- 1Go最全十个拿来就能用的网页炫酷特效_网站鼠标创意效果,2024年最新一个回答引发热烈讨论_5lii5lq66burymlsawjpbgk= u1ns ndk4oa== 5ocn57se...
- 2Spring不止AOP与IOC:Spring生态详解
- 3macOS 安装redis
- 4【微信小程序(黑马程序课程)案例实现——本地生活的首页基本布局】_黑马程序员微信小程序-本地生活案例实现所用图片
- 5【数据结构】树的基本认识_树的基本概念 数据结构
- 6搭建PyMySQL环境_pysqm whl
- 7Qwen2大语言模型微调、导出、部署实践_qwen2微调
- 8CentOS7安装ZooKeeper完整步骤
- 9一文掌握前端页面性能优化:资源加载优化、接口请求优化、异步加载与按需加载、DOM操作优化、CSS动画与布局优化、预加载与预渲染、代码执行优化、性能监控与度量等以及Vue框架性能优化机制_前端资源加载优化
- 10数据分析sql面试必会6题经典_面试准备:数据库常见面试题汇总
基于Android Studio的小米便签App开发环境搭建心得体会_android studio搭建小米便签
赞
踩
因为在本学期的另一门课程《移动应用开发》中也要使用Android Studio来作为开发环境。所以一开始我们选的就是小米便签这个项目。但在亲手搭建环境的过程中,我还是发现并没有我们设想的那么简单:我起初使用的是较老版本的Android Studio软件。虽然也能正常的使用并搭建环境将程序跑起来,但我发现旧版本还是缺了挺多功能的,所以重新换了新版的as来作为开发环境。

在此之前有了两三次的Android Studio使用经验,加上认真看了老师给的构建参考博客,我的配置过程还算顺利。

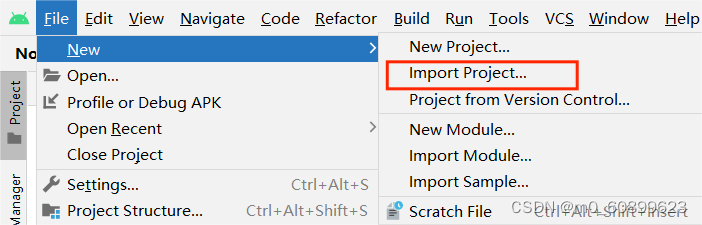
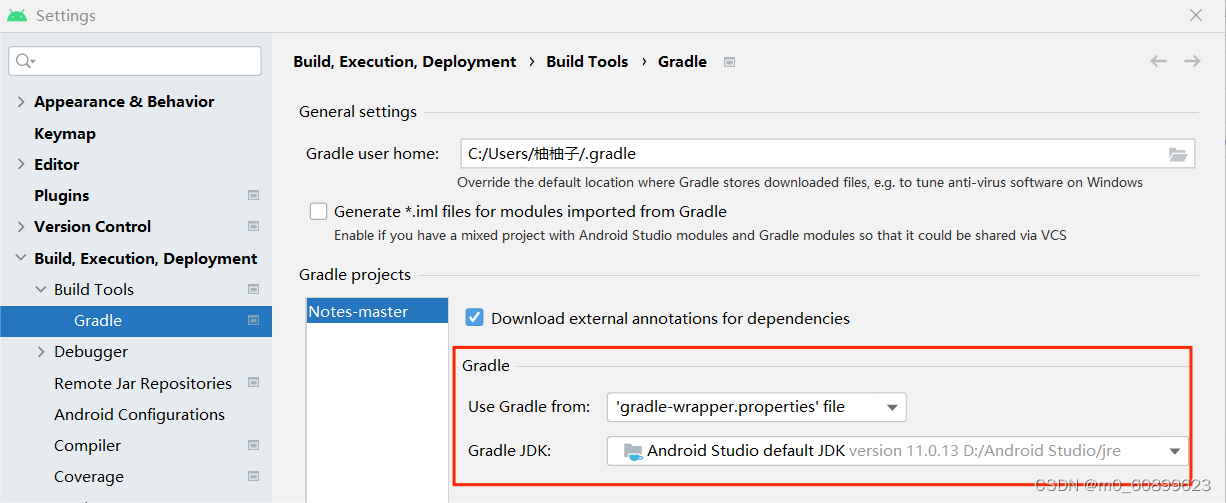
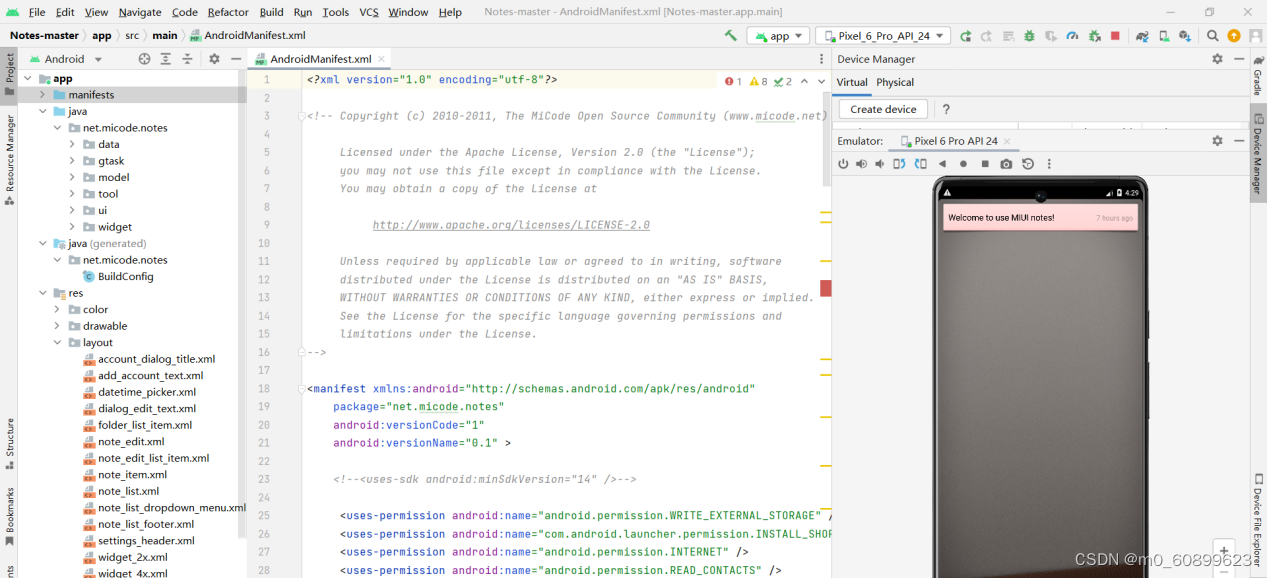
File->New->InportProject导入项目后,修改gradle文件并选择适配的JDK版本,不停地按build的报错来进行修改和配置就行了。

