- 1DALLE2论文解读及实现(一)_lucidrains dalle2
- 2如何将大于10M的文件从本地推送到gitee指定仓库的指定分支中_gitee超过10m
- 3Python:实现向 AWS 的 S3 上传文件_uploadkey s3
- 4uniapp websocket的使用和封装_uniapp socket
- 5java版数字藏品V3仿鲸探数藏盲盒合成短视频区块链上链二级市场支持高并发_java盲盒魔改
- 6git命令没用_【工具】Git 常用操作 备忘录
- 7iOS接入Google登录(Google 7.X版本)_ios谷歌登录
- 8看门狗复位_看门狗无法复位硬件故障状态
- 9Kafka生产者优秀架构原理及发送流程剖析
- 10在Python中处理农历日期:自定义格式化方法 【附:python生成Excel日历/-带有农历注释 完整代码】_python 农历
【虚幻引擎】UE4初学者系列教程实战篇 Ureal UMG基础与实例_【【虚幻引擎】ue4初学者系列教程实战篇 ureal umg基础与实例 - csdn app】ht
赞
踩
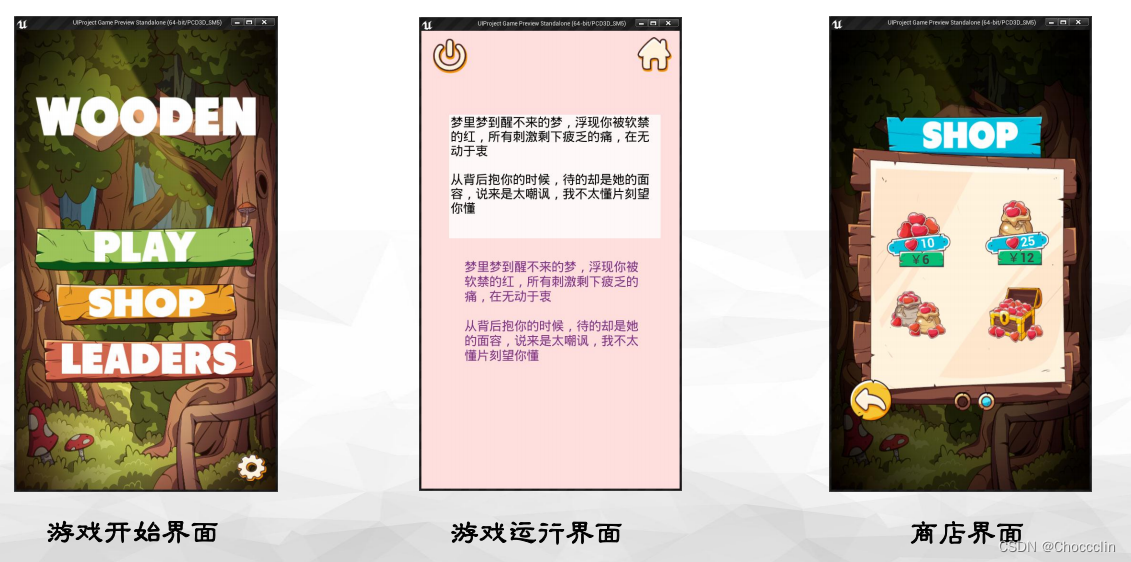
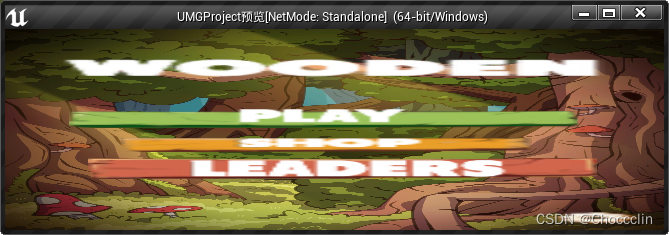
制作预览:


目录
实例操作:
一、创建工程文件和UMG

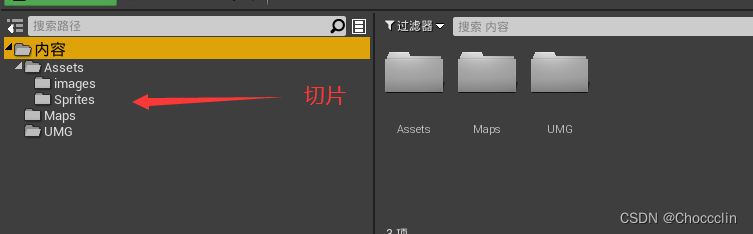
创建文件夹

创建UMG


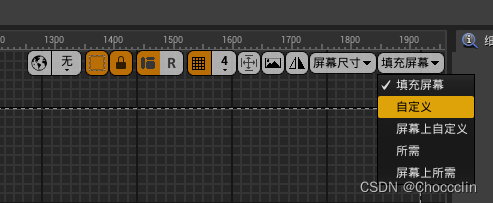
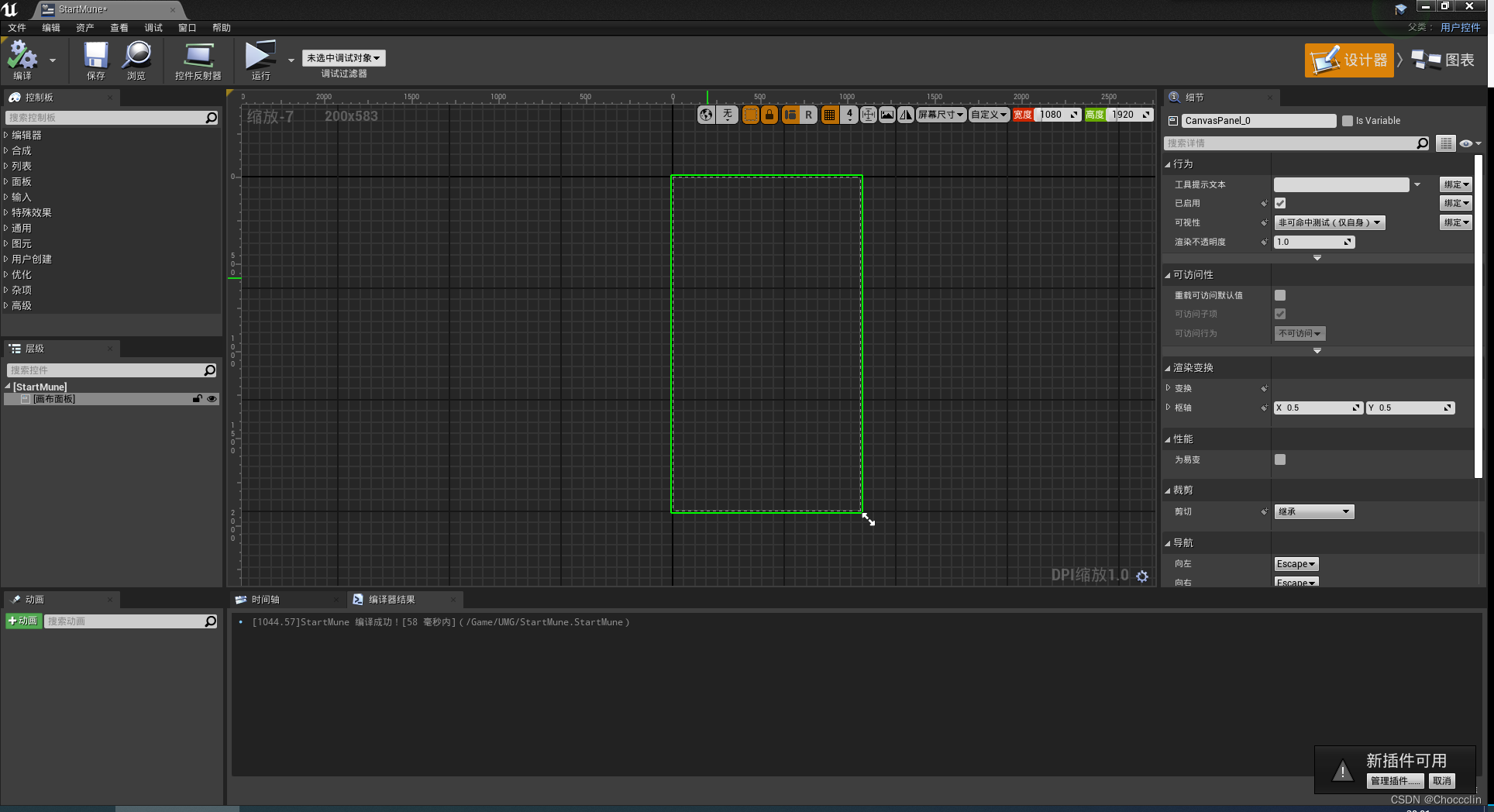
(1)调整格式大小
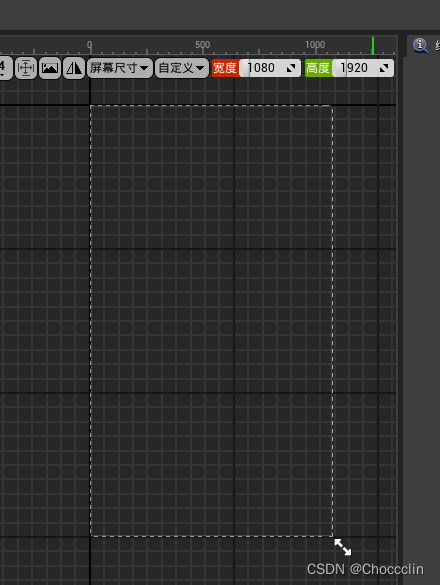
将填充屏幕修改为自定义

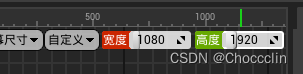
给自定义一个宽高的数值

画面变成竖版

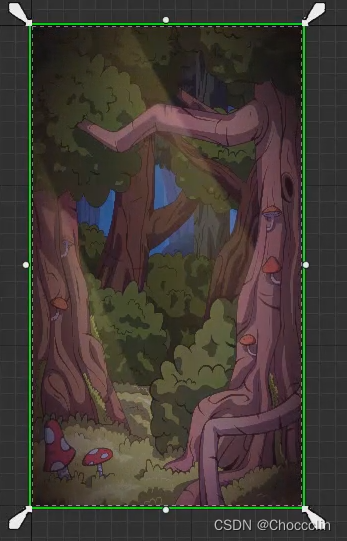
(2)添加边界铺满画面
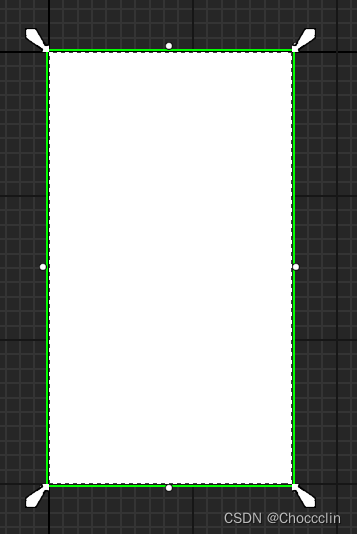
回到ui控件,将边界添加到画面中,修改名字为Background

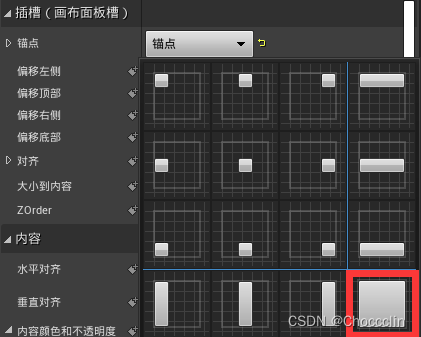
将锚点范围进行调整,按住ctrl和这个锚点,就会铺满画面

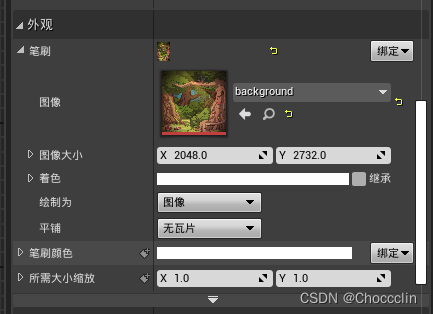
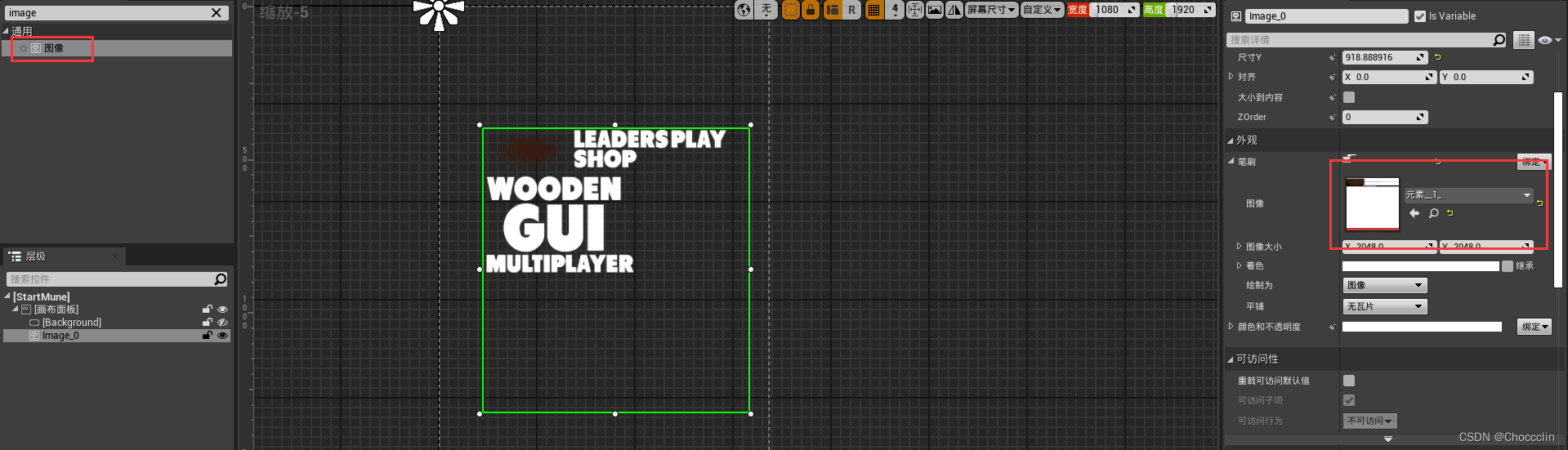
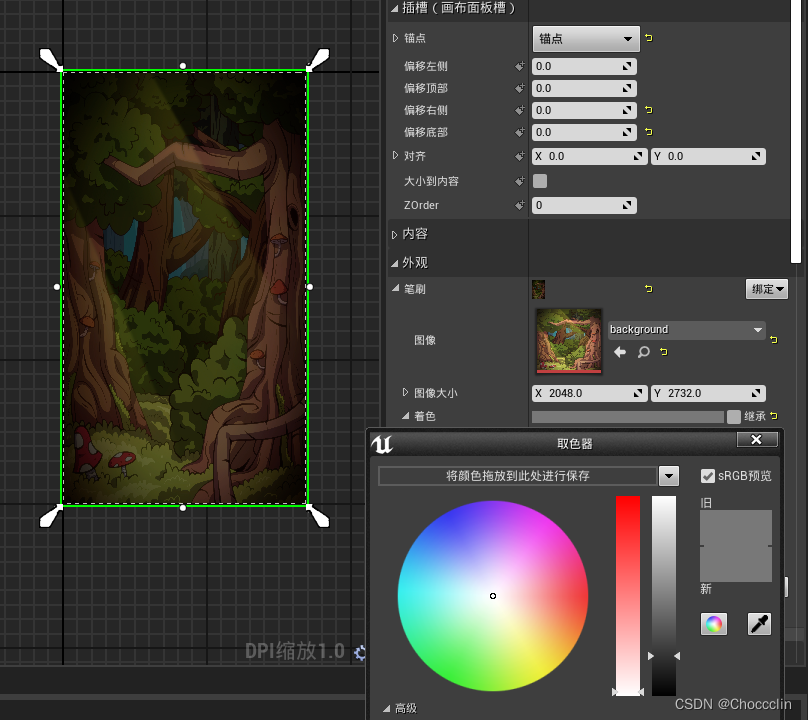
(3)将图片置入
选择图像

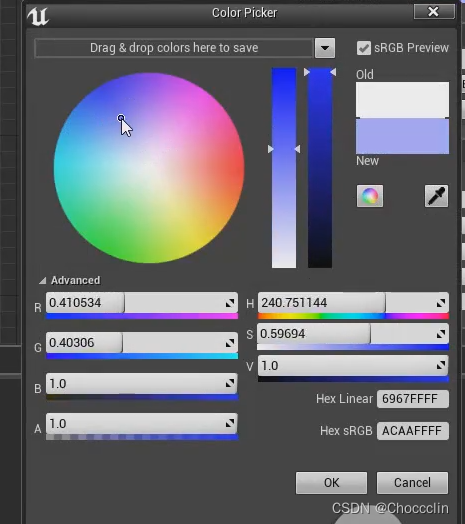
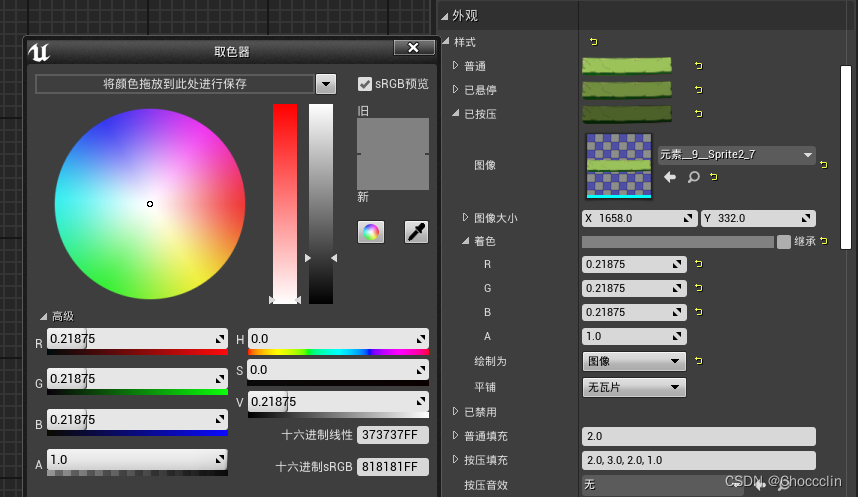
如果想要夜晚的感觉可以在着色上面添加紫色的色调(按照大家的个人审美进行调整,演示截图都为白天的效果)


(4)将ui显示在屏幕上并调试屏幕大小
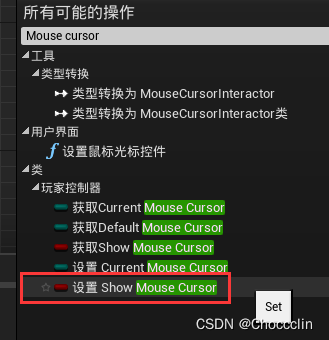
写一个蓝图让ui显示在屏幕上,并且出现鼠标光标

鼠标光标节点搜索:mouse cursor


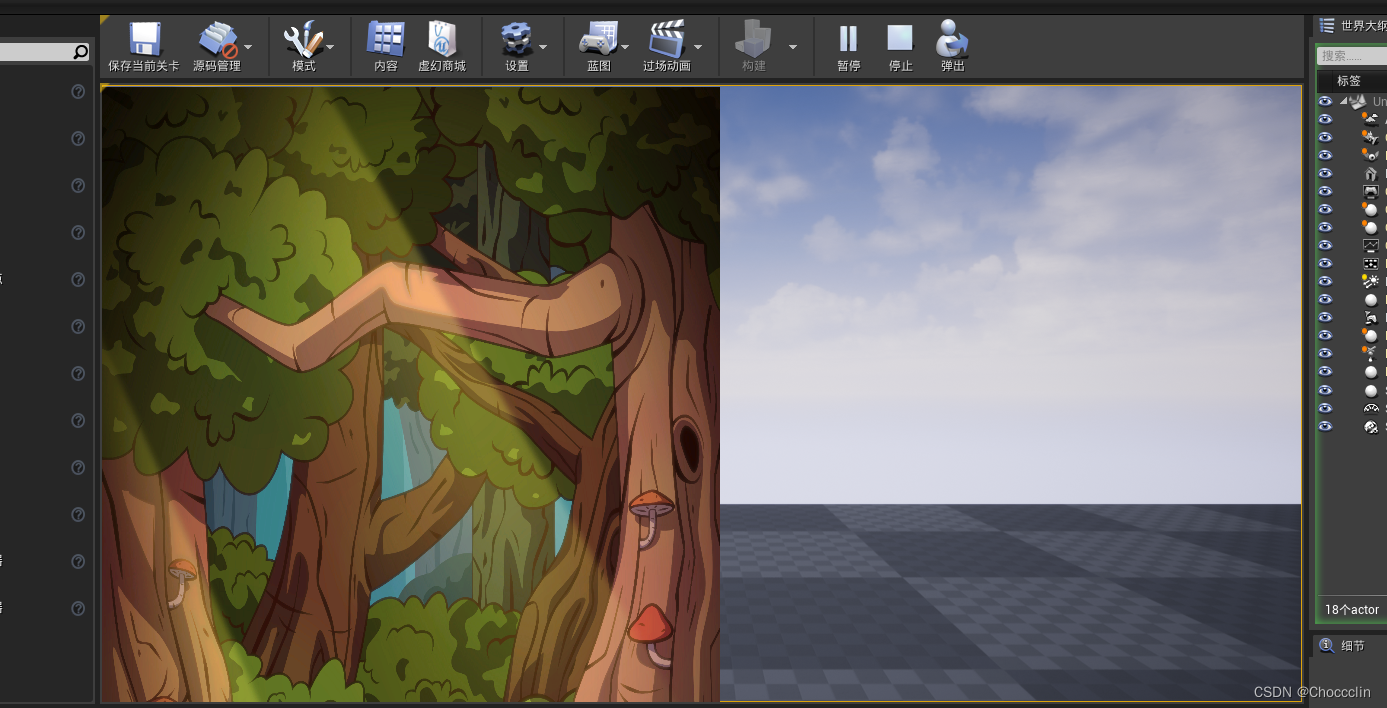
调试屏幕大小
现在对画面来进行运行会发现,显示的屏幕大小并不是我们想要的,那么现在再对于屏幕来进行调试

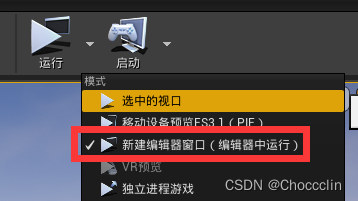
先将屏幕显示单独显示在新窗口中

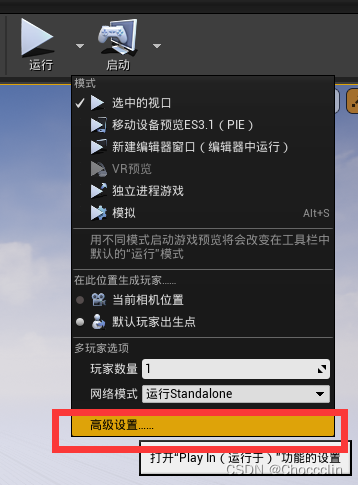
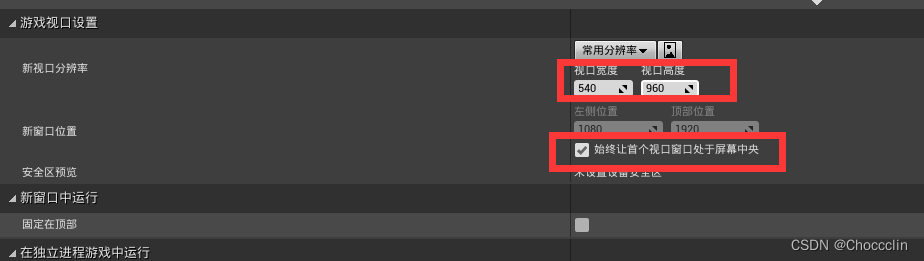
再修改窗口的尺寸


二、裁剪图片
1.导入图片文字进行裁剪
点击想要的图片,会发现文字都写在一起


 打开文件
打开文件

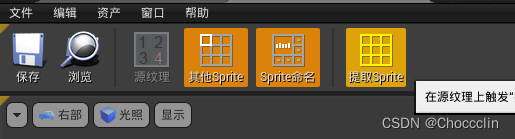
在右侧选择上编辑源区域,未点击不可将画面进行剪切


方式一:按ctrl+鼠标左键框选自己想要的范围进行裁剪
(方法二在下面第二点)

