热门标签
热门文章
- 1java必学8大排序_排序必java
- 2三天让车跑起来!stm32寻迹车——第三天:如何让车跑得更好?_stm32智能小车 米字格绿色拐弯
- 3OpenCV与AI深度学习 | 如何使用YOLOv9检测图片和视频中的目标_ai视频分析 yolo
- 4Unity-Flutter(UIWidgets)萌新入门学习记录--Hello Word_unity中运行flutter
- 5Vue核心 — Vue2响应式原理和核心源码解析(核心中的核心)_vue2 源码响应是
- 6python俄罗斯方块游戏代码_pygame俄罗斯方块代码
- 7SequoiaDB集群部署简易步骤_sequoiadb配置集群
- 8自然语言处理(NLP)——前馈网络_前馈网络什么意思
- 9我用wxPython搭建GUI量化系统之多只股票走势对比界面_股票量化实践 网盘
- 10Java--Mybatis万字长文经典面试题王者笔记《收藏版》_java 什么插件可以自动生成insert语句
当前位置: article > 正文
【LVGL-按钮,按钮矩阵部件,图片按钮部件】_lvgl图片按钮
作者:喵喵爱编程 | 2024-07-18 07:02:40
赞
踩
lvgl图片按钮
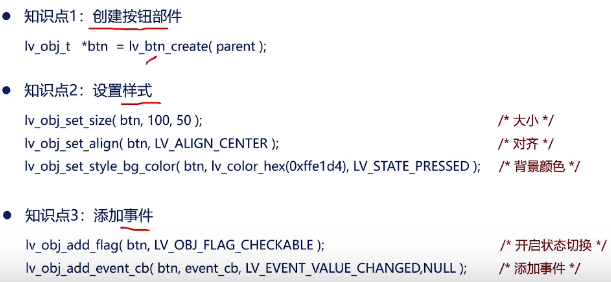
LVGL-按钮&按钮矩阵部件
■ LVGL-按钮部件

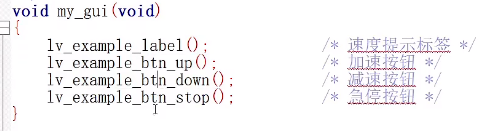
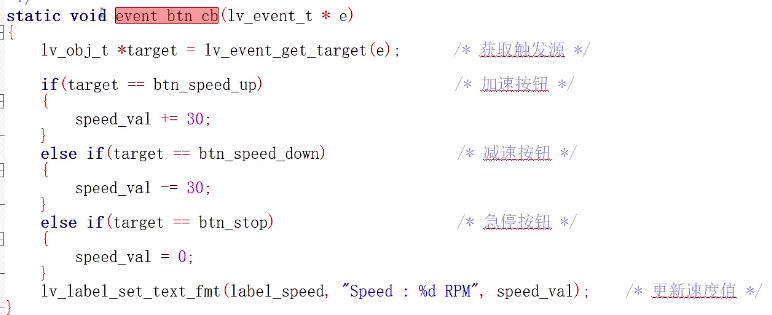
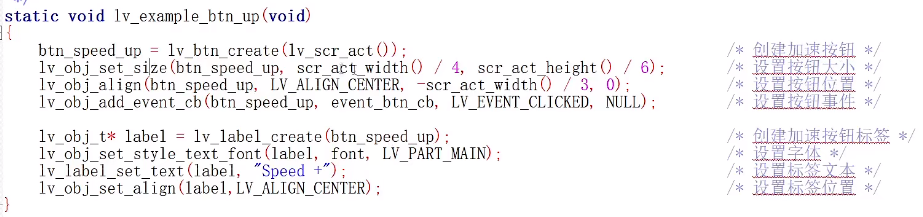
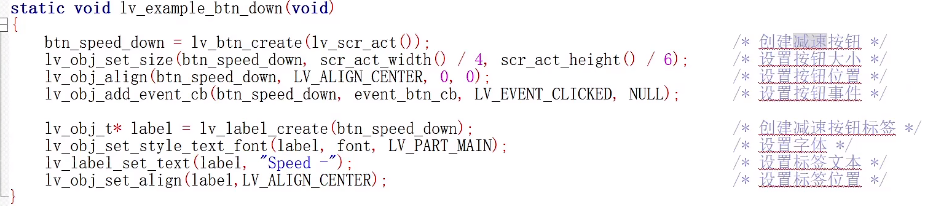
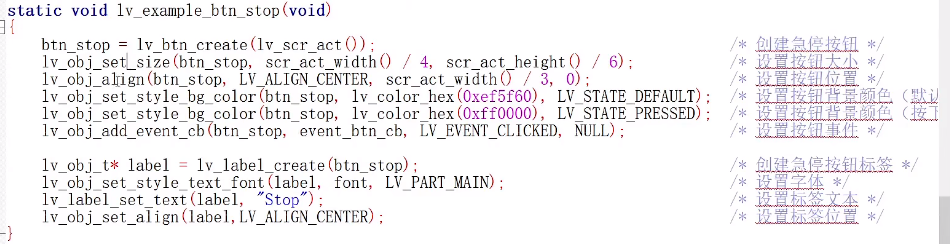
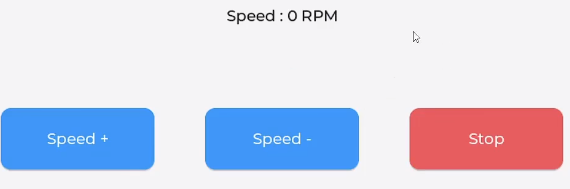
■ 按钮部件: 点击三个按钮一个回调函数修改label值。





