热门标签
热门文章
- 1Keil4 ARM(JTAG)仿真器环境配置(keil5也适用)_jtag keil软件如何设置
- 2机器学习(九):k-均值(k-means)_k均值
- 3Java二次开发海康SDK-对接门禁机一文全解_java如何与硬件对接实现门禁管理
- 4《数据库系统概论》知识整理——第1章 绪论_数据库系统概述系统篇
- 5Redis的AOF持久化_redis appendonly 参数
- 6SQL—什么是数据库?范式有哪些?模型有哪些?_什么是数据模型?目前数据库的逻辑模型主要有哪几种?他们各有何优点?
- 7Building highly resilient applications with Amazon DynamoDB
- 8Sql Server连接数据库(Windows模式及不用密码及用户名模式)
- 9语雀文章监测脚本的设计与实现——yuqueGetter_语雀 自动发布
- 10web爬虫逆向笔记:js逆向案例三 有道翻译(MD5加密、AES解密)_有道翻译js逆向最新_爬虫js逆向web
当前位置: article > 正文
vue中富文本tinymce使用_tinymce免费版超过了1000次
作者:凡人多烦事01 | 2024-06-18 05:38:14
赞
踩
tinymce免费版超过了1000次
vue中富文本tinymce使用
tinymce是国外的一款富文本编辑器,开源可商用,免费免费免费!!!插件丰富、可扩展性强、界面好看、提供经典、内联、沉浸无干扰三种模式、对标准支持优秀(自v5开始)、多语言支持都是对他的描述!
使用
- 下载
npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S
- 1
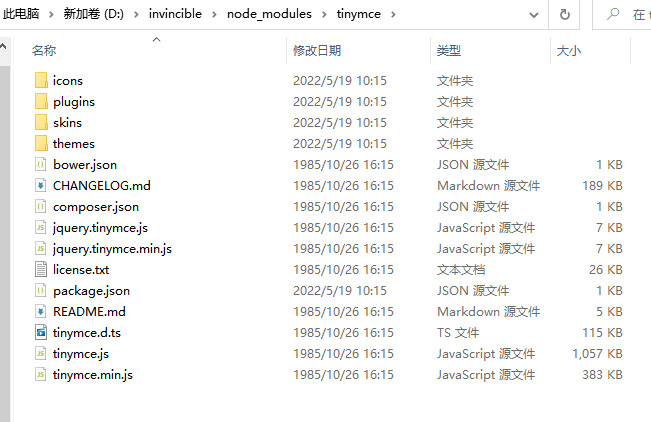
- 下载好了后在node_modules里会看到如下结构

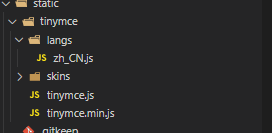
- 在vue项目中新建tinymce文件夹(一般放在static或者public文件夹中)
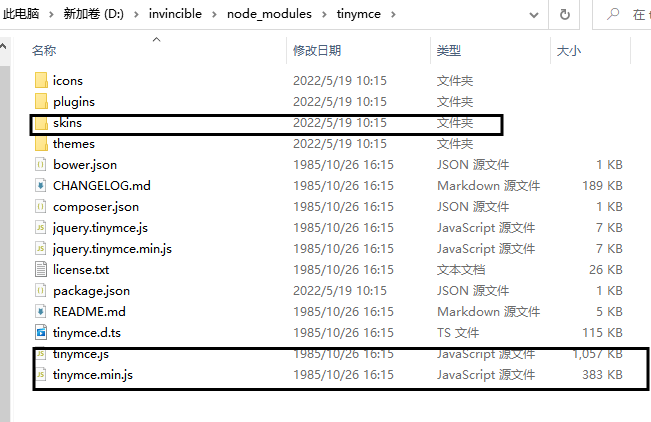
- 然后复制下面这几个文件放到上面新建的文件夹中