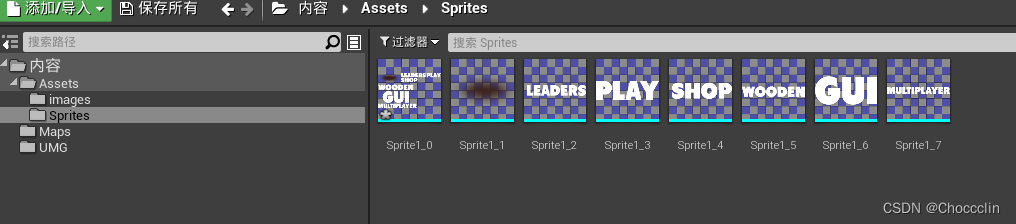
裁剪出来七个部分
 裁剪出来这些内容
裁剪出来这些内容

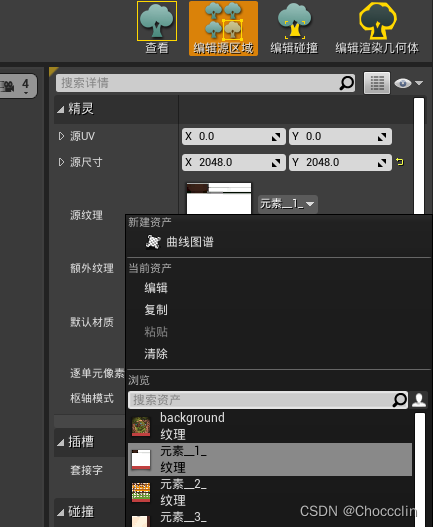
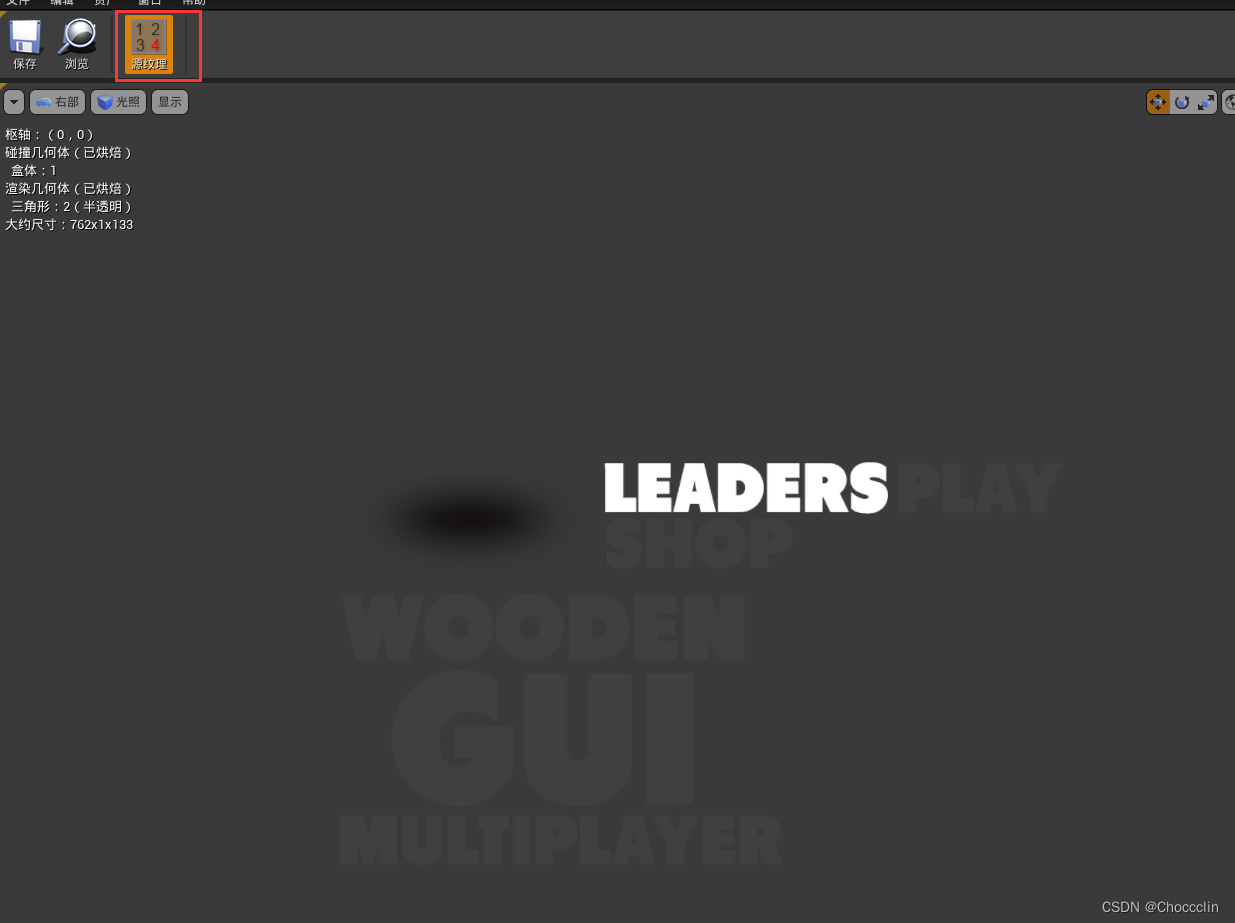
(单独打开某一个剪切的内容,查看全部就是点击源纹理进行查看)

2.导入图片按钮进行裁剪
回到ui里面进行制作按钮
创建按钮取名为Button_Play (开始按钮)

选择开始按钮的

选择上元素9

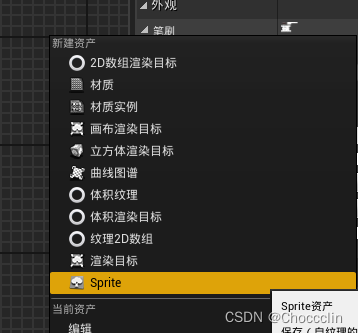
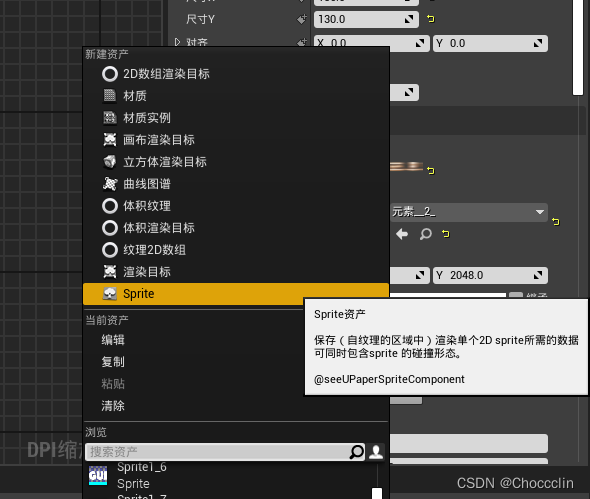
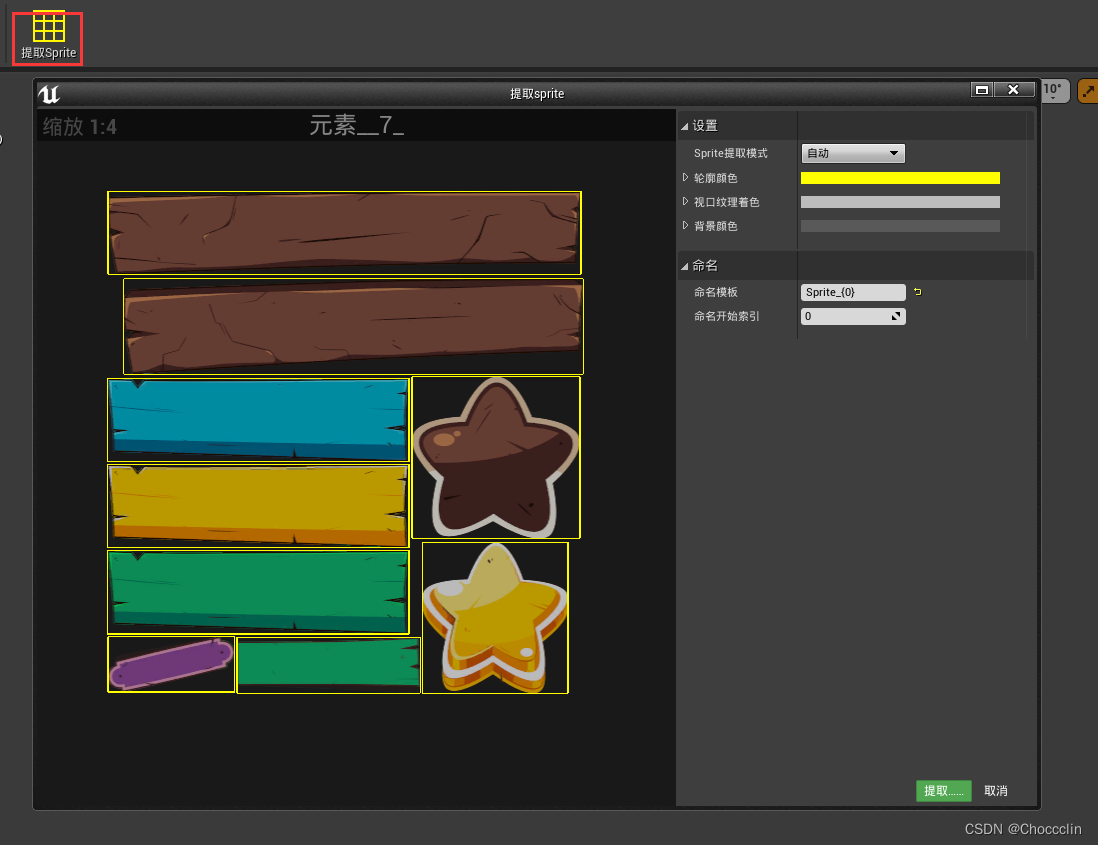
方式二:让UE来进行提取sprite(缺点:有一些小方块也会被提取,需要后期删除)

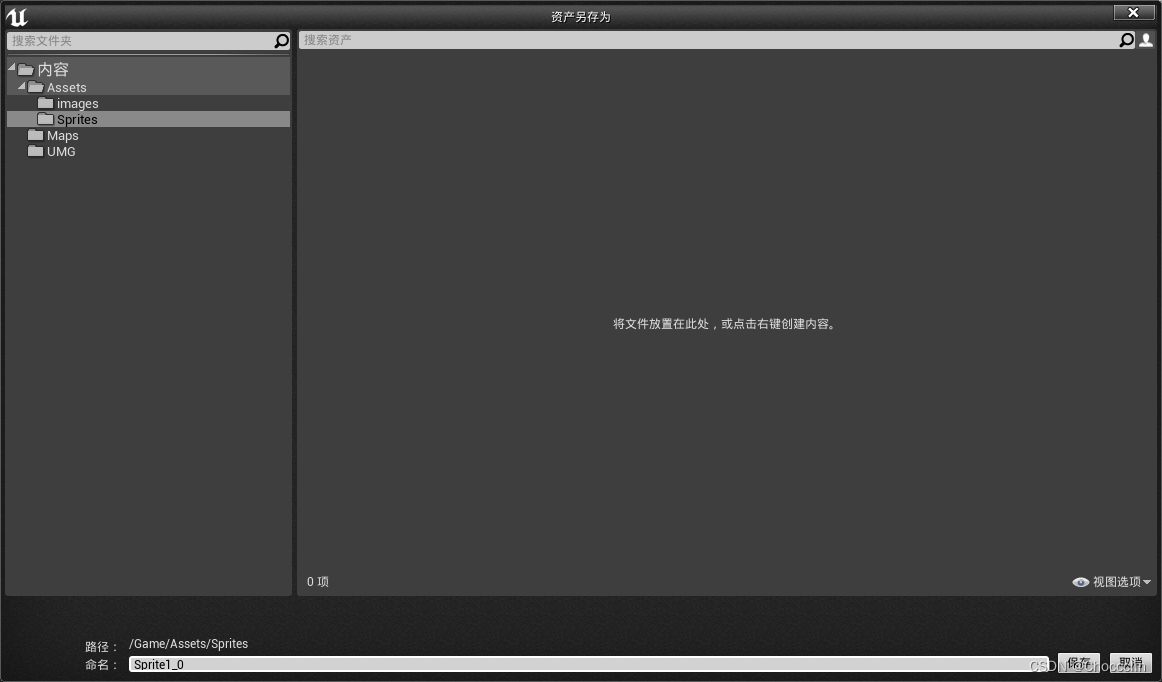
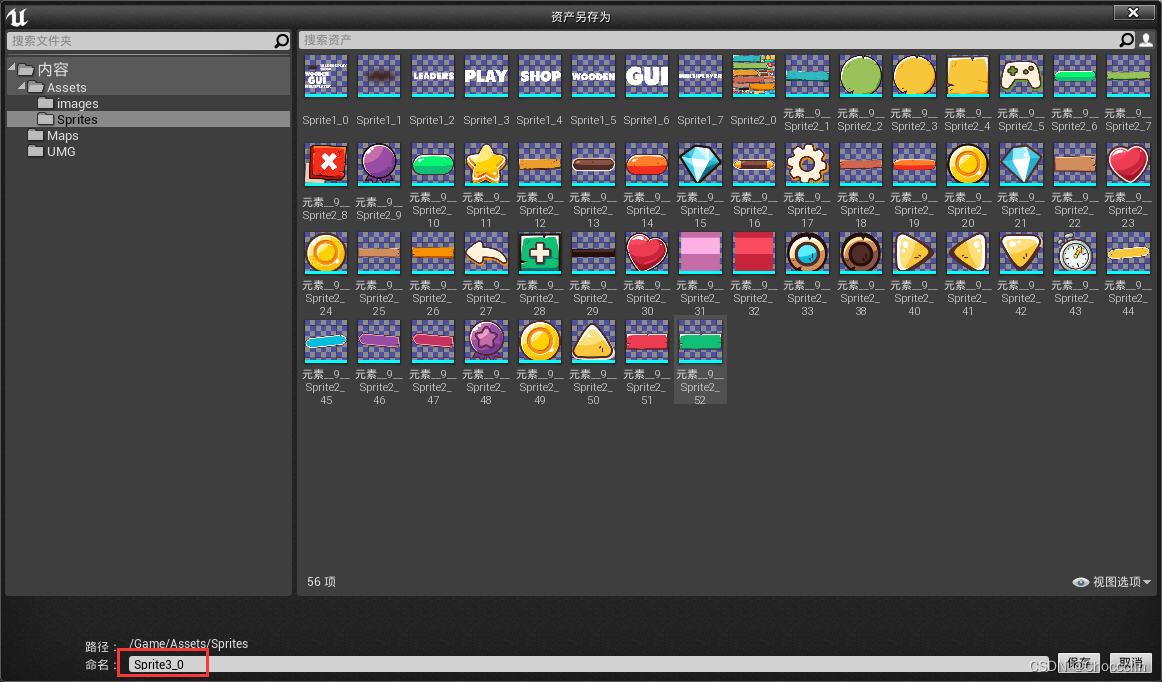
保存时修改一下名称

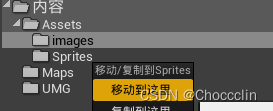
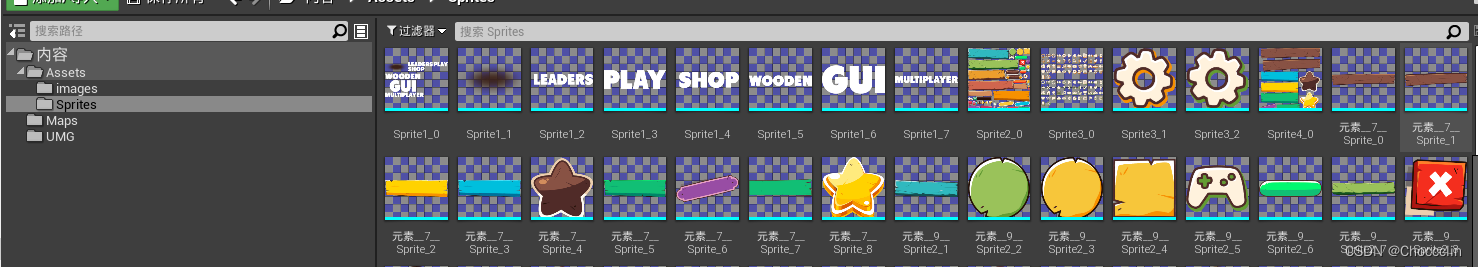
将提取后的内容放置到我们的sprites文件夹内,直接拖拽

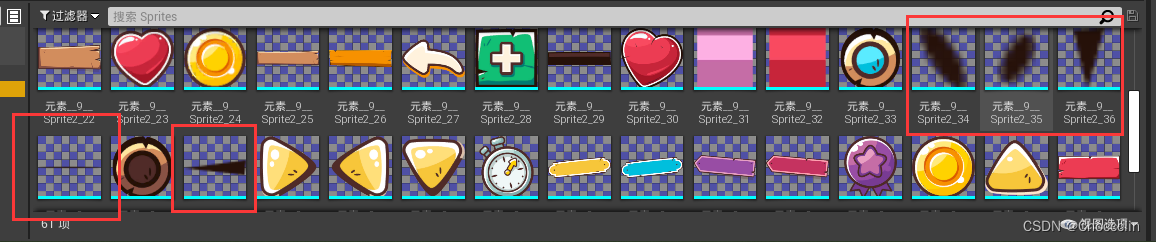
删除掉多余的内容

回到ui选择上对应的按钮

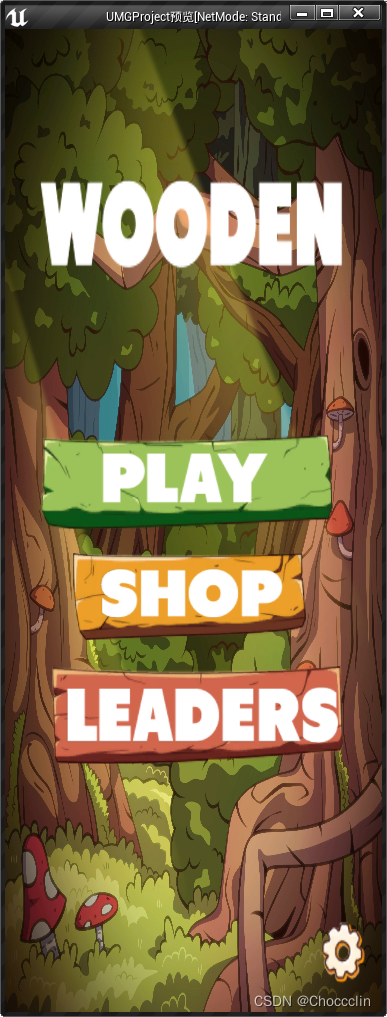
三、制作界面一:PlayMune
画面预览:
1.制作play按钮
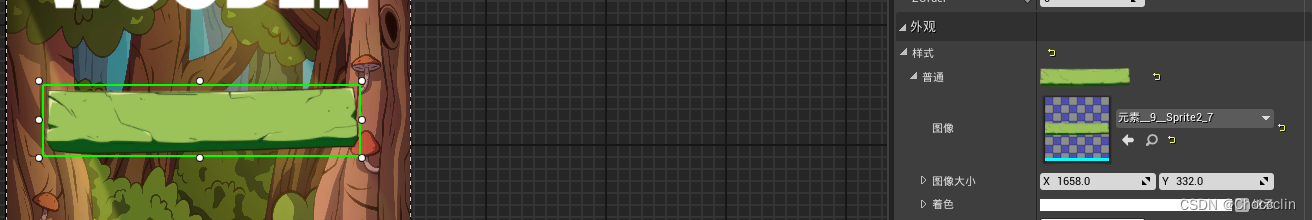
拉入一个图像来放置play按钮,取名为Image_PLAY,选用的时候把右侧外观的绘制为切换为图像(不然会出现图片有裂纹,或者文字变形)


(1)调整点击激活状态
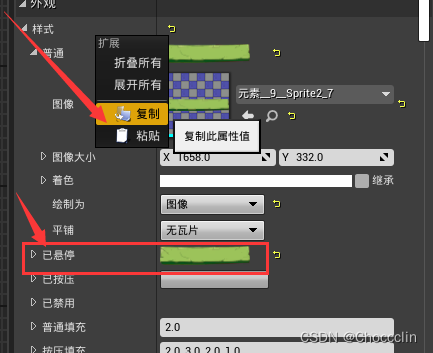
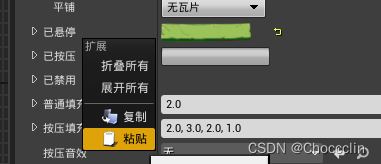
将样式的整体复制到已悬停这里来


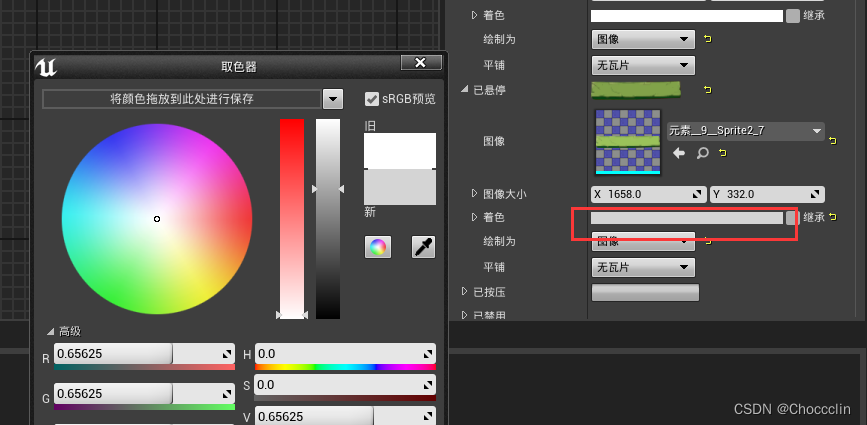
将悬停状态的颜色调整的深一点

按压后的按钮的颜色调整的更深

(2)演示查看
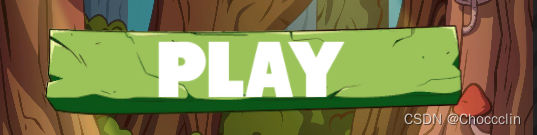
普通:

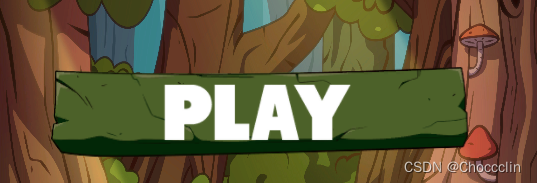
悬停:

按压:

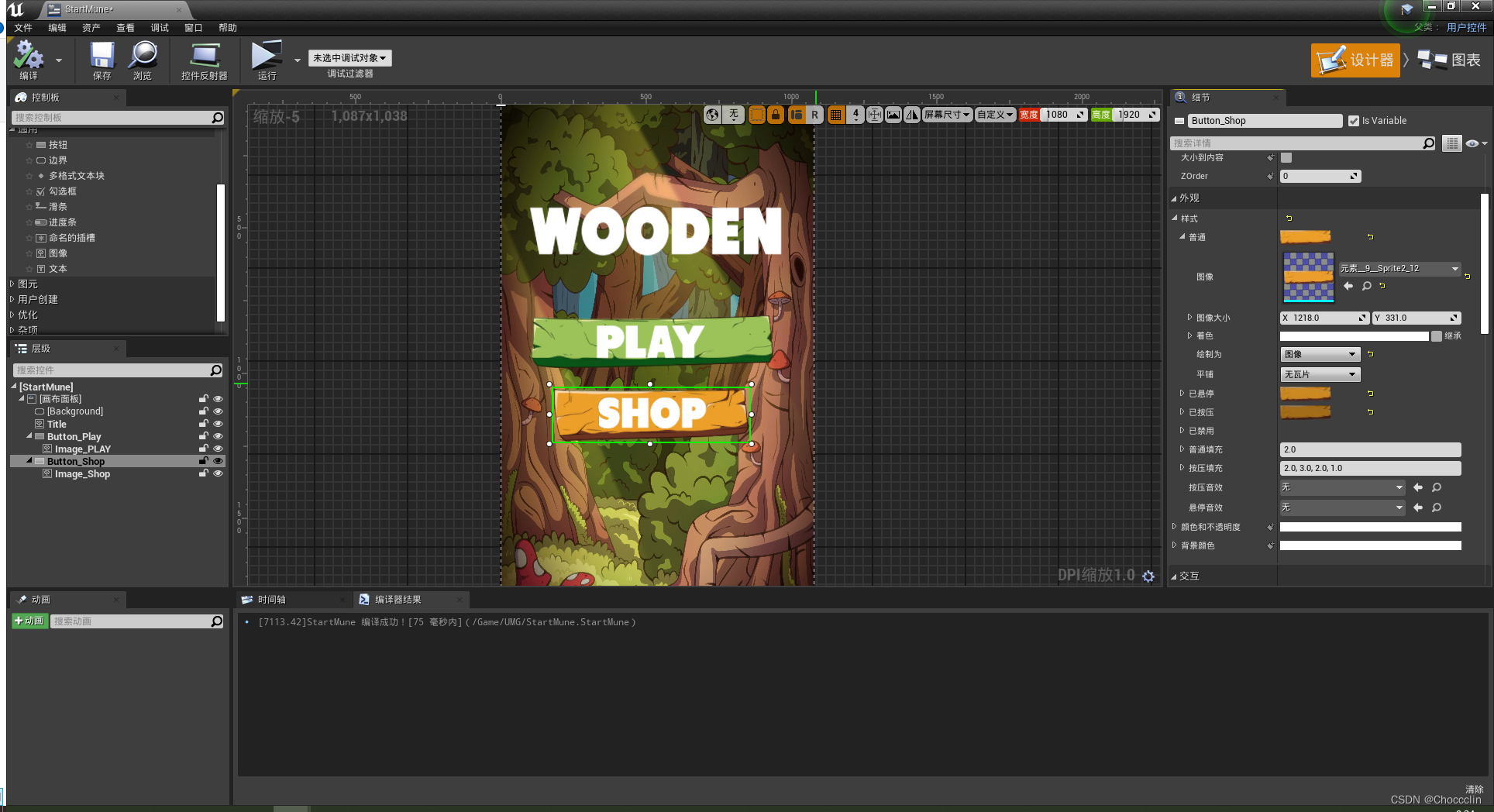
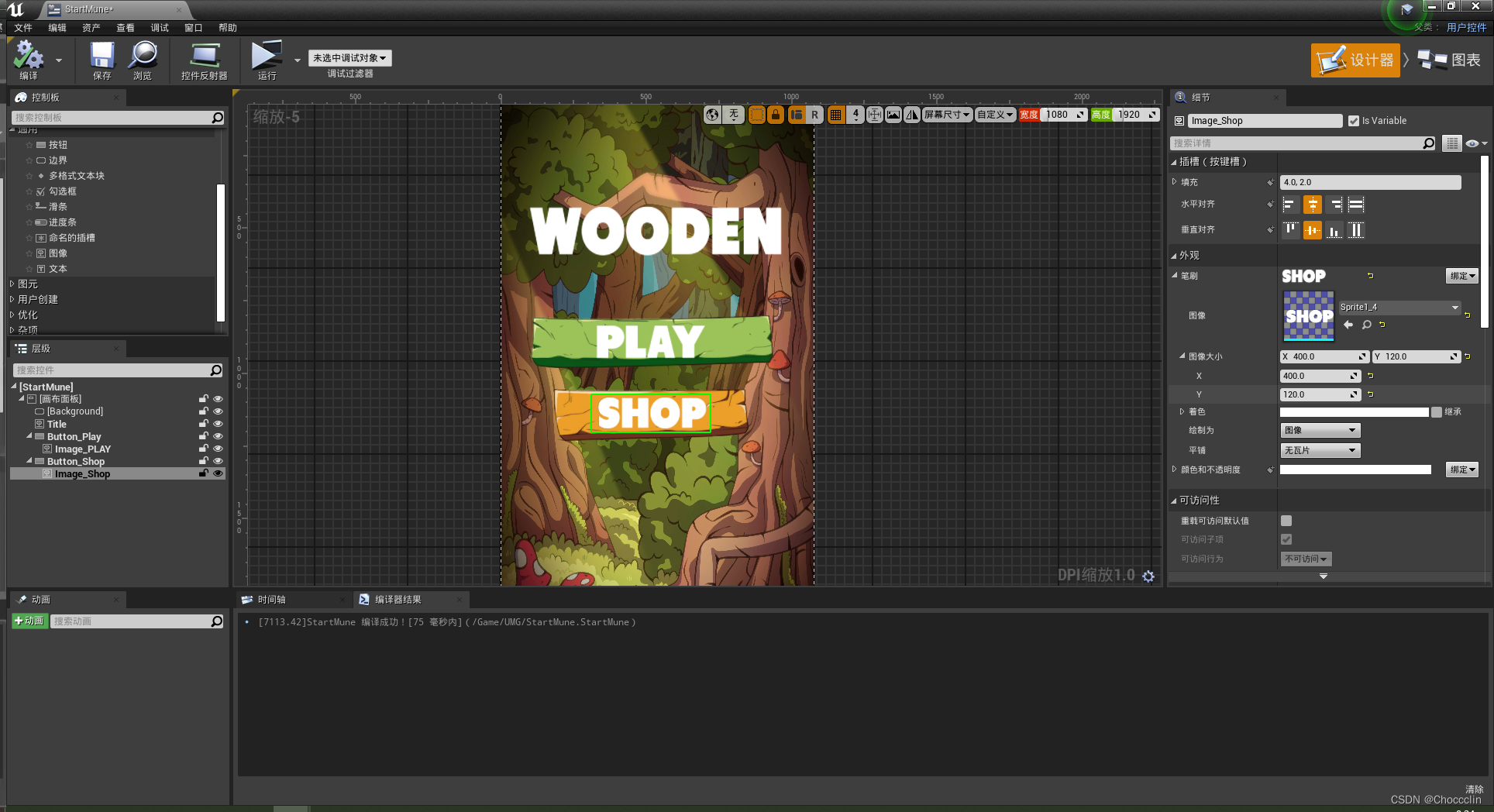
2.制作shop按钮
(1)制作按钮
直接按照上述操作进行制作,或者是复制一个,修改参数值