结果:

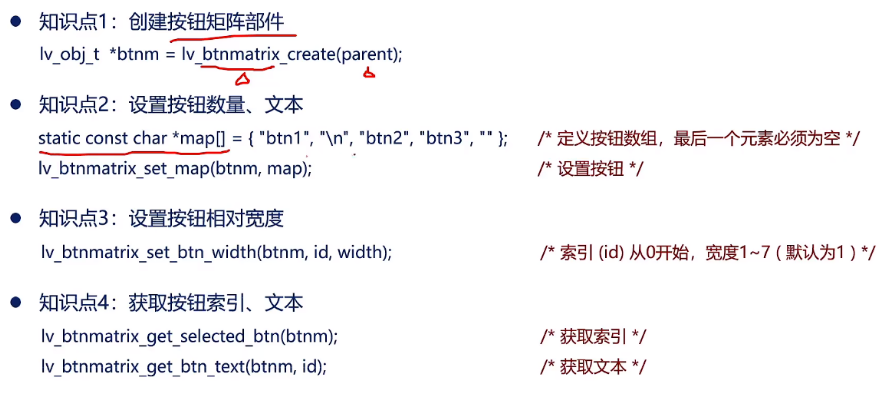
■ LVGL-按钮矩阵部件



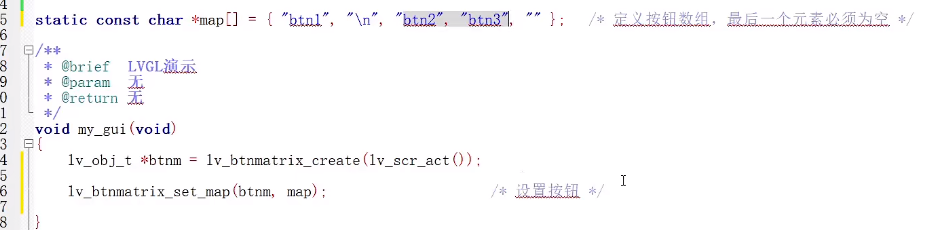
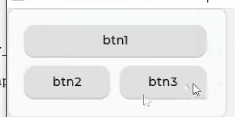
■ 示例一:按钮换行,和宽度设置。
btn2,btn3在第二行自动平分了宽度


