- 1SpringBoot项目(百度AI整合)——如何在Springboot中使用文字识别OCR入门_springboot ocr_paddleocrspringboot
- 2基于CUDA编程二维卷积(Conv2)实现_cuda卷积算法
- 3使用讯飞麦克风阵列实现人机对话_讯飞 麦克风阵列 开发
- 4亚马逊AWS IoT_亚马逊iot 查看jobid和thingname情况
- 5秒杀系统设计的 5 个要点:前端三板斧+后端两条路!
- 6Flink开发问题汇总 (持续更新20210219)_cannot instantiate user function
- 7华为OD面试手撕算法-最长不重复子串_od面试算法
- 8python的Dataframe数据,按多列条件筛选行数据_dataframe 多条件筛选
- 9Chat Model聊天模型
- 10简单使用OnlyOffice_onlyoffice使用教程
vue-element-admin-template 登陆报500超时错误 解决方案_vue-admin-template request failed with status code
赞
踩
环境
文中使用的环境是
"name": "vue-admin-template",
"version": "3.8.0"
using npm@6.4.1
using node@v10.14.2
- 1
- 2
- 3
- 4
- 5
前景概要
vue-element-admin是基于element-ui的一套后台管理系统集成方案。
功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
项目在线预览:https://panjiachen.gitee.io/vue-element-admin
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
建议:可以在vue-admin-template的基础上进行二次开发,把vue-element-admin当做工具箱,想要什么功能或者组件就去vue-element-admin那里复制过来。
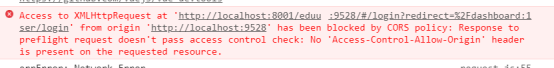
准备使用这个框架做后台的前端页面。项目下载下来部署运行起来了。登陆报错如下。
分析
登陆后台 vue-admin-template 会访问官方服务 访问超时

为了不让每次登陆时请求,官方服务。登陆成功后,把它替换成本地服务
要访问这两个接口

抓到的两个接口的响应。
{"code":20000,"data":{"token":"admin"}}
{"code":20000,"data":{"roles":["admin"],"name":"admin","avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif"}}
- 1
- 2
- 3
- 4
解决
思路:写一个controller访问伪造本地响应。
(1)
提供一个R.java统一响应处理模型
import io.swagger.annotations.ApiModelProperty; import lombok.Data; import java.util.HashMap; import java.util.Map; @Data public class R { @ApiModelProperty(value = "是否成功") private Boolean success; @ApiModelProperty(value = "返回码") private Integer code; @ApiModelProperty(value = "返回消息") private String message; @ApiModelProperty(value = "返回数据") private Map<String, Object> data = new HashMap<String, Object>(); private R(){} public static R ok(){ R r = new R(); r.setSuccess(true); r.setCode(ResultCode.SUCCESS); r.setMessage("成功"); return r; } public static R error(){ R r = new R(); r.setSuccess(false); r.setCode(ResultCode.ERROR); r.setMessage("失败"); return r; } public R success(Boolean success){ this.setSuccess(success); return this; } public R message(String message){ this.setMessage(message); return this; } public R code(Integer code){ this.setCode(code); return this; } public R data(String key, Object value){ this.data.put(key, value); return this; } public R data(Map<String, Object> map){ this.setData(map); return this; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
(2)编写LoginController.java controller
添加解决**@CrossOrigin** 跨域问题,因为本地的vue-admin-template 默认服务端口:9528
跨域访问:请求协议、访问ip、端口号,三项有一个不一样 可能导致403
import com.domoyun.commonutils.R; import io.swagger.annotations.Api; import io.swagger.annotations.ApiOperation; import org.springframework.web.bind.annotation.*; @Api(description="模拟用户登陆") @RestController @RequestMapping("/eduuser") @CrossOrigin public class LoginController { {"code":2000e,"data":{"token":"admin"}} @ApiOperation("模拟登陆") @PostMapping("login") public R login(){ return R.ok().data("token","admin"); } //{"code":20000,"data":{"roles":["admin"],"name":"admin","avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif"}} @ApiOperation(value="模拟获取信息") @GetMapping("info") public R info(){ return R.ok().data("roles", "admin") .data("name", "admin") .data("avatar", "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif"); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
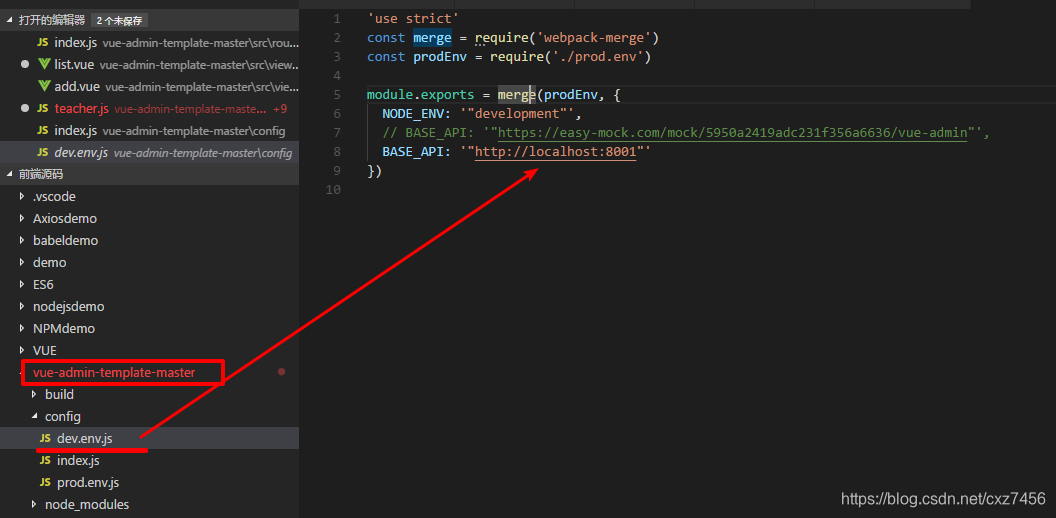
(3)修改dev配置文件
因为运行npm run dev的时候用的是dev环境

