- 1python调用opencv做简单的dhash_python numpy dhash
- 2蓝桥杯备赛 | 洛谷做题打卡day4
- 3测试用例编写规范
- 4从零开始的Java RASP实现(一)_manifest配置can-redefine-classes
- 5[大模型]DeepSeek-MoE-16b-chat Transformers 部署调用_deepseek本地部署
- 6Python实现word转pdf_使用python将word文档转换为pdf
- 7Docker换源完整步骤:Docker 阿里云的镜像源最新地址为:registry.cn-hangzhou.aliyuncs.com_docker 阿里云镜像源
- 8信创基础软件之信创云介绍_信创软件
- 9防火墙介绍及使用思科模拟器模拟
- 10用于序列建模的深度学习:使用 Tensorflow 生成文本_python tensorflow生成自然文本
uni-app基于vite和vue3创建并集成pinia实现数据持久化_vue3 + vite + uniapp
赞
踩
一、uni-app基于Vite和Vue3创建并集成pinia实现数据持久化
文章目录
1.如何创建基于Vite和Vue3的uni-app项目?
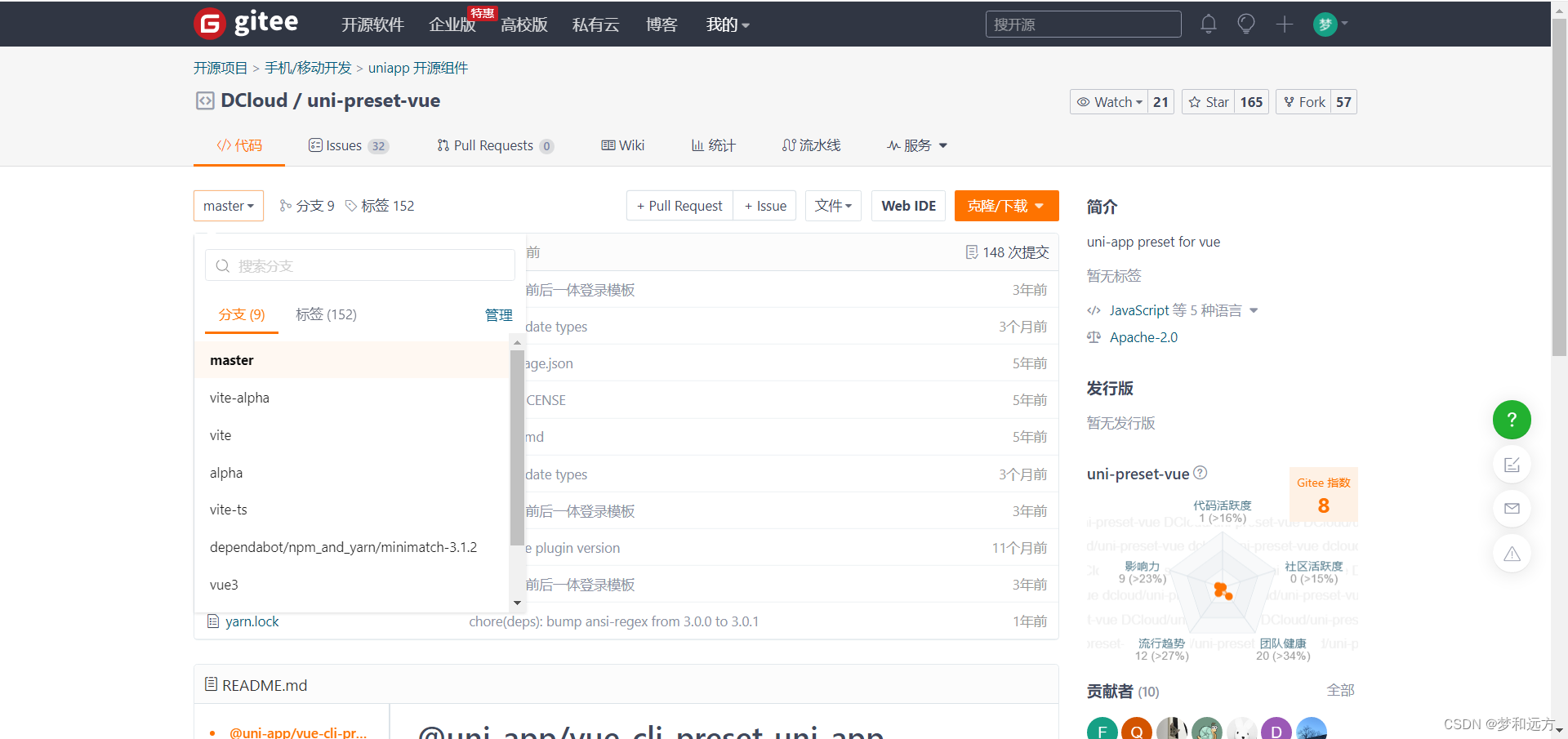
DCloud 官方Gitee仓库 https://gitee.com/dcloud/uni-preset-vue