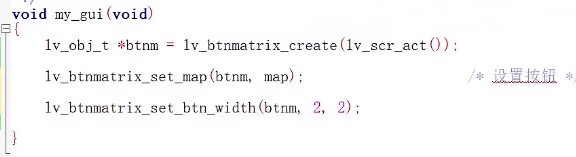
■ 示例二:设置按钮宽度为2倍
btn2==下标为2按钮, 设置按钮下标为2的按钮2倍大小


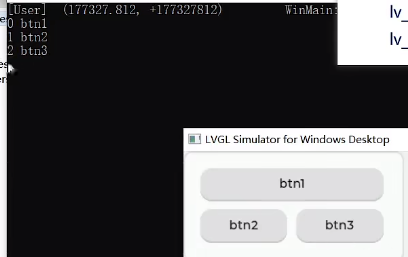
■ 示例三:获取点击的按钮下标,和文本。


■ 示例四:设置按钮为disabled

■ 示例五:设置按钮为允许状态属性


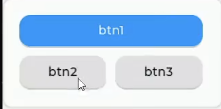
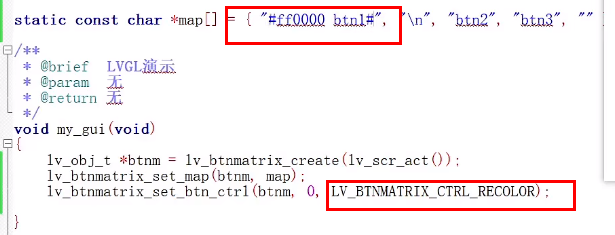
■ 示例六:设置按钮文本为重新着色

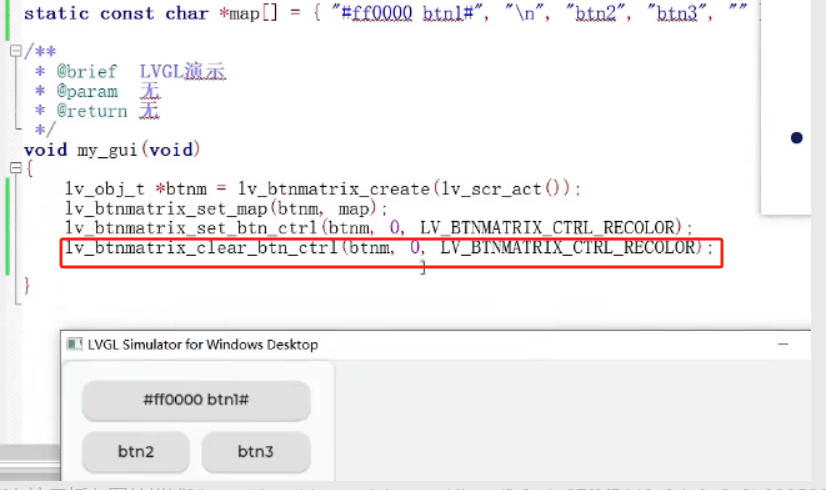
■ 示例七:按钮文本内容写了颜色,但是关闭了按钮文本着色功能。

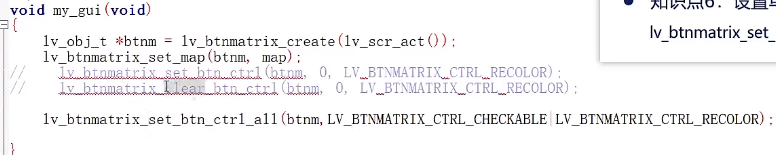
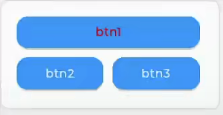
■ 示例八:按钮文本内容着色,和允许状态属性。


