热门标签
热门文章
- 1【实战】手把手教你在 vscode 中写 markdown_vscode使用markdown
- 2基于Elasticsearch + Fluentd + Kibana(EFK)搭建日志收集管理系统_kibana fluentd
- 3微信小程序渲染图片报错:[渲染层网络层错误] Failed to load local image resource_[渲染层网络层错误] failed to load local image resource /st
- 4【K8S系列】深入解析k8s 网络插件—Antrea_antrea k8s
- 5【软件测试】简历中的项目经历可以怎么写?_软件测试的项目经历怎么写
- 6【Python】实现一个简单的区块链系统_python 区块链
- 7【漏洞复现】Apache Struts2 CVE-2023-50164_cve-2023-50164 复现
- 8手把手教你使用Flask框架构建Python接口以及如何请求该接口_flask 接口
- 9【区块链 | DID】白话数字身份_did技术
- 10利用OGG实现PostgreSQL实时同步
当前位置: article > 正文
HTML静态网页设计作业_胡歌明星主题7个页面_附源码(HTML+CSS+JavaScript)_html网页制作案例图素材加源码
作者:凡人多烦事01 | 2024-02-13 13:47:29
赞
踩
html网页制作案例图素材加源码
一、网页介绍
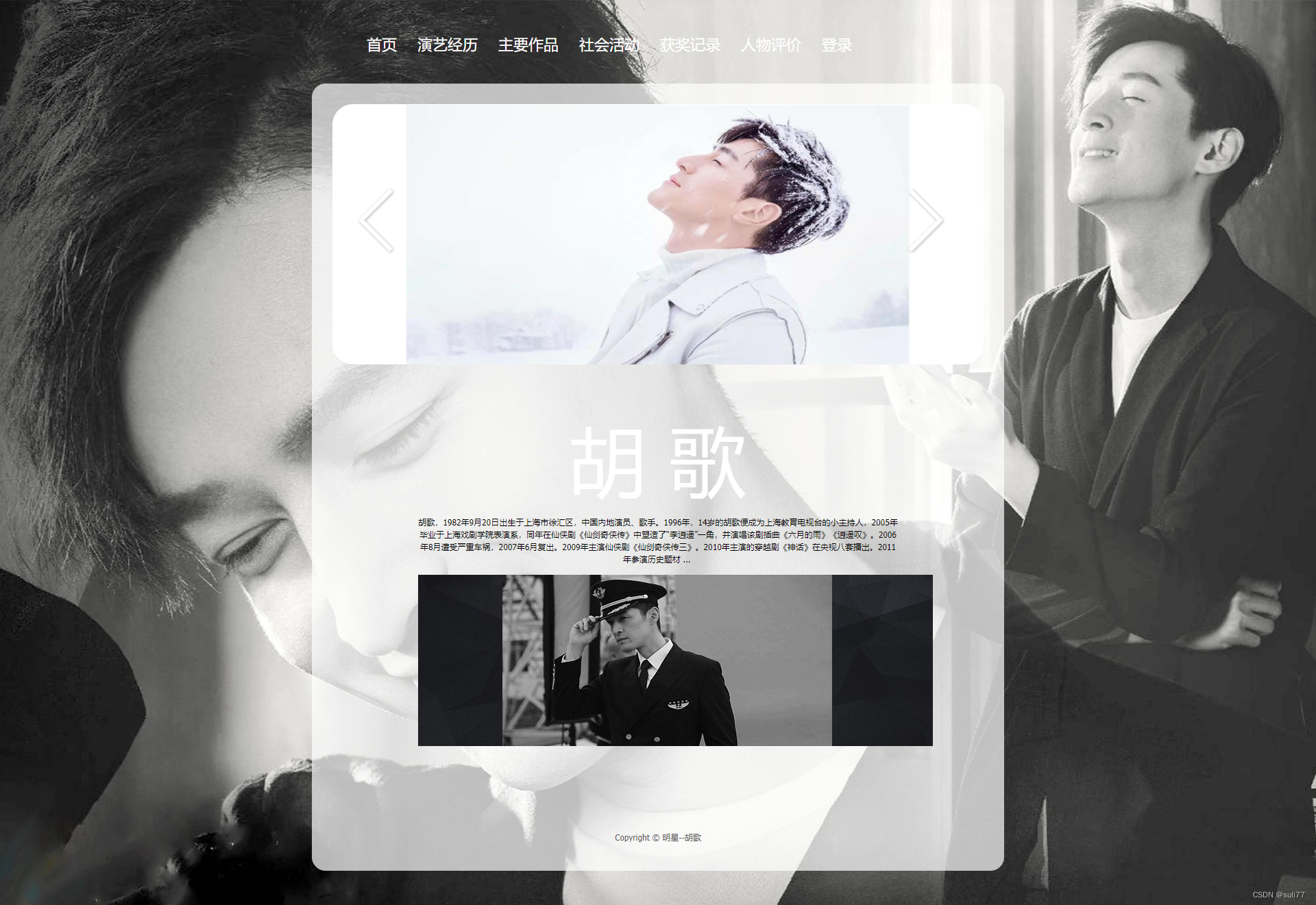