调试过程也参考了很多网络资料,在我的不懈努力下,终于build不再报错了

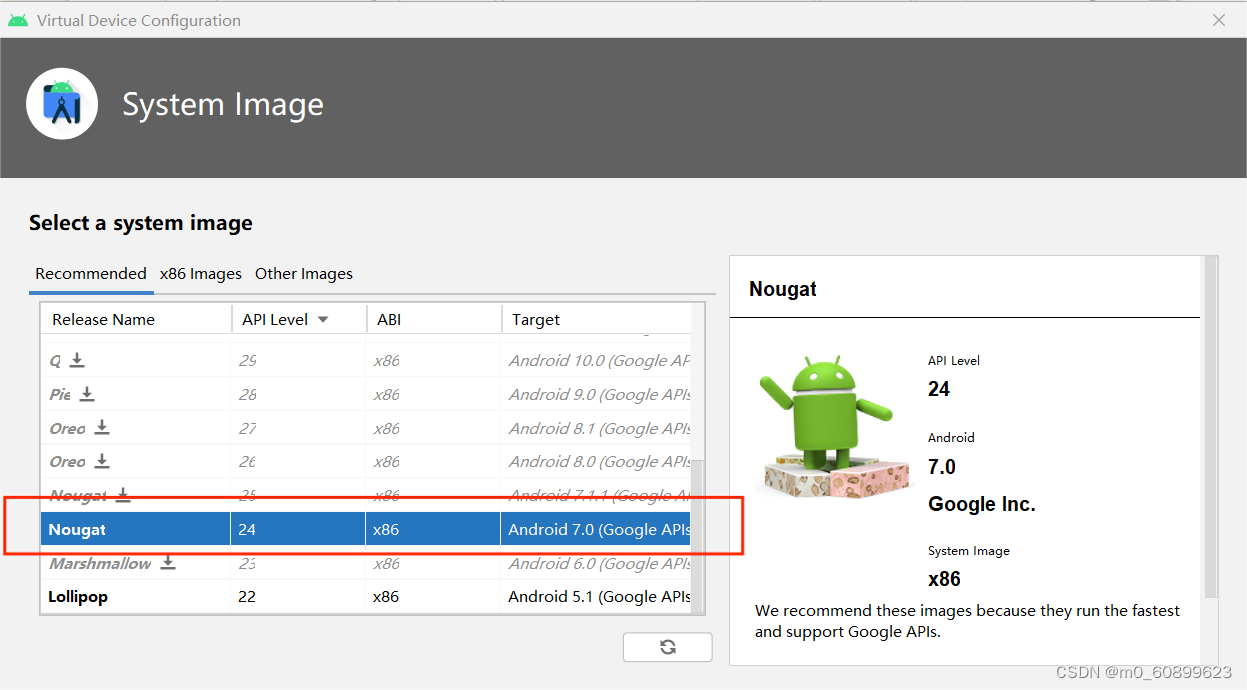
为了适配小米便签,选择模拟器时我选择了API 24,Android 7.0版本的AS自带模拟器(此处的模拟器版本选择其实存在一个失误:在版本过低的模拟器里,只有谷歌的英文输入法,我们无法使用自带的设置功能来调整输入语言,而是需要自行下载搜狗或其他输入法的apk文件导入模拟器中进行安装)