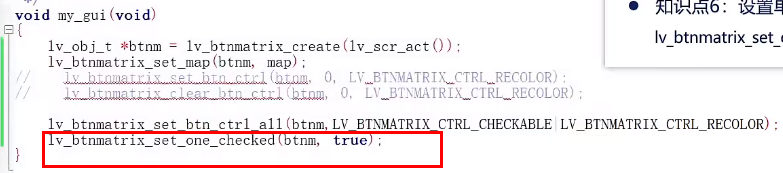
■ 示例九:多按钮,单选中。


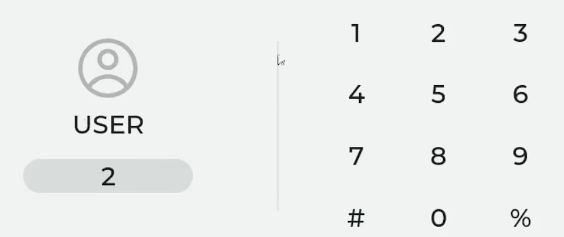
■ 示例十:数字输入功能:
/* 获取当前活动屏幕的宽高 */ #define scr_act_width() lv_obj_get_width(lv_scr_act()) #define scr_act_height() lv_obj_get_height(lv_scr_act()) /* 按钮矩阵数组 */ static const char *num_map[] = { "1", "2", "3", "\n", "4", "5", "6", "\n", "7", "8", "9", "\n", "#", "0", "%", "" }; static uint16_t zoom_val; /* 图片缩放系数 */ static lv_point_t points[] = {{0,0},{0,200}}; /* 线条坐标点数组 */ static const lv_font_t *font; /* 定义字体 */ static lv_obj_t *label_input; /* 输入框标签 */ static lv_obj_t *obj_input; /* 输入框背景 */ LV_IMG_DECLARE(img_user); /* 声明图片 */ /** * @brief 按钮矩阵事件回调 * @param *e :事件相关参数的集合,它包含了该事件的所有数据 * @return 无 */ static void btnm_event_cb(lv_event_t* e) { uint8_t id; lv_event_code_t code = lv_event_get_code(e); /* 获取事件类型 */ lv_obj_t *target = lv_event_get_target(e); /* 获取触发源 */ if (code == LV_EVENT_VALUE_CHANGED) { id = lv_btnmatrix_get_selected_btn(target); /* 获取按键索引 */ lv_label_set_text(label_input, lv_btnmatrix_get_btn_text(target, id)); /* 更新输入框标签文本 */ lv_obj_align_to(label_input, obj_input, LV_ALIGN_CENTER, 0, 0); /* 设置标签位置 */ } } /** * @brief 密码输入界面 * @param 无 * @return 无 */ static void lv_example_btnmatrix(void) { /* 根据屏幕宽度选择字体和图片缩放系数 */ if (scr_act_width() <= 480) { font = &lv_font_montserrat_14; zoom_val = 128; } else { font = &lv_font_montserrat_30; zoom_val = 256; } /* 图片显示 */ lv_obj_t *img = lv_img_create(lv_scr_act()); /* 创建图片部件 */ lv_img_set_src(img, &img_user); /* 设置图片源 */ lv_img_set_zoom(img, zoom_val); /* 设置图片缩放 */ lv_obj_align(img, LV_ALIGN_CENTER, -scr_act_width()/4, -scr_act_height()/7); /* 设置位置 */ lv_obj_set_style_img_recolor(img, lv_color_hex(0xf2f2f2),0); /* 设置重新着色 */ lv_obj_set_style_img_recolor_opa(img,100,0); /* 设置着色透明度 */ /* 用户标签 */ lv_obj_t *label_user = lv_label_create(lv_scr_act()); /* 创建标签 */ lv_label_set_text(label_user, "USER"); /* 设置文本 */ lv_obj_set_style_text_font(label_user, font, LV_PART_MAIN); /* 设置字体 */ lv_obj_set_style_text_align(label_user, LV_TEXT_ALIGN_CENTER, LV_PART_MAIN); /* 