1、作品介绍:本作品的主题是明星blog,当前素材是胡歌,整体界面干净简约,符合当下的审美。大家可以根据自己的需求进行素材调整替换,该实例包含的HTML、CSS和js,非常适合初学HTML的同学来学习。
2、网页编辑:网页代码非常简单,可以使用市面上任何HTML编辑软件进行修改,Dreamweaver、Notepad++等等。
3、网页技术:技术主要采用了Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash等,基本覆盖期末大作业需要的知识点。
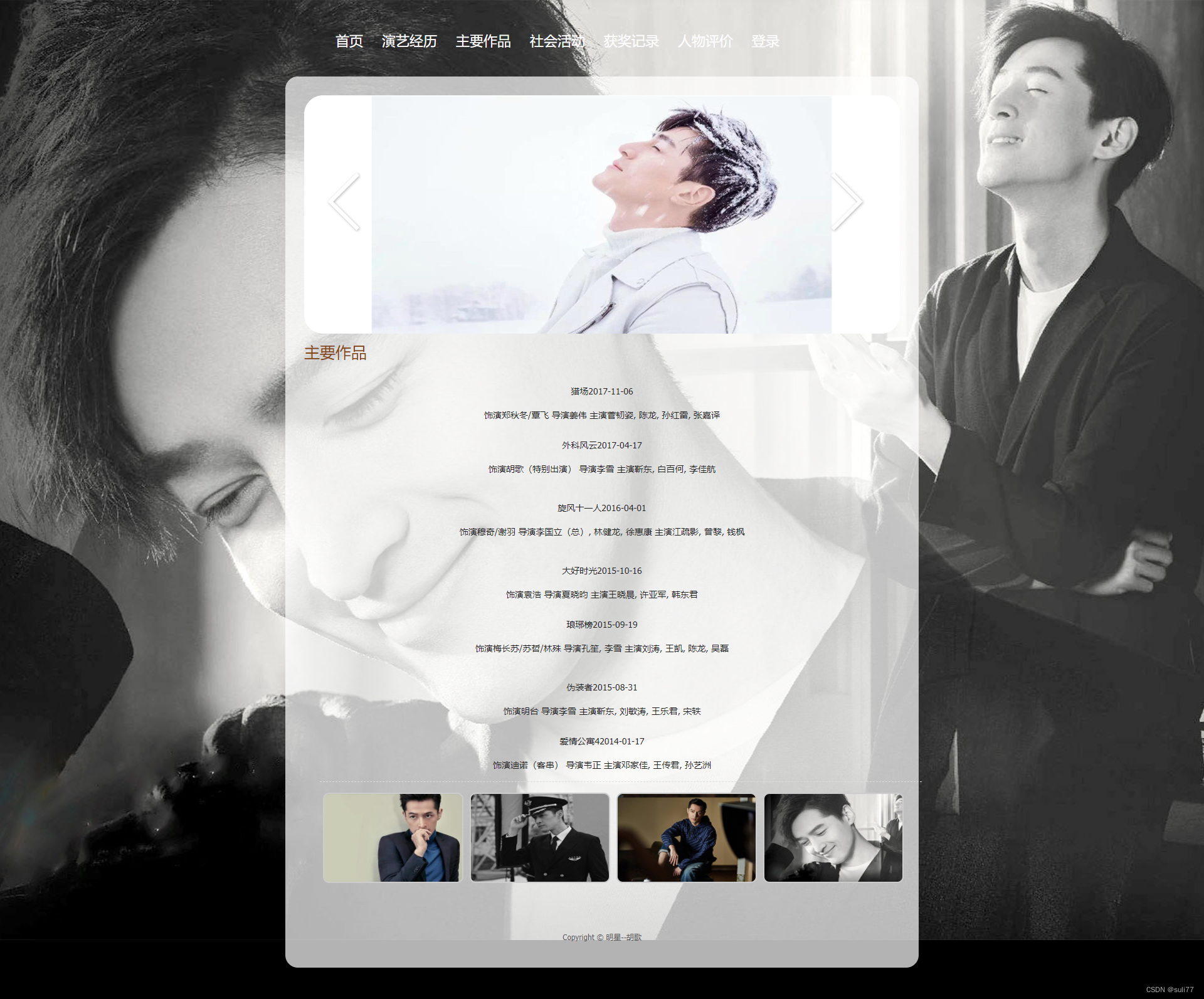
二、页面展示





三、核心代码
1、主页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>明星--胡歌</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="index_list">
<ul>
<li> <a href="index.html">首页</a> </li>
<li> <a href="jingli.html">演艺经历</a> </li>
<li> <a href="zuopin.html">主要作品</a> </li>
<li> <a href="hudong.html">社会活动</a> </li>
<li> <a href="huojiang.html">获奖记录</a> </li>
<li> <a href="pinjia.html">人物评价</a> </li>
<li> <a href="login.html">登录</a> </li>
</ul>
</div>
<div class="cleaner"></div>
<div id="container">
<div class="dm">
<!-- 代码 开始 -->
<div id="yc-mod-slider">
<div class="wrapper">
<div id="slideshow" class="box_skitter fn-clear">
<ul>
<li> <img class="cubeRandom" src="images/dm1.jpg" /></li>
<li> <img class="cubeRandom" src="images/dm2.jpg" /></li>
<li> <img class="cubeRandom" src="images/dm3.jpg" /></li>
</ul>
</div>
<script type="text/javascript" src="js/slideshow.js"></script>
</div>
</div>
<!-- 代码 结束 -->
</div>
<div class=" clear"></div>
<div class="index_main">
<h1>胡
歌 </h1>
胡歌,1982年9月20日出生于上海市徐汇区,中国内地演员、歌手。1996年,14岁的胡歌便成为上海教育电视台的小主持人,2005年毕业于上海戏剧学院表演系,同年在仙侠剧《仙剑奇侠传》中塑造了“李逍遥”一角,并演唱该剧插曲《六月的雨》《逍遥叹》。2006年8月遭受严重车祸,2007年6月复出。2009年主演仙侠剧《仙剑奇侠传三》。2010年主演的穿越剧《神话》在央视八套播出。2011年参演历史题材 ...
