热门标签
热门文章
- 1【Python语言】猜数字游戏_python猜数字游戏1-100
- 2深入理解卷积神经网络(附代码,底层实现)_卷积神经网络代码详解
- 3python中使用循环语句与判断语句制作一个猜数字\石头剪刀布的游戏_python中结合判断语句与输入输出做个小游戏的关系
- 4蓝桥杯试题及答案分享(Python版)_蓝桥杯python真题
- 5Gateway + Oauth2实现单点登录_serveraccessdeniedhandler
- 6MATLAB程序设计教程 第3版 第四章实验指导、思考练习答案(个人版)
- 7bat批处理无法显示中文或中文乱码解决办法_bat中文乱码解决方法
- 8【工具】使用asciidoctor-pdf将adoc文件转换成pdf
- 9SpringMVC工作原理
- 10java中hash算法实现原理_HashSet实现原理分析(Java源码剖析)
当前位置: article > 正文
sublime text3安装并配置node.js环境_sublime text3安装node.js
作者:凡人多烦事01 | 2024-02-13 09:04:58
赞
踩
sublime text3安装node.js
一、安装
假设已经安装好sublime text3,并且安装了Package Control ,如果没有的话可以参考该链接安装点击打开链接,在本地安装了nodejs
ctrl + shift + p:调出控制面板,在下拉列表中选择Install Package,然后输入node,选择第一个,如下图所示:

二、等安装完之后,对环境进行配置:
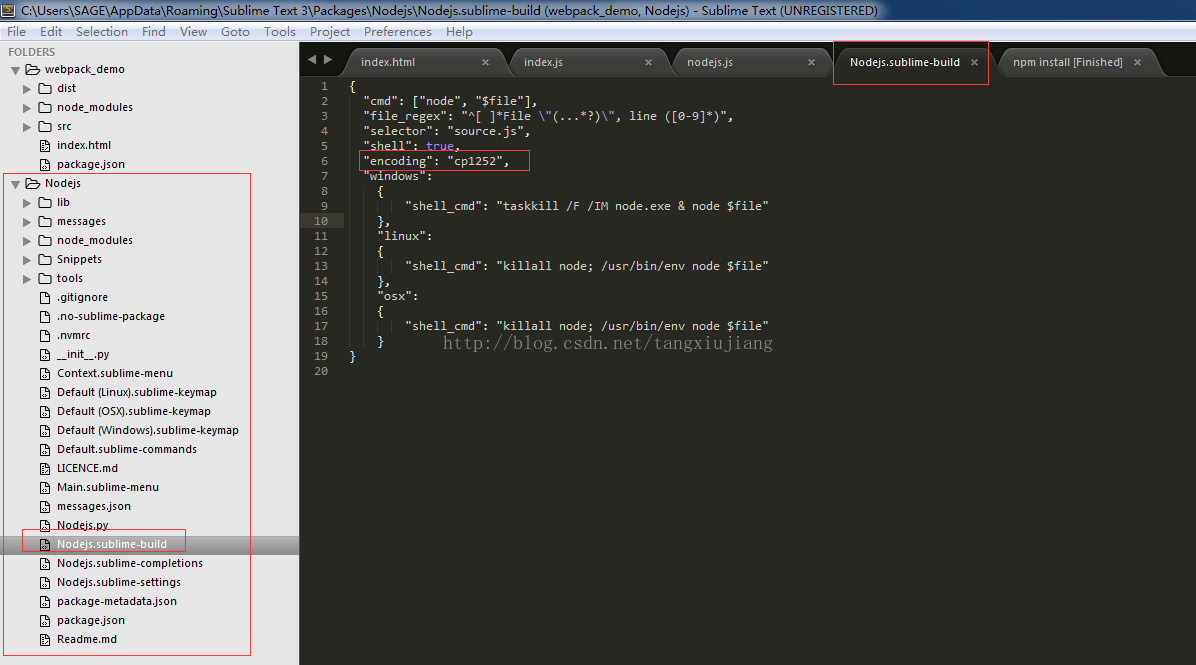
1、点击Preference -> Browse Packages,在打开的界面下,将Nodejs文件夹拖到Sublime Text3中,找到Nodejs.sublime-build文件,将里面的
"encoding":"cp1252"改成 "encoding":"utf8",
将代码 "cmd": ["taskkill /F /IM node.exe & node", "$file"] 改为 "cmd": ["node", "$file"] 如下图所示:
如果不更改此属性可能导致build nodejs代码时终端显示乱码。
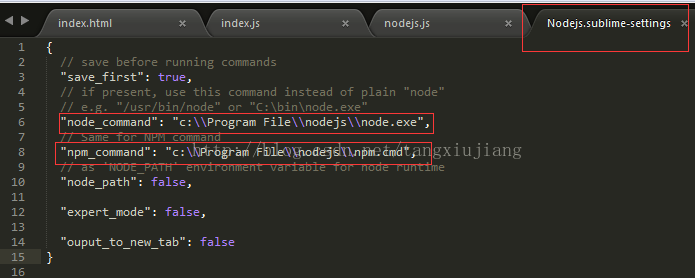
2、点击Preference -> Package Settings -> Nodejs -> Settings-Default,出现下面的界面:
将node_command和npm_command的内容改为他们的安装路径,一般他们在同一目录下。
三、测试
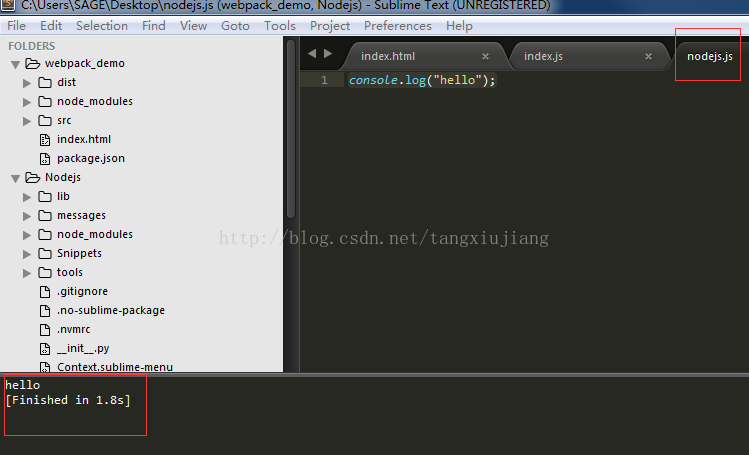
新建文档nodejs.js,在里面写上console.log("hello"),输入快捷键ctrl + b,如果控制台输出“hello”,则已经配置好了,如下图所示:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/79573
推荐阅读
相关标签