(2)演示查看
普通:

悬停:

按压:

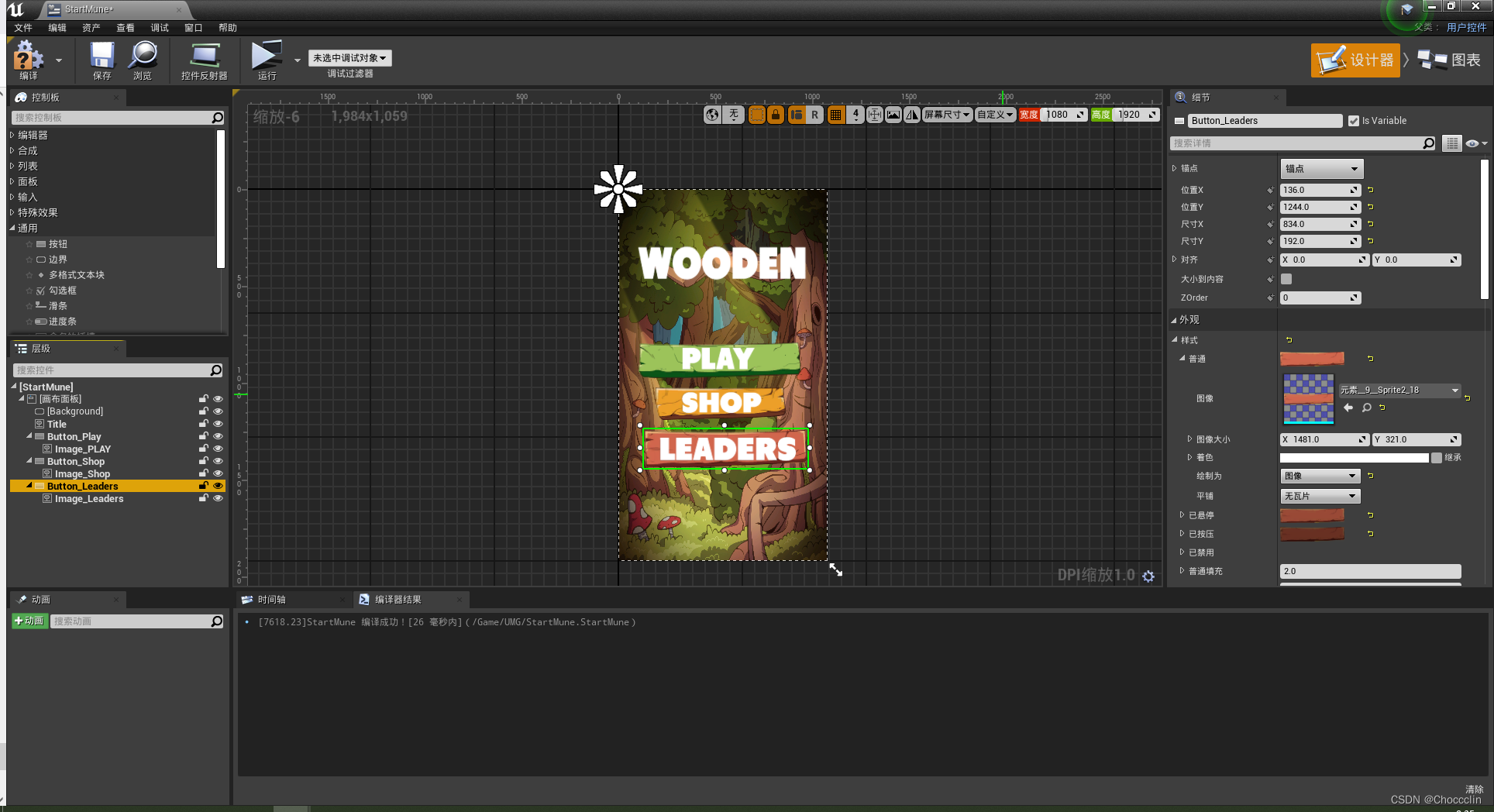
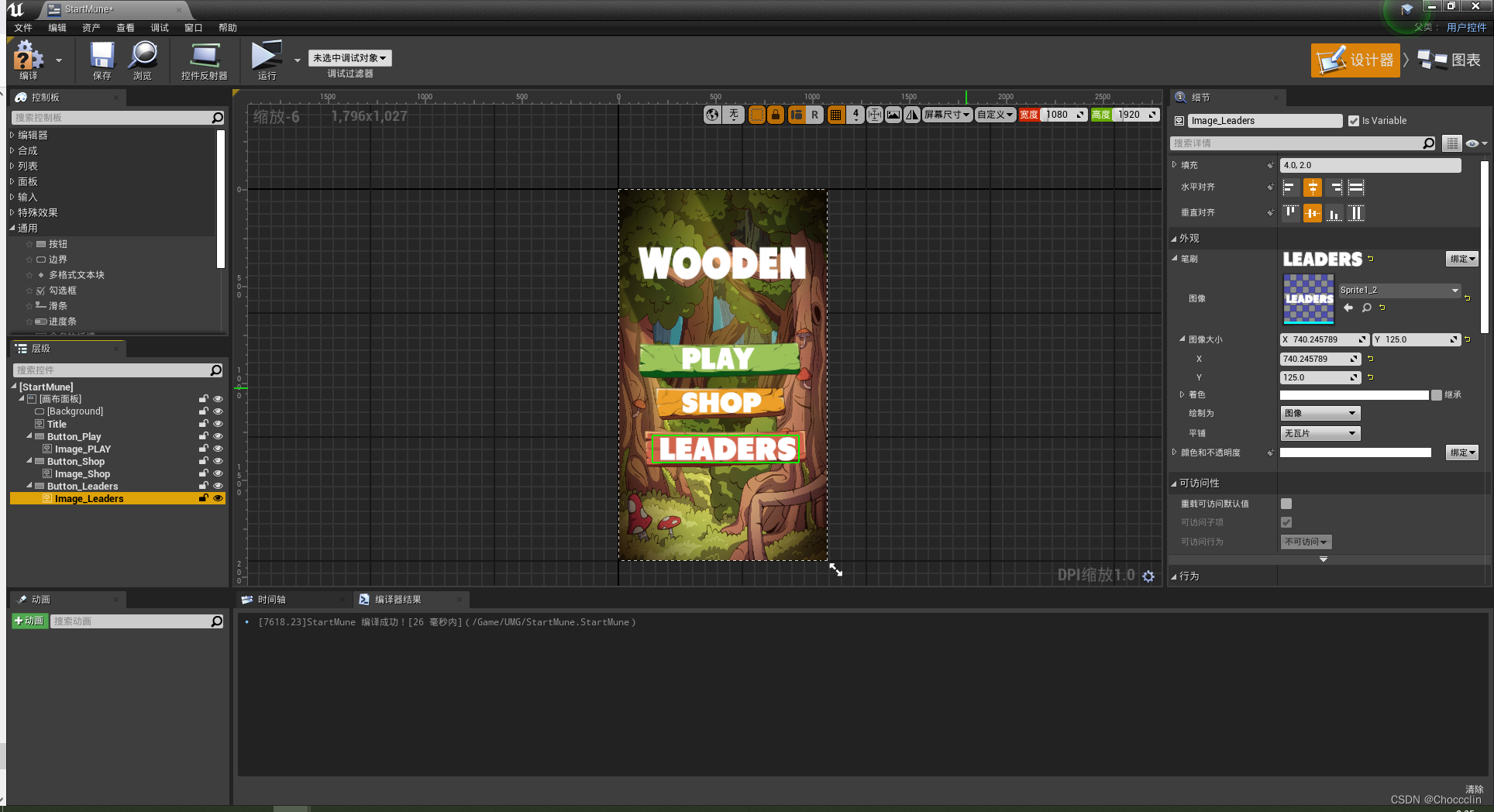
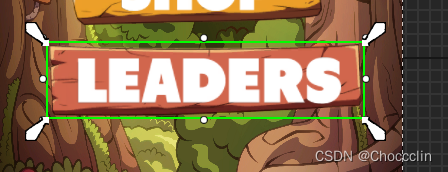
3.制作Leaders按钮
(1)制作按钮


(2)演示查看
普通:

悬停:

按压:

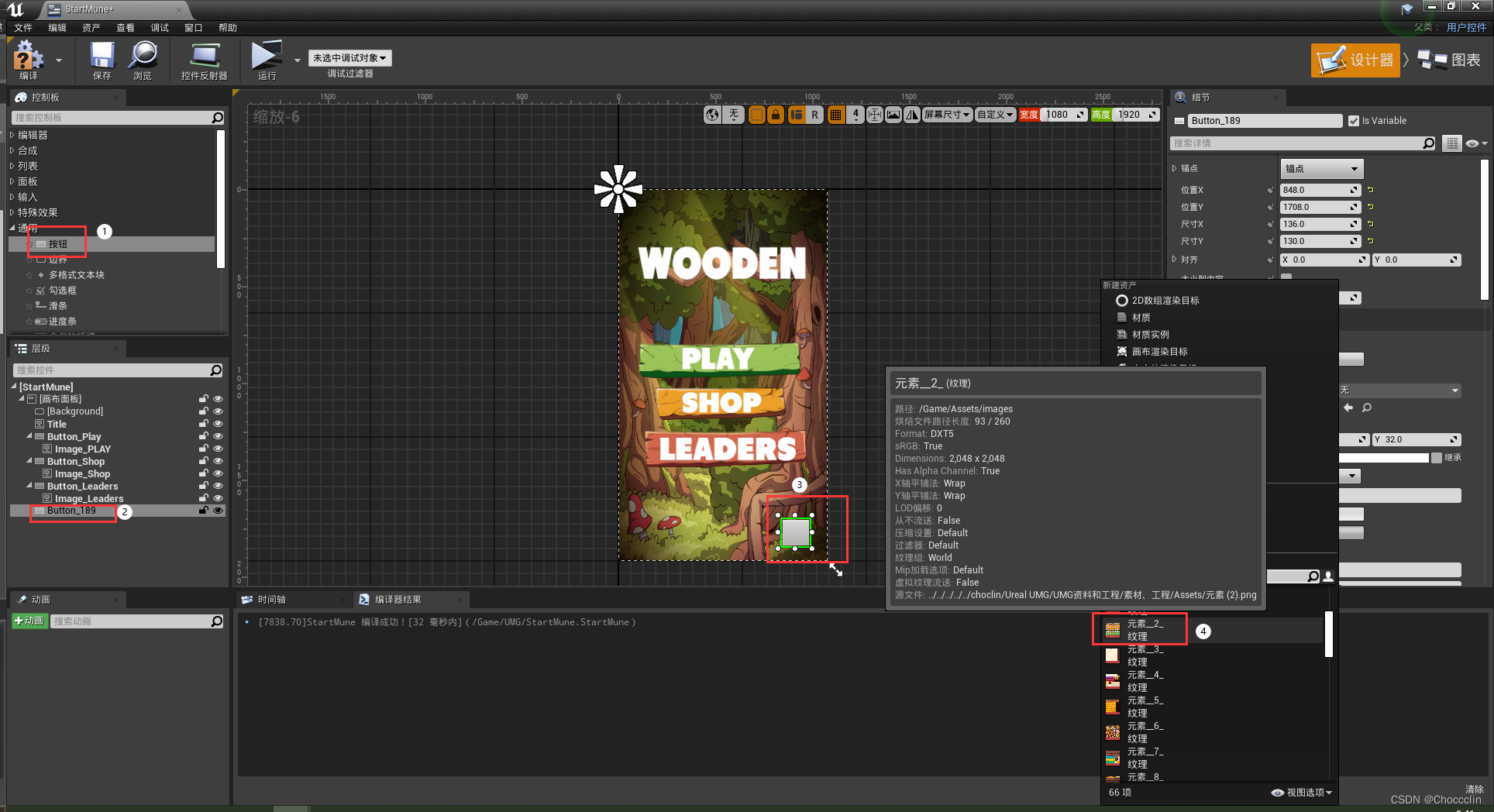
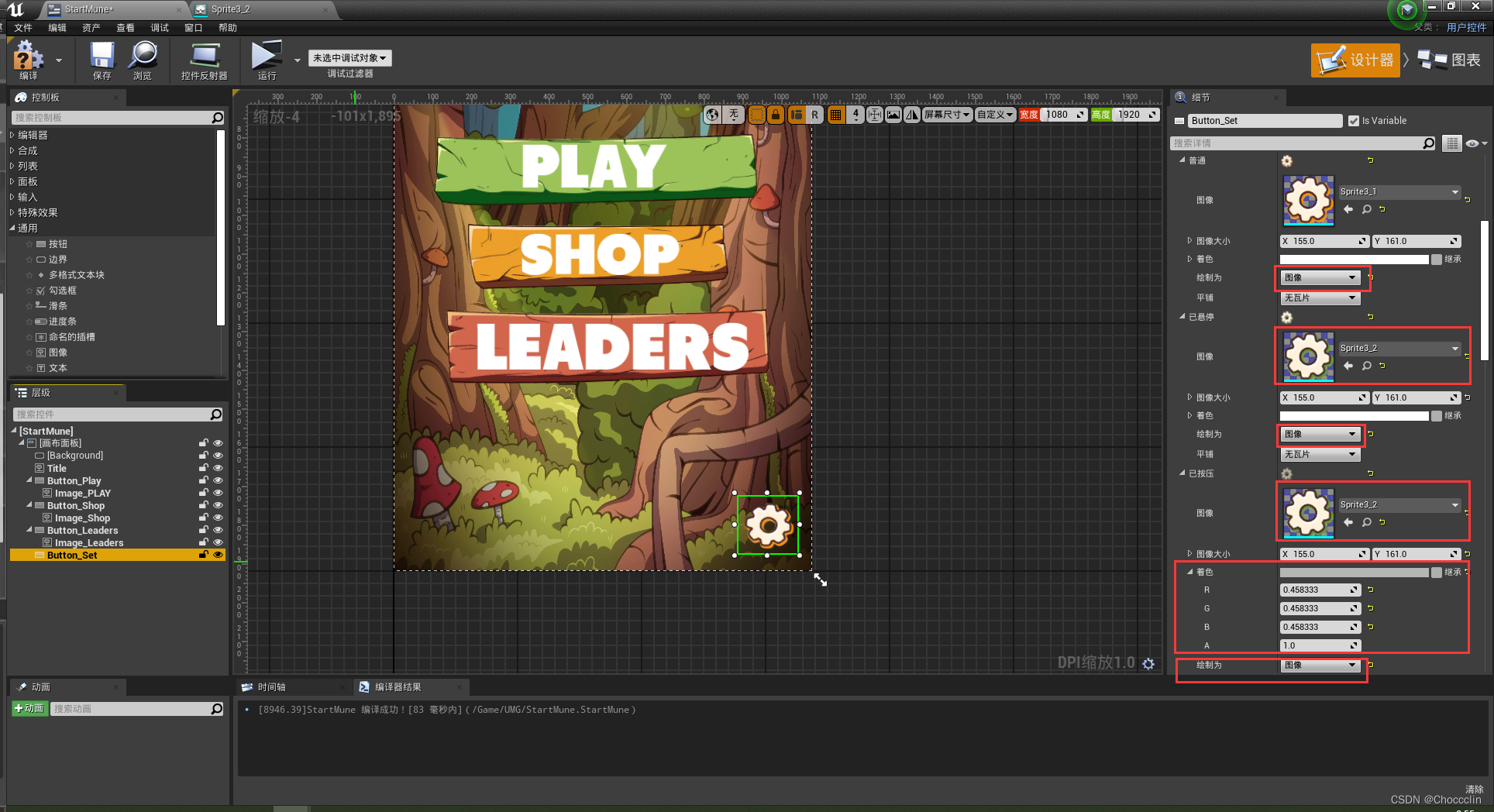
4.制作设置按钮
(1)制作按钮
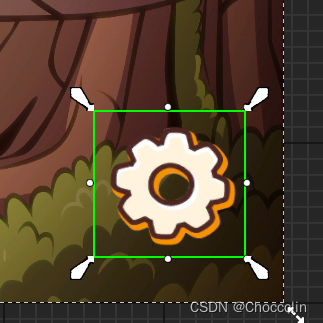
用按钮来剪切设置图标



打开sprite3_0
并不会全部用到,所以手动进行剪切(CTRL+鼠标左键拉动选框)

返回UI将按钮更改为剪切出来的设置图标
选用的时候把右侧外观的绘制为切换为图像(不然会出现图片有裂纹,或者文字变形)

(2)演示查看
普通:

悬停:

按压:

5.固定按钮
这时候我们可以运行一下画面

但是会发现运行画面的时候如果把画面的比例进行变换,画面按钮会跑动并且变形,那么就需要把按钮固定在画面里面
(1)调整锚点
点击按钮的锚点进行拖动,将锚点的大小设置为按钮的大小(拉动每个方向的花瓣)
 (先拉动右侧或者下侧的花瓣,对应方向的花瓣才能被拖动)
(先拉动右侧或者下侧的花瓣,对应方向的花瓣才能被拖动)





(2)演示查看不同比例



四、制作界面二:ShopMune
画面预览:

(1)制作界面二背景
重复上面修改UMG比例内容(点击右侧超链接跳转):(1)调整格式大小

重复上面添加边界填充画面内容(点击右侧超链接跳转):(2)添加边界铺满画面

重复上方添加图片,这时候我们选用夜晚的效果(点击右侧超链接跳转):(3)将图片置入
将亮度调低或是加上暗黑色系列的色调
取名为Background

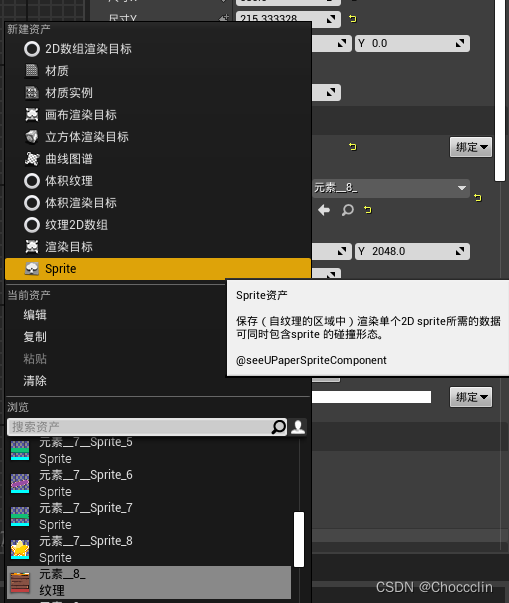
导入图片进行裁剪元素7,可参考 1.导入图片文字进行裁剪



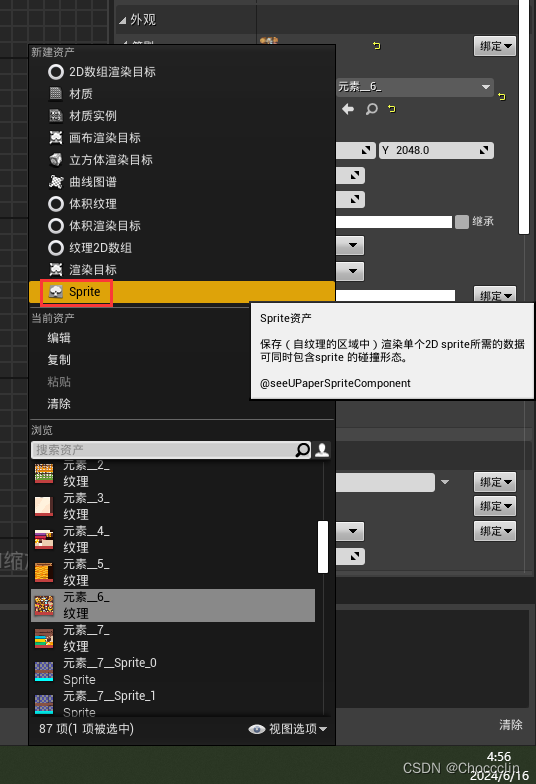
使用方法二输出

将文件移动到Sprites文件夹下方






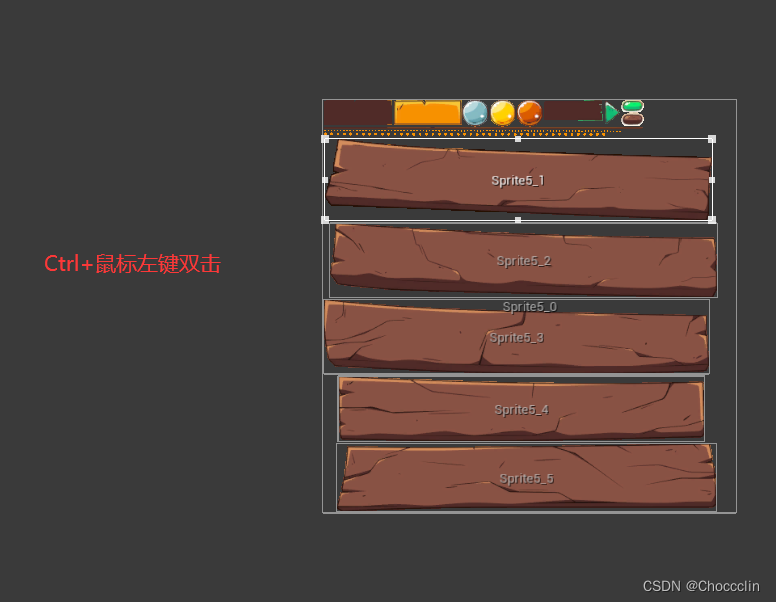
方法三:用Ctrl+鼠标左键双击,快速的将想要的部分提取出来


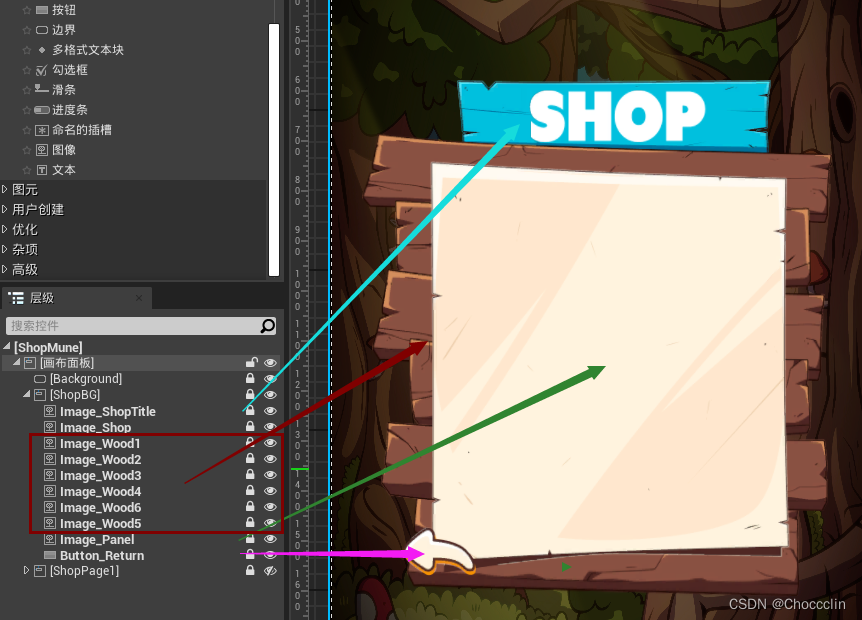
对应上木头sprite5_1、sprite5_4、sprite5_1、sprite5_3、sprite5_2、sprite5_1



