- 1java split()方法_java split方法
- 2设计一个抢红包系统_抢红包系统设计方案
- 3机器学习——特征选择方法大总结_机器学习 iv值 特征选择
- 4哈尔滨科学技术职业学院软件工程计算机方向毕业设计课题选题参考目录
- 5React基础学习-Day06
- 6(免费分享)基于springboot健康运动-带论文_基于springboot的运动仿真
- 7探索DownGit:一款高效便捷的在线GitHub文件下载工具
- 8短轮询、长轮询、SSE 和 WebSocket 间的区别_websocket sse
- 9无法停止通用卷设备_u盘无法弹出怎么办,详细教您u盘无法弹出的解决方法
- 10天津职业技术师范大学最新的计算机毕业设计选题推荐50例
有人说flutter马上就要亖掉了。。。_谷歌放弃flutter的原因
赞
踩
前言
听别人讲flutter马上就要亖掉了?这是真的嘛?我去看了一下作者提出了4个观点:
1、Flutter正在被谷歌放弃,因为Fuchsia系统被放弃了
2、iOS程序员不喜欢Flutter
3、技术不成熟
4、KMM更好
我们可以分别看一下这四个观点是不是有道理?

一、Flutter正在被谷歌放弃,因为Fuchsia系统被放弃了
- Flutter是由谷歌开发的一款跨平台应用开发框架。尽管它已经发展了一段时间,但仍然存在一些不完善的地方,如性能和稳定性方面的问题。在资源配置上可能有所调整,但是并不意味着谷歌正在放弃flutter。
- Fuchsia系统是谷歌为物联网研发的操作系统。虽然有报道称谷歌在Nest智能音箱上放弃了采用Fuchsia OS,但这并不意味着谷歌放弃了整个Fuchsia系统。
二、iOS程序员不喜欢Flutter
- 原生体验的差异:Flutter通过自绘的方式实现界面,虽然能够带来跨平台的一致性,但也可能在某些细节上无法达到原生iOS应用的细腻体验。对于追求极致用户体验的iOS程序员来说,这可能会是一个考量因素。
- 学习成本:虽然Flutter的Dart语言相对简洁,但对于已经熟悉Objective-C或Swift的iOS程序员来说,学习一个新的语言和框架还是需要一定时间和精力的。
- 社区和生态系统:iOS开发有着庞大的社区和丰富的生态系统,提供了大量的第三方库和工具。相比之下,Flutter虽然也在不断发展壮大,但在某些方面可能还不够完善。
- 性能考量:虽然Flutter在性能优化方面做了很多工作,但在某些复杂的场景下,其性能可能还是无法与原生应用相媲美。
三、技术不成熟
从Flutter的发展历程和广泛应用来看,可以认为Flutter已经是一个相对成熟的技术。
- Flutter自2015年开始作为Google内部项目,至今已有近十年的发展历程。在这段时间里,Flutter经历了不断的优化和改进,从最初的Alpha版本到如今的稳定版本,其性能和稳定性得到了显著的提升。
- Flutter已经得到了广泛的应用和认可。许多知名应用,如阿里巴巴、腾讯、美团等,都已经采用了Flutter进行开发。这些成功案例表明,Flutter已经能够应对复杂和大规模的应用开发需求。
四、KMM更好
- KMM的主要优势在于它使用Kotlin语言进行开发,可以共享大部分业务逻辑代码,实现真正的跨平台复用。这意味着开发者可以编写一次代码,然后在多个平台上运行,从而显著提高开发效率。此外,KMM还支持与原生代码的互操作,使得开发者能够充分利用平台特定的功能和性能优势。
- 然而,KMM在UI开发方面可能不如Flutter强大和灵活。Flutter通过自己实现UI框架,能够在不同平台上实现高度一致的用户界面。它的热重载和热更新功能也使得开发过程更加高效和便捷。此外,Flutter还提供了丰富的组件和动画效果,可以实现各种复杂的UI需求。
- KMM和Flutter各有优缺点,没有绝对的优劣之分。在选择跨平台开发框架时,开发者应该根据自己的需求和团队的实际情况进行评估和选择。
写在最后
好了,前面就是我对这些观点的自己的看法
总的来说就是现阶段Flutter是跨平台最好的选择
长期来看要警惕风险做好容错的准备
如果看到这里的同学有学习Flutter的兴趣,可以扫描下方二维码获取相关学习资料。

