揭密!网易CodeWave如何让低代码与企业研发体系融合_网易低代码
赞
踩
企业在采购网易CodeWave智能开发平台后,本文将简要介绍CodeWave是通过哪些能力支撑,与企业研发体系进行相辅相成,帮助企业实现数字化软件方式生产。
CodeWave官网:https://codewave.163.com/home/officialWebsite

客户侧的需求是什么:
-
客户已经购买了xx容器云,后续部署的软件都需要在该容器云部署;
-
客户有统一的数据库、中间件的使用和运维标准,软件不能私自部署数据库、中间件。

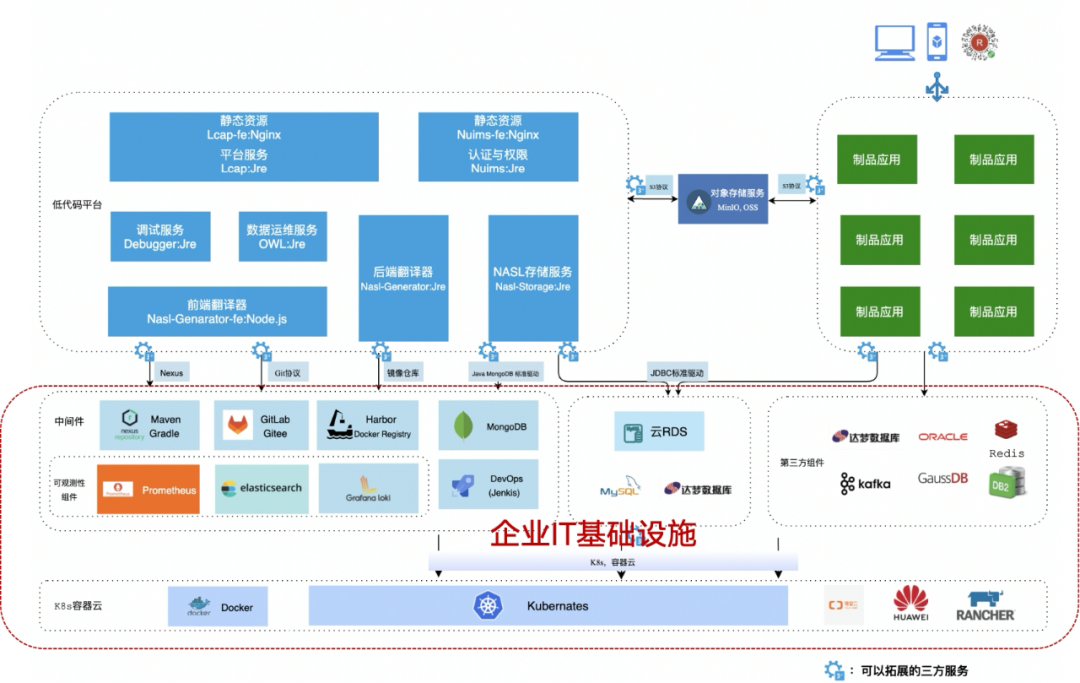
CodeWave智能开发平台配置化的扩展集成能力(已完成,后续按需扩展):支持通过配置与主流的容器云、数据库、中间件、流水线服务、代码仓库对接,无需定制化开发。

客户侧的需求是什么:
-
客户的研发平台有租户、用户、权限体系,希望低代码平台与现有体系打通;
-
客户已经有应用管理平台,希望低代码的应用也能统一对接到平台。

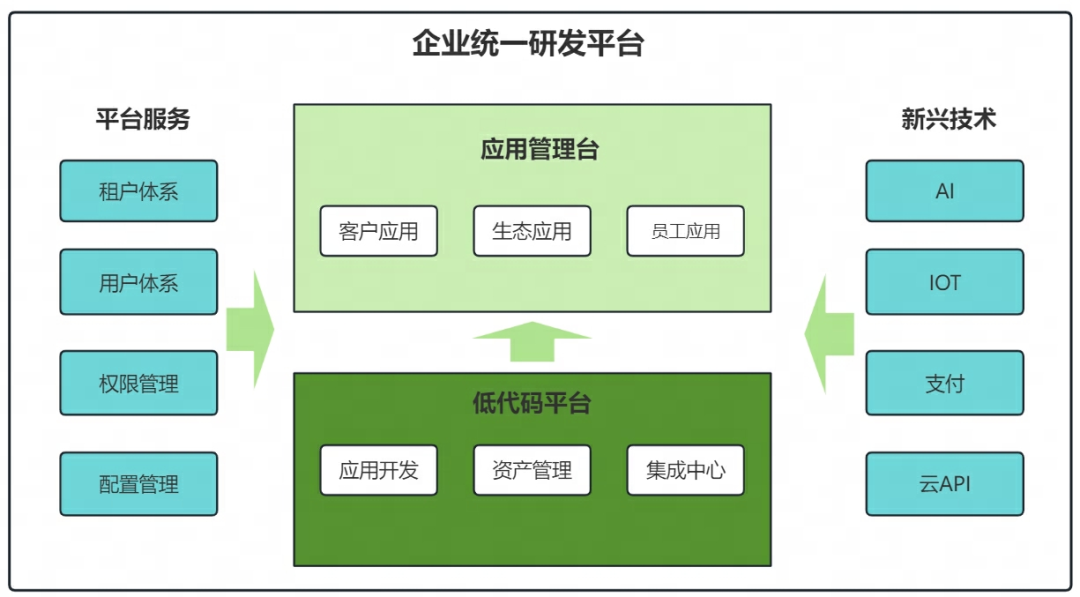
CodeWave智能开发平台开放API方案(当前已完成,后续按需开放):支持与企业研发平台打通,支持用户对接、租户对接、应用管理对接,无需定制化开发。