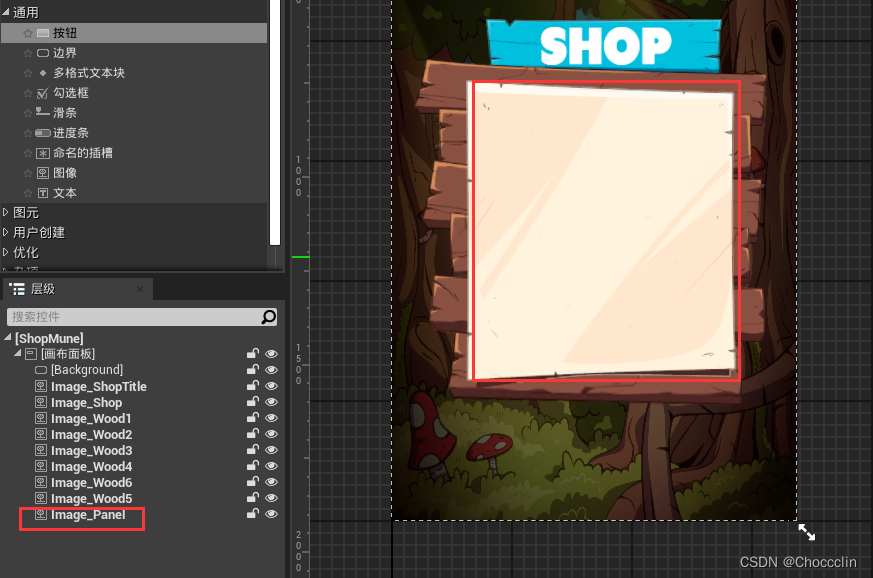
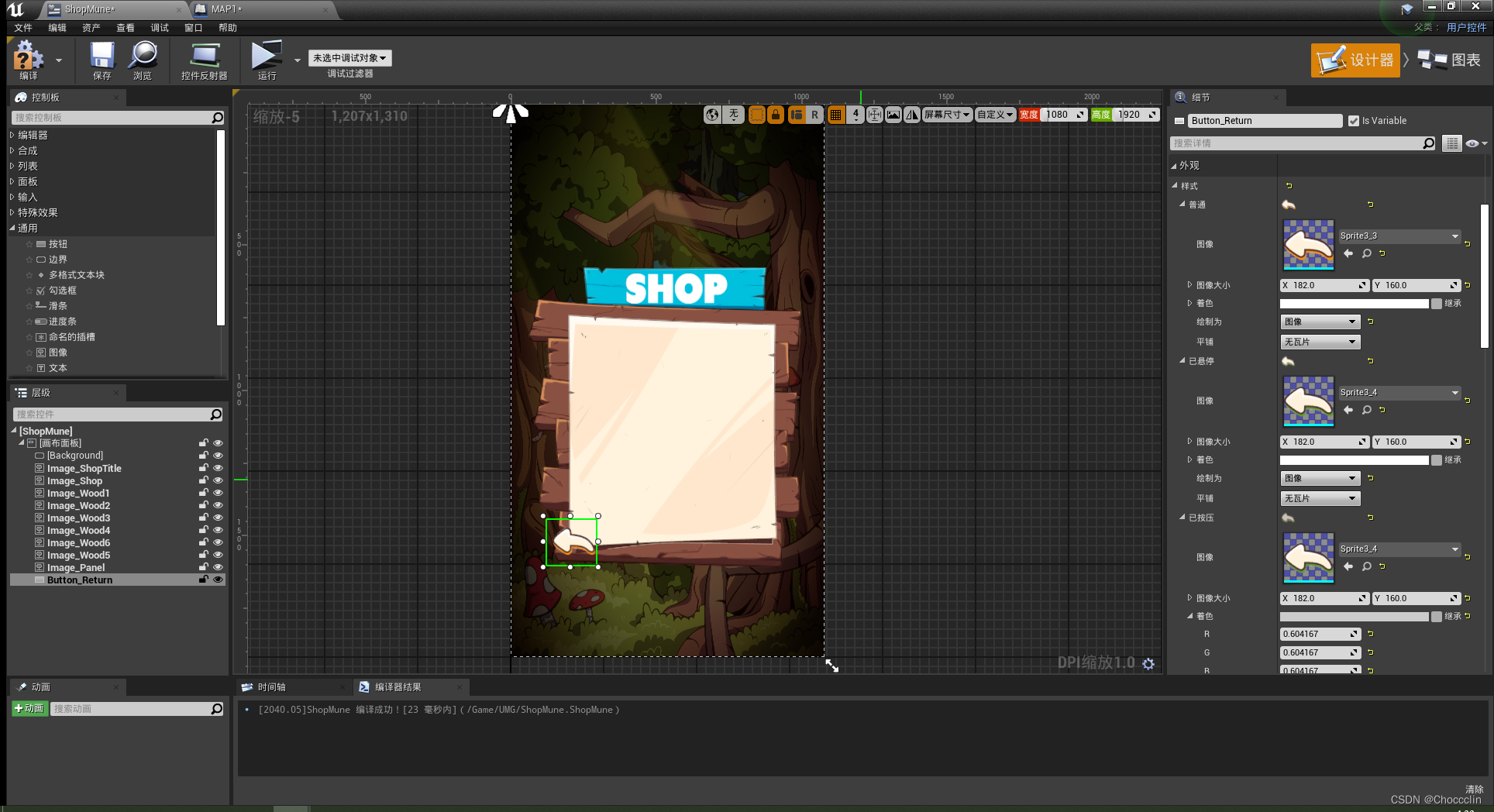
制作返回按钮


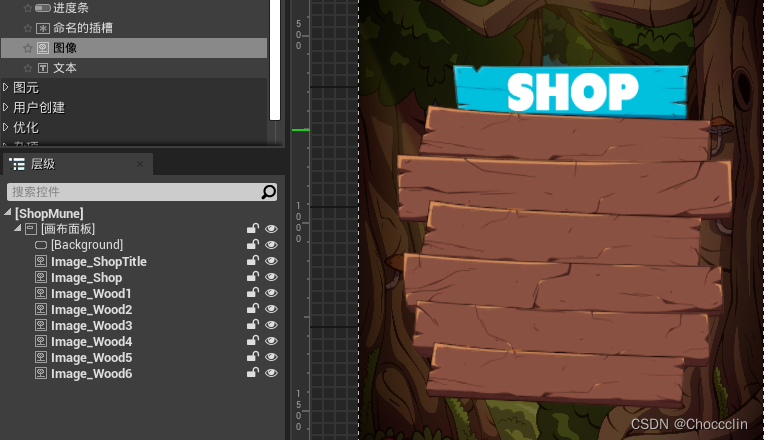
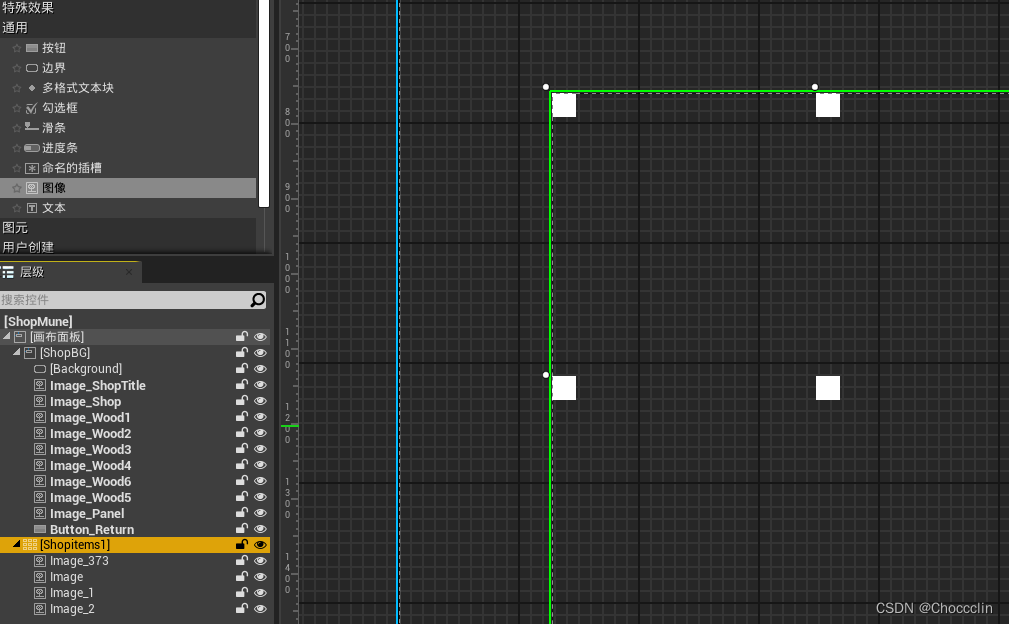
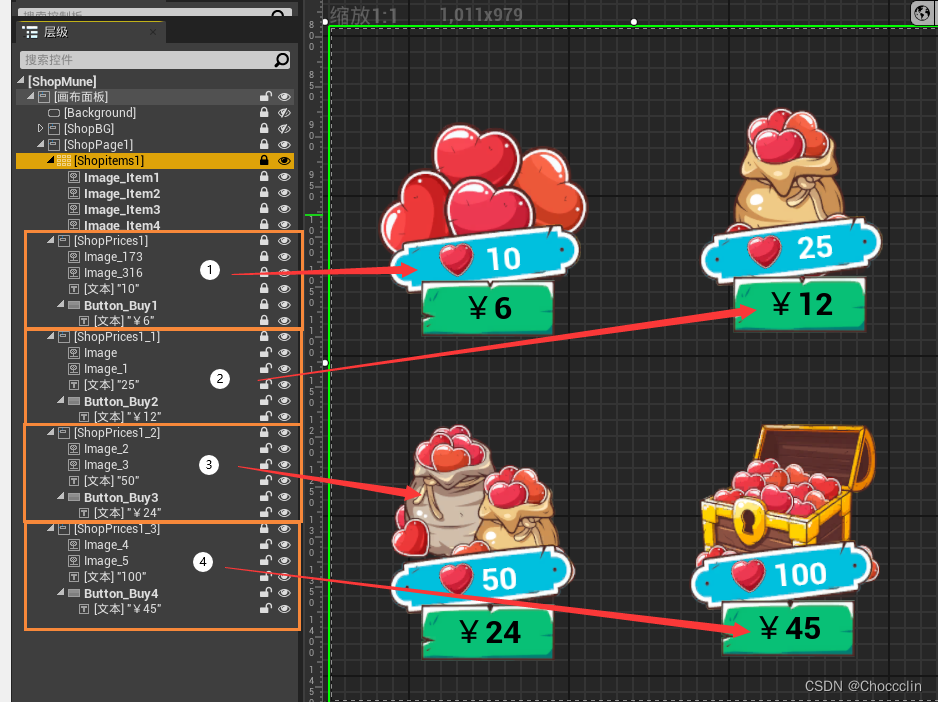
层级关系:
shopBG为画布面板


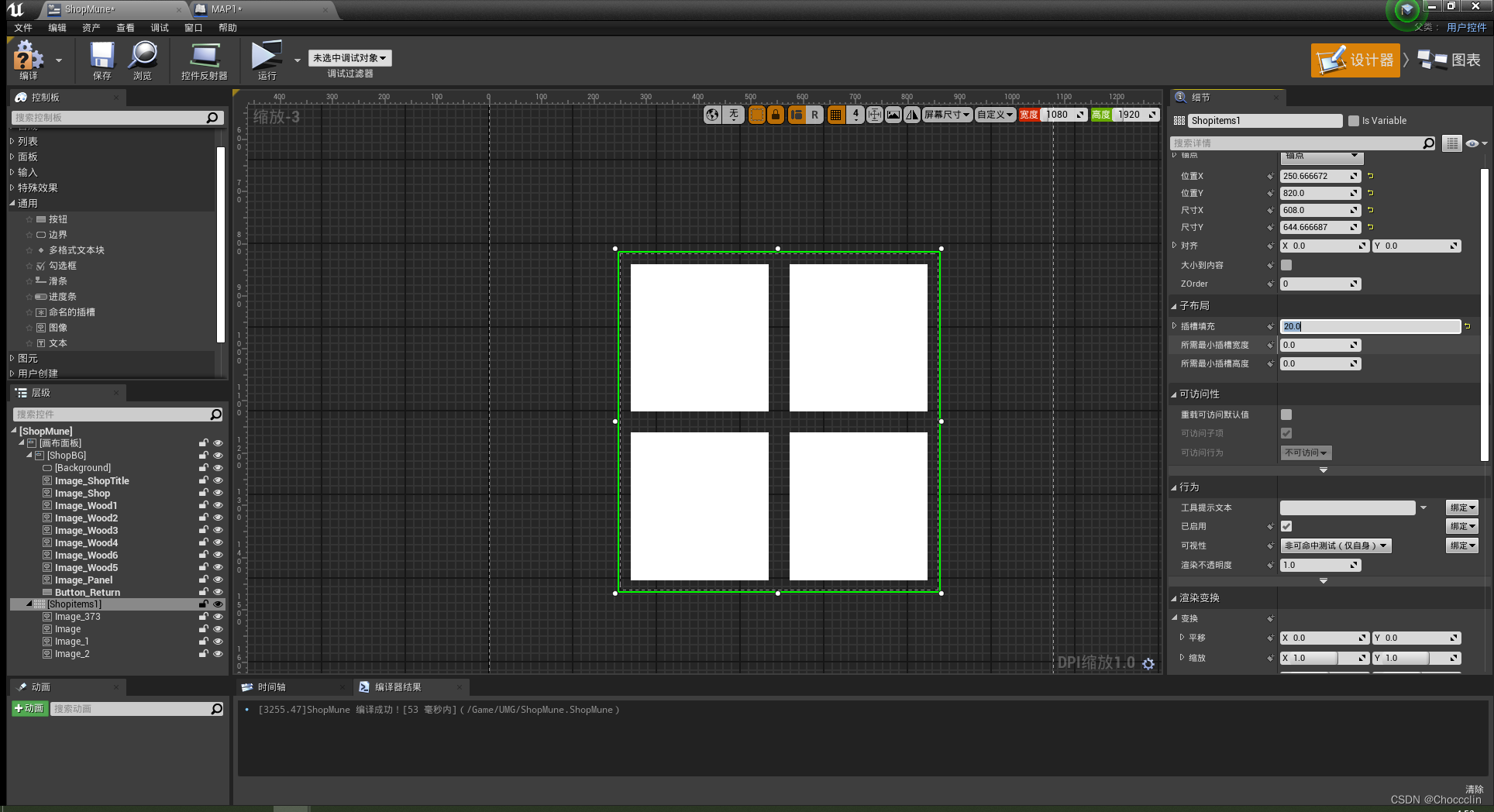
(2)制作界面二分页1


通过前后左右来调整方向


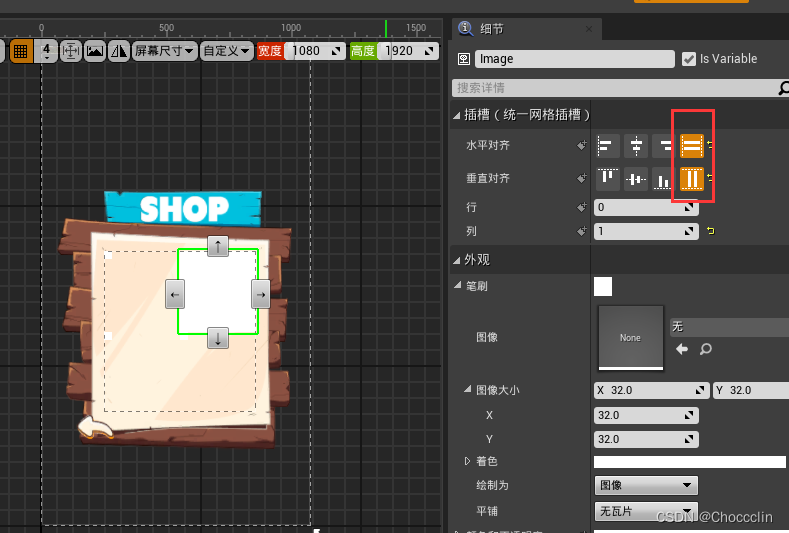
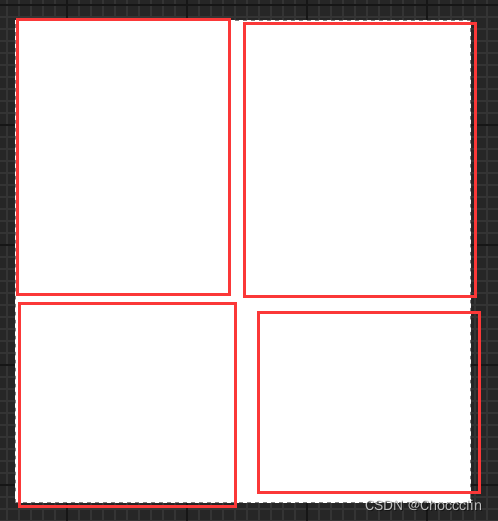
将四块区域都水平方向和竖直方向都拉伸开
、
给到一个20的数值

将宝石的图片赋上去,需要进行切割



将图标放置到画面中,并且调整比例


层级关系:


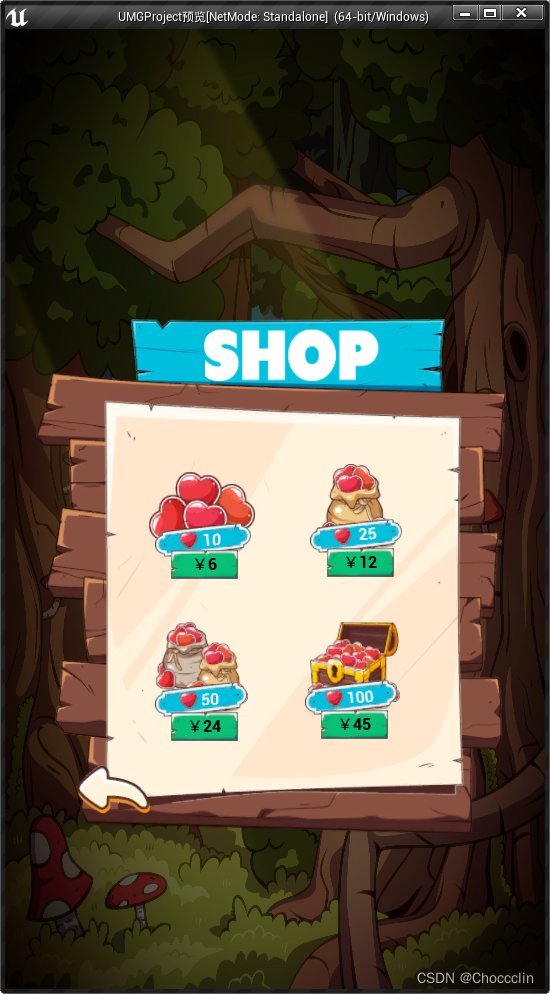
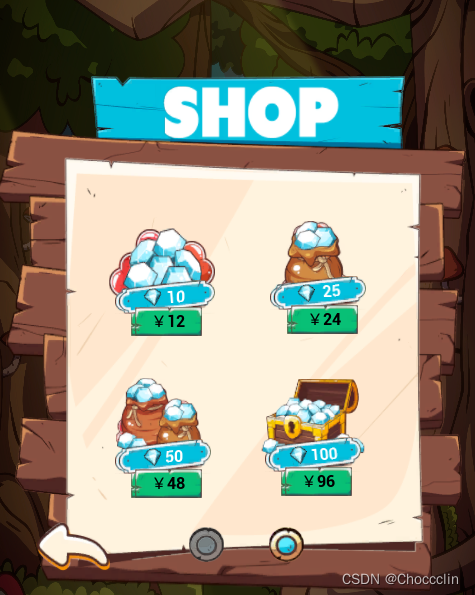
运行画面:

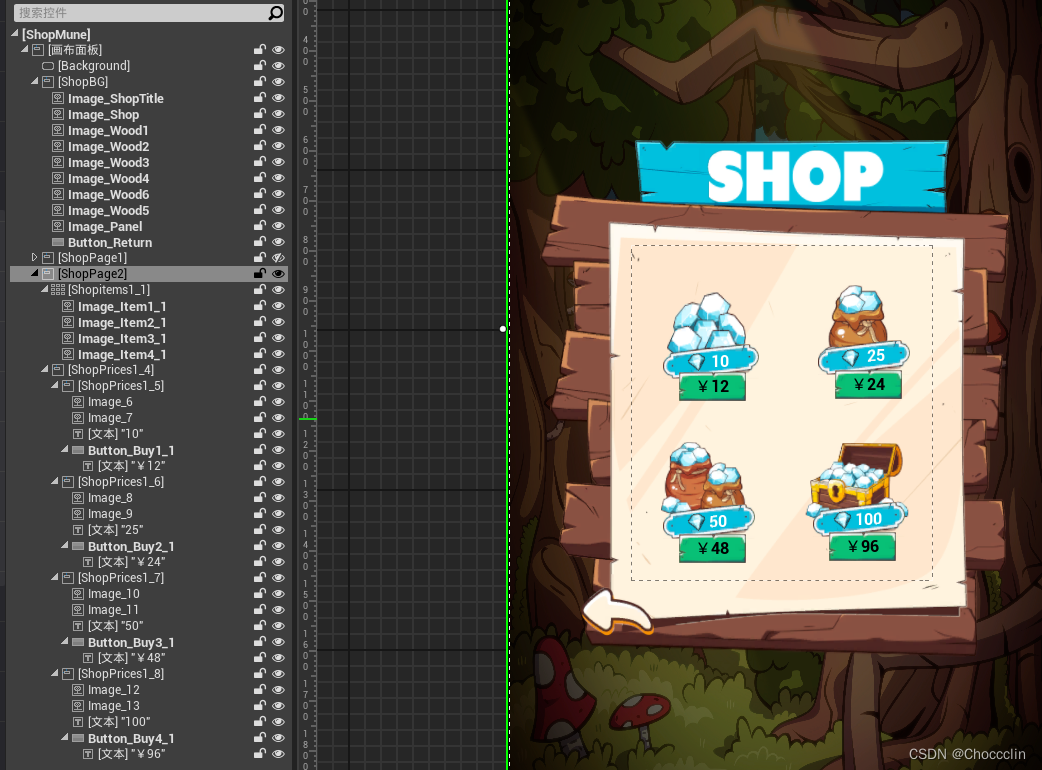
(3)制作界面二分页2

(3)制作页面分页按钮
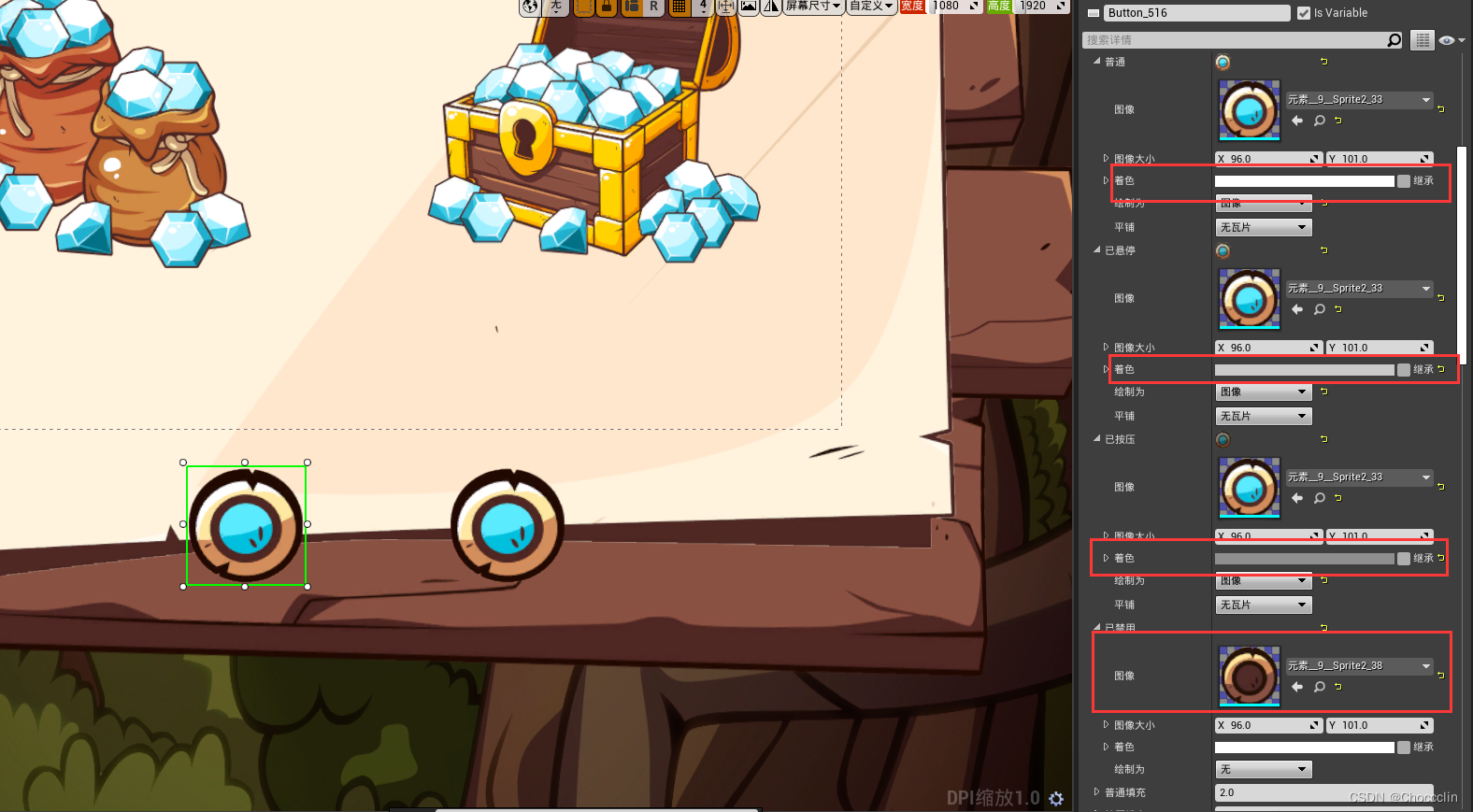
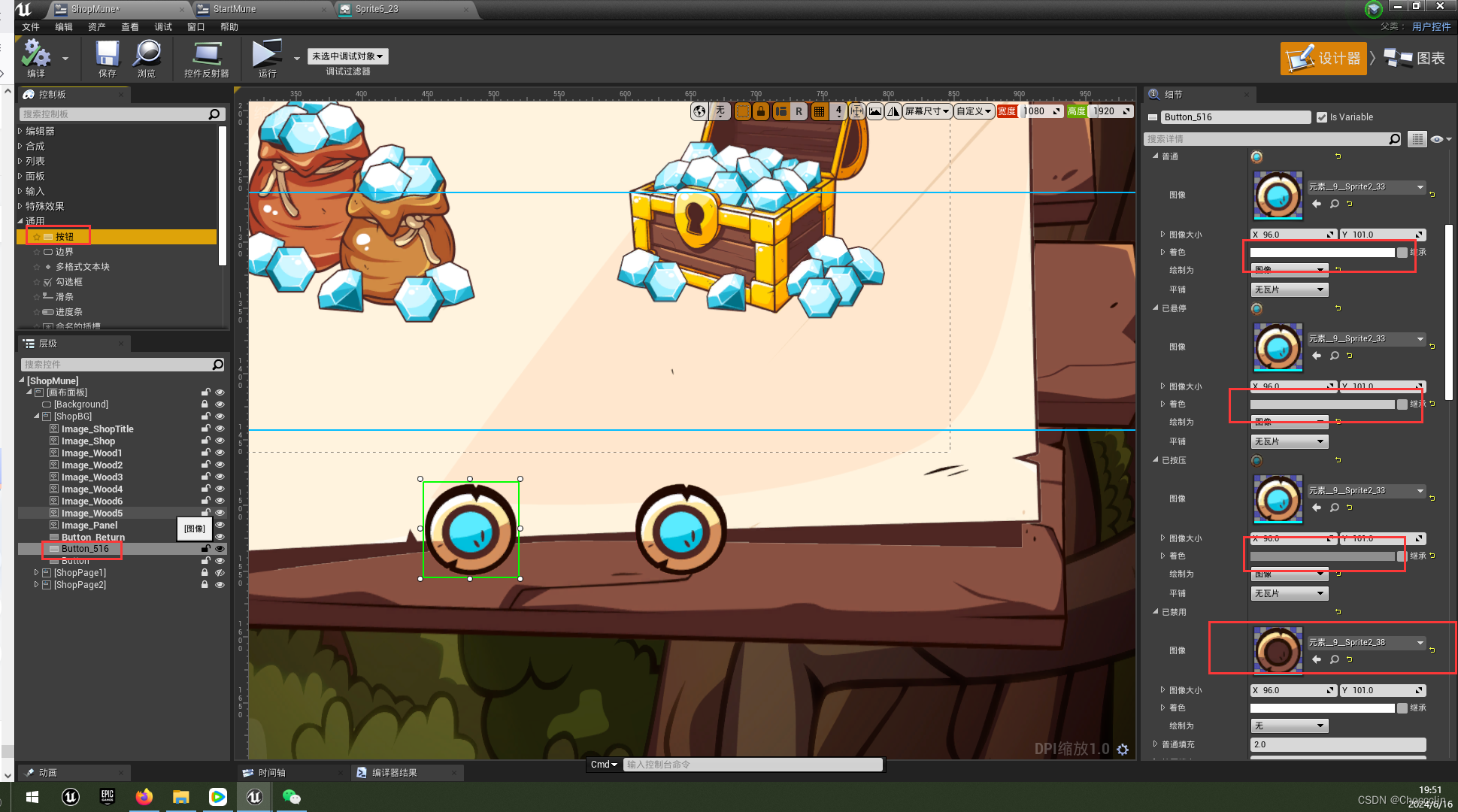
制作按钮