Gitee官方仓库提供了各种版本的uni-app的脚手架,可以
自行选择直接使用。

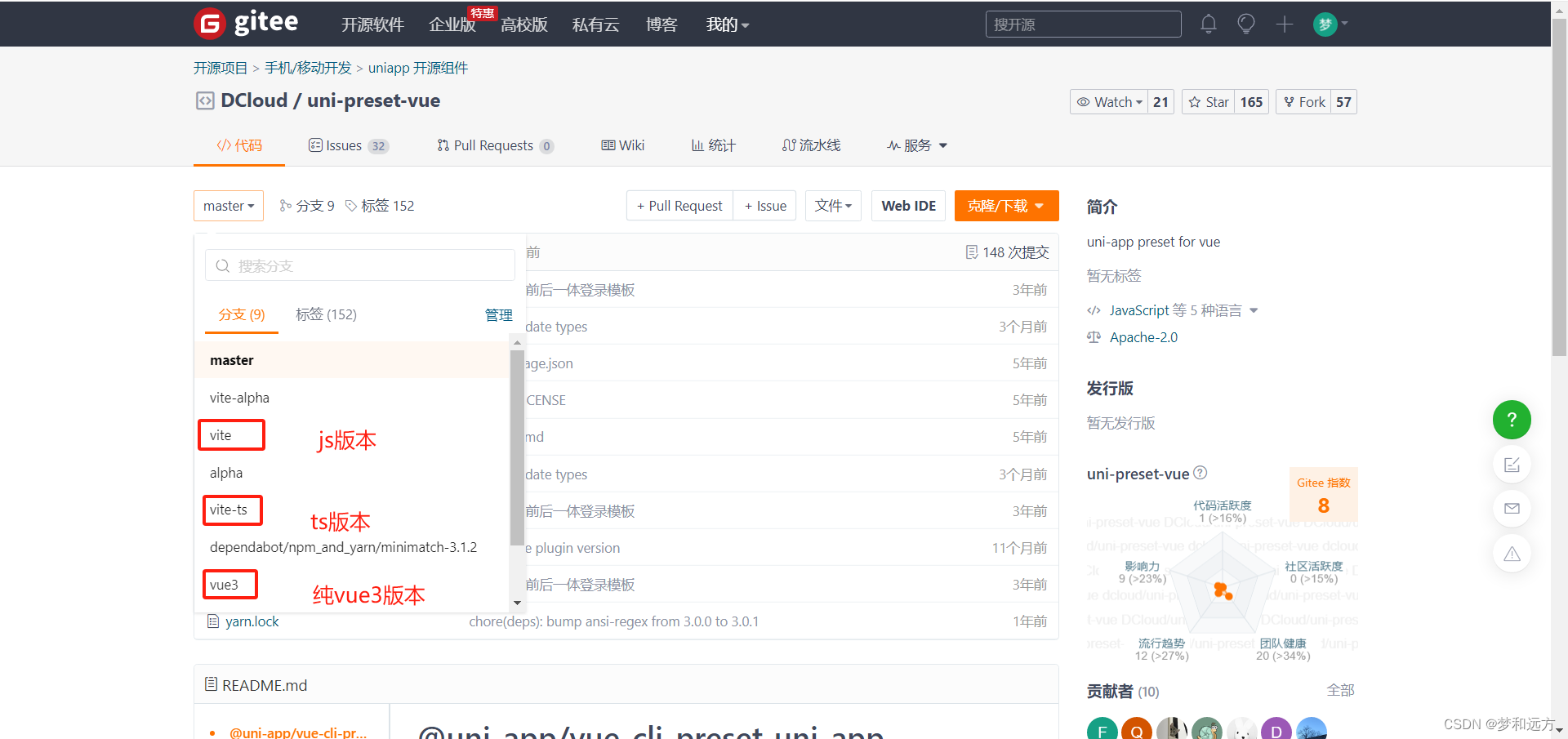
2.选择其中一个分支,就是一个脚手架
常用的有vite(vite+vue3+js)、vite-ts(vite+vue3+ts)、vue3(基于uni-app的vue3版本:webpack)