设置文本居中 */ lv_obj_align_to(label_user, img, LV_ALIGN_OUT_BOTTOM_MID, 0, 10); /* 设置位置 */ /* 输入框背景 */ obj_input = lv_obj_create(lv_scr_act()); /* 创建基础对象 */ lv_obj_set_size(obj_input, scr_act_width()/4, scr_act_height()/12); /* 设置大小 */ lv_obj_align_to(obj_input, label_user, LV_ALIGN_OUT_BOTTOM_MID, 0, scr_act_height()/20); /* 设置位置 */ lv_obj_set_style_bg_color(obj_input, lv_color_hex(0xcccccc),0); /* 设置背景颜色 */ lv_obj_set_style_bg_opa(obj_input, 150,0); /* 设置透明度 */ lv_obj_set_style_border_width(obj_input, 0 , 0); /* 去除边框 */ lv_obj_set_style_radius(obj_input, 20, 0); /* 设置圆角 */ lv_obj_remove_style(obj_input, NULL, LV_PART_SCROLLBAR); /* 移除滚动条 */ /* 输入框文本标签 */ label_input = lv_label_create(lv_scr_act()); /* 创建标签 */ lv_label_set_text(label_input, ""); /* 设置文本 */ lv_obj_set_style_text_font(label_input, font, LV_PART_MAIN); /* 设置字体 */ lv_obj_set_style_text_align(label_input, LV_TEXT_ALIGN_CENTER, LV_PART_MAIN); /* 设置文本居中 */ lv_obj_align_to(label_input, obj_input, LV_ALIGN_CENTER, 0, 0); /* 设置位置 */ /* 分隔线 */ lv_obj_t *line = lv_line_create(lv_scr_act()); /* 创建线条 */ lv_line_set_points(line, points, 2); /* 设置线条坐标点 */ lv_obj_align(line, LV_ALIGN_CENTER, 0, 0); /* 设置位置 */ lv_obj_set_style_line_color(line, lv_color_hex(0xcdcdcd),0); /* 设置线条颜色 */ /* 按钮矩阵(创建) */ lv_obj_t *btnm = lv_btnmatrix_create(lv_scr_act()); /* 创建按钮矩阵 */ lv_obj_set_size(btnm, scr_act_width()* 2/5, scr_act_width()* 2/5); /* 设置大小 */ lv_btnmatrix_set_map(btnm, num_map); /* 设置按钮 */ lv_obj_align(btnm, LV_ALIGN_RIGHT_MID, -scr_act_width()/16, 0); /* 设置位置 */ lv_obj_set_style_text_font(btnm, font, LV_PART_ITEMS); /* 设置字体 */ /* 按钮矩阵(优化界面) */ lv_obj_set_style_border_width(btnm, 0, LV_PART_MAIN); /* 去除主体边框 */ lv_obj_set_style_bg_opa(btnm, 0, LV_PART_MAIN); /* 设置主体背景透明度 */ lv_obj_set_style_bg_opa(btnm, 0, LV_PART_ITEMS); /* 设置按钮背景透明度 */ lv_obj_set_style_shadow_width(btnm, 0, LV_PART_ITEMS); /* 去除按钮阴影 */ lv_obj_add_event_cb(btnm, btnm_event_cb, LV_EVENT_VALUE_CHANGED, NULL); /* 设置按钮矩阵回调 */ }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111

