热门标签
热门文章
- 1AI电销机器人系统源码部署二:freeswitch安装Windows_电销系统源码
- 2element-ui简单笔记
- 3mysql 5.7 多主一从_MySQL 5.7 多主一从(多源复制)同步配置
- 4深入浅出块I/O子系统(四)请求处理过程
- 5利用 Databend 生态构建现代数据湖工作流
- 6Android 外接基于UVC协议的摄像头并实现预览_android uvc摄像头
- 7最新最详细的配置Node.js环境教程_node环境配置
- 8【Stable Diffusion】最强模型——Flux推荐和下载_flux模型下载
- 9Word Embeddings 原理与代码实战案例讲解
- 103DGS学习(四)—— 快速高斯光栅化_3dgs原始论文
当前位置: article > 正文
前端JS必用工具【js-tool-big-box】学习,下载大文件(纯下载功能版)_国产js库(js-tool-big-box)7月度总结
作者:在线问答5 | 2024-08-19 01:06:21
赞
踩
国产js库(js-tool-big-box)7月度总结
这一小节呢,我们说一下 js-tool-big-box 工具库,下载文件的用法。这一小节说的是纯下载版本。
意思就是我们在前端项目开发中,下载功能嘛,无论你发送fetch请求,还是axios请求,你总得发送一下请求,才能拿到下载文件的那个blob数据流信息。而这个方法,只提供,你请求成功后,拿到blob数据流信息后,帮你实现下载的那部分功能。
1 安装js-tool-big-box工具库
执行安装命令
npm i js-tool-big-box
引入 ajaxBox 对象,下载大文件的公共方法,被放在了这个对象内。
import { ajaxBox } from 'js-tool-big-box';2 实现下载
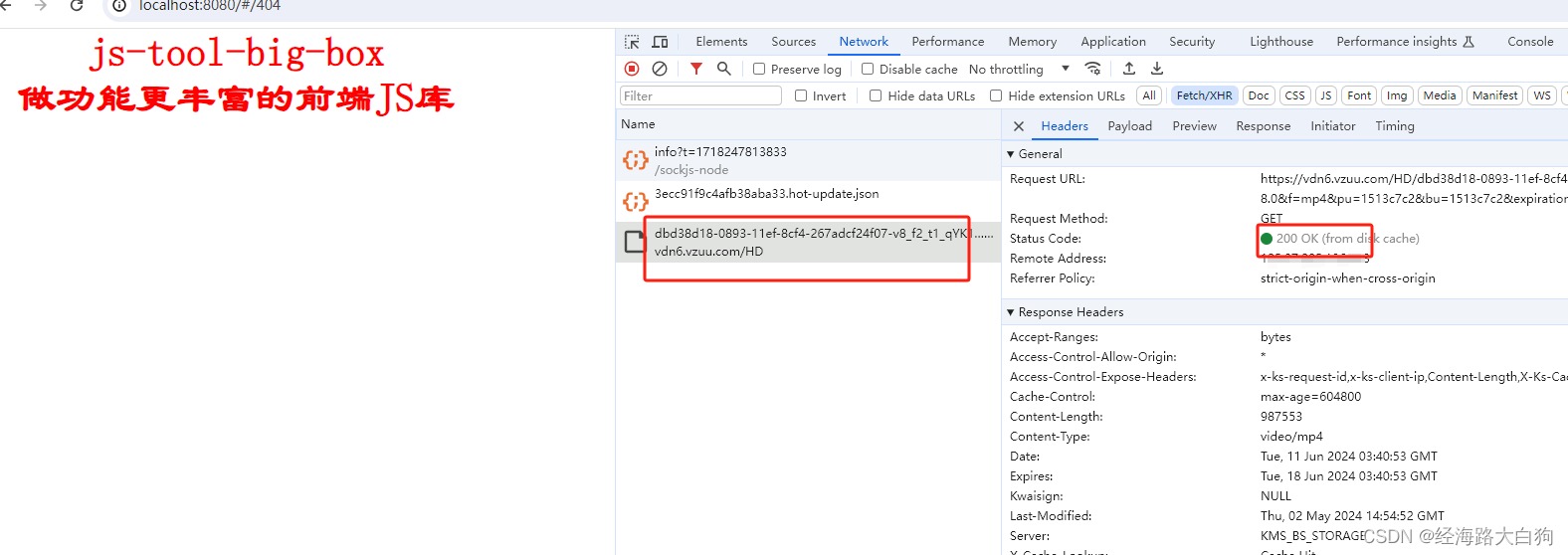
在本小节中,我随便找了一个网络上的视频大文件,如果这个文件都好使了,那我们自己项目中的下载肯定没问题。如果有问题了,记得告诉我,或者调试一下,看看是不是你项目中服务端有问题了。
- let fillAddress = 'https://vdn6.vzuu.com/HD/dbd38d18-0893-11ef-8cf4-267adcf24f07-v8_f2_t1_qYK1d4gy.mp4?pkey=AAUmA7mhWuTHOyGfWfBzVjz5IDE6bQZeS6kDgbdsb6DW1Ic7K3PCxcajhWTvZY1psa2W1BflXJ2A7aSTQBdxme1P&c=avc.8.0&f=mp4&pu=1513c7c2&bu=1513c7c2&expiration=1718084453&v=ks6&pp=ChMxNDAxNjIzODY1NzM5NTc5MzkyGGMiC2ZlZWRfY2hvaWNlMhMxMzY5MDA1NjA4NTk5OTA0MjU3PXu830Q%3D&pf=Web&pt=zhihu';
-
- fetch(fillAddress).then(res => res.blob()).then((blob) => {
- ajaxBox.downFile(blob, '优乐的美.mp4');
- });
在上面的代码中,我们采用fetch请求。或者如果你项目中已经有封装好的请求规范,你可以用你项目中的请求方式。
fillAddress呢, 就是服务端给你的下载接口。这里写的比较简单。请求部分按照你原来项目规范写就可以啦。
ajaxBox对象,下面有 downFile 公共方法可以使用。


通过上图可以看到,文件已经下载下来了。
3 使用方法总结
| 方法名 | 返回值 | 入参 |
| downFile | 无返回值 方法会在浏览器自动下载文件,文件名为传入的第二个参数 | 第一个参数必填,表示请求到的blob文件流数据; 第二个参数必填,为浏览器下载后的文件名 |
------------------------------------------
这是git仓库地址:js-tool-big-box仓库地址
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/1000034
推荐阅读
相关标签