一、Flutter3x-Dart篇
1、走进Flutter时代
2、Flutter编码语言Dart详解系列
3、Dart开发Flutter功能-实操篇

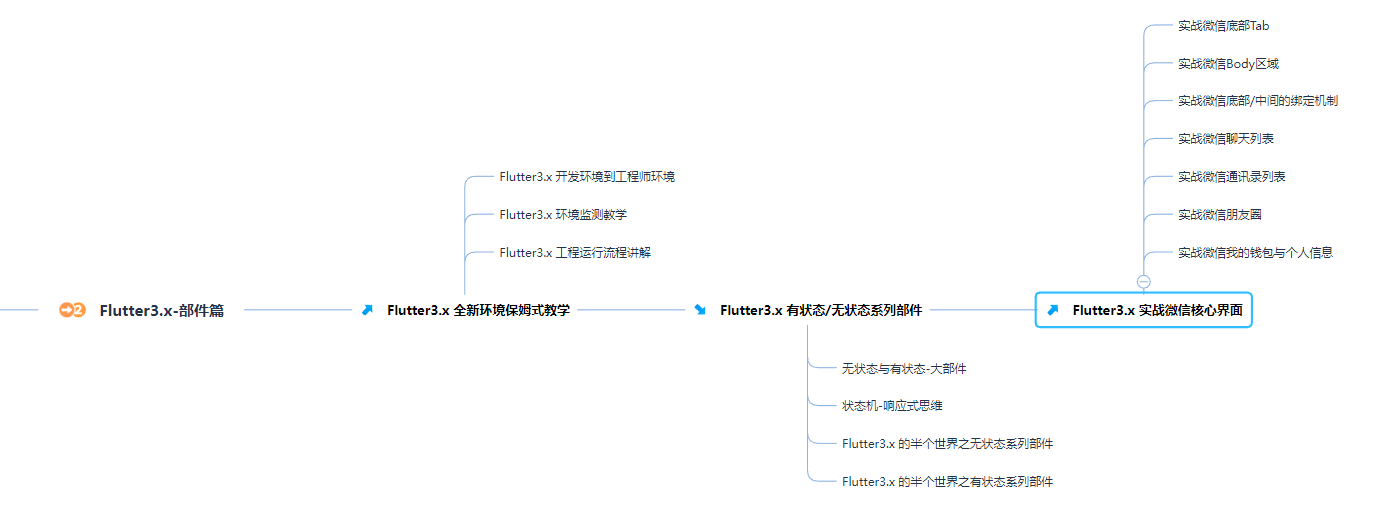
二、Flutter3.x-部件篇
1、Flutter3.x 全新环境保姆式教学
2、Flutter3.x 有状态/无状态系列部件
3、Flutter3.x 实战微信核心界面

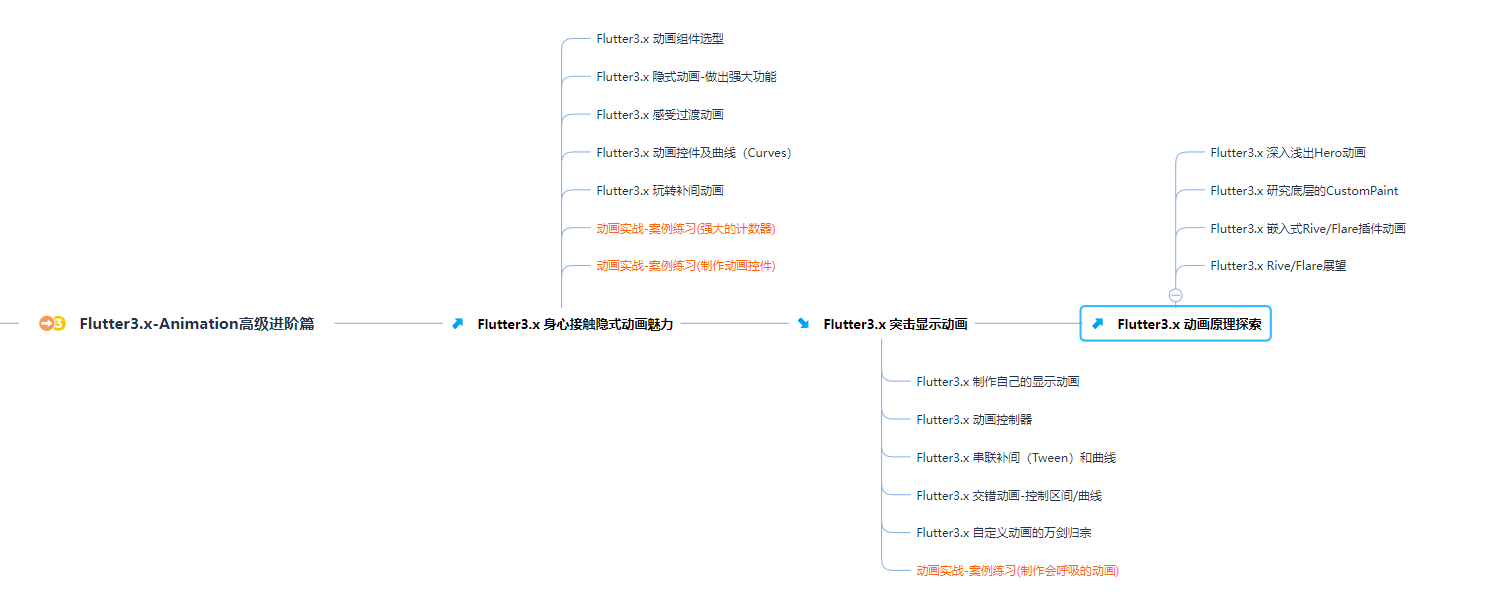
三、Flutter3.x-Animation高级进阶篇
1、Flutter3.x 身心接触隐式动画魅力
2、Flutter3.x 突击显示动画
3、Flutter3.x 动画原理探索