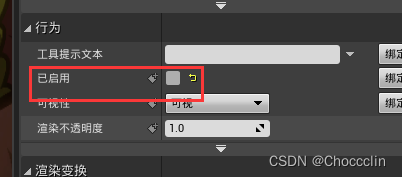
当第一页的画面第一个按钮不想显示,就让它已隐藏(取消已启用的勾选)

运行时就会出现第一个按钮发灰色不可点击

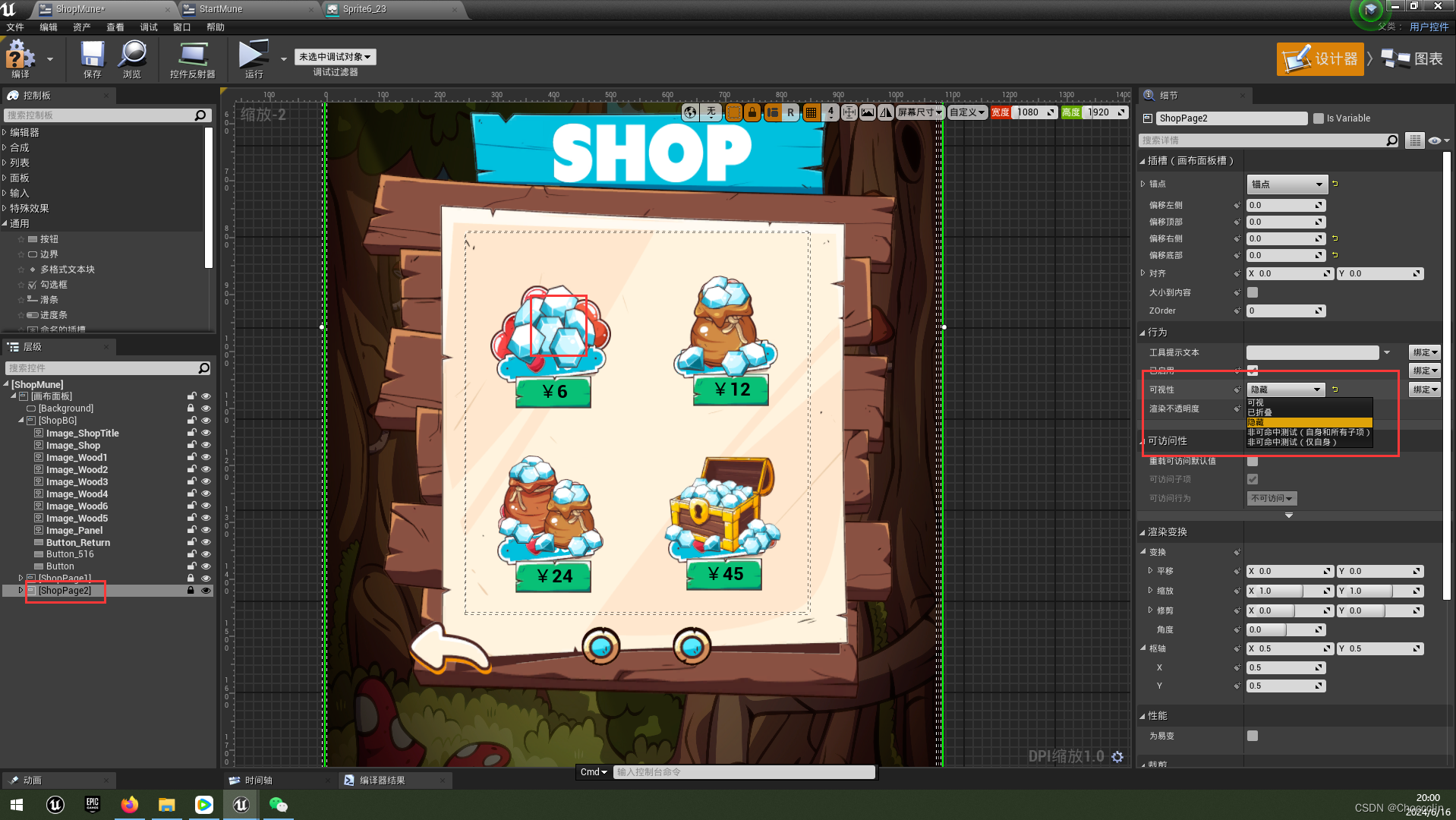
(4)显示分页1
运行的时候会发现两个画面重叠在了一起,将爱心的画面显示在分页1,将钻石的画面隐藏在分页2
(将钻石画面取消勾选已启用)

运行画面:(只出现了爱心画面)

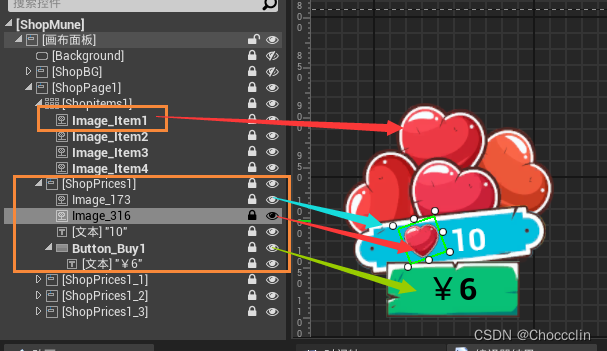
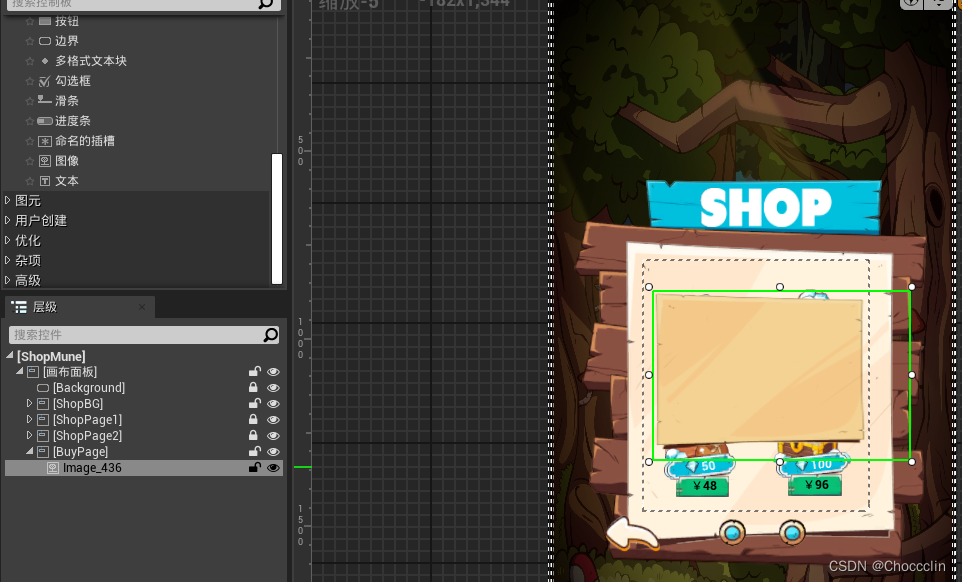
(5)制作购买页面
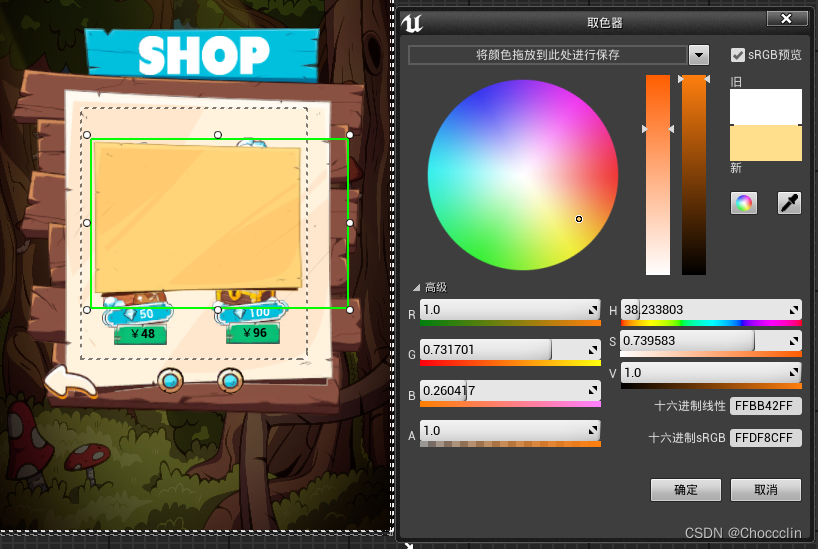
首先拖动一张图片,换成便签的样式(和原来的背景便签是相同的,但给了黄色的颜色参数)


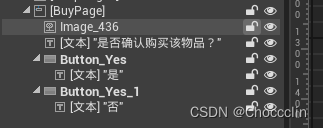
在画面上添加按钮和文本(注意层级关系)

(6)编写制作分页1和分页2的蓝图
找到画布面板shoppage1和shoppage2把变成变量打开(is variable),如果不打开在蓝图当中是找不到这两个变量的


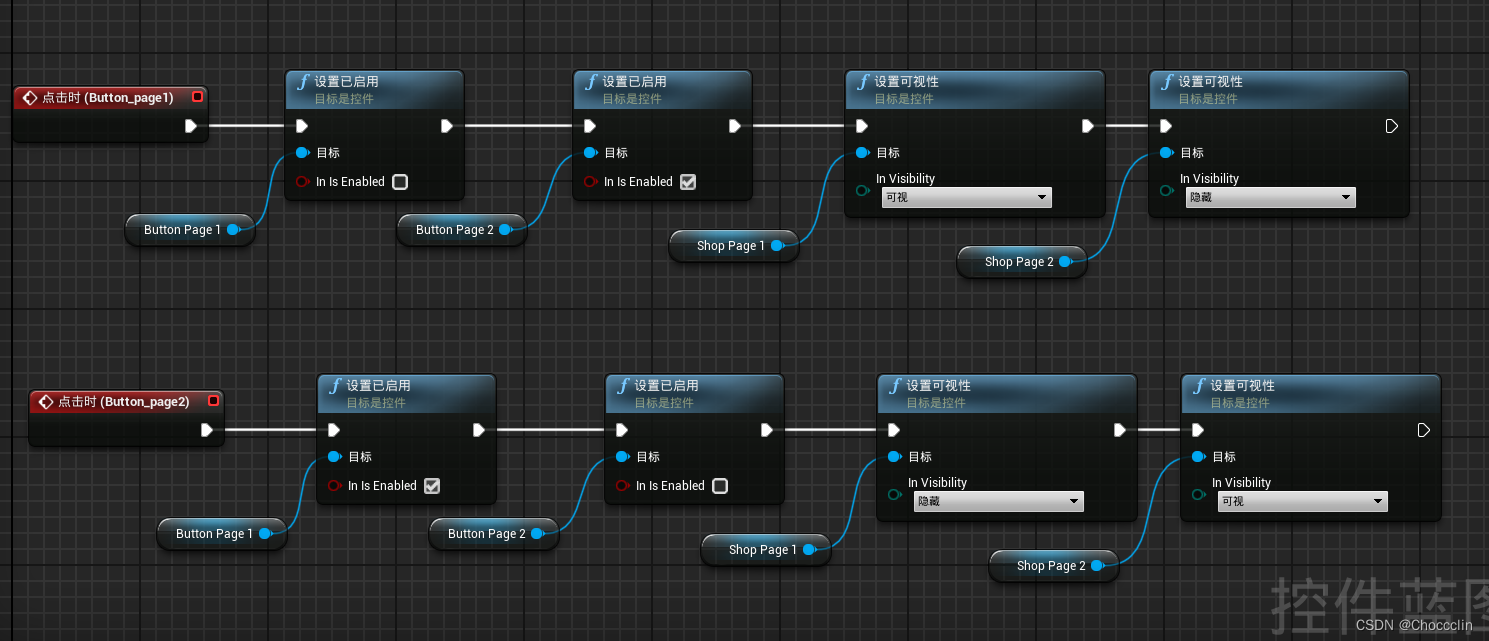
来写一下这一段蓝图逻辑
1.点击分页1的按钮时,分页1的按钮不可用,分页2的按钮可用。分页1的画面可见,分页2的画面不可见
2.点击分页2的按钮时,分页2的按钮不可用,分页1的按钮可用。分页2的画面可见,分页1的画面不可见

(7)制作购买页面的蓝图

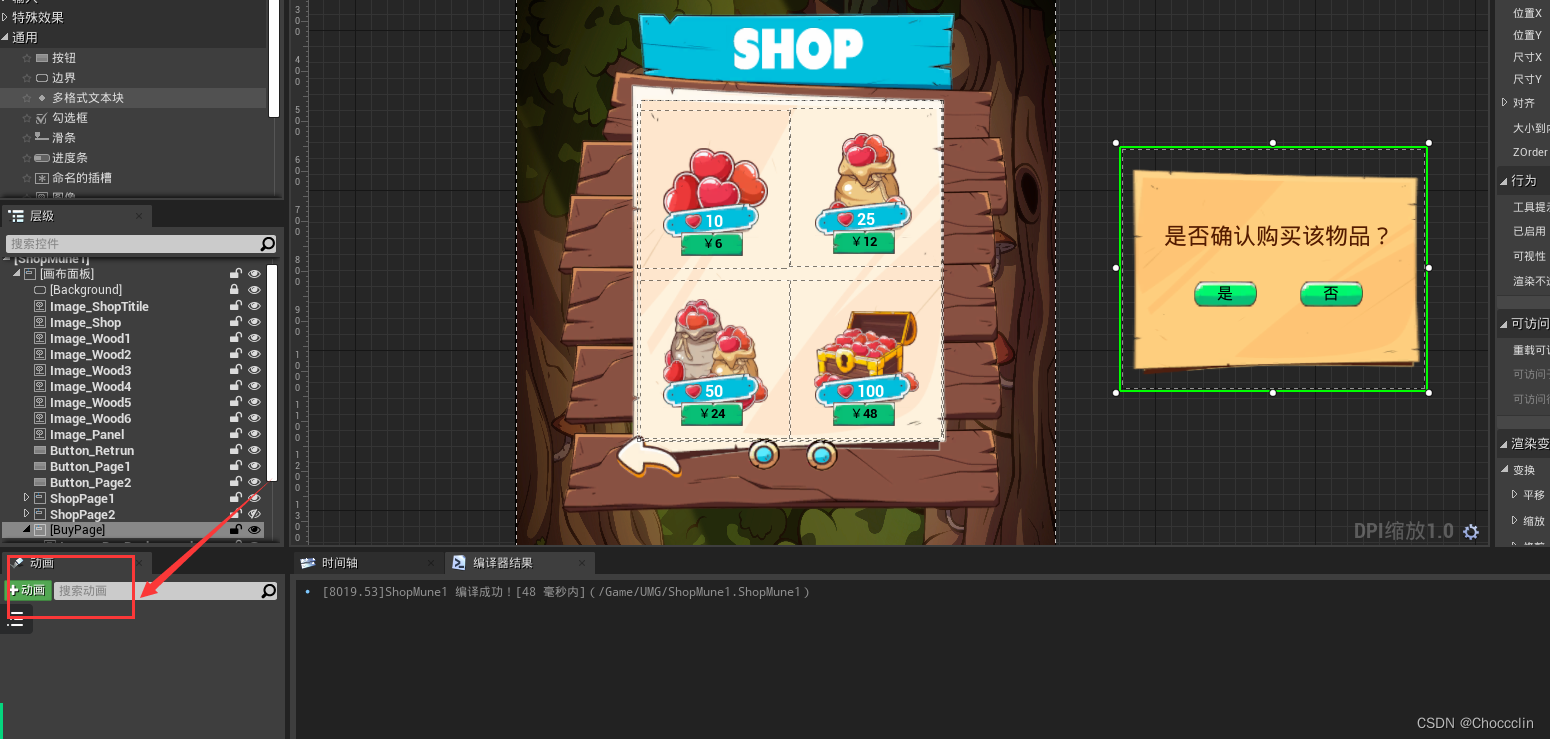
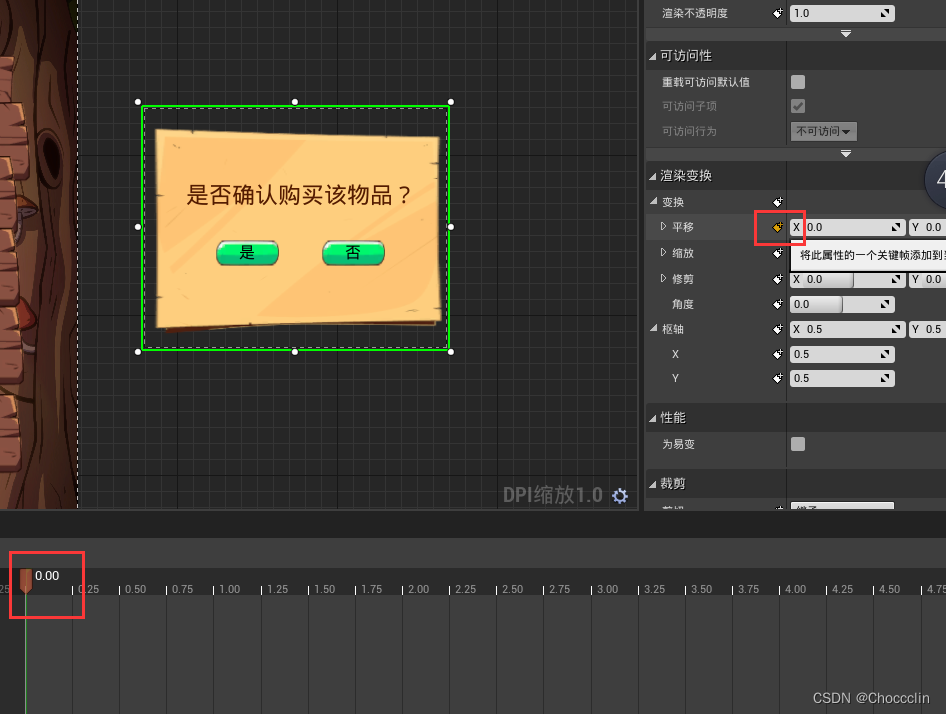
制作一下动画:添加第一个关键帧

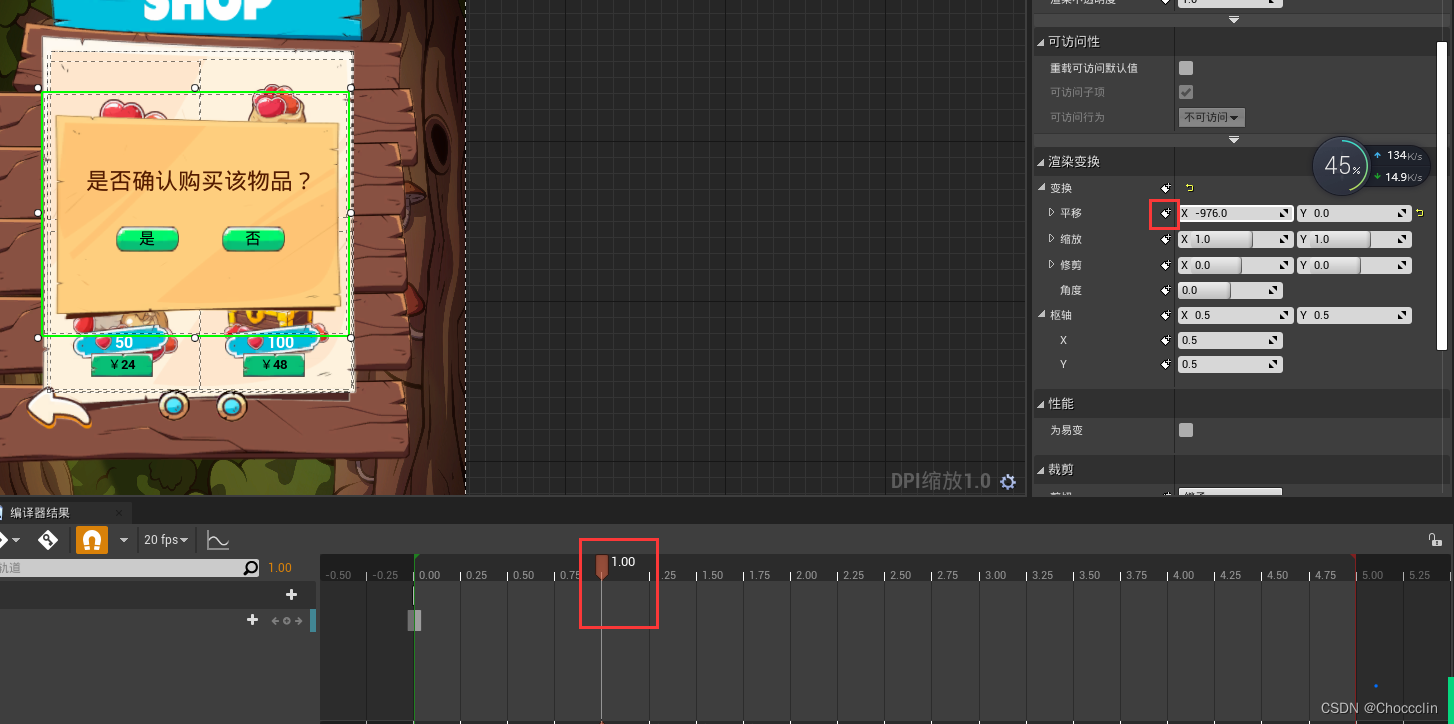
将画面往左边移动,添加一秒之后的关键帧

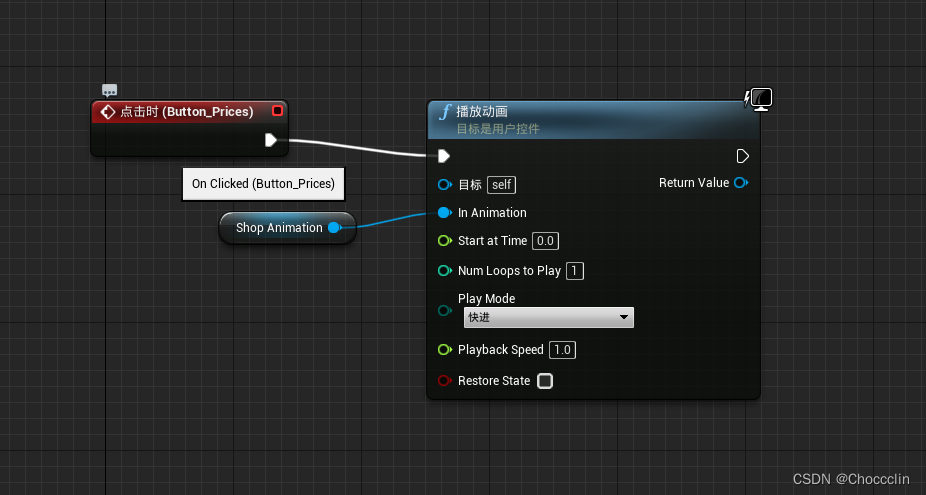
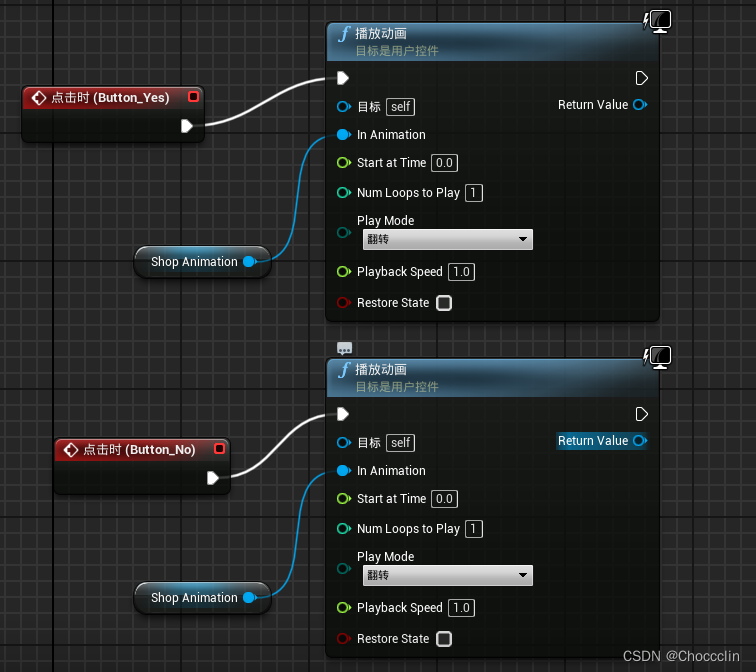
来添加购买后的蓝图(播放刚刚做的关键帧动画效果)

