- 1redis5种存储类型及其存取指令_redis increment默认integer
- 2交叉编译ffmpeg+x264+x265 (x86、arm-linux双版本)亲测有效_ffmpeg交叉编译arm
- 3Makefile-清空目标文件的规则_makefile 清除.o
- 4Kafka快速入门+SpringBoot简单的秒杀案例_kafka简单的入门案例springboot
- 5linux 软件包管理设置,Linux速通08 网络原理及基础设置、软件包管理
- 6机器人帮助文档
- 7[华为OD] 动态规划 有一名科学家想要从一台古董电脑中拷贝文件到自己的电脑中加以研究 200
- 8什么是HashMap?什么情况下使用HashMap?_hashmap是什么
- 9Linux Ubuntu安装RabbitMQ服务
- 102024年睿抗机器人开发者大赛(RAICOM)省赛题解_睿抗2024省赛题解
uni-List列表使用+带参跳转_u-list
赞
踩
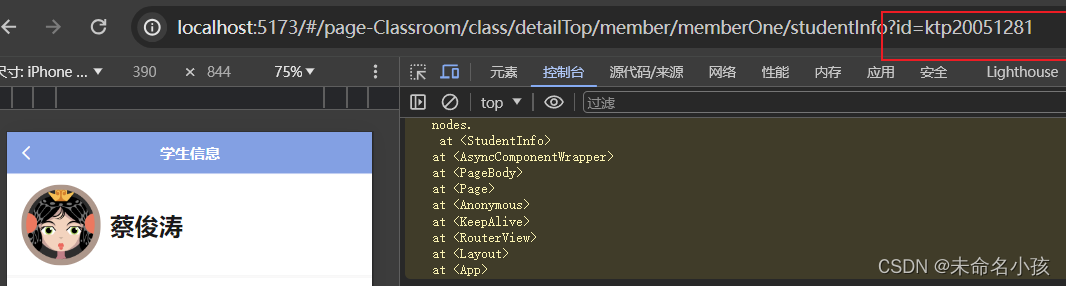
效果图
(我任意跳转的一个页面,老师至学生逻辑不严谨。代码思路正确)


代码
<view v-for="(item,index) in teacherlist" :key="item.id">
<uni-list-chat :title='item.name' :avatar-circle="true" :note='item.id' :avatar="item.avatar"
clickable @click="toDetail(item.id)">
</uni-list-chat>
</view>
teacherlist: [{
id: "ktp20051281",
name: "卫强",
avatar: '/static/class/detail/photo2.jpg',
}, {
id: "ktp20051287",
name: "卫志",
avatar: '/static/class/detail/photo2.jpg',
}]
toDetail(id) {
uni.navigateTo({
url: "/page-Classroom/class/detailTop/member/memberOne/studentInfo?id=" + id
});
}
记录日常所遇之疑,恳请各位予以指正,不胜感激。