<p>
<img src="images/1.jpg">
</p>
</div>
<div class="share">
<div class="cleaner"></div>
</div>
<div id="footer"> Copyright © 明星--胡歌</div>
</div>
<!-- End Of Container -->
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
2、CSS
html {
background: #000;;
}
body {
margin: 0;
padding:0;
font-family: Tahoma, "Trebuchet MS", Verdana;
font-size: 12px;
line-height: 1.5em;
width: 100%;
display: table;
background: url(../images/bj.jpg) center top no-repeat fixed #000;
}
a:link, a:visited { color: #87430c; text-decoration: none; }
a:active, a:hover { color: #FFFF00;}
p {
font-family: Tahoma, "Trebuchet MS", Verdana;
font-size: 14px;
color: #222; line-height:24px;
text-align: justify;
}
h1 {
font-family: Tahoma, "Trebuchet MS", Verdana;
font-size: 25px;
color: #333;
font-weight: normal;
margin: 0 0 15px 0;
}
h2 {
font-family: "Times New Roman", Times, serif;
font-size: 14px;
color: #111;
margin: 0 0 10px 0;
}
h3 {
font-family: Tahoma;
font-size: 13px;
color: #111;
font-weight: normal;
margin: 0 0 3px 0;
}
.title_left {
float: left;
width: 333px;
height: 46px;
}
.title_right {
float: right;
width: 165px;
height: 40px;
color: #d89300;
font-family: Tahoma;
font-size:28px;
margin: 0;
padding: 6px 0 0 0;
}
.title_left h1 {
float: left;
display: block;
font-family: Tahoma;
font-size: 25px;
color: #e17638;
font-weight: normal;
margin: 0 0 2px 0;
}
.title_left h3 {
font-family: Tahoma;
font-size: 20px;
color: #fff;
font-weight: normal;
display: block;
float: right;
}
.gallery ul{ margin-left:-40px;}
.gallery li{ float:left; margin:5px; list-style-type:none;}
.gallery li img{ width:75px; height:75px;}
li{ list-style-type:none;}
#container { width: 950px; padding:30px; margin:10px auto; background-color:rgba(255,255,255,0.7);-moz-border-radius:20px;border-radius:20px; min-height:600px; margin-bottom:50px;
}
.index_main{ width:700px; height:auto; margin:auto; padding:50px 0px;text-align:center;}
.index_main h1{ color:#fff;font-size:111px; text-align:center; line-height:136px; font-weight:normal;}
.index_list{ width:960px; margin:auto; min-height:80px; padding-top:20px;}
.index_list ul{
}
.index_list li{ height:50px; margin:15px; float:left; }
.index_list li a{ color:#fff;font-size:22px; text-align:center; line-height:36px;}
.index_list li a:hover{ color:#FC0;}
.share{ width:220px; height:50px; margin:auto;}
.share li{ float:left; margin:2px;}
.share li img{ width:30px; height:30px;}
.Language{ width:860px; margin:auto;}
.Language ul{
width: 700px;
}
.Language li{ width:380px; height:100px; margin:15px; }
.Language img{ width:90px;height:66px; float:left; }
.Language li p{
font-size:22px;
text-align:left;
line-height:66px;
width: 600px;
}
.Contact_input{width:500px; float:left; margin:5px;font-size:20px; color:#444; line-height:26px; }
.Contact_input p{font-size:20px; color:#444; line-height:26px; text-indent:0em; }
.c_input{ width:300px; height:25px;}
.c_text{ width:300px; height:100px;}
.SUB{ width:120px; height:35px; text-align:center; background-color:#333; -moz-border-radius:5px;border-radius:5px; margin-top:10px; }
.SUB a{ color:#FFF; line-height:35px; font-size:18px; }
.SUB:hover{ width:120px; height:35px; text-align:center; background-color:#800; -moz-border-radius:5px;border-radius:5px; }
.xinshang{
width:960px;
line-height: 55px;
}
.xinshang ul{ margin-left:-40px;}
.xinshang li{ width:280px; height:180px;-moz-border-radius:40px;border-radius:40px; overflow:hidden; float:left; margin:5px; list-style-type:none; border:5px solid #ccc;}
.xinshang li:hover{ border:5px solid #fff;}
.xinshang li img{ width:280px; height:180px;}
.Restaurant{ width:960px;}
.Restaurant ul{ margin-left:-40px;}
.Restaurant li{ width:170px; height:100px;-moz-border-radius:10px;border-radius:10px; overflow:hidden; float:left; margin:5px; list-style-type:none; border:2px solid #ccc;}
.Restaurant li:hover{ border:2px solid #fff;}
.Restaurant li img{ width:180px; height:100px;}