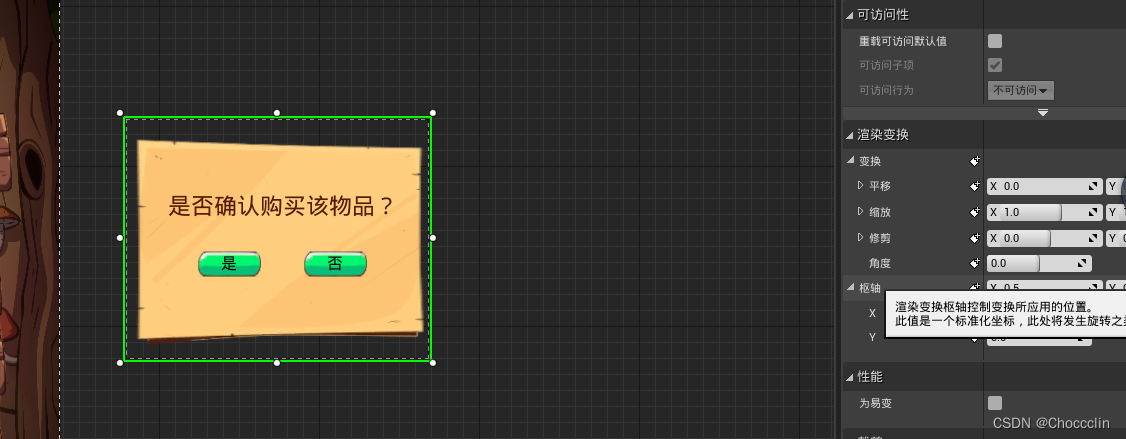
将画面效果归零(注意将初始x的数值变成0,关键帧的x不变)

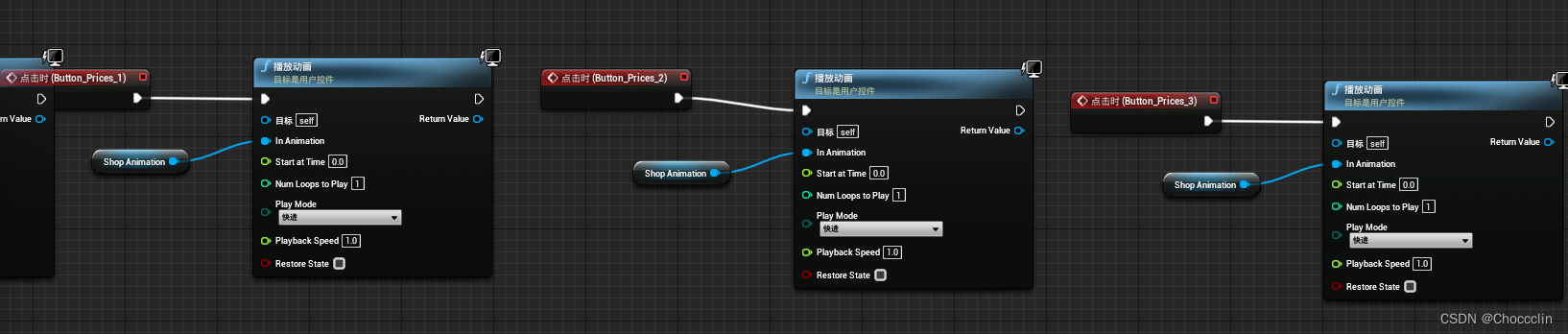
将其他购买画面的蓝图也填写上


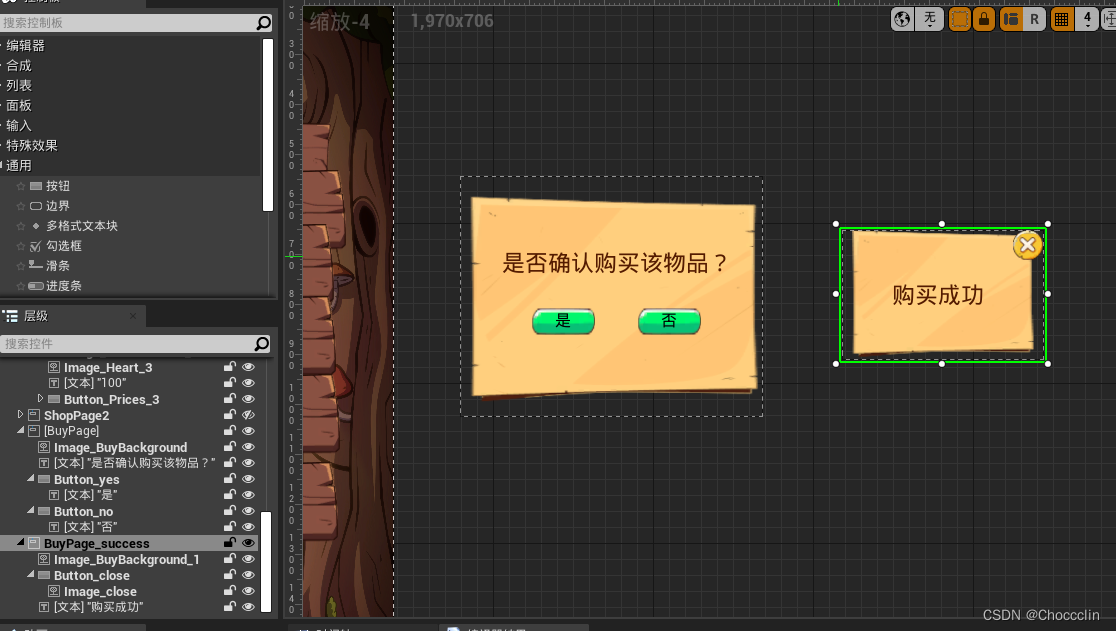
(8)制作购买成功页面

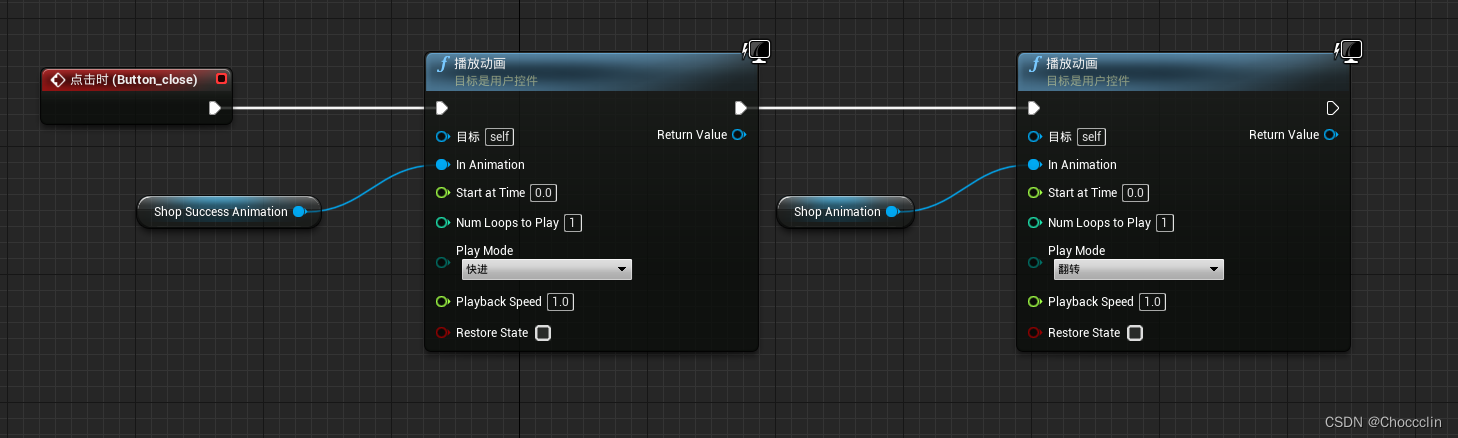
写一下购买成功的画面的逻辑
分为两种
1.用动画进行关闭

五、制作界面三:Settingmenu
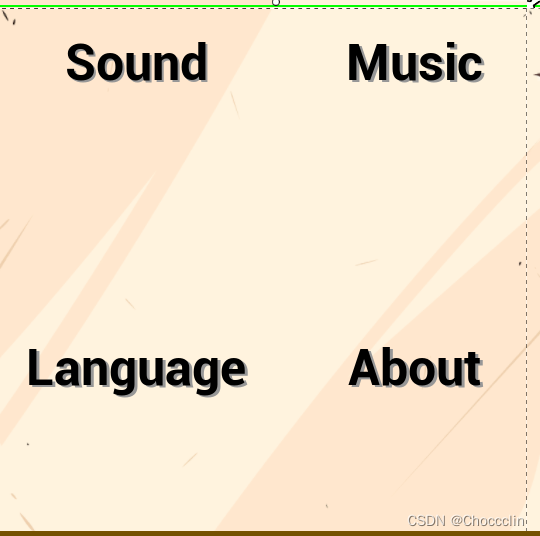
画面预览:

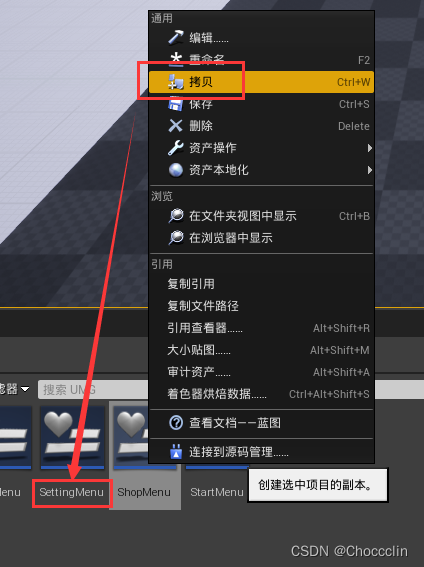
(1)制作Settingmenu
将商店操作复制一个,两个背景页面是相同的

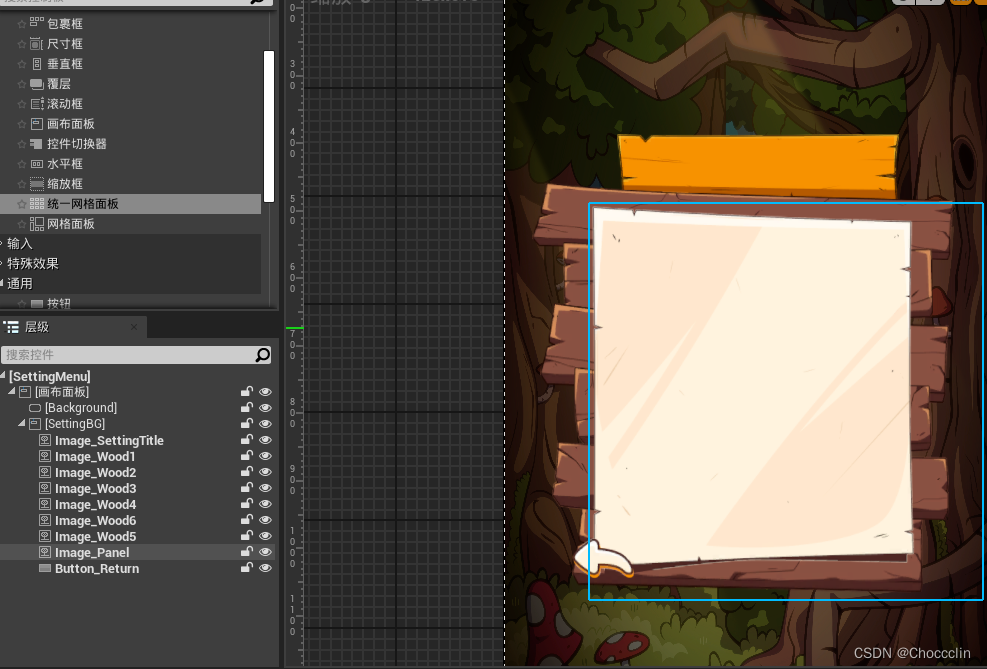
将画面进行删除,蓝图删除,留下背景画面,更改名字内容

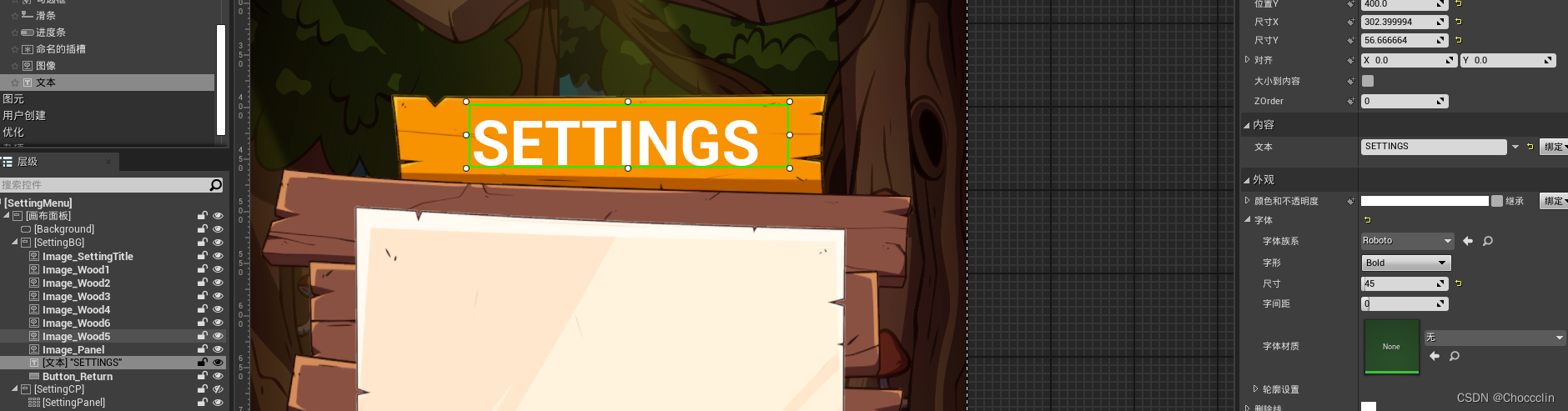
制作setting标题(文本)

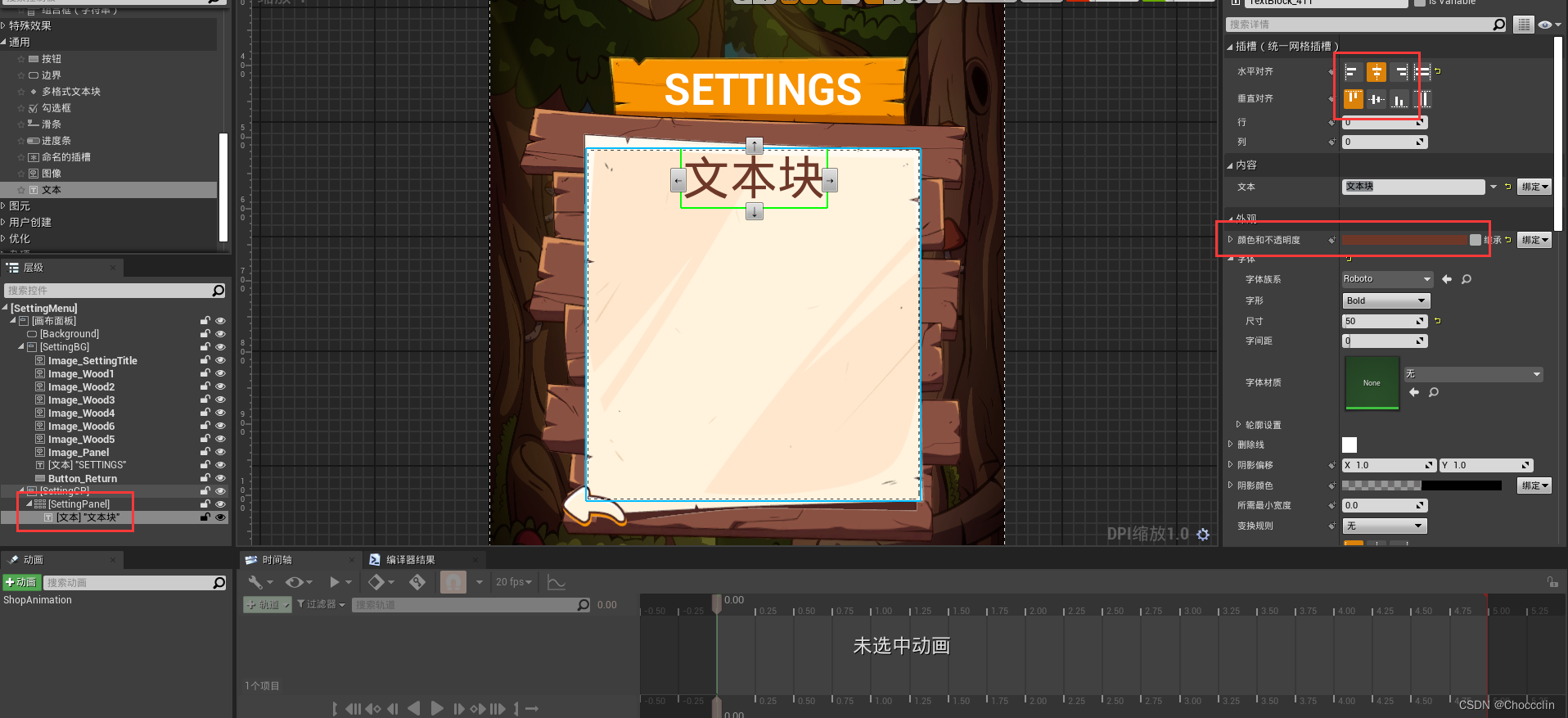
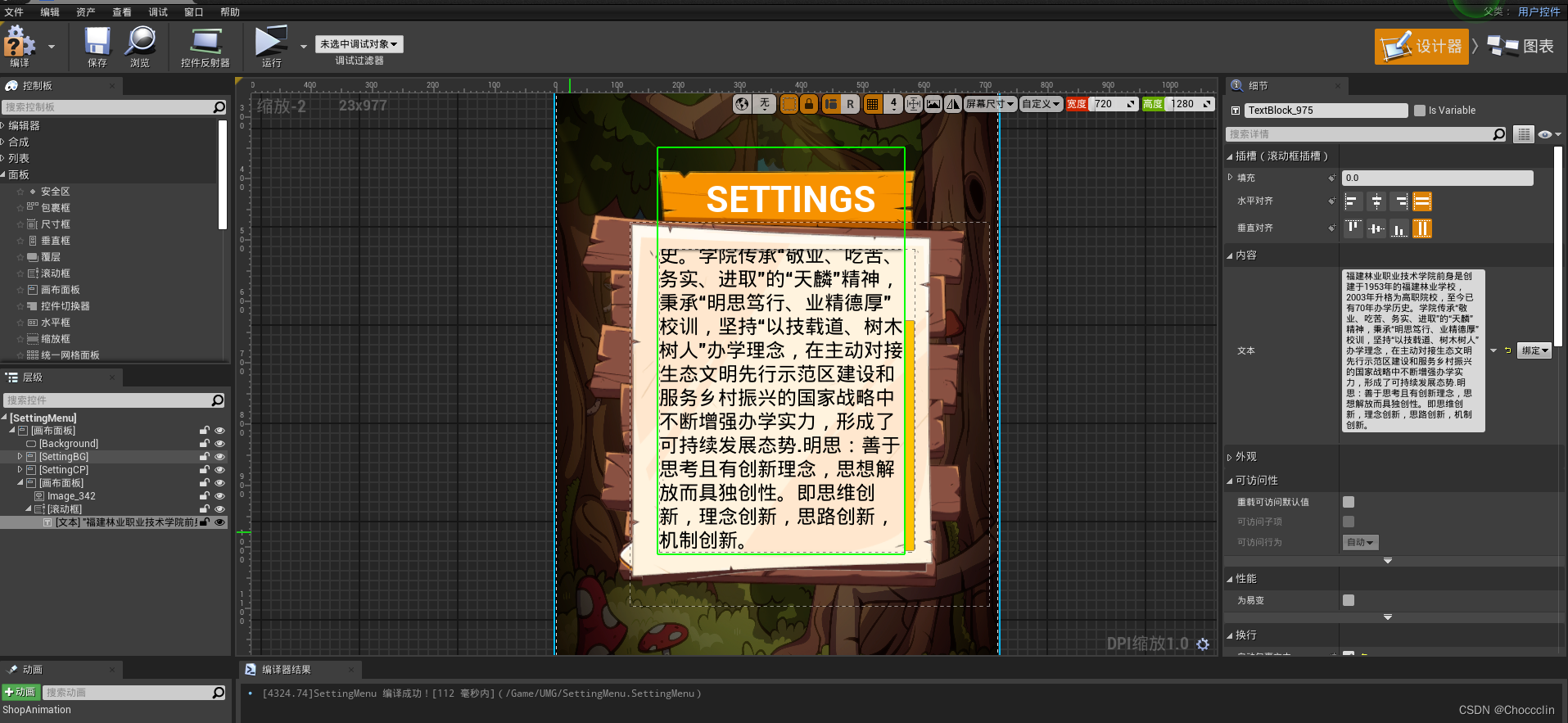
(2)添加文本块
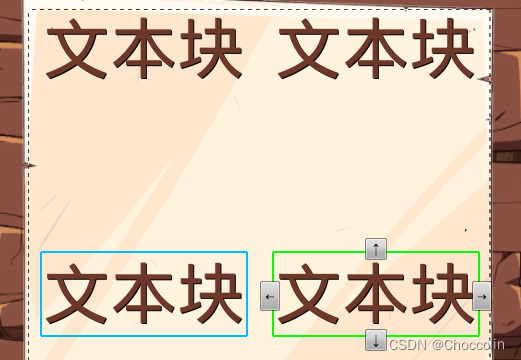
添加文本块进行布局,注意包含关系



通过方向键,移动多个文本块


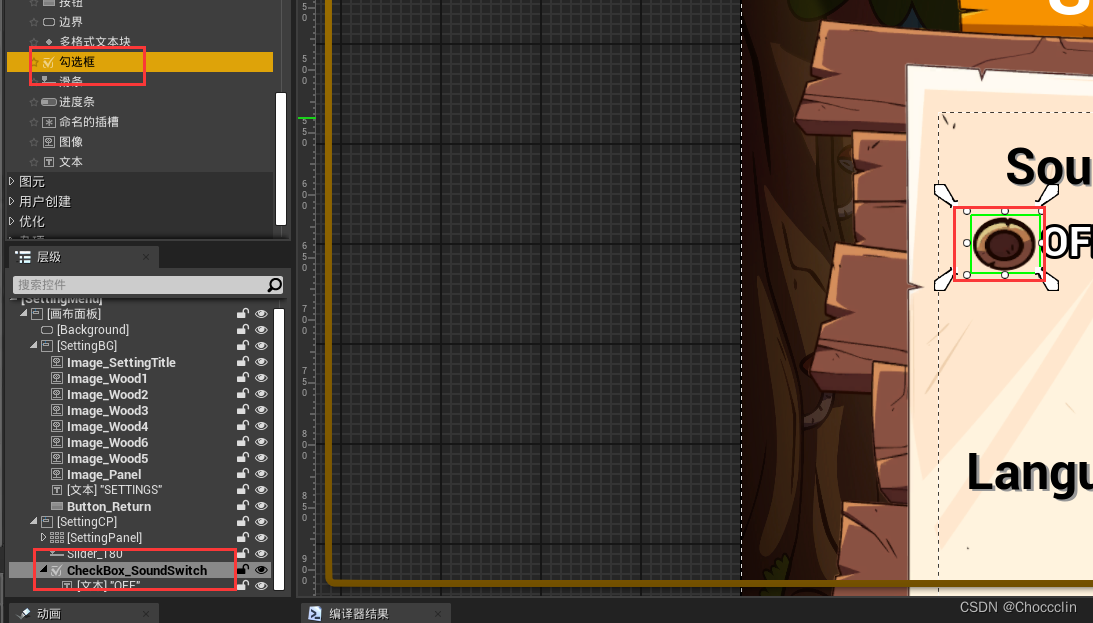
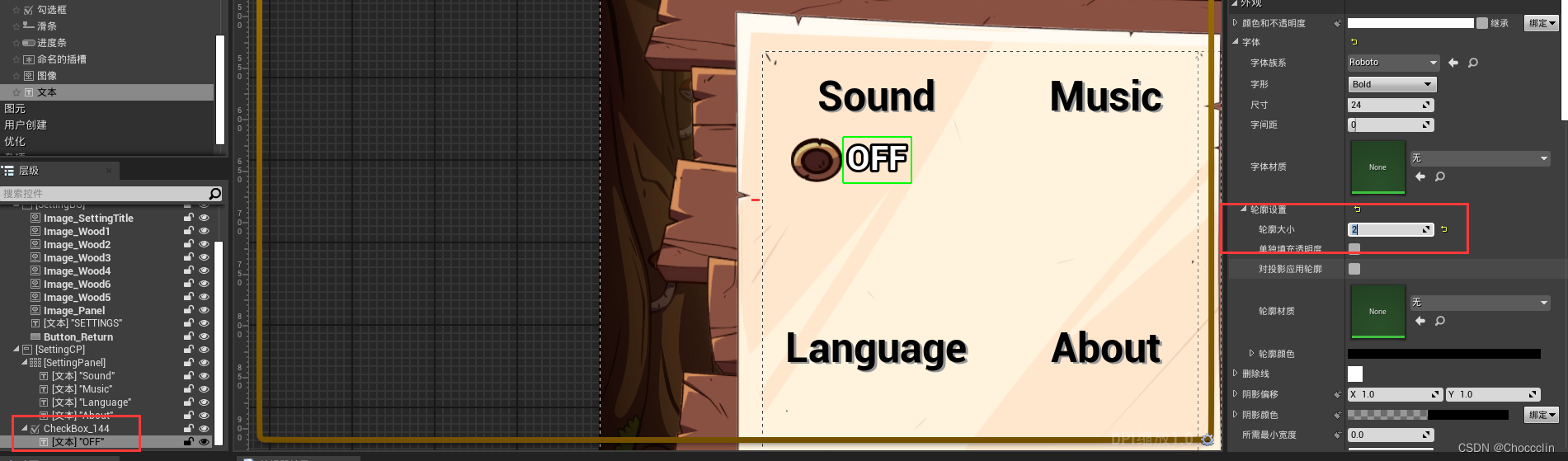
(3)添加勾选框