版本可以自行选择
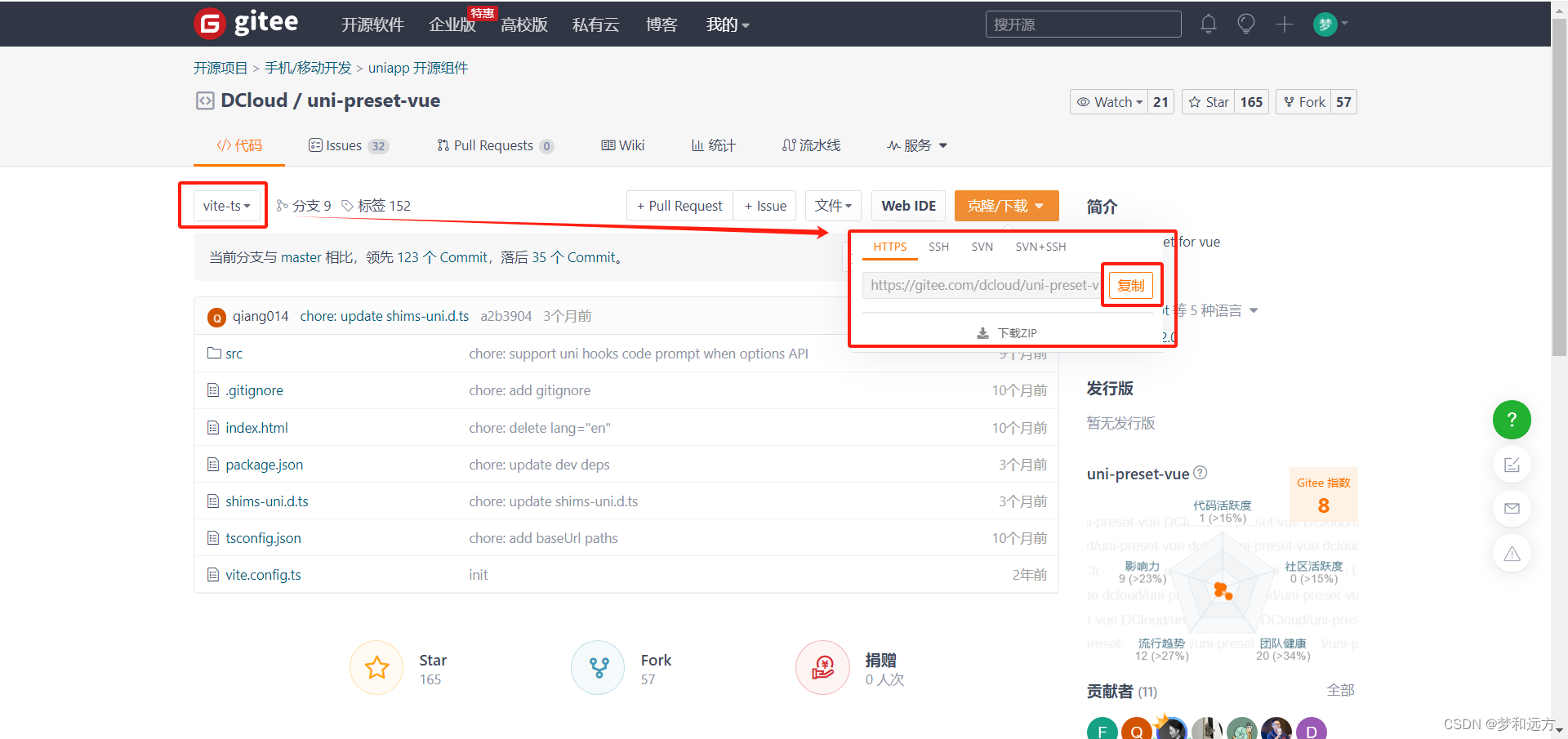
二、以下都是基于vite-ts版本创建和配置
克隆项目
git clone https://gitee.com/dcloud/uni-preset-vue.git
- 1