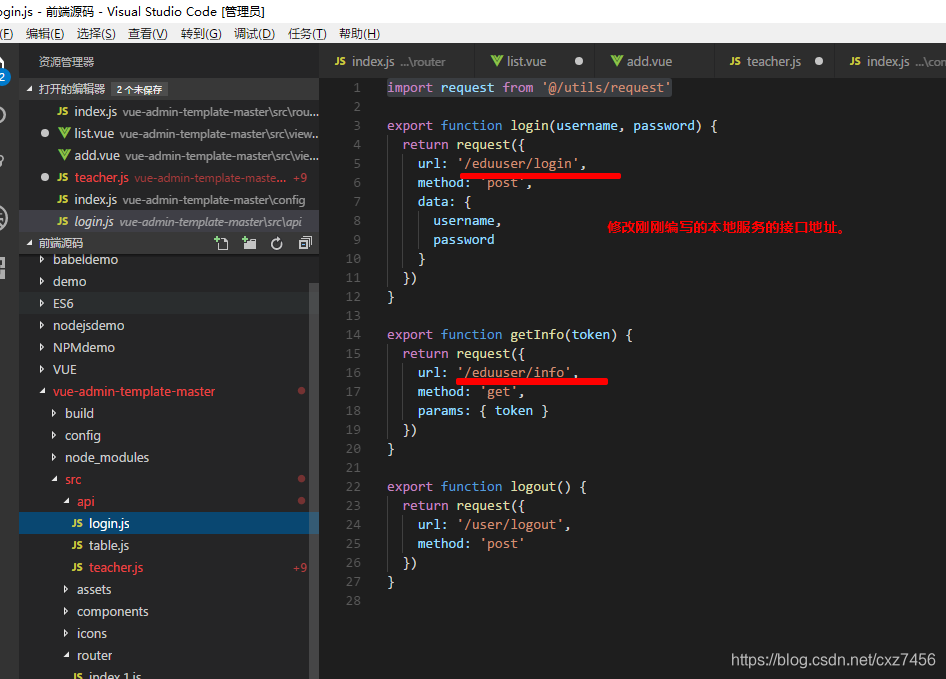
(4)修改api下login.js

(5)重启前端
在项目目录下npm run dev
解决跨域访问