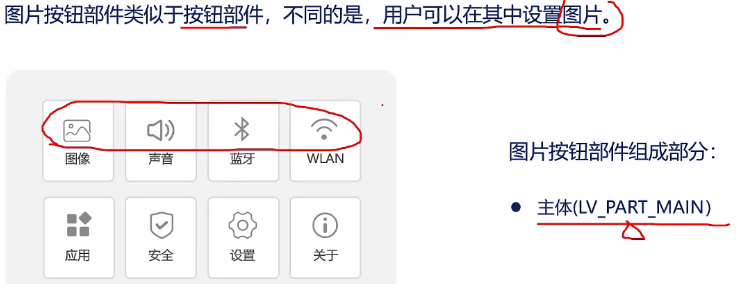
■ LVGL-图片按钮部件



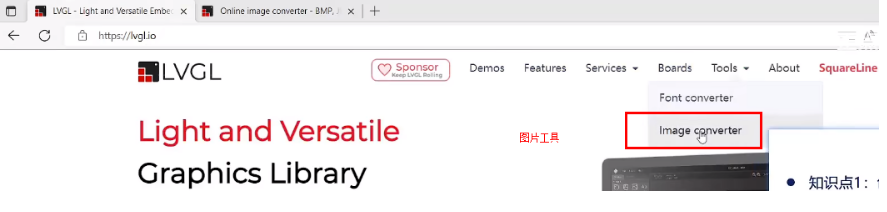
■ 示例一:图片转换成C语言数组工具
将所有图片转换成数组,后添加到工程中,用LV_IMG_DECLARE(img_cool); 引用。

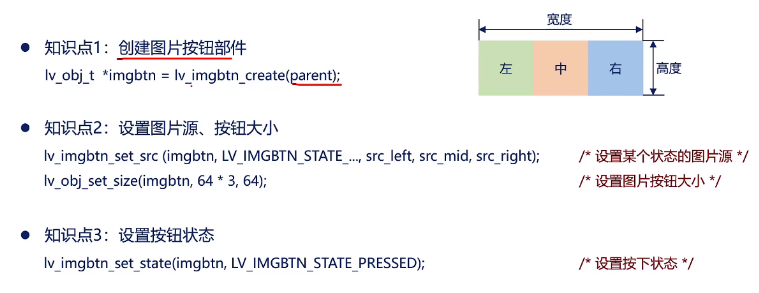
■ 示例二:设置图片源,按钮大小
LV_IMG_DECLARE(img_cool);
lv_imgbtn_set_src(imgbtn_cool, LV_IMGBTN_STATE_RELEASED, NULL, &img_cool, NULL); /* 设置图片源 */
- 1
- 2
没有设置图片大小时候显示结果:会自动填充整个控件。

lv_obj_set_size(imgbtn_cool, 64, 64);
- 1
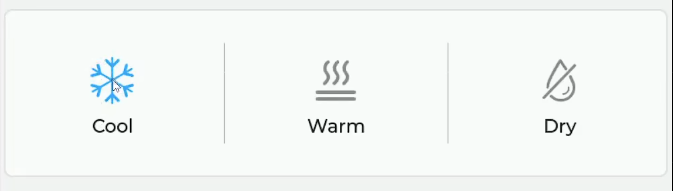
设置大小后的样子。