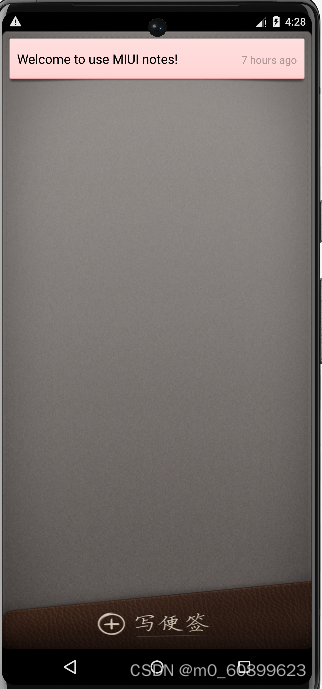
安装模拟器完成后,运行项目,小米便签APP就能在模拟器上跑起来啦!

进行到这步时,我们其实很兴奋,认为终于啃完了一块硬骨头。结果和同学一交流才发现:除了新增便签之外,小米便签APP的其他功能,如调节字号大小、发送便签到桌面等功能都没有呈现出来。

查阅了很多资料,最后才在一篇博客里发现,还需要修改一下styles.xml文件的最后几行代码

修改前:
- <style name="NoteActionBarStyle" parent="@android:style/Widget.Holo.Light.ActionBar.Solid">
- <item name="android:displayOptions" />
- <item name="android:visibility">gone</item>
- </style>
修改后:
- <style name="NoteActionBarStyle" parent="@android:style/Widget.Holo.Light.ActionBar.Solid">
- <!-- <item name="android:displayOptions" />-->
- <item name="android:visibility">visible</item>
- </style>
修改完再编译运行,并进入setting(设置)选项卡里Language and Input(语言和输入法)选项卡并打开,将语言修改为简体中文。

此时再看,模拟器内的语言显示终于变成了中文;小米便签的其他功能也出现了。但是!我们的输入法只有英文。

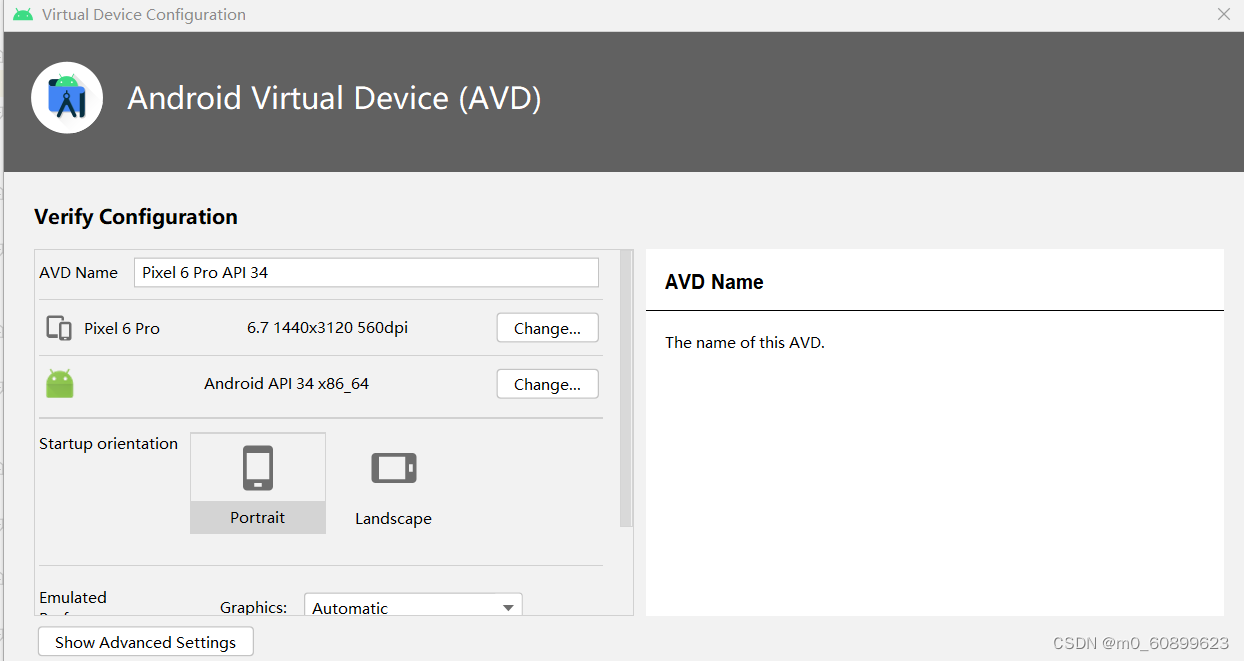
为了提高小米便签的可用性和满足后续开发需要,我们需要导入中文输入法。正如上文提到的,由于刚开始选择的是不含中文输入法的旧版模拟器,我只能换用API 34新版模拟器

启动新模拟器后按上述设置步骤将系统和应用的默认语言更改为简体中文。此时我们的小米便签环境总算是部署完成了!