT 如何
- 根据您的描述生成描述各方交互的框图
- 生成一个序列图来解释复杂的逻辑来回答您的问题
最重要的是,让 ChatGPT 生成图形的关键是给出关于如何生成图形的足够详细信息。您应该指定格式(例如,采用 Mermaid 语法)并提供有关可视化内容的足够详细信息。