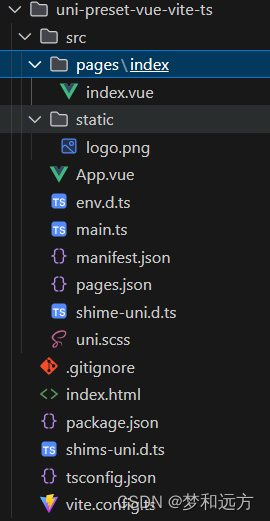
1.目录结构

2.启动命令【微信小程序】

三、配置uni-app集成uview-plus
注意:如果是
vue2的版本,选择uview-ui;如果是vue3的版本选择uview-plus;
uview-ui官网 https://www.uviewui.com/

uview-plus官网 https://uiadmin.net/uview-plus/

注意:因为当前项目是基于
vite+vue3的框架,所以选择使用uview-plus版本,又因为是从仓库克隆的,所以安装方式是脱离了Hbuilder X软件而使用VSCode开发,所以选择npm的方式安装!
1.npm安装方式
npm安装方式1 https://uiadmin.net/uview-plus/components/npmSetting.html

npm安装方式2 https://uiadmin.net/uview-plus/components/install.html#npm方式

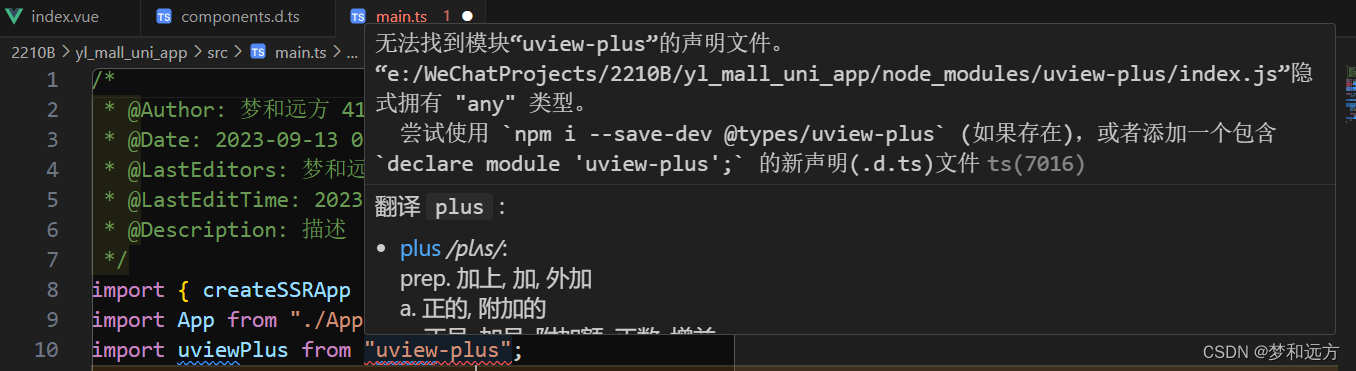
2.由于使用了TS,则配置完uview-plus之后会报错

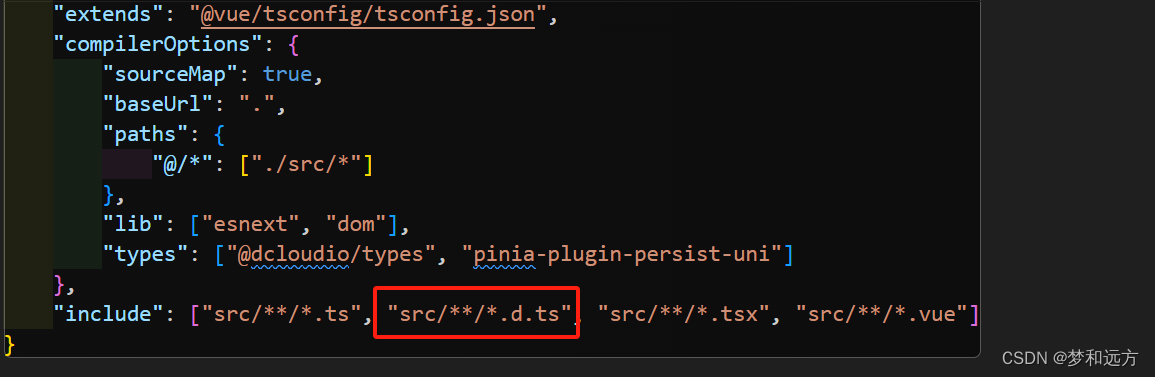
3.又因为tsconfig.json中扫描.d.ts文件的路径如下

所以,要么更改扫描路径,要么自行创建对应路径文件,配置解决。
4.此处选择自行创建文件解决

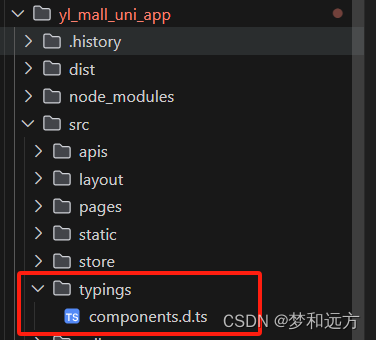
在src下创建typings文件夹,自定义.d.ts文件,加上一行如下声明,即可解决uview-plus引入报错问题;
declare module "uview-plus";
- 1

四、集成pinia实现状态管理
因为是集成的vite+vue3的uni-app项目,官方更新不是那么及时,所以pinia不能使用最新版本,需要降级:
"pinia": "^2.0.33"
pinia官方文档 https://pinia.vuejs.org/zh/

npm i pinia@2.0.33 -S
- 1
1.main.ts配置如下
import { createSSRApp } from "vue"; import App from "./App.vue"; import uviewPlus from "uview-plus"; import * as Pinia from "pinia"; export function createApp() { const app = createSSRApp(App); app.use(uviewPlus); // 1.创建pinia的实例 const pinia = Pinia.createPinia(); // 2.注册到app实例中 app.use(pinia); return { app, Pinia, // 3.必须导出Pinia }; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2.piniaStore配置
import { defineStore } from "pinia"; import { ref } from "vue"; type AppStoreType = { count: number; }; // 第一种写法 export const useAppStore1 = defineStore({ id: "appStore", state: (): AppStoreType => ({ count: 0, }), }); // 第二种写法(推荐) export const useAppStore2 = defineStore("appStore", { state: (): AppStoreType => ({ count: 0, }), actions: { addCar(item: any) {} }, }); // 第三种写法 export const useAppStore3 = defineStore("appStore", () => { const count = ref(0); return { count, }; });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
五、配置pinia的数据持久化
注意:虽然使用了vue3,但是不是最新的vue3,所以pinia也不是最新的pinia,
不能使用官方提供的数据持久化的插件。
pinia官方提供的持久化插件 https://prazdevs.github.io/pinia-plugin-persistedstate/zh/

