- 1【图像处理OpenCV(C++版)】——4.5 全局直方图均衡化_opencv c++直方图均衡
- 2CVE-2023-36025 Windows SmartScreen 安全功能绕过漏洞_title="cve-2023
- 3ubuntu22.04@laptop OpenCV Get Started: 004_cropping_image
- 4OpenCV-Python——第27章:SURF特征点提取算法_cv2.xfeatures2d.surf_create
- 5带动量因子的BP网络源码(C#实现)
- 6【UE4学习】16_http访问PHP获得Json测试_ue4和php通信
- 7HTML5期末大作业:电影网页设计——在线影院6页(代码质量好) 学生DW网页设计作业源码 web课程设计网页规划与设计_学校网站设计
- 8TensorFlow GPU最完整的安装方法_please install gpu version of tf
- 9利用R语言进行因子分析_r语言因子分析超过十个因子的代码
- 10AI决策的解构与实践:初探可解释性技术(XAI)
QT界面自适应屏幕分辨率与自缩放_qt icon size 屏幕分辨率
赞
踩
最近用qt做了一个界面,主要功能是实时显示两台相机采集的图片以及拼接两张图片再显示,还有通过界面调整图像大小等参数。
主要通过UI设计器Qt Designer完成。
1、创建界面时,需要创建界面的基类(base class)。有3种基类可以选择:
QMainWindow 是主窗口类,主窗口具有主菜单栏、工具栏和状态栏,类似于一般的应用程序的主窗口;
QWidget是所有具有可视界面类的基类,选择QWidget创建的界面对各种界面组件都可以支持;
QDialog是对话框类,可以创建一个基于对话框的界面。
使用Qt的信号与槽(signal和slot)机制的类都必须加入宏Q_OBJECT;在头文件中加入。如何所示:
2、界面组件布局
如果希望界面自适应电脑的分辨率或者改变界面大小时,界面上的所有部件也能够做出相应改变。这种时候就可以使用“布局(Layout)功能”。所谓布局,就是界面上组件的排列方式,使用布局可以使组件有规则地分布,并且随着窗体大小自动地调整大小和相对位置。
(1)界面组件的层次关系
善于使用容器类,可以使界面更加美观。如QGroupBox、QTabWidget、QFrame等。
例如,将3个CheckBox组件放置在一个GroupBox组件里,该GroupBox组件是这3个CheckBox的容器,移动这个GroupBox就会同时移动这3个CheckBox。但是,此时缩放GroupBox时,3个CheckBox不会同时缩放。
如图所示,我在窗体上放置了3个GroupBox,GroupBox1内放置了两个label,GroupBox2放置了一个label,GroupBox3放置了三个CheckBox。在图片右侧Object Inspector里显示了界面上各组件之间的层次关系。

(2)布局管理
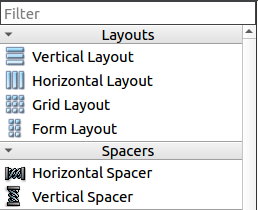
在UI设计器中,组件面板里有Layouts和Spacers两个组件面板。

各个布局组件的功能:
Vertical Layout:垂直方向布局,组件自动在垂直方向上分布。
Horizontal Layout:水平方向布局,组件自动在水平方向上布局。
Grid Layout:网格状布局,网状布局大小改变时,每个网格的大小都改变。
Form Layout:窗体布局,与网格状布局类似,但是只有最右侧的一列网格会改变大小。
Horizontal Spacer:一个用于水平分隔的空格。
Vertical Spacer:一个用于垂直分隔的空格。
使用时,可以拖动上述布局组件到窗体上,布局组件会以红色边框显示,然后将要进行该布局的组件拖放到红框内。或者选中要进行布局的组件,比如按住ctrl键,选中3个CheckBox,点击上方工具栏中“Lay Out Vertically”按钮。最方便的方法是,选中GroupBox3,然后单击工具栏中“Lay Out Vertically”按钮,就可以对GroupBox3中的中3个CheckBox进行垂直布局。如下图所示:

然后对GroupBox1、GroupBox2、GroupBox3设置布局,此处我设置的是“Lay Out in a Grid”。现在改变GroupBox的大小,其内部组件都会自动改变大小。但是,当改变窗体大小时,界面上的各个组件却并不会自动改变大小。
此时需要为窗体制定一个总的布局。一般,在为窗体制定总的布局之前,最好将GroupBox1、GroupBox2、GroupBox3放到GroupBox中,如下图所示:选中窗体(即不要选择任何组件),单击工具栏上的“Lay Out in a Grid”。这样布局之后,当窗体大小改变时,各个组件都会自动改变大小。

注意:如果想要界面自适应电脑分辨率大小,可以将所有组件的sizePolicy中的Horizontal Policy和Vertical Policy设置成Ignored,再进行上述布局。




