- 1github上传文件/项目-拉取项目_github复制url在哪找
- 2不输ChatGPT!盘点国产功能强大且免费的大语言模型Top6!_路线1路线2路线3国产_国产大语言模型
- 3【AI】一键视频转动漫工具 | 画面连续一致 | 完全无闪烁 | 神级软件
- 4ffmpeg 内存模型
- 5学内核之一:基于QEMU搭建Linux内核启动调试环境_(qemu:17332):
- 6python的gui界面怎么打开,python的gui界面程序爬虫_python如何打开代码ui
- 7自然语言处理(NLP)技术_nlp技术 csdn
- 8Python - 实现数据库的数据导出到 Excel_python sql 导出excel
- 9kafka零拷贝sendfile及mmap简述_kafka使用sendfile
- 10Elastic 线下 Meetup 将于 2024 年 8 月 25 号在南京举办
企业或设计师如何使用ComfyUI轻松构建项目AI工作流_comfyui怎么生成workflow
赞
踩
ComfyUI是一个为Stable Diffusion专门设计的基于节点的图形用户界面(GUI)。它使用户能够通过链接不同的块(称为节点)来构建复杂的图像生成工作流程。这些节点可以包括各种任务,如加载检查点模型、输入提示、指定采样器等。
它实际上就是一个比较专业的Stable Diffusion运行界面,只不过是节点式的。这种节点式界面其实广泛的存在于各种专业的生产力工具中,例如 Blender、虚幻引擎、达芬奇等。

需要comfyui整合包的小伙伴看文末扫码获取~
-
一键启动器安装
秋叶的一键启动器也比较无脑,直接下载安装包即可(文末扫码找我拿),它的优势之处就是能避免官方整合包出现的代码报错,以及他下载节点插件都会更方便一点。
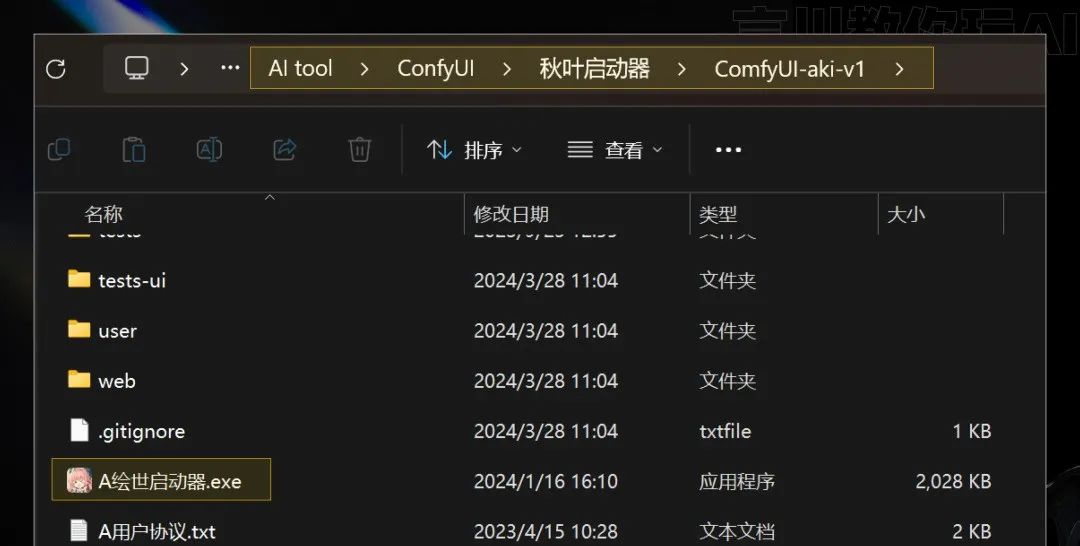
打开ComfyUI的根目录,找到启动器文件,直接双击启动即可:
-

-
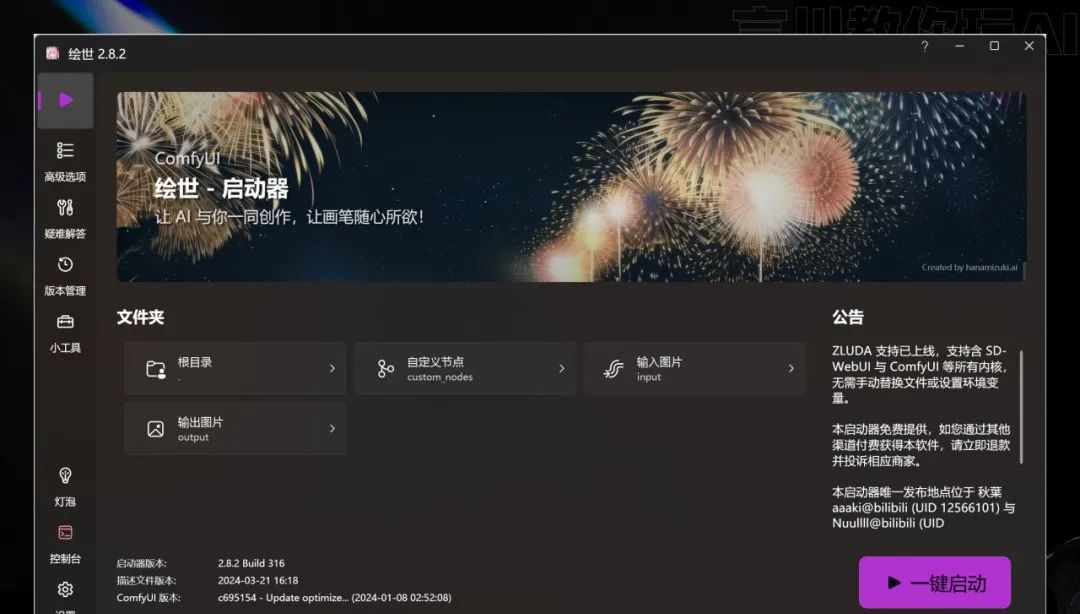
ComfyUI启动器的UI界面与WebUI启动器界面一致,功能不同而已,所以插件安装、版本升级就不说了,直接点击【一键启动】即可。
-