1.配置支持uni-app的pinia持久化插件
pinia支持uni-app的持久化插件 https://www.npmjs.com/package/pinia-plugin-persist-uni

npm i pinia-plugin-persist-uni
- 1

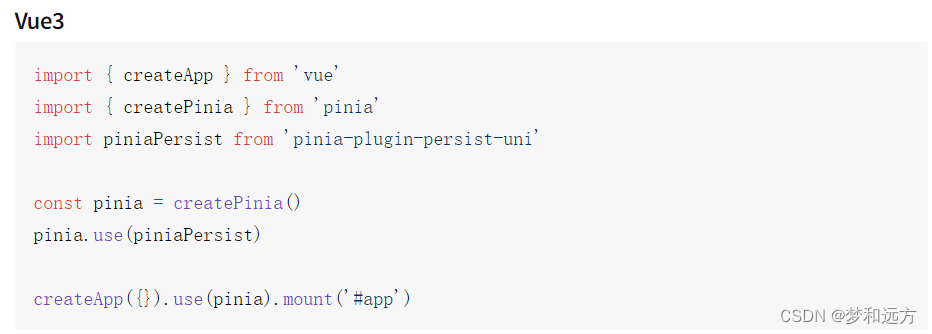
2.main.ts完整配置
import { createSSRApp } from "vue"; import App from "./App.vue"; import uviewPlus from "uview-plus"; import * as Pinia from "pinia"; import piniaPersist from "pinia-plugin-persist-uni"; export function createApp() { const app = createSSRApp(App); app.use(uviewPlus); // 1.创建pinia的实例 const pinia = Pinia.createPinia(); pinia.use(piniaPersist); app.use(pinia); return { app, Pinia, // 2.必须导出Pinia }; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
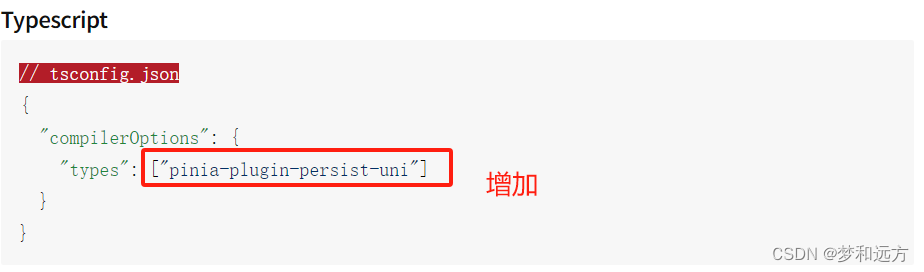
3.别忘了TS的支持

import { defineStore } from "pinia"; type AppStoreType = { count: number; }; export const useAppStore2 = defineStore("appStore", { persist: { enabled: true, // 开启持久化 strategies: [ { key: "appStore", // 持久化的key storage: window?.localStorage, // 持久化的方式,可以选择sessionStorage }, ], }, state: (): AppStoreType => ({ count: 0, }), actions: { addCar(item: any) {}, }, });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
4.修改vite默认5173的端口号
vite.config.ts
import { defineConfig } from "vite";
import uni from "@dcloudio/vite-plugin-uni";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [uni()],
server: {
port: 8080 // 默认是5173
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如此,基于vite和vue3的uni-app小程序就创建完成啦,快去试试吧~