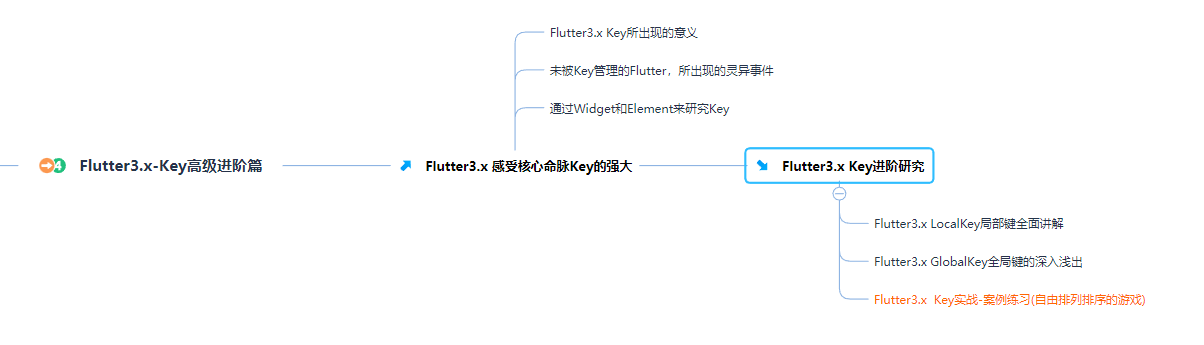
四、Flutter3.x-Key高级进阶篇
1、Flutter3.x 感受核心命脉Key的强大
2、Flutter3.x Key进阶研究

五、Flutter3.x-Slide高级进阶篇
1、Flutter3.x 走进最频繁交互的滚动
2、Flutter3.x 实现大厂核心功能

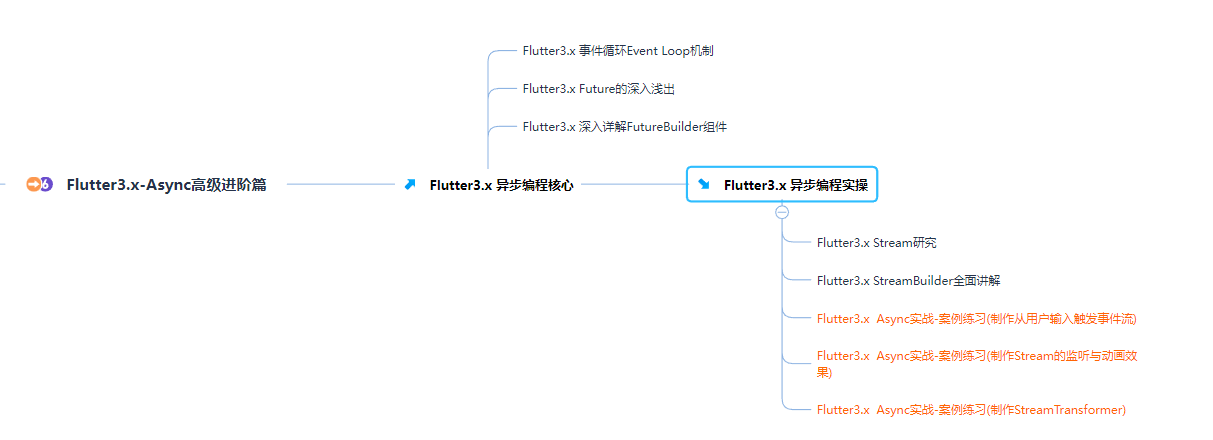
六、Flutter3.x-Async高级进阶篇
1、Flutter3.x 异步编程核心
2、Flutter3.x 异步编程实操