6步文生图工作流搭建
接下来,我以实操的方式带你一步步搭建文生图的工作流,你不需要在刚入门的时候做笔记,去记那些枯燥乏味的功能,因为我认为只有实际的操作一遍,才能掌握那些功能,明白各个功能的作用,这也是我一贯的教学思维。
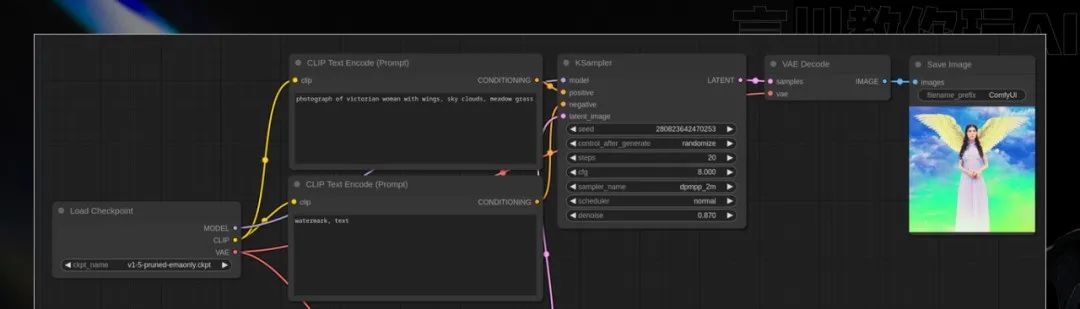
首先,如果你首次启动ComfyUI界面,那么你的界面中会有一套默认的文生图工作流(当然你之前使用过ComfyUI,那么它会默认加载你上次关闭的工作流)。

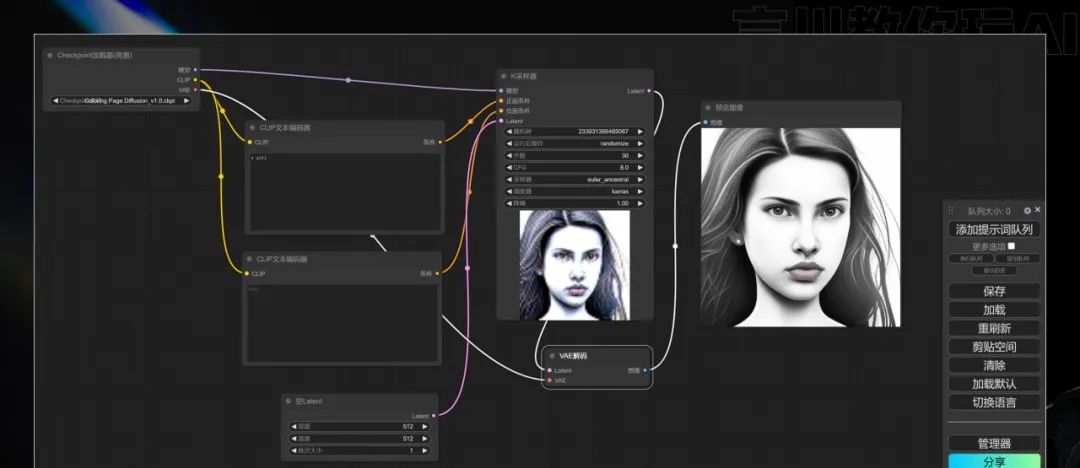
我们接下来要搭建的工作流就是这套默认的文生图,其目的就是让大家亲手搭建一下工作流,大家可以提前看看。
然后我们点击左下角功能区的【清除】,删掉界面中的工作流节点。

第一步,添加【K采样器】
在工作区的空白处,单机鼠标右键调出节点功能区,选择采样——K采样器,那么我们的工作区中就会添加了一个采样器节点。

先来介绍下【K采样器】中的几个参数设置:
第一个随机种,对应webUI中的seed值,每生成一张图就会显示该图的数值,默认为0;
第二个运行后操作,里面有四个选项,固定、增加、减少、随机;
这两个参数是搭配使用的,固定代表着固定该张图片的数值,增加/减少为+1或-1数值,随机就代表着随机数值,熟悉webUI的同学应该很容易明白,一般我们就使用固定或随机即可。

步数指的就是webUI中的迭代步数,一般设置为30-40左右;
CGF对应webUI中的提示词相关性。参数越大,图片效果越接近提示词。参数越小,AI发挥空间越大,图片效果与提示词差异越大。一般设置在10左右就好,默认为8。

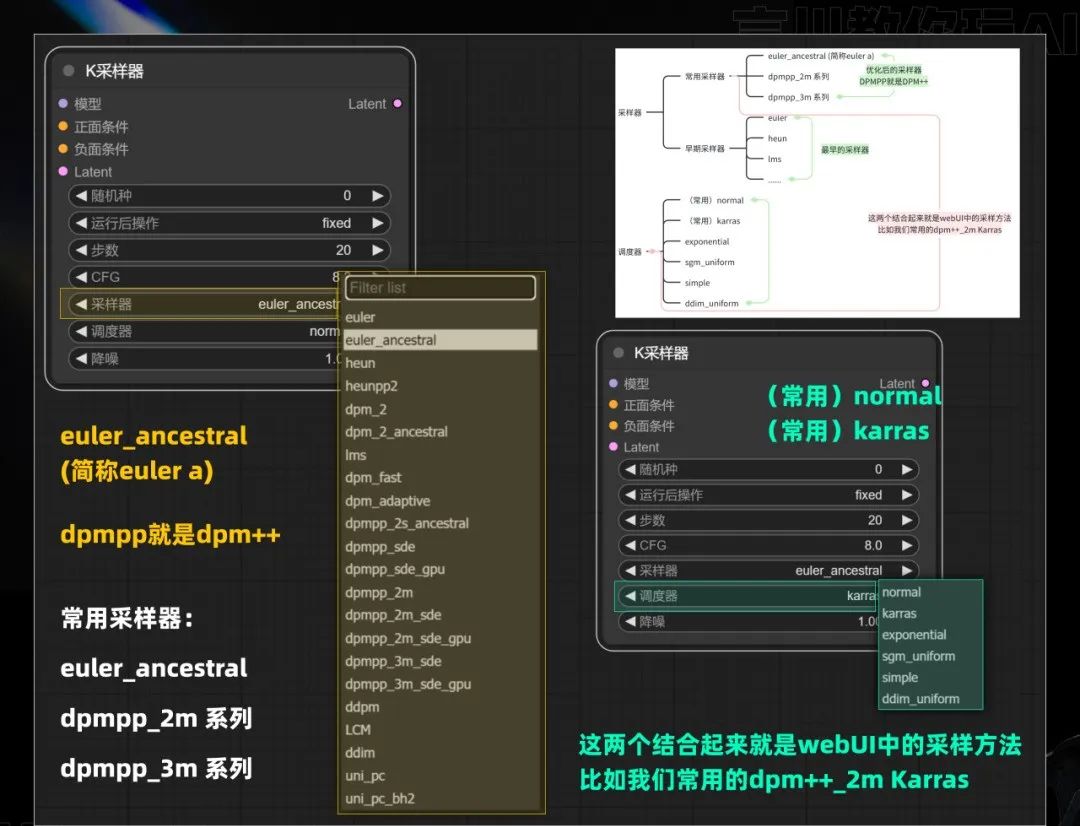
采样器是与调度器结合一起使用的,对应着webUI中的采样方法,比如我们常用的dpm++_2m Karras
采样器一般使用优化后/最新的采样器:euler_ancestral (简称euler a)、dpmpp_2m 系列、dpmpp_3m 系列
调度器一般使用normal或karras,具体它们的原理大家有兴趣可以GPT一下。