客户侧的需求是什么:
-
客户对应用源码的工程骨架、代码风格、依赖版本、安全规范、服务端框架等内容有要求;
-
客户对应用开发的组件库有要求,希望使用 React 组件库或者企业自有组件库。
客户侧部分规范如下:
| 分类 | 规范 | Level |
| 二方库依赖规范 | GroupID格式: com.{公司/BU}.业务线.[子业务线],最多五级 | 强制 |
| 版本号格式: 主版本号.次版本号.修订号。起始版本号必须为 1.0.0 | 强制 | |
| 编码规范 | 方法名、参数名、成员变量、局部变量采用驼峰命名法 | 强制 |
| 枚举类使用 Enum 结尾。枚举成员名称需要全大写,单词间用下画线隔开 | 强制 | |
| 安全规范 | 隶属于用户个人的页面或者功能,必须进行权限控制校验 | 强制 |
| 敏感数据禁止直接展示 | 强制 | |
| 组件库要求 | 公司统一使用React组件 | 强制 |
CodeWave解决方案
-
翻译器插件化机制:可由客户或生态伙伴规定生成的源码内容,包括但不限于代码规范、基础框架等,不需要定制化开发;
-
组件库接入机制:可由客户或生态伙伴自行接入React等组件,支持基于React的源码导出。

客户侧的需求是什么
-
低代码应用需要与企业内第三方系统集成(基本所有CodeWave客户都有需求)
-
如何扩展复用已有组件、SDK(多数CodeWave客户都有需求)
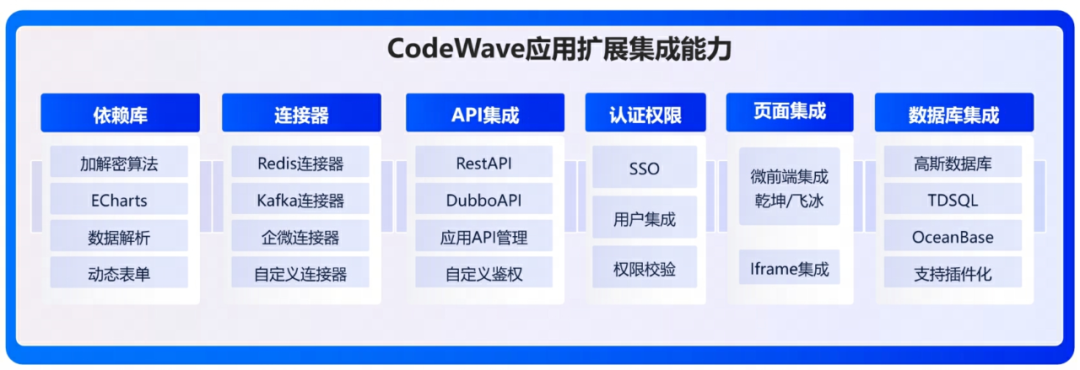
CodeWave应用扩展集成解决方案:

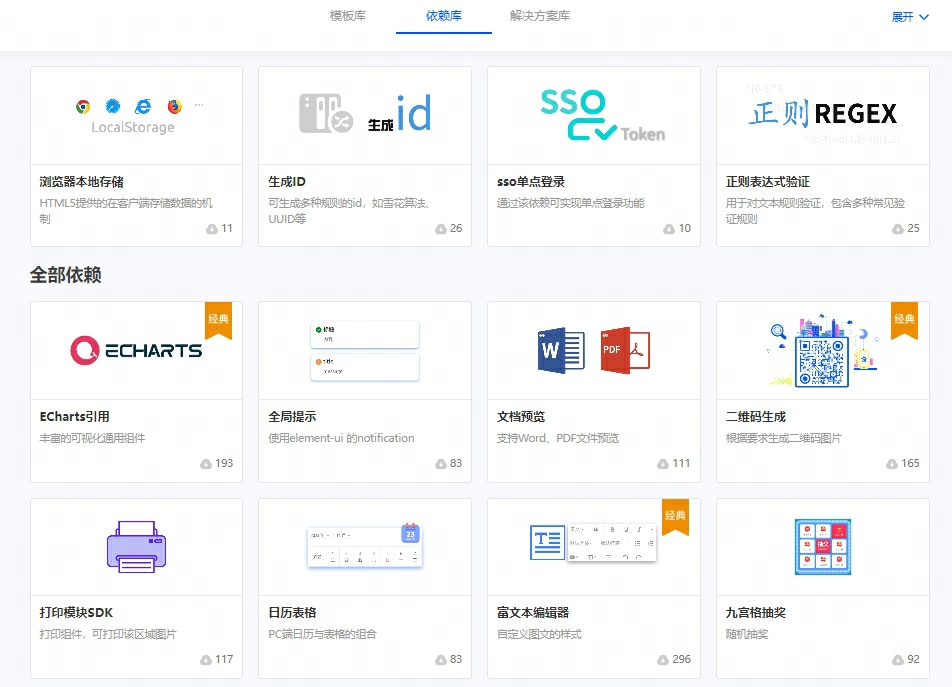
依赖库机制:充分复用现有IT资产,个性化UI组件、功能组件、函数库均可轻松扩展,并可一键复用

连接器:更简单便捷的连接,开箱即用;支持自定义连接器,能够连接SaaS应用、中间件、物联网平台等

数据库集成:应用支持11种数据库,支持主流国产信创数据库,支持插件化对接数据库