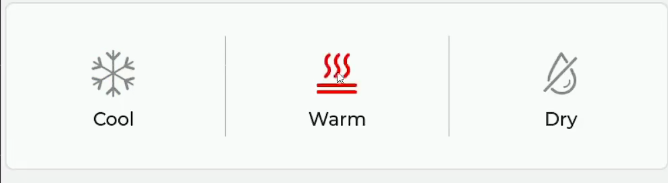
■ 示例三:设置按下和释放图片
lv_imgbtn_set_src(imgbtn_warm, LV_IMGBTN_STATE_RELEASED, NULL, &img_cool_off, NULL); /* 设置图片源 */
lv_imgbtn_set_src(imgbtn_warm, LV_IMGBTN_STATE_PRESSED, NULL, &img_cool_on, NULL); /* 设置图片源 */
lv_obj_set_size(imgbtn_cool, 64, 64); /* 设置大小 */
- 1
- 2
- 3
■ 综合示例:
static lv_point_t line_points[] = {{0,0},{0,120}}; /* 直线坐标数组 */ static const lv_font_t *font; /* 定义字体 */ static uint8_t cool_mode_state = 0; /* 制冷模式状态:0,关闭;1,开启 */ static uint8_t warm_mode_state = 0; /* 制暖模式状态:0,关闭;1,开启 */ static uint8_t dry_mode_state = 0; /* 干燥模式状态:0,关闭;1,开启 */ LV_IMG_DECLARE(img_cool); /* 声明制冷按钮图片 */ LV_IMG_DECLARE(img_warm); /* 声明制暖按钮图片 */ LV_IMG_DECLARE(img_dry); /* 声明干燥按钮图片 */ /** * @brief 制冷按钮事件回调 * @param *e :事件相关参数的集合,它包含了该事件的所有数据 * @return 无 */ static void cool_event_cb(lv_event_t *e) { lv_obj_t *target = lv_event_get_target(e); /* 获取触发源 */ if(cool_mode_state == 0) /* 判断按钮状态,如果为0,即关闭状态 */ { cool_mode_state = 1; /* 切换按钮状态 */ lv_obj_set_style_img_recolor_opa(target, 255, 0); /* 设置图片重新着色透明度 */ lv_obj_set_style_img_recolor(target, lv_color_hex(0x00a9ff), 0); /* 设置图片重新着色:蓝色 */ } else /* 按钮为开启状态 */ { cool_mode_state = 0; /* 切换按钮状态 */ lv_obj_set_style_img_recolor_opa(target, 255, 0); /* 设置图片重新着色透明度 */ lv_obj_set_style_img_recolor(target, lv_color_hex(0x8a8a8a), 0); /* 设置图片重新着色:灰色 */ } } /** * @brief 制暖按钮事件回调 * @param *e :事件相关参数的集合,它包含了该事件的所有数据 * @return 无 */ static void warm_event_cb(lv_event_t *e) { lv_obj_t *target = lv_event_get_target(e); /* 获取触发源 */ if(warm_mode_state == 0) /* 判断按钮状态,如果为0,即关闭状态 */ { warm_mode_state = 1; /* 切换按钮状态 */ lv_obj_set_style_img_recolor_opa(target, 255, 0); /* 设置图片重新着色透明度 */ lv_obj_set_style_img_recolor(target, lv_color_hex(0xff0000), 0); /* 设置图片重新着色:红色 */ } else { warm_mode_state = 0; /* 切换按钮状态 */ lv_obj_set_style_img_recolor_opa(target, 255, 0); /* 设置图片重新着色透明度 */ lv_obj_set_style_img_recolor(target, lv_color_hex(0x8a8a8a), 0); /* 设置图片重新着色:灰色 */ } } /** * @brief 干燥按钮事件回调 * @param *e :事件相关参数的集合,它包含了该事件的所有数据 * @return 无 */ static void dry_event_cb(lv_event_t *e) { lv_obj_t *target = lv_event_get_target(e); /* 获取触发源 */ if(dry_mode_state == 0) /* 判断按钮状态,如果为0,即关闭状态 */ { dry_mode_state = 1; /* 切换按钮状态 */ lv_obj_set_style_img_recolor_opa(target, 255, 0); /* 设置图片重新着色透明度 */ lv_obj_set_style_img_recolor(target, lv_color_hex(0x00a9ff), 0); /* 设置图片重新着色:蓝色 */ } else /* 按钮为开启状态 */ { dry_mode_state = 0; /* 切换按钮状态 */ lv_obj_set_style_img_recolor_opa(target, 255, 0); /* 设置图片重新着色透明度 */ lv_obj_set_style_img_recolor(target, lv_color_hex(0x8a8a8a), 0); /* 设置图片重新着色:灰色 */ } } /** * @brief 图片按钮实例 * @param 无 * @return 无 */ static void lv_example_imgbtn(void) { /* 根据活动屏幕宽度选择字体 */ if (scr_act_width() <= 480) { font = &lv_font_montserrat_14; } else { font = &lv_font_montserrat_22; } /* 基础对象(用作背景) */ lv_obj_t *obj = lv_obj_create(lv_scr_act()); /* 创建基础对象 */ lv_obj_set_size(obj, scr_act_width()-10, 200); /* 设置大小 */ lv_obj_align(obj, LV_ALIGN_CENTER, 0, 0); /* 设置位置 */ /* 制冷模式(图片按钮) */ lv_obj_t *imgbtn_cool = lv_imgbtn_create(obj); /* 创建图片按钮 */ lv_imgbtn_set_src(imgbtn_cool, LV_IMGBTN_STATE_RELEASED, NULL, &img_cool, NULL); /* 设置图片源 */ lv_obj_set_size(imgbtn_cool, 64, 64); /* 设置大小 */ lv_obj_align(imgbtn_cool, LV_ALIGN_CENTER, -scr_act_width()/3, -15); /* 设置位置 */ lv_obj_add_event_cb(imgbtn_cool, cool_event_cb, LV_EVENT_PRESSED, NULL); /* 添加事件 */ /* 制冷模式(标签) */ lv_obj_t *label_cool = lv_label_create(obj); /* 创建标签 */ lv_label_set_text(label_cool, "Cool"); /* 设置文本 */ lv_obj_set_style_text_font(label_cool, font, 0); /* 设置字体 */ lv_obj_align_to(label_cool, imgbtn_cool, LV_ALIGN_OUT_BOTTOM_MID, 0, 10); /* 设置位置 */ /* 制暖模式(图片按钮) */ lv_obj_t *imgbtn_warm = lv_imgbtn_create(obj); /* 创建图片按钮 */ lv_imgbtn_set_src(imgbtn_warm, LV_IMGBTN_STATE_RELEASED, NULL, &img_warm, NULL); /* 设置图片源 */ lv_obj_set_size(imgbtn_warm, 64, 64); /* 设置大小 */ lv_obj_align(imgbtn_warm, LV_ALIGN_CENTER, 0, -15); /* 设置位置 */ lv_obj_add_event_cb(imgbtn_warm, warm_event_cb, LV_EVENT_PRESSED, NULL); /* 添加事件 */ /* 制暖模式(标签) */ lv_obj_t *label_warm = lv_label_create(obj); /* 创建标签 */ lv_label_set_text(label_warm, "Warm"); /* 设置文本 */ lv_obj_set_style_text_font(label_warm, font, 0); /* 设置字体 */ lv_obj_align_to(label_warm, imgbtn_warm, LV_ALIGN_OUT_BOTTOM_MID, 0, 10); /* 设置位置 */ /* 干燥模式(图片按钮) */ lv_obj_t *imgbtn_dry = lv_imgbtn_create(obj); /* 创建图片按钮 */ lv_imgbtn_set_src(imgbtn_dry, LV_IMGBTN_STATE_RELEASED, NULL, &img_dry, NULL); /* 设置图片源 */ lv_obj_set_size(imgbtn_dry, 64, 64); /* 设置大小 */ lv_obj_align(imgbtn_dry, LV_ALIGN_CENTER, scr_act_width()/3, -15); /* 设置位置 */ lv_obj_add_event_cb(imgbtn_dry, dry_event_cb, LV_EVENT_PRESSED, NULL); /* 添加事件 */ /* 干燥模式(标签) */ lv_obj_t *label_dry = lv_label_create(obj); /* 创建标签 */ lv_label_set_text(label_dry, "Dry"); /* 设置文本 */ lv_obj_set_style_text_font(label_dry, font, 0); /* 设置字体 */ lv_obj_align_to(label_dry, imgbtn_dry, LV_ALIGN_OUT_BOTTOM_MID, 0, 10); /* 设置位置 */ /* 线条(分割线) */ lv_obj_t *line_left = lv_line_create(obj); /* 创建线条 */ lv_line_set_points(line_left, line_points, 2); /* 设置线条坐标点 */ lv_obj_set_style_line_color(line_left, lv_color_hex(0xc6c6c6),LV_STATE_DEFAULT); /* 设置线条颜色 */ lv_obj_align(line_left, LV_ALIGN_CENTER, -scr_act_width()/6, 0); /* 设置位置 */ lv_obj_t *line_right = lv_line_create(obj); /* 创建线条 */ lv_line_set_points(line_right, line_points, 2); /* 设置线条坐标点 */ lv_obj_set_style_line_color(line_right, lv_color_hex(0xc6c6c6),LV_STATE_DEFAULT); /* 设置线条颜色 */ lv_obj_align(line_right, LV_ALIGN_CENTER, scr_act_width()/6, 0); /* 设置位置 */ }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152


声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签