降噪这个参数基本上我们不用动,它是与迭代步数对应,默认1不动就行。
第二步,添加【加载大模型】
如图所示,直接拖动模型连接点即可调出功能区,并添加【Checkpoint加载器】即可,后面添加节点的方式可以复用此操作,不重复演示该操作。

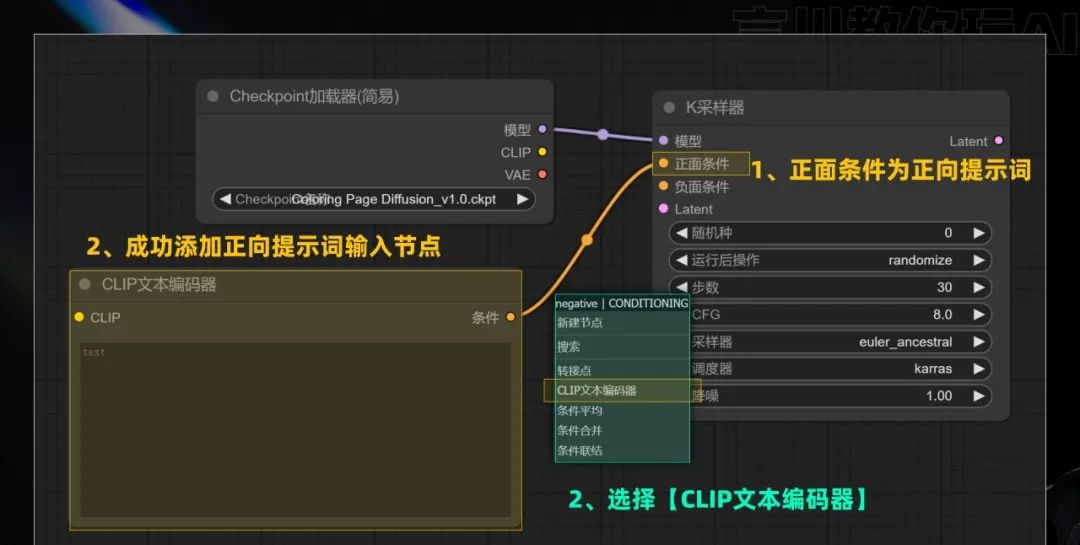
第三步,添加【正反向提示词】
用上述的方式添加正向提示词输入节点,如图所示:

反向提示词输入区也可用同样的方式添加,即拖动【负面条件】的连接点。
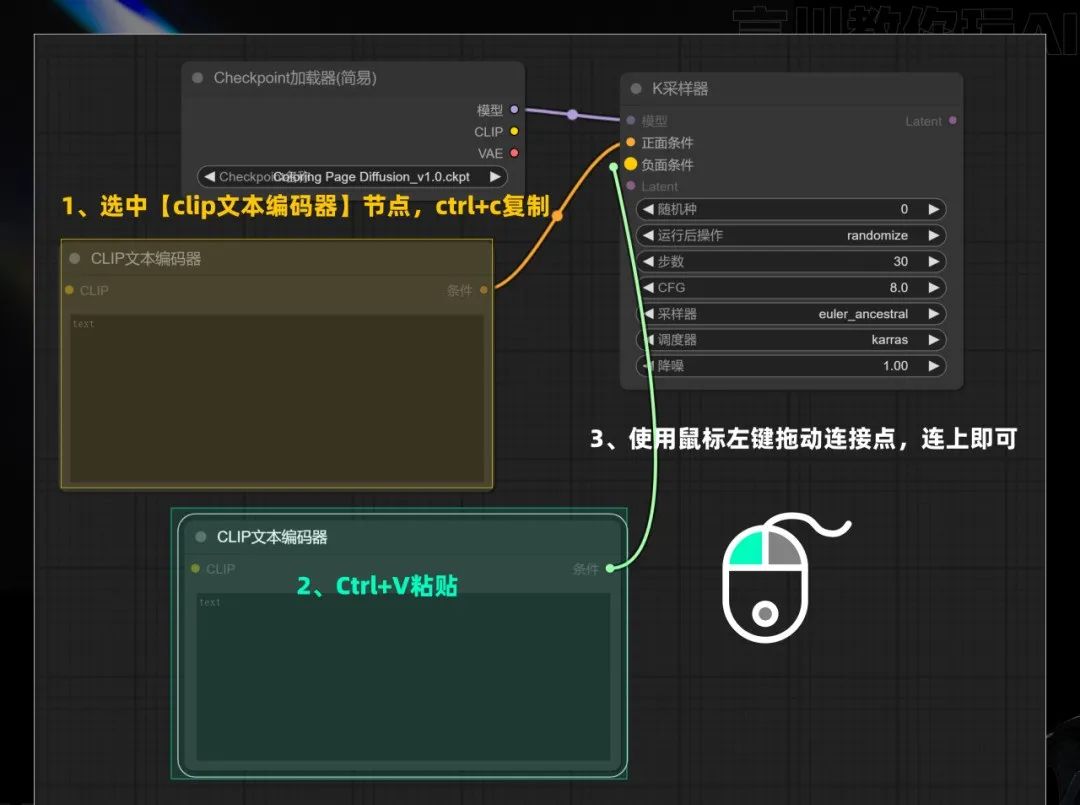
不过这里我们演示复制粘贴的方式,选中【CLIP文本编码器】节点,Ctrl+C复制,然后Ctrl+V粘贴,再把两个颜色的节点连接起来即可:

或者是选中【CLIP文本编码器】节点,按住键盘的alt+鼠标左键拖动也可以复制一份节点,大家可自行尝试。
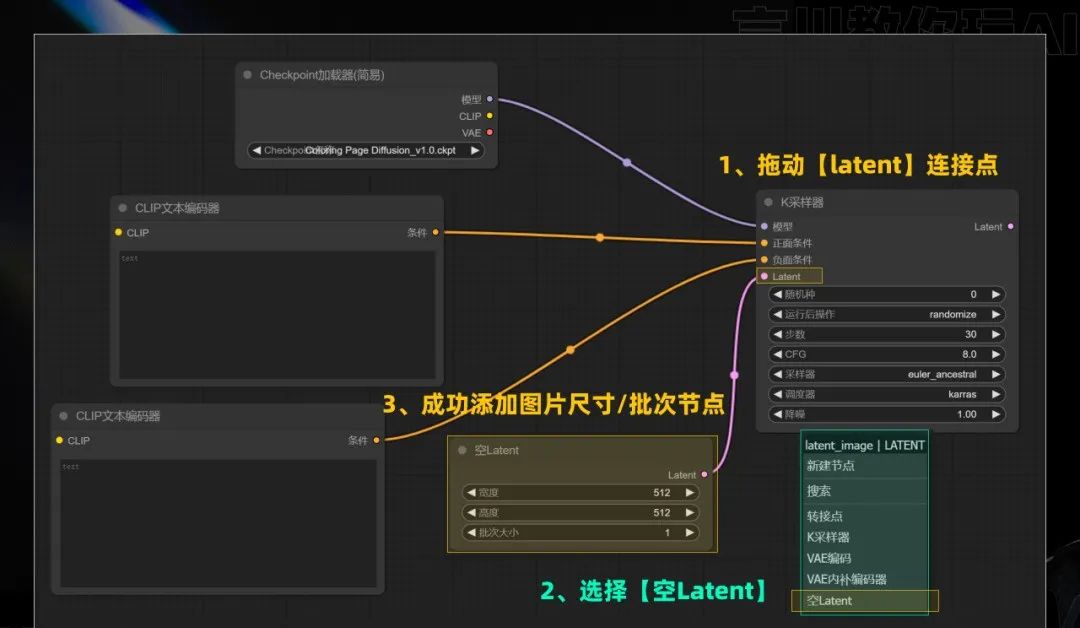
第四步,添加【图片尺寸/批次】
拖动【Latent】连接点,选择【空Latent】即可添加【图片尺寸/批次】节点,该节点有宽度、高度和批次大小参数调节,这几个参数不解释了,会webUI一看即懂。

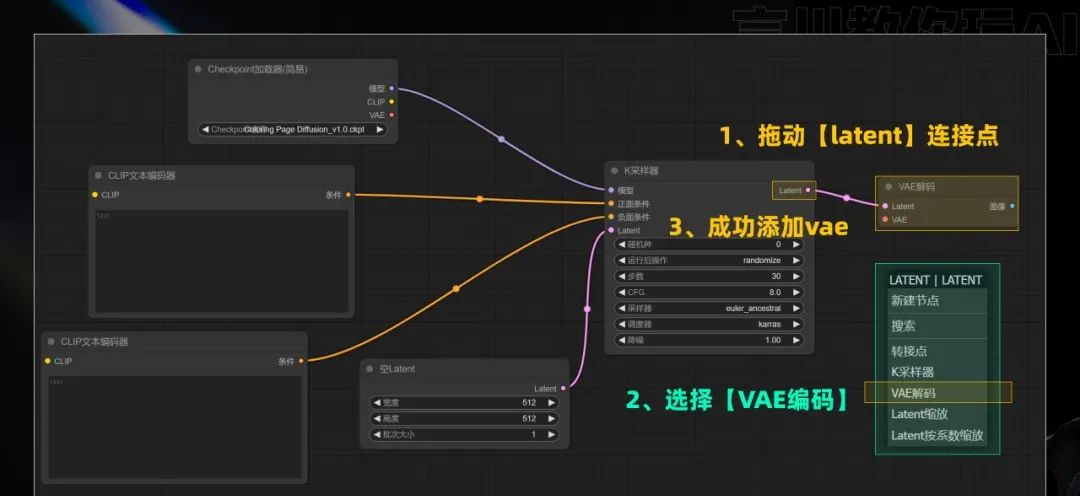
第五步,添加【VAE解码器】
拖动【Latent】连接点,选择【VAE编码】即可添加VAE。

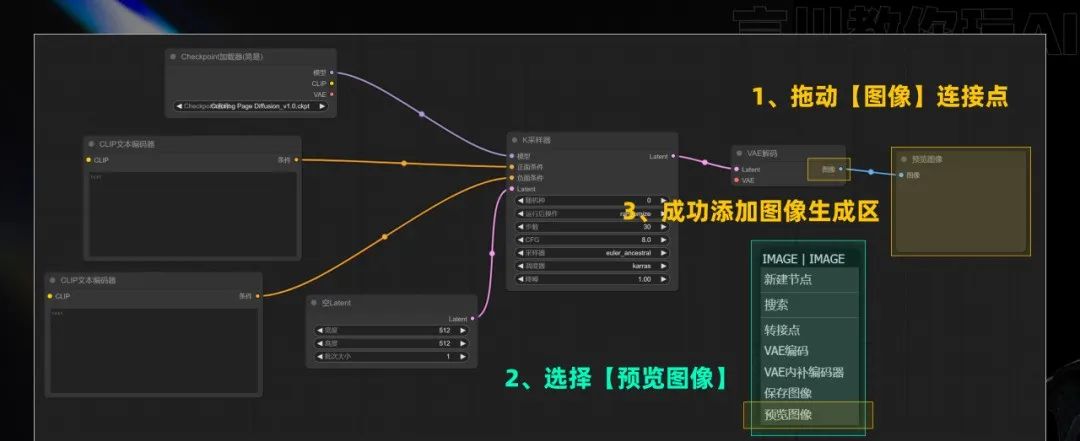
第六步,添加【图片生成区】
拖动【图像】连接点,选择【预览图像】即可成功添加图像生成区。