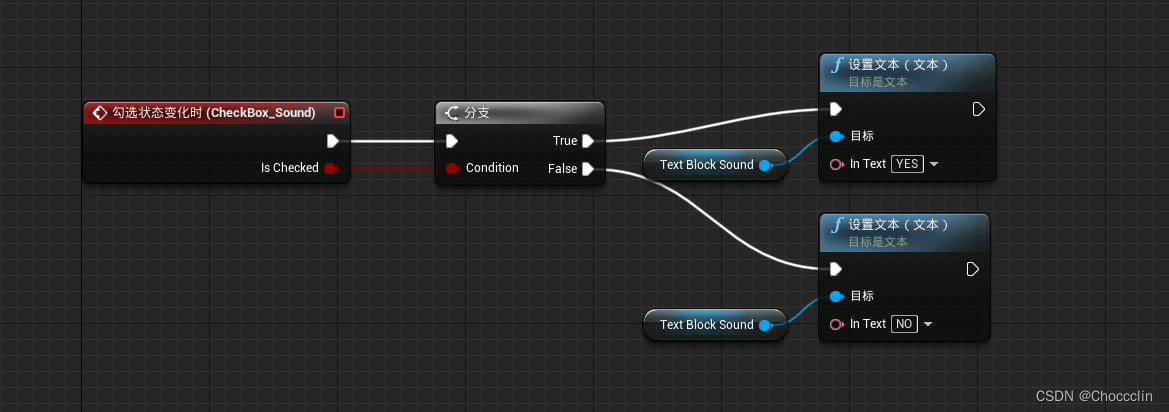
添加勾选框的逻辑

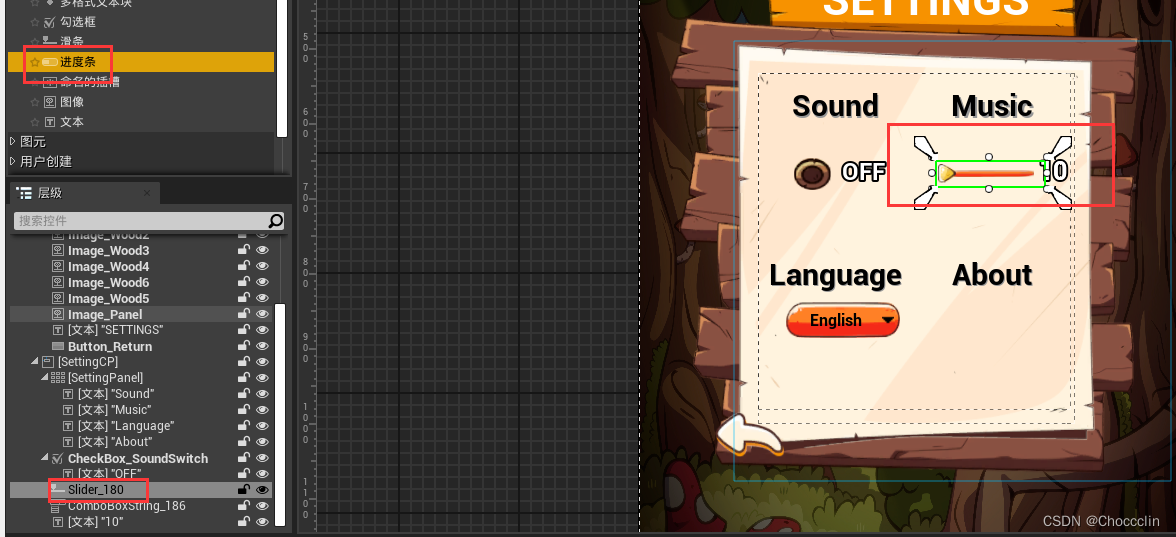
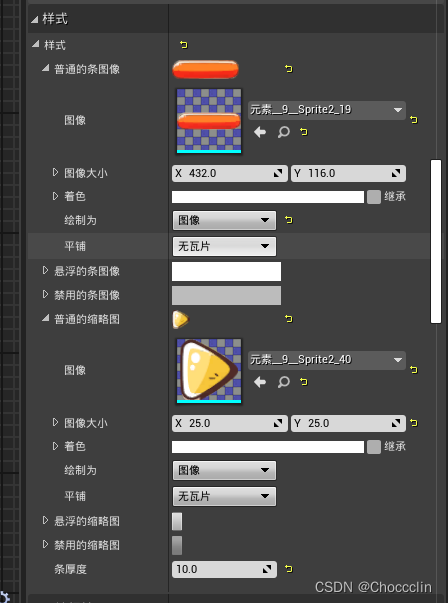
(4)添加进度条



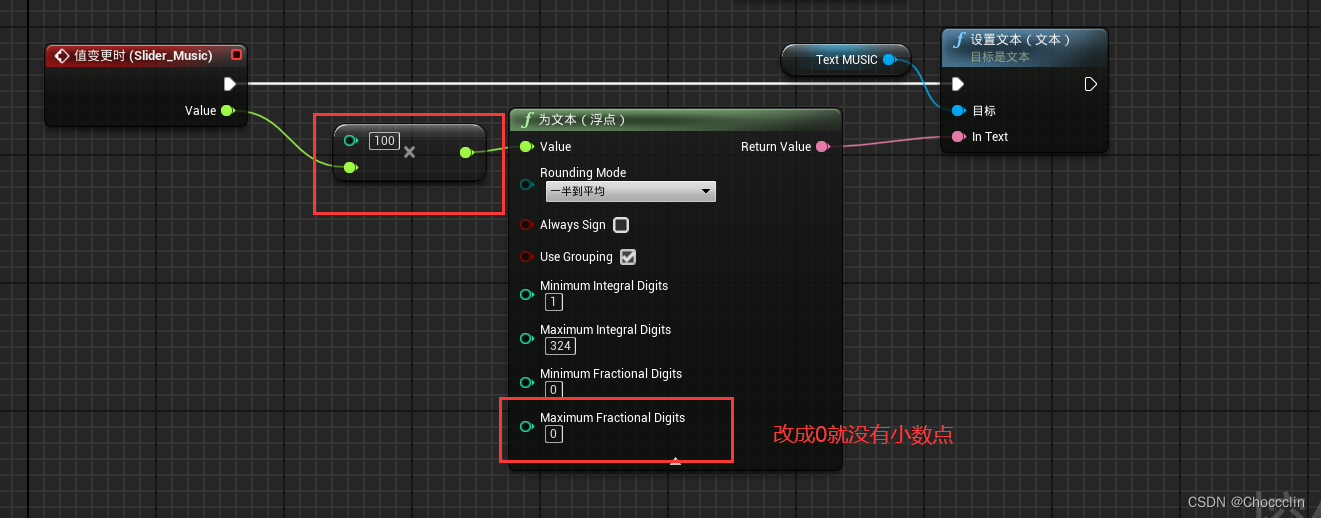
滑块条的数值为0-1,乘以整数100换算为0-100,为文本节点里最小最大小数位都设置为0就等于没有小数位

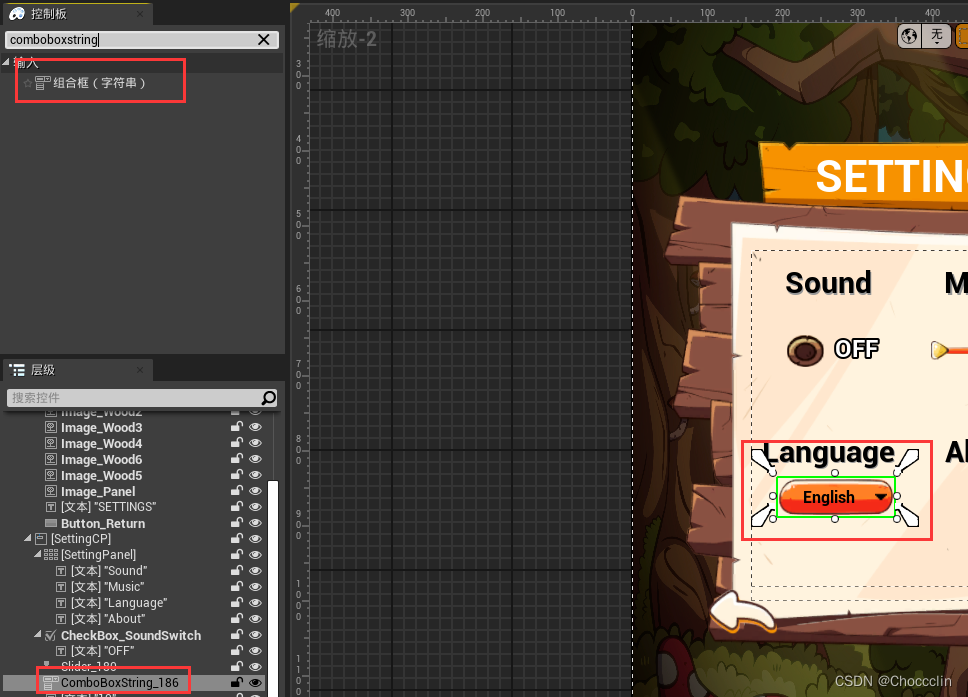
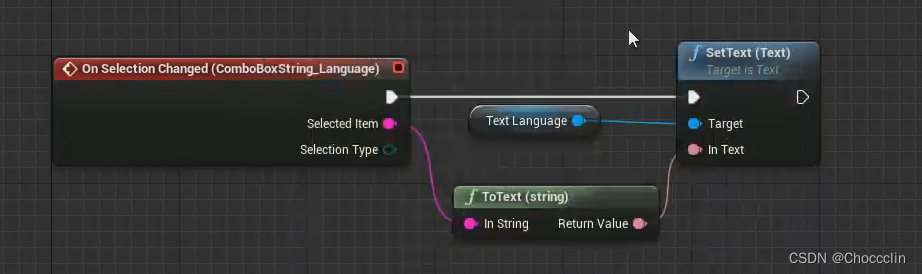
(4)添加组合框



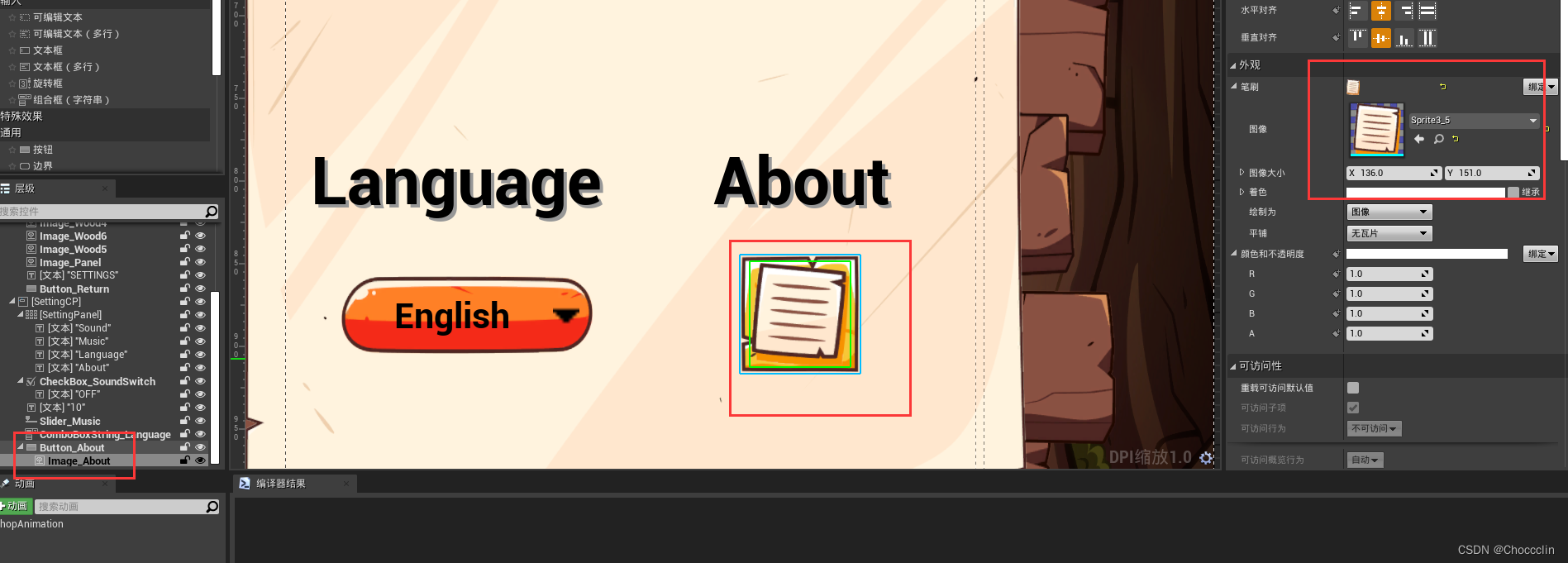
(5)添加按钮与图片

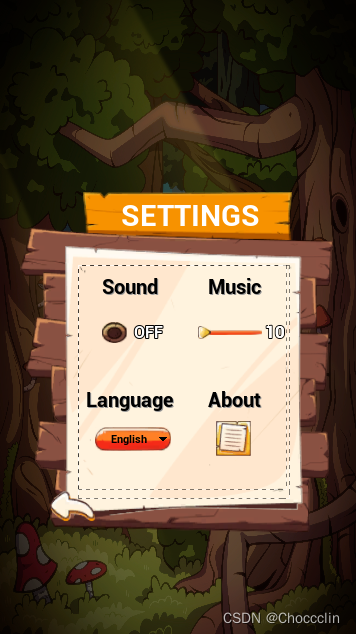
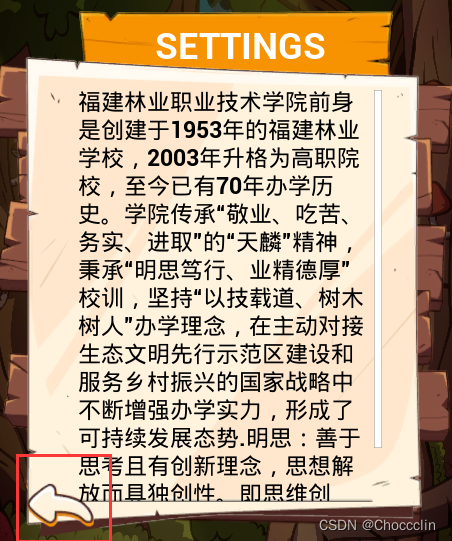
画面演示:

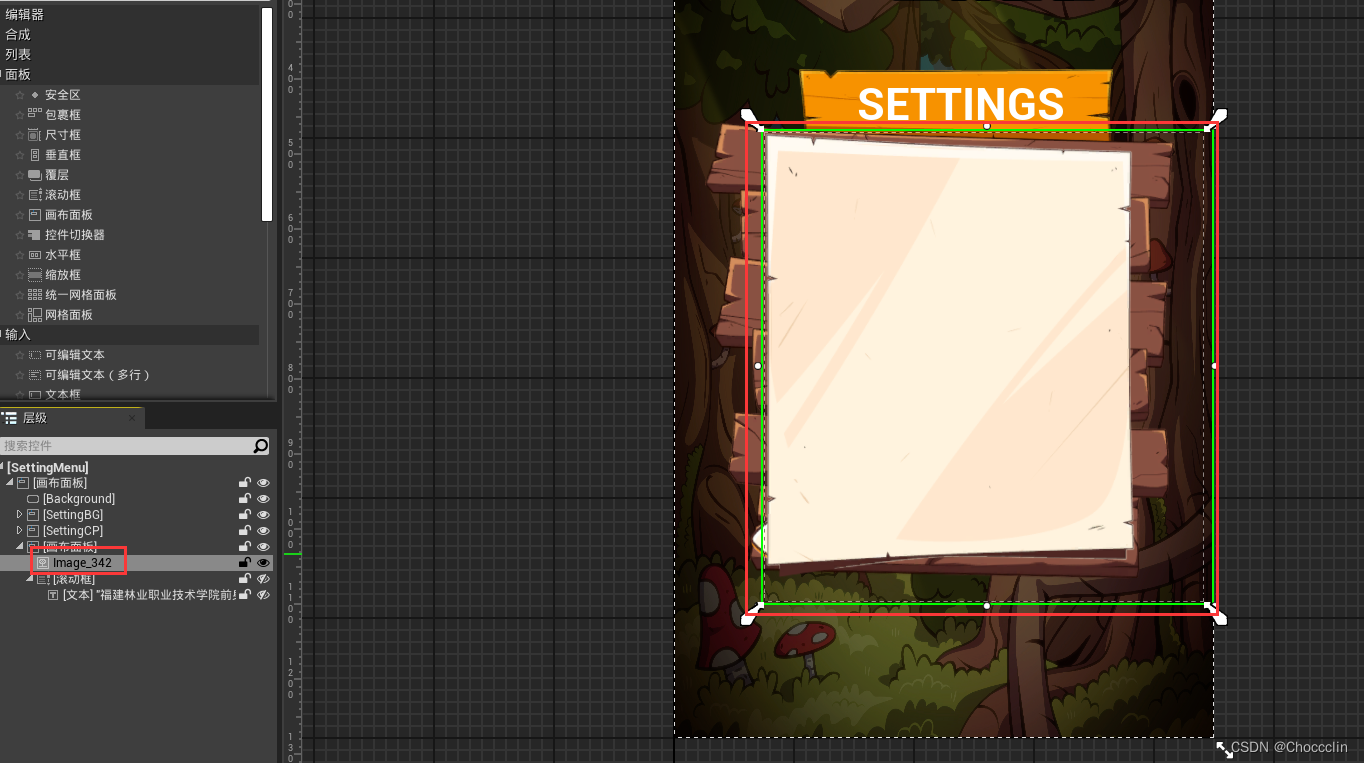
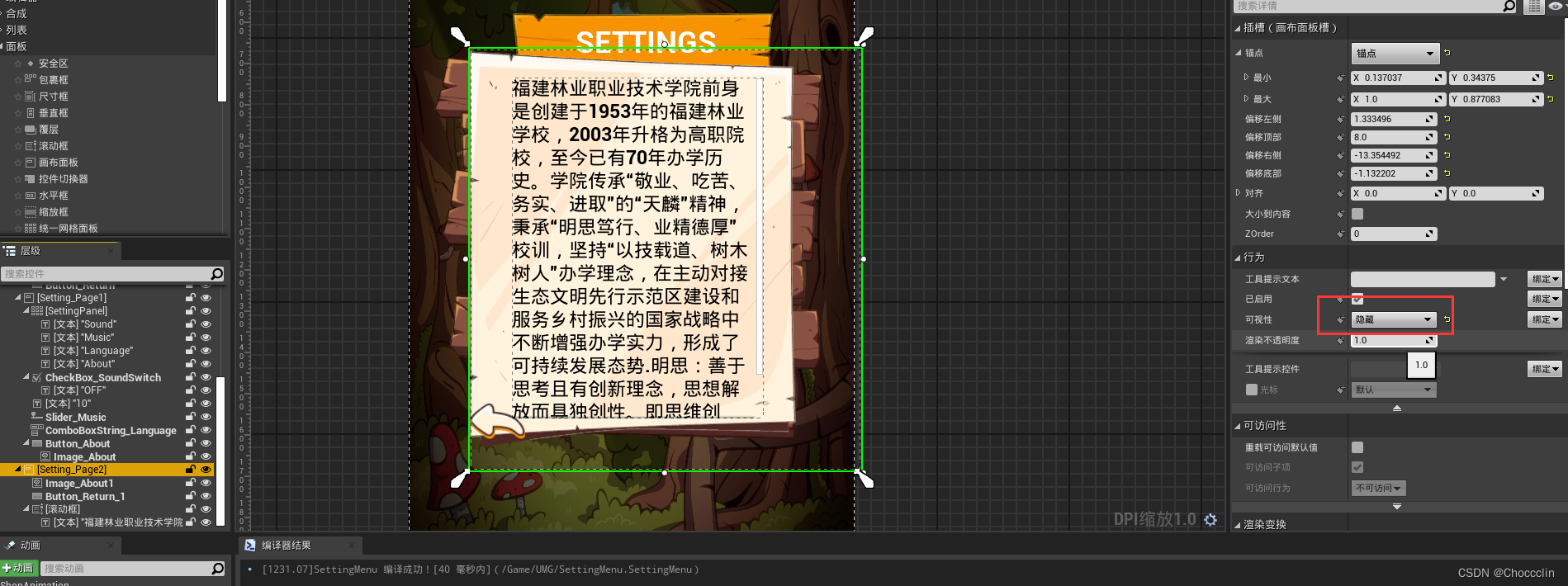
(5)制作详情页面



此处文档内添加姓名和学号来区分自己的文件,也作为实操完成度的一部分


一开始设置为隐藏的状态

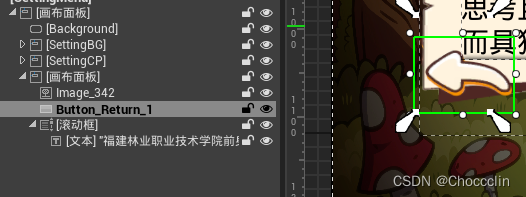
(6)添加返回按钮
(复制)

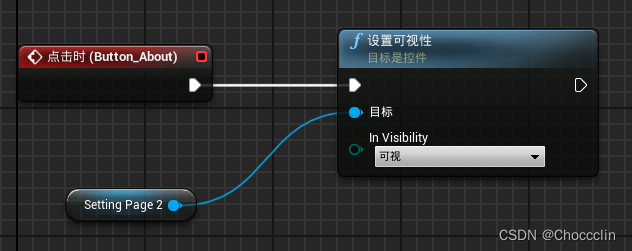
点击按钮时让文本可见

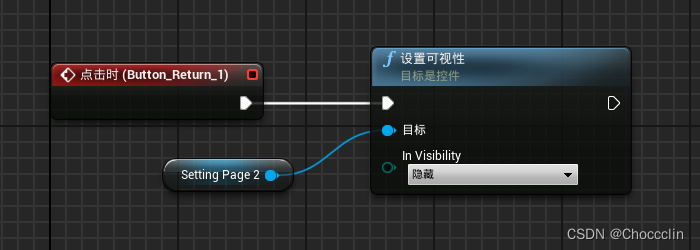
然后再点击返回让文本隐藏


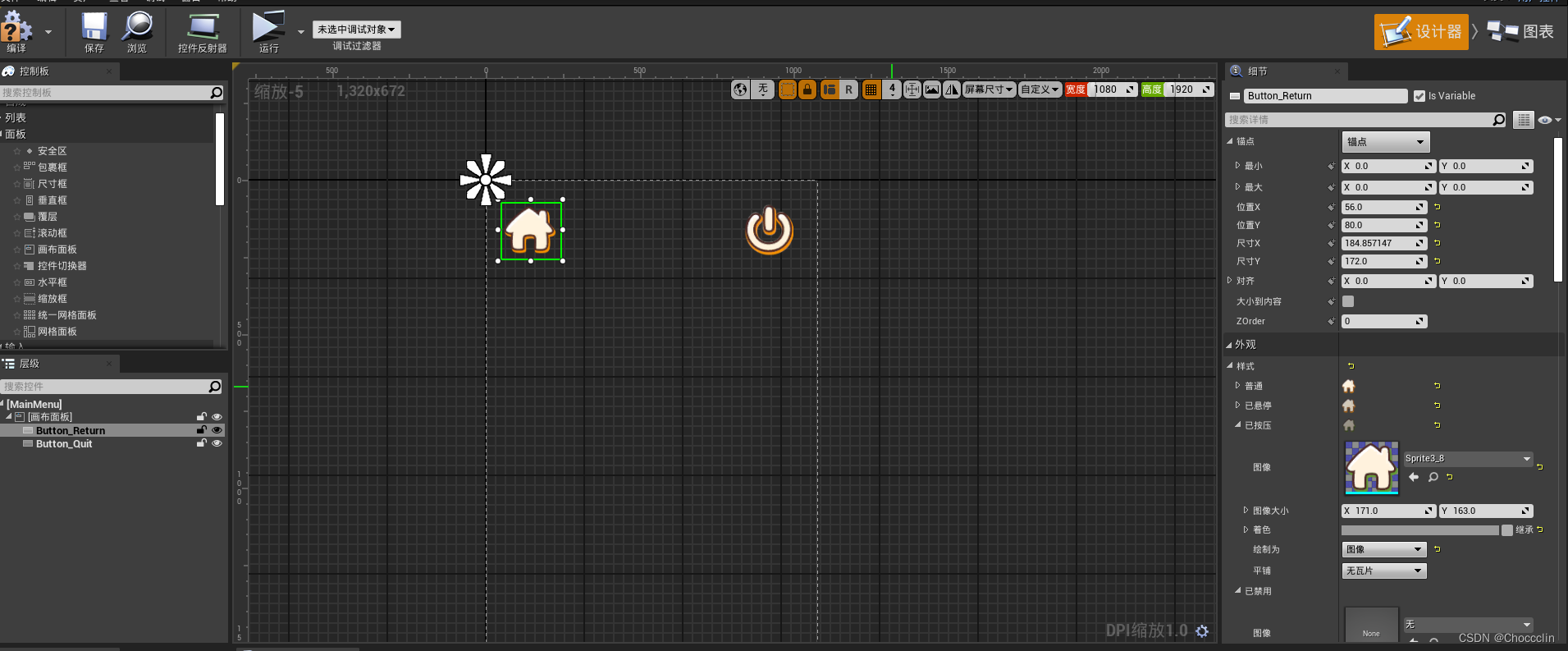
六、创建界面四:MainMenu

创建进入主菜单按键和退出游戏按键


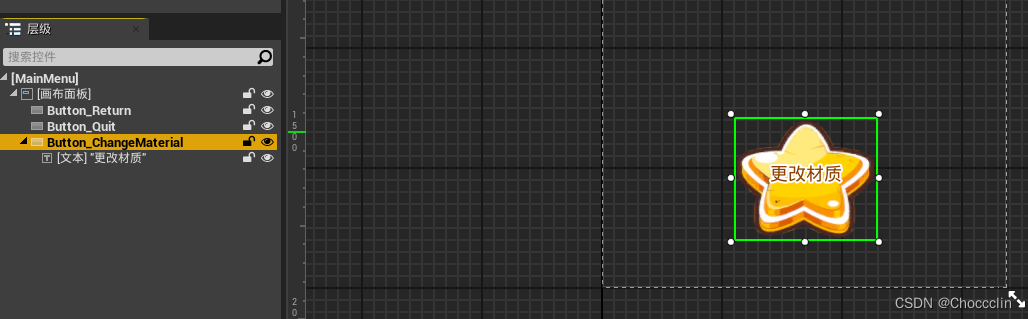
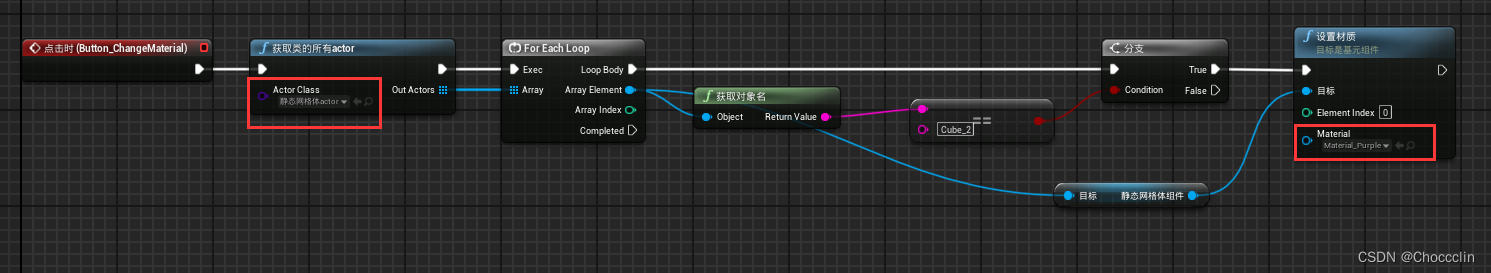
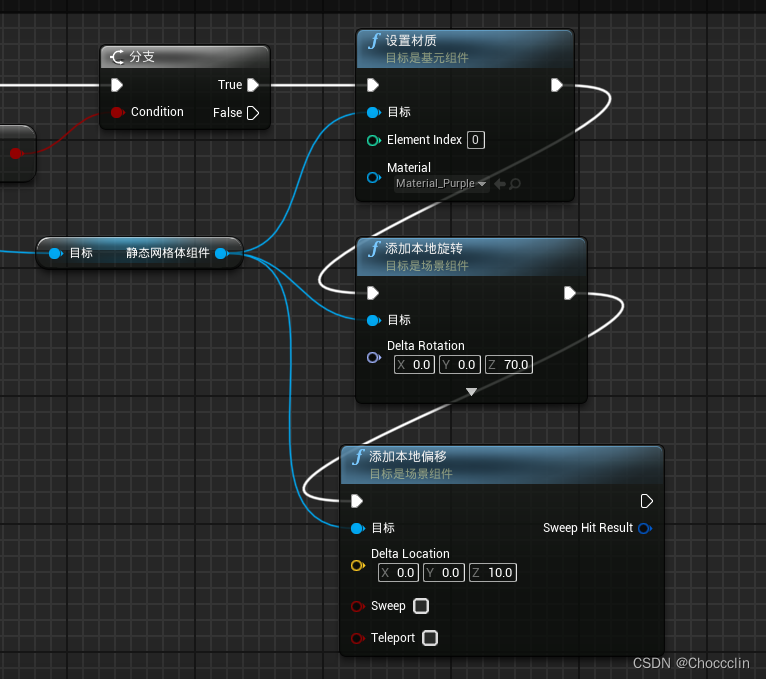
(1)添加一个更改材质的按钮