.Hotel{ width:960px; border-top:1px dashed #ddd;}
.Hotel ul{ margin-left:-40px;}
.Hotel li{ width:220px; height:140px;-moz-border-radius:10px;border-radius:10px; overflow:hidden; float:left; margin:5px; list-style-type:none; border:2px solid #ccc;}
.Hotel li:hover{ border:2px solid #4b75dd;}
.Hotel li img{ width:220px; height:140px;}
.left_main{
width:800px;
padding:10px;
height:auto;
float:left;
}
.left_main p{ font-size:14px; line-height:22px; color:#333; text-indent:2em;}
.youji_main{ width:920px; padding:10px; height:auto; float:left;}
.youji_main p{ font-size:14px; line-height:22px; color:#333; text-indent:2em;}
.fl{ float:left;}
.fr{ float:right;}
.3_col_middle img {
float: left;
border: none;
}
.3_col_middle img.img_middle {
margin: 0 8px;
}
.more{
float: right;
color: #777;
font-size: 11px;
margin: 0 10px 0px 0;
}
.more a{
text-decoration: none;
color: #777;
}
.more a:hover{
text-decoration: underline;
}
.more_2{
float: left;
color: #b0b0b0;
font-size: 10px;
margin: 0 10px 10px 0;
background: url(../images/more.png) no-repeat ;
padding: 0 0 0 10px ;
background-position: 0 7px;
}
.more_2 a{
text-decoration: none;
color: #777;
}
.more_2 a:hover, .more_2:hover{
text-decoration: underline;
}
#footer {
width: 100%;
color: #555;
margin: 0;
padding: 10px 0;
text-align: center;
}
.cleaner {
clear: both;
height: 0;
margin: 0;
padding: 0;
}
/* -------------------zhuce login css -------------------------------*/
.zhuce{width:300px; height:auto; float:left; padding:10px; font-size:16px; border-top:2px solid #963; }
.zhuce_info{width:280px; height:30px; margin:5px auto;}
.zhuce_info input{width:180px; height:20px; float:right;}
.subout{width:220px; height:30px; margin:5px auto}
.sub{ width:60px; height:20px;margin:5px; margin-left:30px; color:#111; padding:2px; float:left; text-align:center; border:2px solid #555; background-color:#ddd;}
.sub:hover{background-color:#fff; }
.sub a{font-size:16px; line-height:20px; color:#111; }
.sub a:hover{color:#800; text-decoration:none;}
/* -------------------index lunbo css -------------------------------*/
.dm{ width:950px; height:380px; margin:auto;-moz-border-radius:30px;border-radius:30px; overflow:hidden; margin-bottom:20px;}
.fn-clear { zoom: 1; }
.box_skitter { position: relative; background: none; }
.box_skitter ul { display: none; }
.box_skitter .container_skitter { overflow: hidden; position: relative; }
.box_skitter .image { overflow: hidden; }
.box_skitter .image img {width: 950px; height:380px; display: none; }
.box_skitter .box_clone { position: absolute; top: 0; left: 0; width: 100px; overflow: hidden; display: none; z-index: 20; }
.box_skitter .box_clone img { position: absolute; top: 0; left: 0; z-index: 20; }
.box_skitter .prev_button { position: absolute; top:30%; left:30px; z-index: 100; width:69px; height:124px; overflow: hidden; text-indent: -9999em; margin-top: -5px; background: url(../images/prev.png) no-repeat left top !important; }
.box_skitter .next_button { position: absolute; top:30%; right:50px; z-index: 100; width:69px; height:124px; overflow: hidden; text-indent: -9999em; margin-top: -5px; background: url(../images/next.png) no-repeat left top !important; }
.box_skitter .label_skitter { z-index: 150; position: absolute; display: none; }
.loading { position: absolute; top: 50%; right: 50%; z-index: 10000; margin: -16px -16px; color: #fff; text-indent: -9999em; overflow: hidden; background: url(../images/ajax-loader.gif) no-repeat left top; width: 31px; height: 31px; }
#slideshow { width: 950px; height:380px; }
#slideshow ul { display: none; }
#content_area #zp {
width: 900px;
margin-right: auto;
margin-left: auto;
text-align: center;
}
#content_area #zp p {
text-align: center;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
四、资源下载地址
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/80183
推荐阅读
- 带进位循环右移 ...
赞
踩
- 网页设计代码案例 ...
赞
踩
相关标签