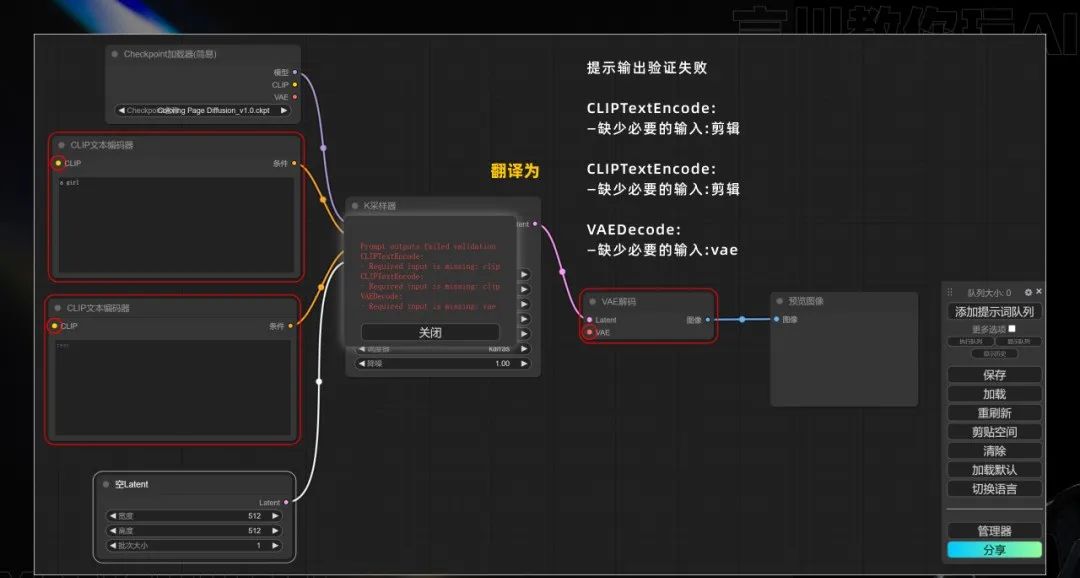
到这里,整个文生图所需的节点都已经成功添加了,此时我们可以点击【添加提示词队列】进行生图测试,在此之前我们在正向提示词中输入一个提示词(如 a girl)。
注:【添加提示词队列】就是生成图片的按钮。

如果此时你跟我一样,点击生成,那么你会出现这样的报错,看图中的红色框中的提示以及节点上的红色标注。出现这样的原因是因为我们的这些标红的节点没有连接上。

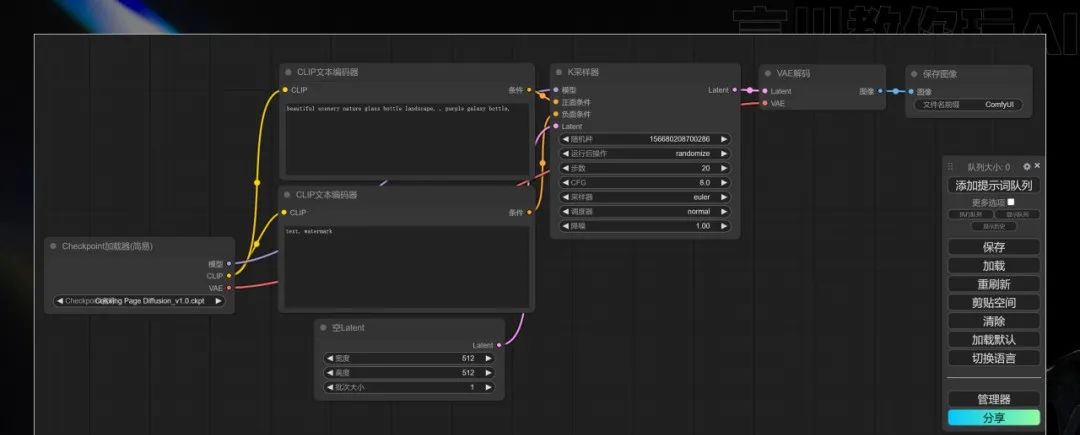
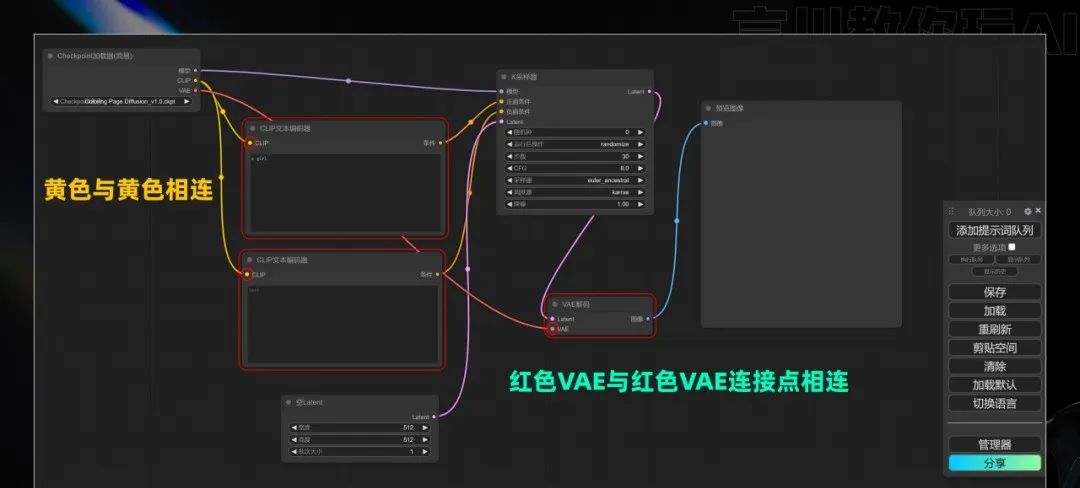
那么接下来我们就需要修正这些错误节点,把节点都连接上。注意连接点上的颜色,如果是黄色的连接点就需要与对应的黄色连接点相连(名称对应),如图所示:

那么我们再次点击生成,恭喜你,这套文生图工作流就已经成功搭建完毕了。

下面再给大家补充几点:
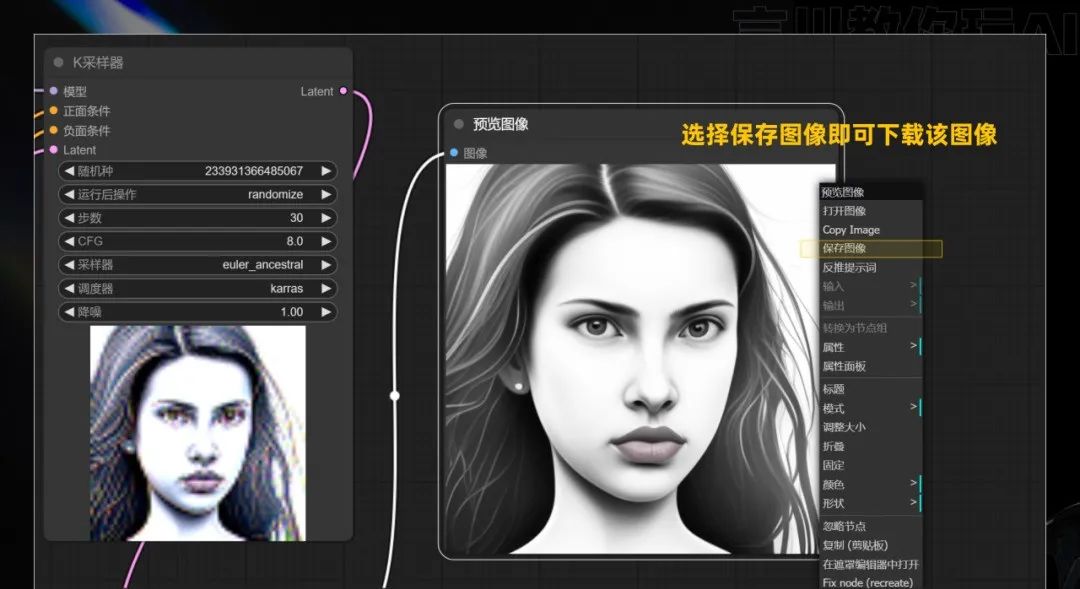
1、我们上面添加的图片生成区选择的是预览图像,预览图象顾名思义,就是生成的图片是预览状态,需要我们手动保存。在图片上单击鼠标右键,选择保存图像即可下载该图像。

那么有没有像webui中生图那样自动保存到本地文件夹呢,是有的。
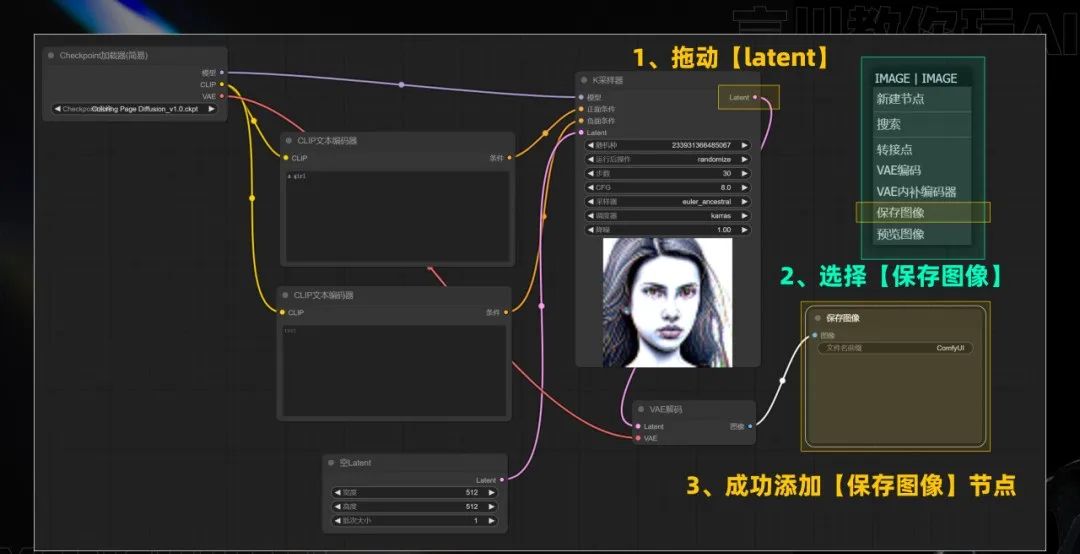
把预览图像删除,再次拖动【Latent】,选择【保存图像】节点即可。

