热门标签
热门文章
- 1【权限控制】ACL、RBAC、ABAC三大权限管理模型,到底怎么选?_rbac acl
- 2脚手架创建的vue项目,推不到远程仓库的问题_hint: not have locally. this is usually caused by
- 3mysql8设置sql_mode_mysql8 sqlmode
- 4Redis-主从复制-测试主从模式下的读写操作
- 5蚁群算法的动态路径规划学习笔记_部分动态障碍物路径规划蚁群
- 6数据结构实验---Dijsktra算法求最短路径
- 7使用go语言实现的阿里云对象存储签名直传_阿里云 oss 服务端签名直传 go
- 8HDFS文件浏览页返回上级目录功能
- 9保姆级零基础微调大模型(LLaMa-Factory,多卡版)_llamafactory多卡训练
- 10数据挖掘——决策树分类算法_1)利用相应库中算法对鸢尾花数据构建决策树; 熟悉sklearn.tree相关库中决策树分
当前位置: article > 正文
微信小程序 - 页面触底 onReachBottom() 懒加载自动计算分页、检查是否已经请求完全部数据、自动请求接口合并数据(高效自动判断分页懒加载是否继续请求接口数据,超详细触底请求后端示例教程)_微信小程序onreachbottom
作者:喵喵爱编程 | 2024-06-22 12:05:59
赞
踩
微信小程序onreachbottom
前言
在微信小程序中,可以借助页面触底 onReachBottom 钩子函数完成懒加载,但如何完美优雅且无 BUG 完成懒加载,并不是容易事。
网上很多教程都是页面触底后,直接请求接口,
然后对应 page 页码 +1,啥时候大于总条数就停止请求,仅仅这样是远远不健壮的。
本文从 0-1 提供给您最优的解决方案,支持 Vue2 / Vue3 语法,您只需要换个后端接口就能直接使用,
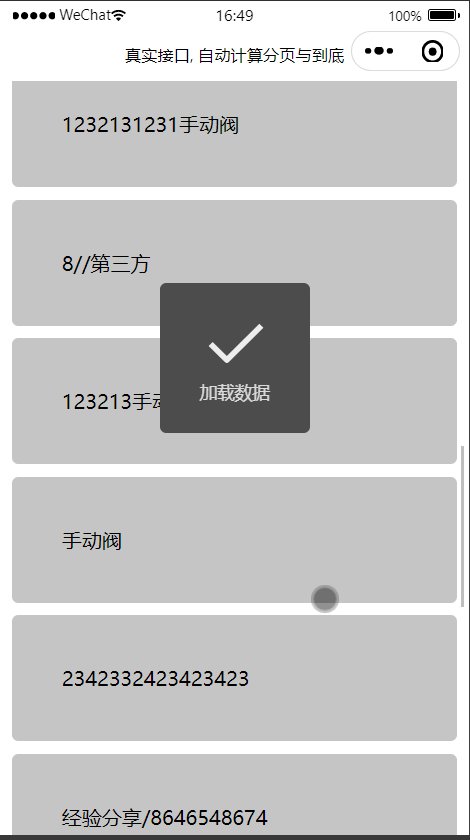
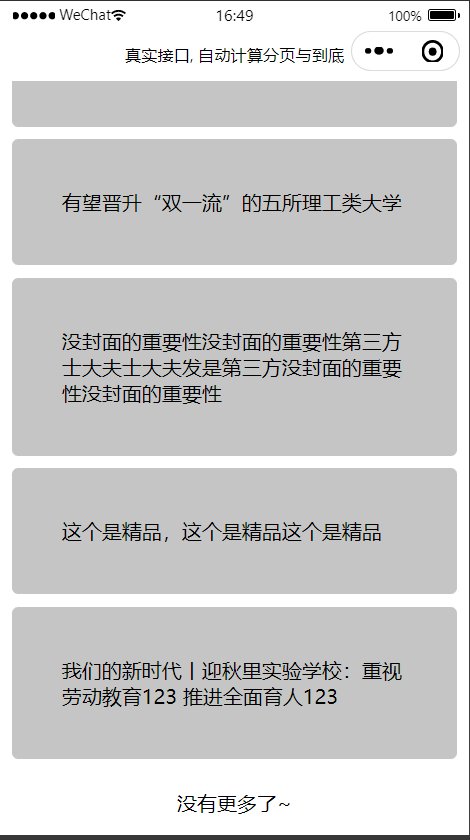
如下图所示,真实请求后端接口环境,自动分页、自动判断是否到底并与界面关联:
仅写了核心代码与简单样式,方便您观察代码。

完整源
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/喵喵爱编程/article/detail/746444
推荐阅读
相关标签


