- 1智能反射面论文1_irs位置跟踪
- 2“开源与闭源大模型:数据隐私、商业应用与社区参与的多维比较“
- 3数据结构课设 根据后序和中序遍历输出先序遍历_给定一棵二叉树的后序遍历和中序遍历,请你输出其层序遍历的序列。这里假设键值都
- 4php怎么登录路由器,如何通过php实现SSO单点登录系统接入功能?
- 5用C#使用EF框架编写window应用程序进行可视化增删改查_c#做界面可视化
- 6Pandas 工具包实战(6)merge 操作:series, dataframe,合并操作_dataframe series merge
- 7springboot+二手车交易系统 毕业设计-附源码131456_二手车交易系统活动图
- 8CMake中添加Qt模块的合理方法
- 9GIT使用指南_gitfiend
- 10【ESP32接入语言大模型之通义千问】_esp32接入大模型
CSS的两种盒子模型_css两种盒模型
赞
踩
前言
在CSS的学习过程中,经常会遇到由不同盒子模型带来的误解问题。这篇文章举例分析了两种不同的盒子模型:W3C盒模型和IE盒模型。
一、W3C盒模型(标准盒模型)
下图为W3C盒模型:

CSS中设置的width和height只会影响内容区域的宽度和高度,如果额外设置了padding和border值,则会把标签的实际宽度撑大。
给一个标签添加:box-sizing:content-box;(元素默认)
这个标签就转换为了w3c盒模型
标签得实际宽度 = 设置的width宽度 + border宽度 + padding的宽度
举个例子:
- div {
- box-sizing: content-box;
- width: 200px;
- height: 200px;
- background-color: purple;
- }
以上代码会得到一个宽高为200px的W3C盒模型,如图:

如果我们额外设置了padding和border值,则实际宽度会变大。
- div {
- box-sizing: content-box;
- width: 200px;
- height: 200px;
- padding: 20px;
- border: 10px solid black;
- background-color: purple;
- }
如图,div的宽高变为了260px,加上了padding和border的宽度。

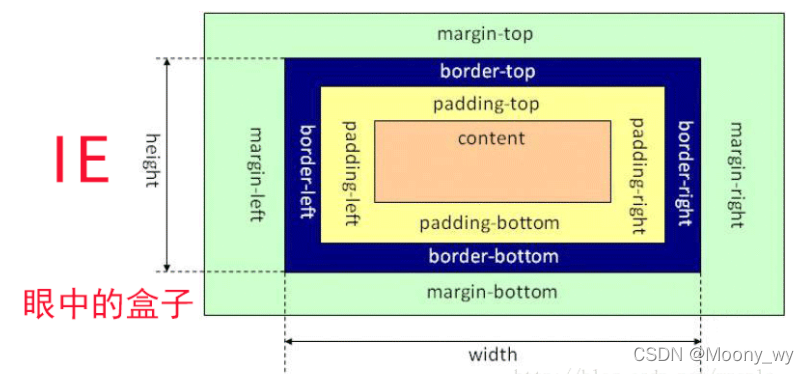
二、IE盒模型(怪异盒模型)
下图为IE盒模型:

CSS中设置的width和height等于实际宽度和高度,如果额外设置了padding和border值,则实际宽高不变,内容区域变小。
给一个标签添加:box-sizing:border-box;
这个标签就转换为了怪异盒模型
标签得实际宽度 = 设置的宽度
如果设置了padding和border,内容的宽高 = 设置的width宽度 - border宽度 - padding的宽度
举个例子:
- div {
- box-sizing: border-box;
- width: 200px;
- height: 200px;
- background-color: purple;
- }
以上代码会得到一个宽高为200px的IE盒模型,如图:

如果我们额外设置了padding和border值,则实际宽度也不会改变,但内容区域会缩小。
- div {
- box-sizing: border-box;
- width: 200px;
- height: 200px;
- padding: 20px;
- border: 10px solid black;
- background-color: purple;
- }
如图,div的宽高不变,内容区域宽高缩小为140px,减去了padding和border的宽度。

总结
这篇文章总结了两种不同的盒子模型:W3C盒模型和IE盒模型
box-sizing: content-box是W3C盒子模型box-sizing: border-box是IE盒子模型
W3C盒子模型:
标签得实际宽度 = 设置的宽度 + border宽度 + padding的宽度
IE盒子模型:
标签得实际宽度 = 设置的宽度