然后再项目src文件夹中的components文件夹中新建editor.vue
<template>
<div class="">
<!-- 富文本编辑器 -->
<Editor
id="tinymce"
v-model="articleContent"
:init="editorInit"
:key="tinymceFlag"
></Editor>
</div>
</template>
<script>
// 引入Tinymce编辑器
import tinymce from "tinymce/tinymce";
import Editor from "@tinymce/tinymce-vue";
//引入工具栏图标和主题
import "tinymce/icons/default/icons";
import "tinymce/themes/silver";
// 引入富文本编辑器主题的js和css,不然显示出错
import "tinymce/themes/silver/theme.min";
import "tinymce/skins/ui/oxide/skin.min.css";
// 扩展插件 - 根据需要引入
import "tinymce/plugins/image";
import "tinymce/plugins/link";
import "tinymce/plugins/code";
import "tinymce/plugins/table";
import "tinymce/plugins/lists";
import "tinymce/plugins/wordcount"; // 字数统计插件
import "tinymce/plugins/media"; // 插入视频插件
import "tinymce/plugins/template"; // 模板插件
import "tinymce/plugins/fullscreen";
import "tinymce/plugins/paste";
import "tinymce/plugins/preview";
import "tinymce/plugins/searchreplace";
import "tinymce/plugins/charmap";
import "tinymce/plugins/emoticons";
import "tinymce/plugins/emoticons/js/emojis";
import "tinymce/plugins/help";
import "tinymce/plugins/codesample";
import "tinymce/plugins/contextmenu";
import "tinymce/plugins/colorpicker";
import "tinymce/plugins/textcolor";
import "tinymce/plugins/advlist";
import "tinymce/plugins/hr";
import "tinymce/plugins/textpattern";
import "tinymce/plugins/autolink";
import "tinymce/plugins/directionality";
import "tinymce/plugins/visualblocks";
import "tinymce/plugins/visualchars";
import "tinymce/plugins/nonbreaking";
import "tinymce/plugins/insertdatetime";
import "tinymce/plugins/imagetools";
import "tinymce/plugins/autosave";
import "tinymce/plugins/autoresize";
export default {
name: "TinymceEditor",
components: { Editor },
props: {
height: {
type: Number,
default: 500,
}, //从后台获取的字符串HTML数据,
value: {
type: String, // 这里我设定个默认值,实际开发中可至为空 - default:"",根据需求修改。
default: "",
}, // 基本路径,默认为空根目录
baseUrl: {
type: String,
default: "",
},
plugins: {
//使用的插件 - 根据需求进行删减
type: [String, Array],
default:
"visualblocks link lists image code table fullscreen template paste preview searchreplace colorpicker wordcount\
charmap emoticons help codesample media contextmenu textcolor advlist hr textpattern autolink\
directionality visualchars nonbreaking insertdatetime imagetools autosave autoresize ",
},
toolbar: {
//工具栏 - 根据需求进行删减
type: [String, Array],
default:
"fontselect fontsizeselect styleselect | undo redo restoredraft | cut copy paste pastetext | forecolor backcolor bold italic underline strikethrough link codesample code |\
alignleft aligncenter alignright alignjustify outdent indent lineheight formatpainter | \
bullist numlist | blockquote subscript superscript removeformat | \
table image media charmap hr pagebreak insertdatetime | fullscreen preview|",
},
},
data() {
return {
articleContent: this.value,
tinymceFlag: "",
editorInit: {
language_url: "/static/tinymce/langs/zh_CN.js", //引用static下的文件,确保打包后也能引用成功
language: "zh_CN",
skin_url: "/tinymce/skins/ui/oxide", // skin路径,到样式文件夹即可
content_css: "/tinymce/skins/content/default/content.css", //样式规则
height: this.height,
content_style:
"* { padding:0; margin:0; } img {max-width:100% !important }",
plugin_preview_width: 375, // 预览宽度
plugin_preview_height: 668, //预览高度
lineheight_val:
"1 1.1 1.2 1.3 1.35 1.4 1.5 1.55 1.6 1.75 1.8 1.9 1.95 2 2.1 2.2 2.3 2.4 2.5 2.6 2.7 2.8 3 3.1 3.2 3.3 3.4 4 5", //行高
fontsize_formats:
"8pt 10pt 11pt 12pt 13pt 14pt 15pt 16pt 17pt 18pt 24pt 36pt",
font_formats:
"微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings",
plugins: this.plugins,
powerpaste_word_import: "merge",
toolbar: this.toolbar,
paste_data_images: true,
statusbar: true, // 底部的状态栏
menubar: true, // 最上方的菜单
branding: false, // 水印“Powered by TinyMCE” // 此处为图片上传处理函数,这里直接用了base64的图片形式上传图片
images_upload_handler: (blobInfo, success, failure) => {
const img = "data:image/jpeg;base64," + blobInfo.base64();
success(img);
},
},
};
},
mounted() {
tinymce.init({}); //初始化编辑器
},
methods: {
saveModify() {
//获取编辑器的内容,获取的是html,也就是包括标签和样式的内容。
var content = tinymce.get("tinymce").getContent(); //发送请求。。。
},
},
watch: {
value(newValue) {
this.articleContent = newValue;
},
articleContent(newValue) {
this.$emit("input", newValue);
}
}
};
</script>
<style>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 这时候项目为英文需要改为中文
- 下载中文包(下载)
- 放入上面新建的tinymce文件夹中创建一个langs文件夹放入

在其他页面中使用
<Editor v-model="value" />
import Editor from './components/editor.vue'
components: {
Editor
},
- 1
- 2
- 3
- 4
- 5
效果图

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/733878
推荐阅读
相关标签