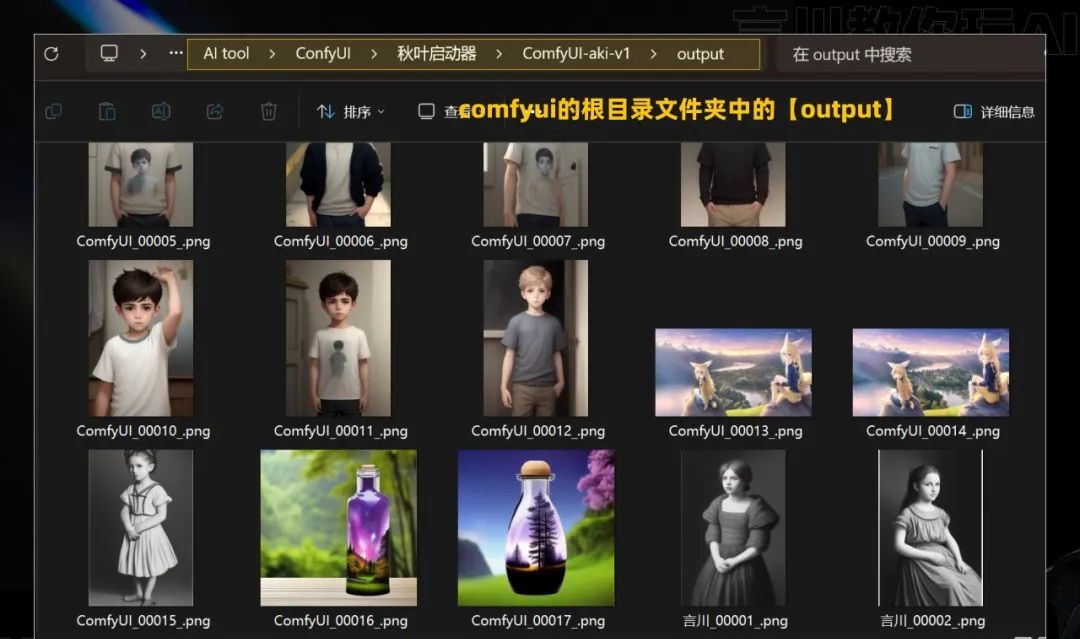
那么我们再次生成的图片,就会自动给我保存到本地。我们可以进入到ComfyUI的根目录文件夹中的【output】查看,如图所示:

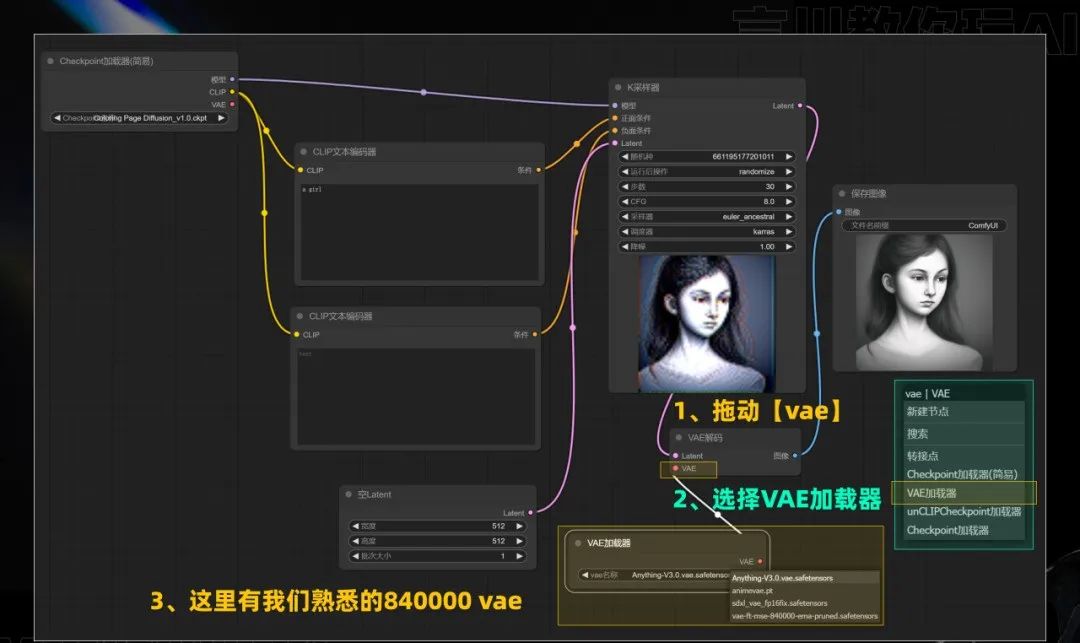
2、目前我们添加的VAE节点是直接连接到大模型节点上的,有些大模型是自动VAE而有些没有,能不能与webUI中一样自己手动添加VAE呢,也是可以的。
删掉连接大模型的连接线,在VAE连接点处拖动,选择【VAE加载器】,既可看到我们熟悉的840000 VAE。

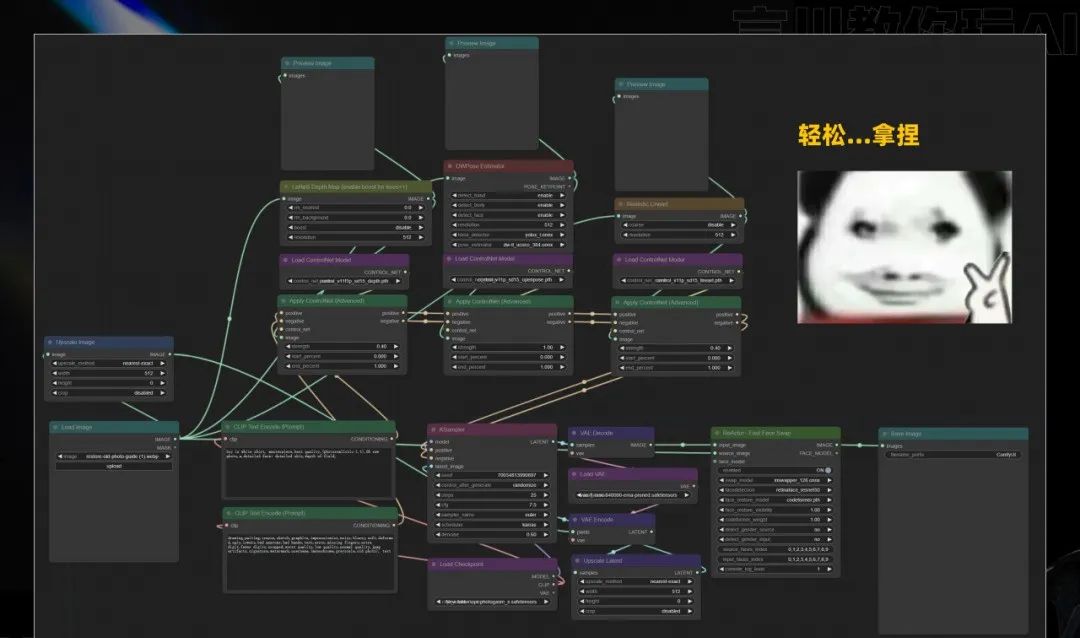
到这里你已经基本上学会如何操作ComfyUI出图了吧,那我们现在用学到的技巧在comfyUI中做一个超酷的工作流吧,如图所示:

不知道你看完是什么感受,是不是想卸载ComfyUI了?如此多且复杂的节点,看着头大。
莫慌,我可没说让你自己搭建这套工作流。ComfyUI除了自由度和灵活性高,它还有最大一个特点就是可以直接复用别人分享的工作流,只需一个很小的文件或者是一张图片,上面这一套工作流就可以直接复用到我们的界面中。
所以下面我就会给大家分享如何操作,往下看:
9.1 保存工作流
首先,先来保存我们自己搭建的工作流。
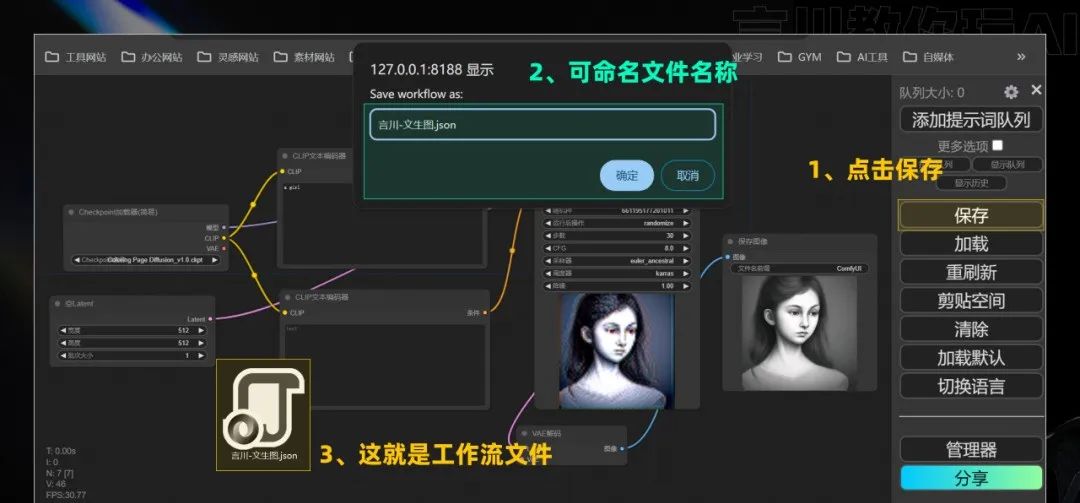
以前面搭建的文生图工作流为例,首先点击功能区的【保存】,然后你的浏览器会出来一个弹窗,你可以进行文件命名,点击确定后浏览器会下载该文件,也就是带“json”后缀的文件,这样我们的工作流就打包成一份文件了。

9.2 加载工作流
那么我们如何加载工作流呢?这里分享两种常用方式:
1、我们点击功能区的【加载】,然后选中我们保存的json文件,点击打开,那么我们保存的文生图工作流就出来了,很简单。

2、图片加载。我们使用ComfyUI生成的图片,图片会带有该生成的工作流。这也就意味着,我们可以直接通过图片加载工作。
操作方法有两种,第一个方法就与上面一样,点击【加载】,选择生成的图片打开,工作流就出来了。
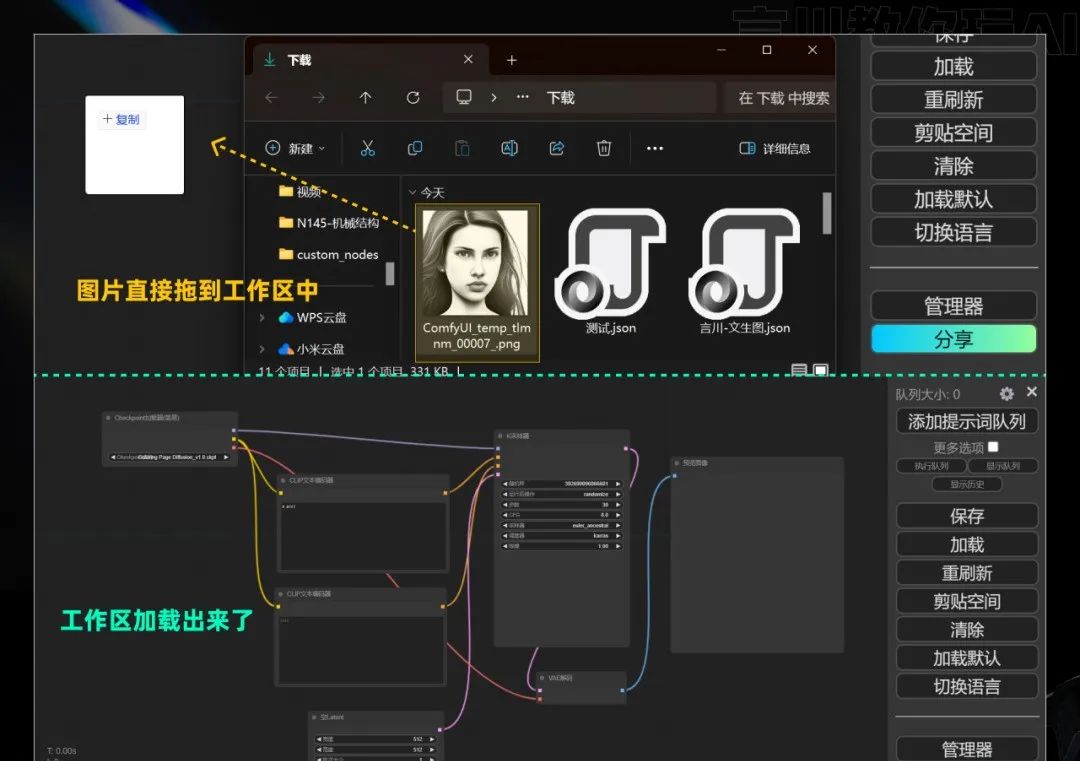
还有一种方法是直接把生成图拖进工作区中,那么也可以加载工作流。

请注意,图片加载工作流一定是ComfyUI生成的图片才可以,你别拖一张自己的自拍上去了 本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/喵喵爱编程/article/detail/944788
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