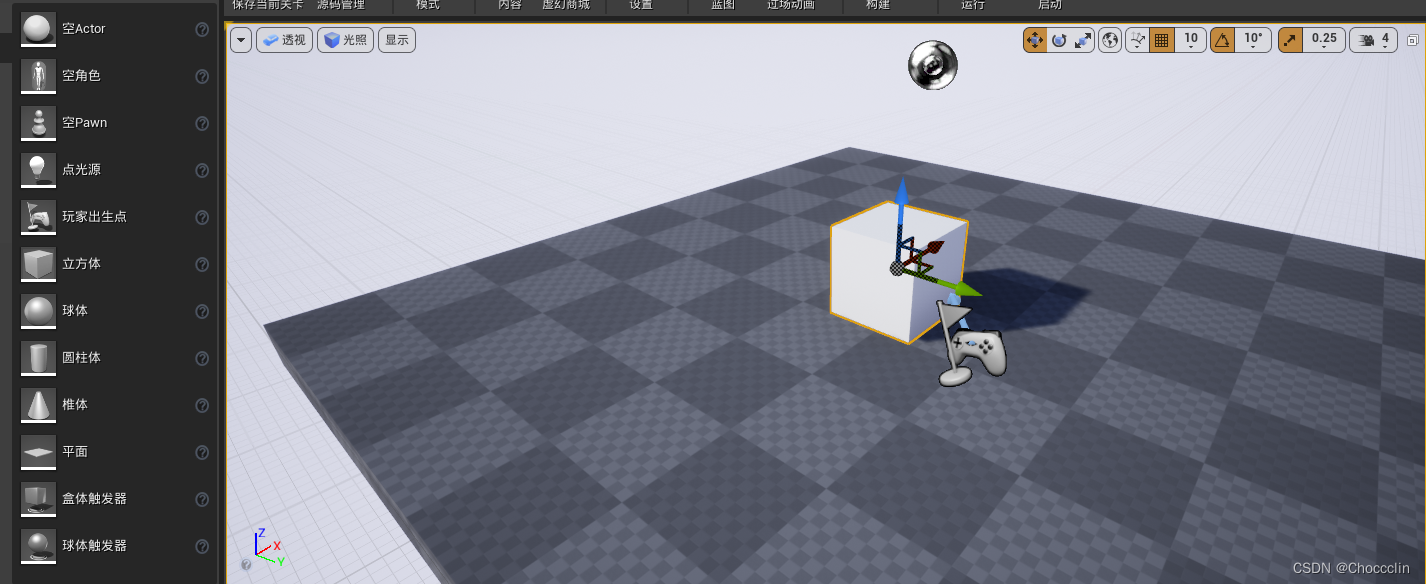
拖入一个立方体到场景中

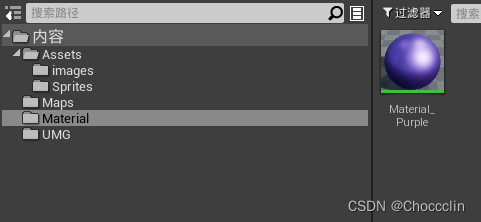
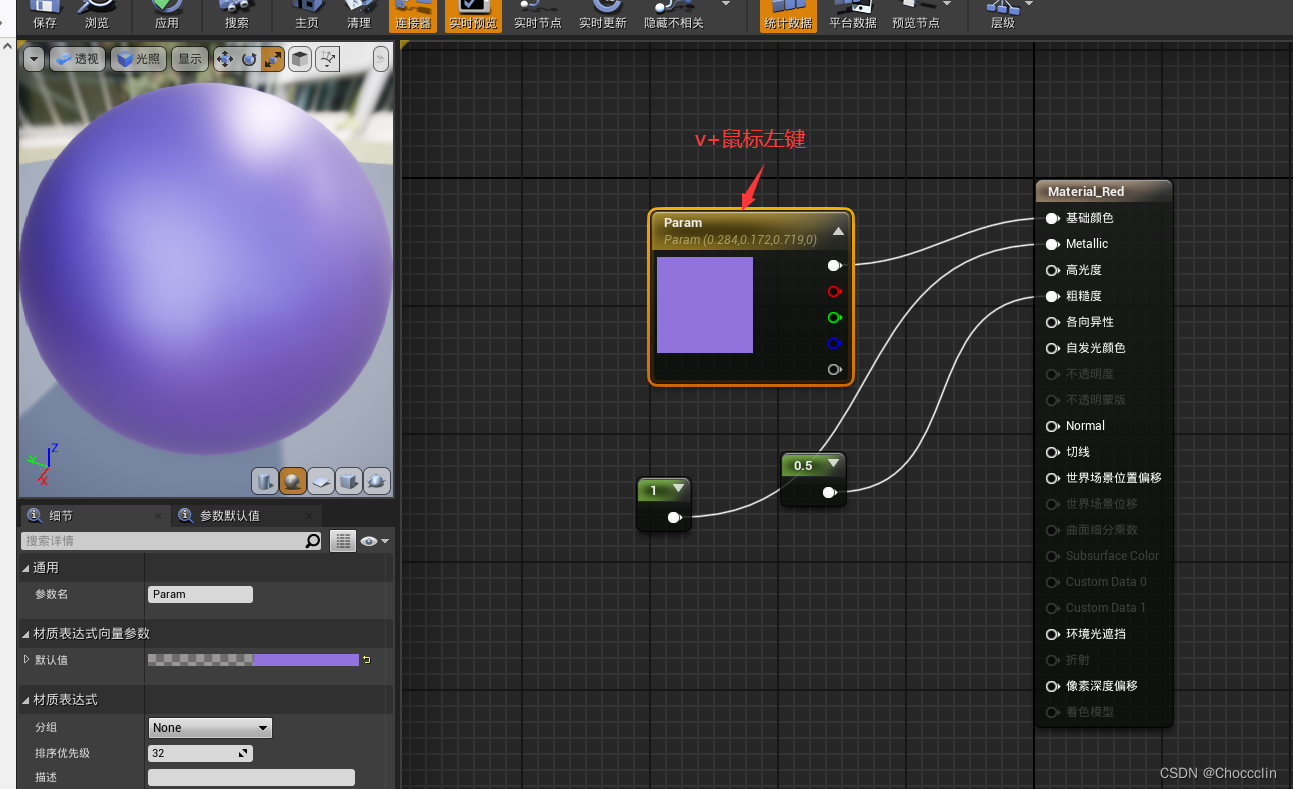
创建一个材质球


附上材质

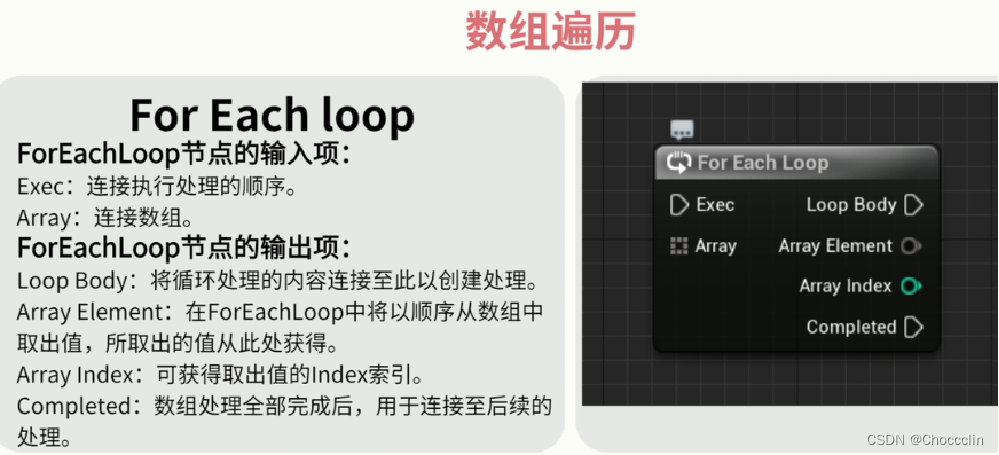
数组遍历:
数组遍历:将数组中所有的内容取出来,取出来之后可以(打印,求和,判断..),遍历指的是取出数据的过程
For each loop


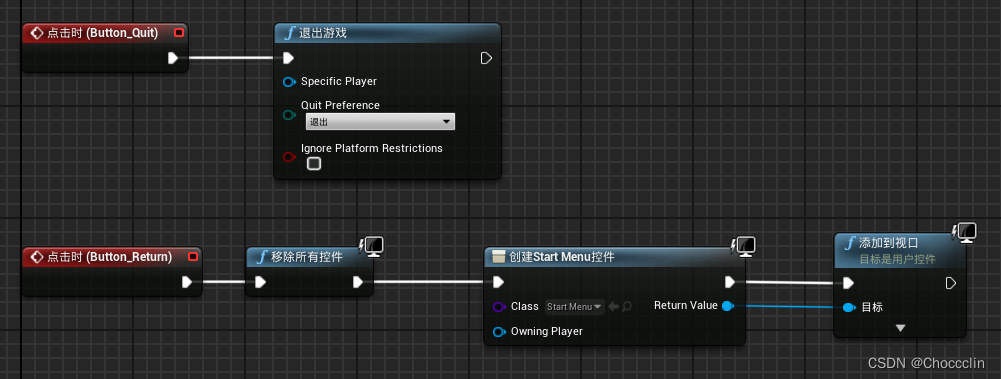
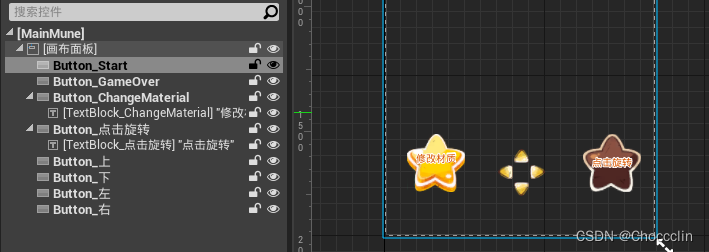
添加其他按钮

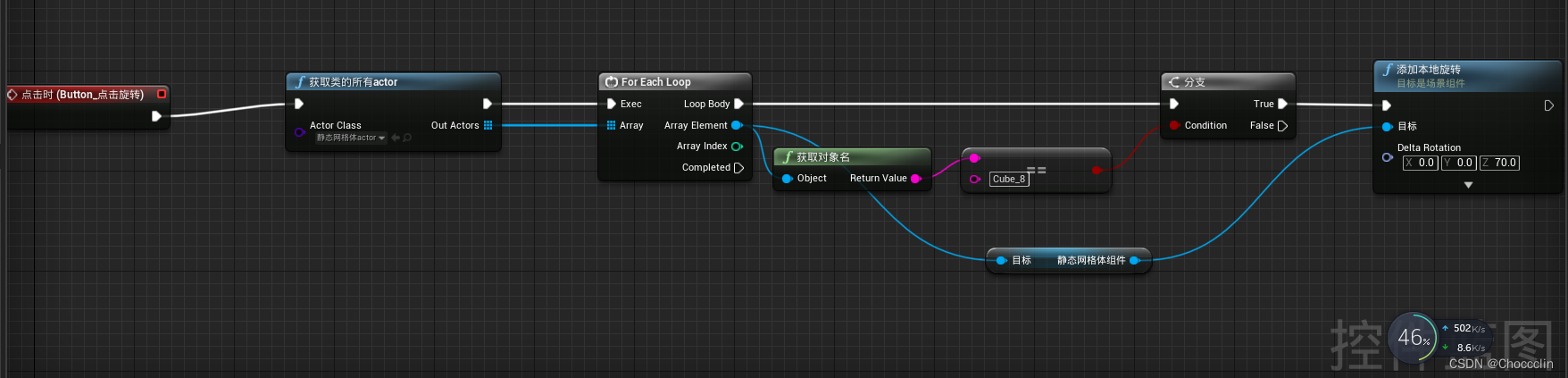
(2)添加一个点击旋转的按钮

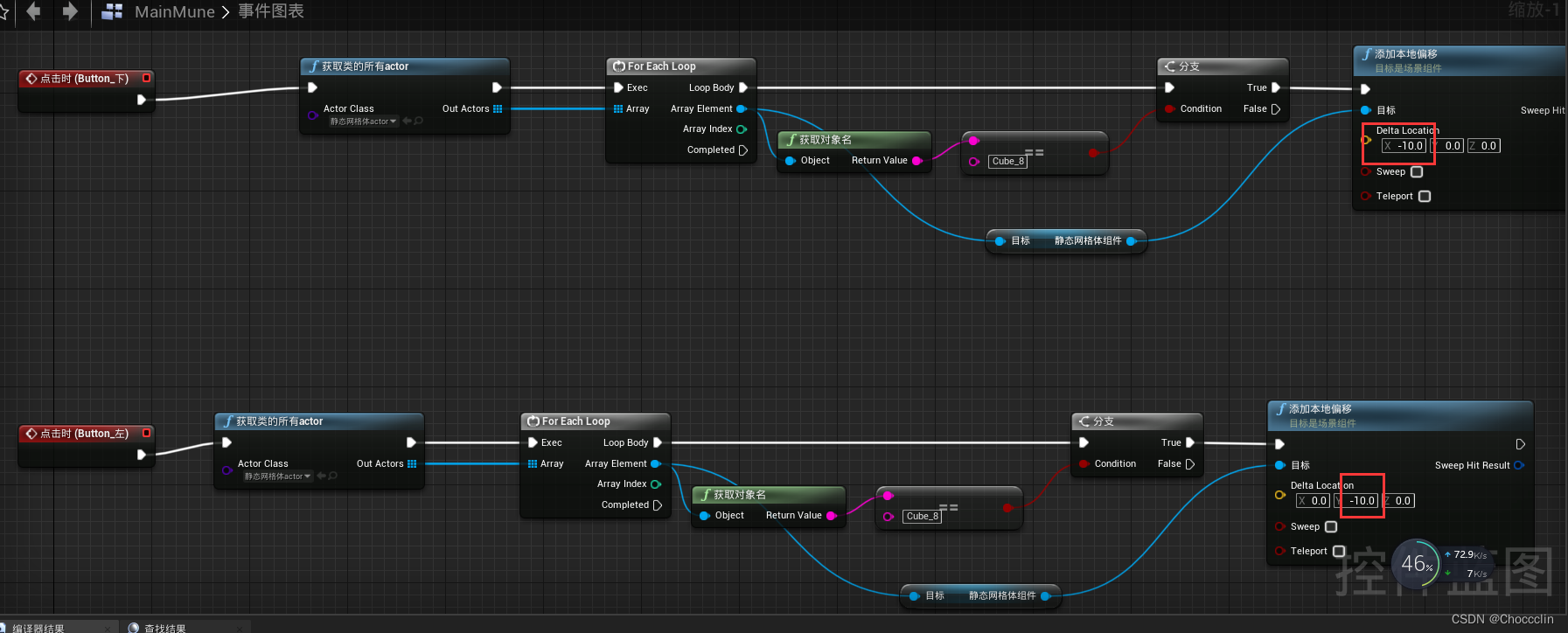
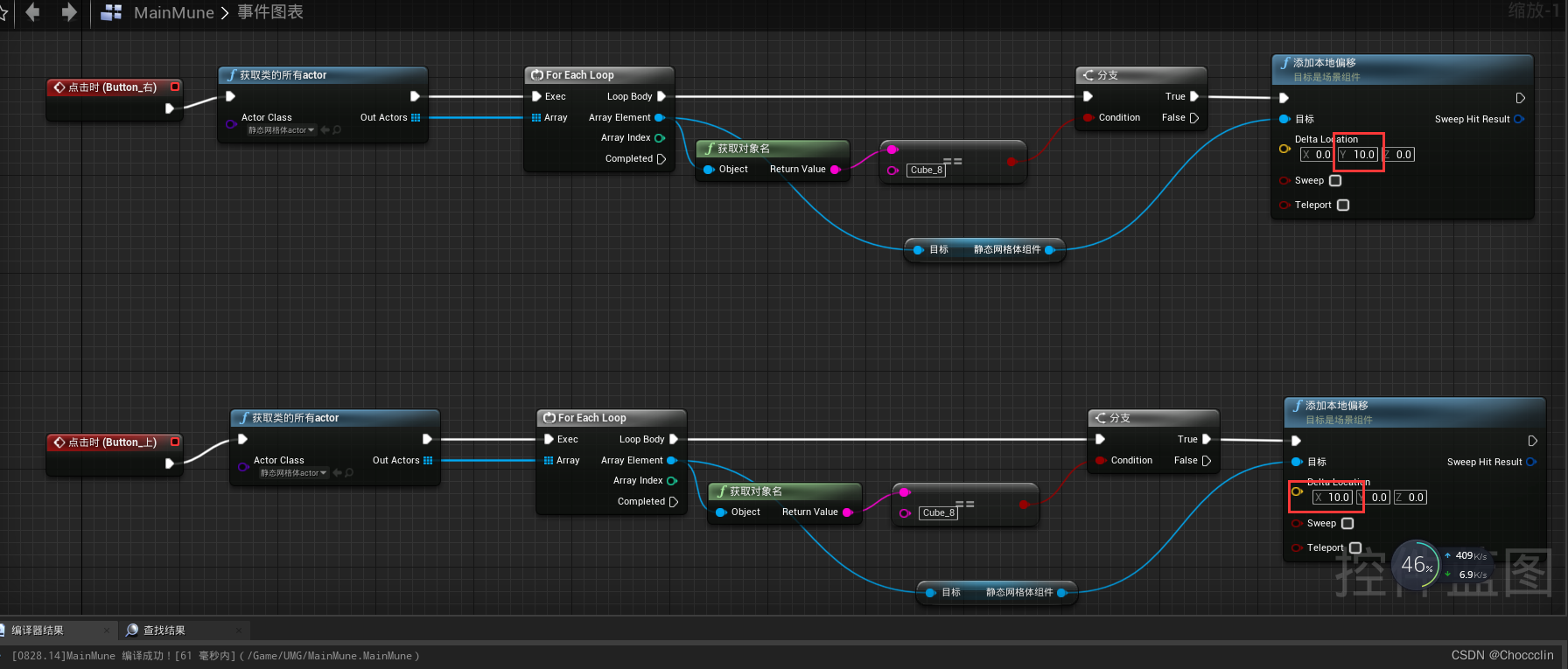
(3)添加一个点击上下左右的按钮

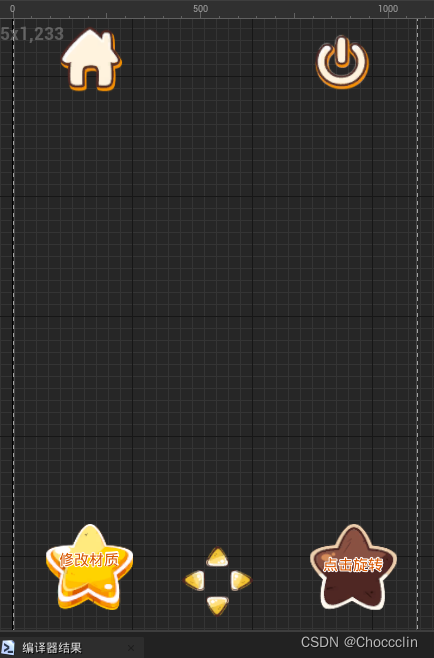
演示画面:

拓展

七、创建界面链接
StartMenu事件图表里创建界面绑定
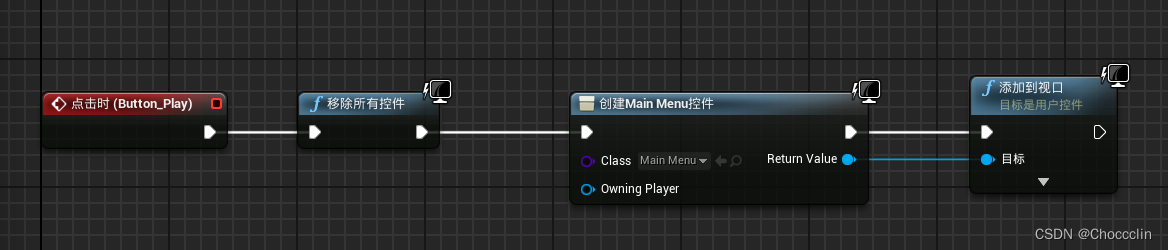
在StartMenu控件创建进入MainMenu的按键


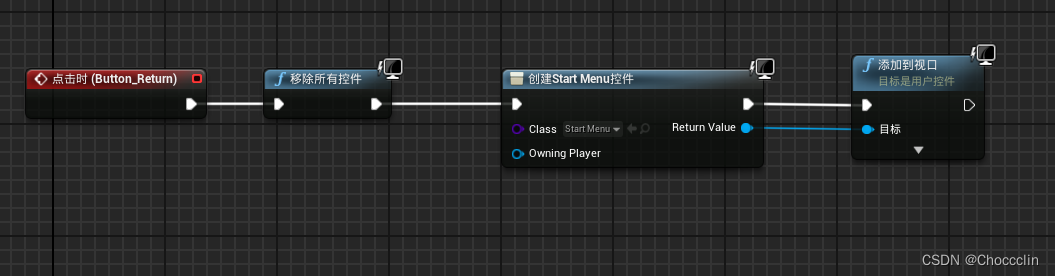
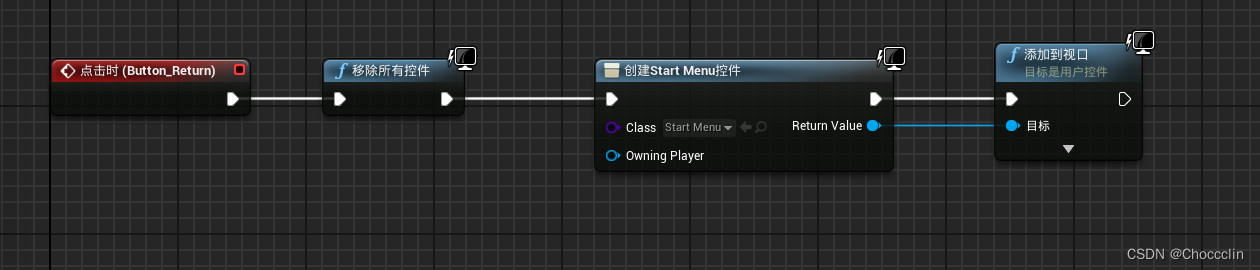
在ShopMenu蓝图控件里创建返回节点

在SettingMenu蓝图控件里创建返回节点

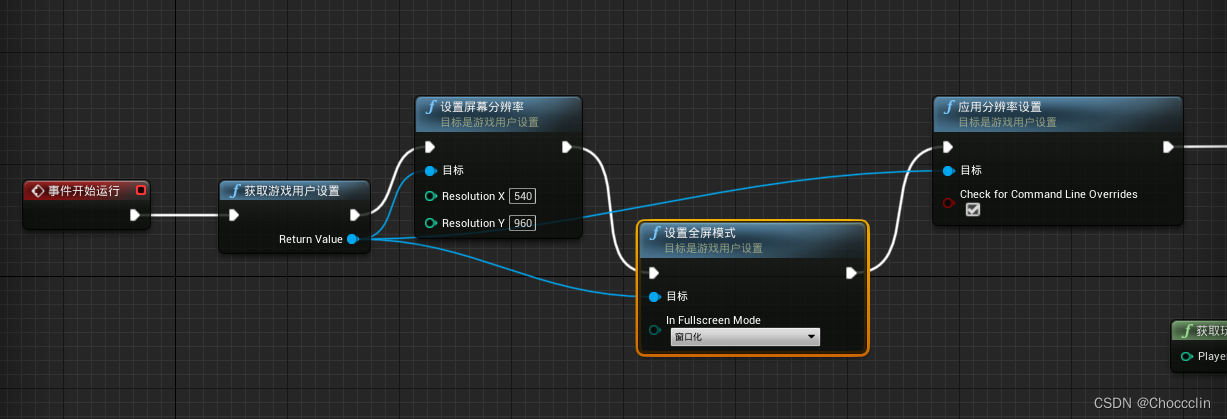
八、修改屏幕分辨率
在关卡蓝图中填写分辨率
 打包运行之后
打包运行之后