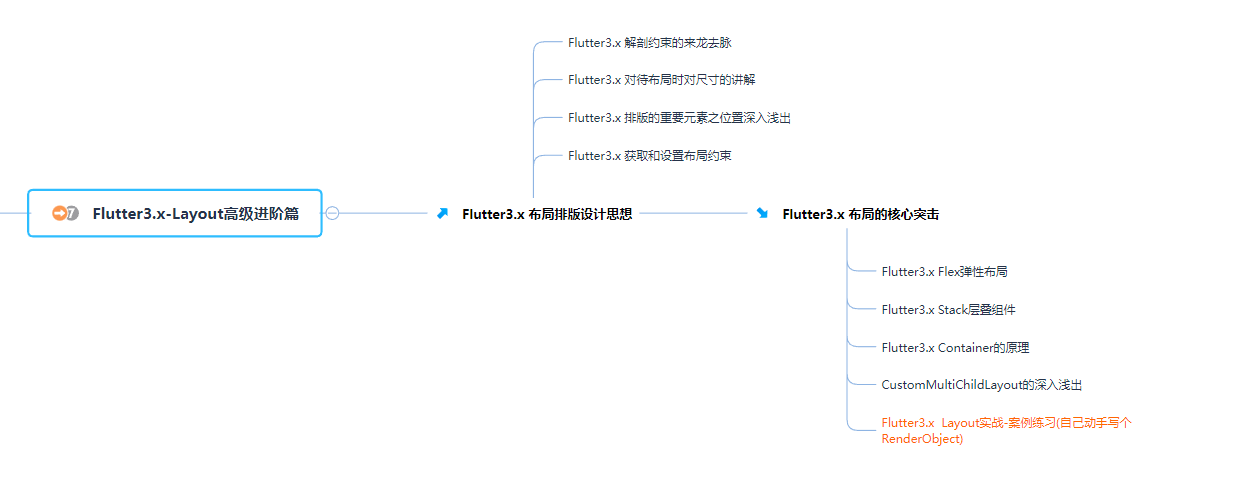
七、Flutter3.x-Layout高级进阶篇
1、Flutter3.x 布局排版设计思想
2、Flutter3.x 布局的核心突击

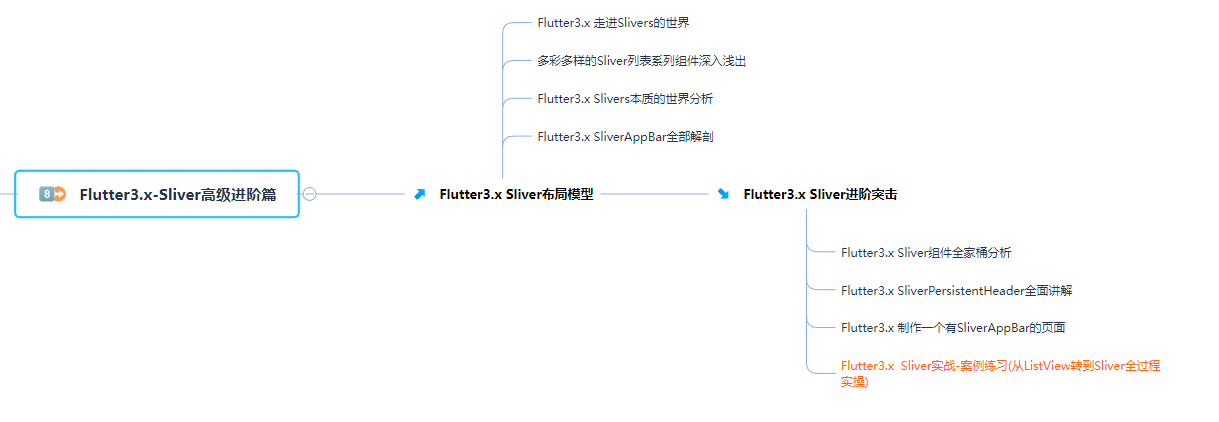
八、Flutter3.x-Sliver高级进阶篇
1、Flutter3.x Sliver布局模型
2、Flutter3.x Sliver进阶突击

九、Flutter3.x-State高级进阶篇
1、Flutter3.x 感受State的魅力
2、Flutter3.x 进阶State

十、Flutter3.x 项目实战
1、Flutter3.x 商城购物项目实战
2、Flutter3.x 贝壳租房项目实战

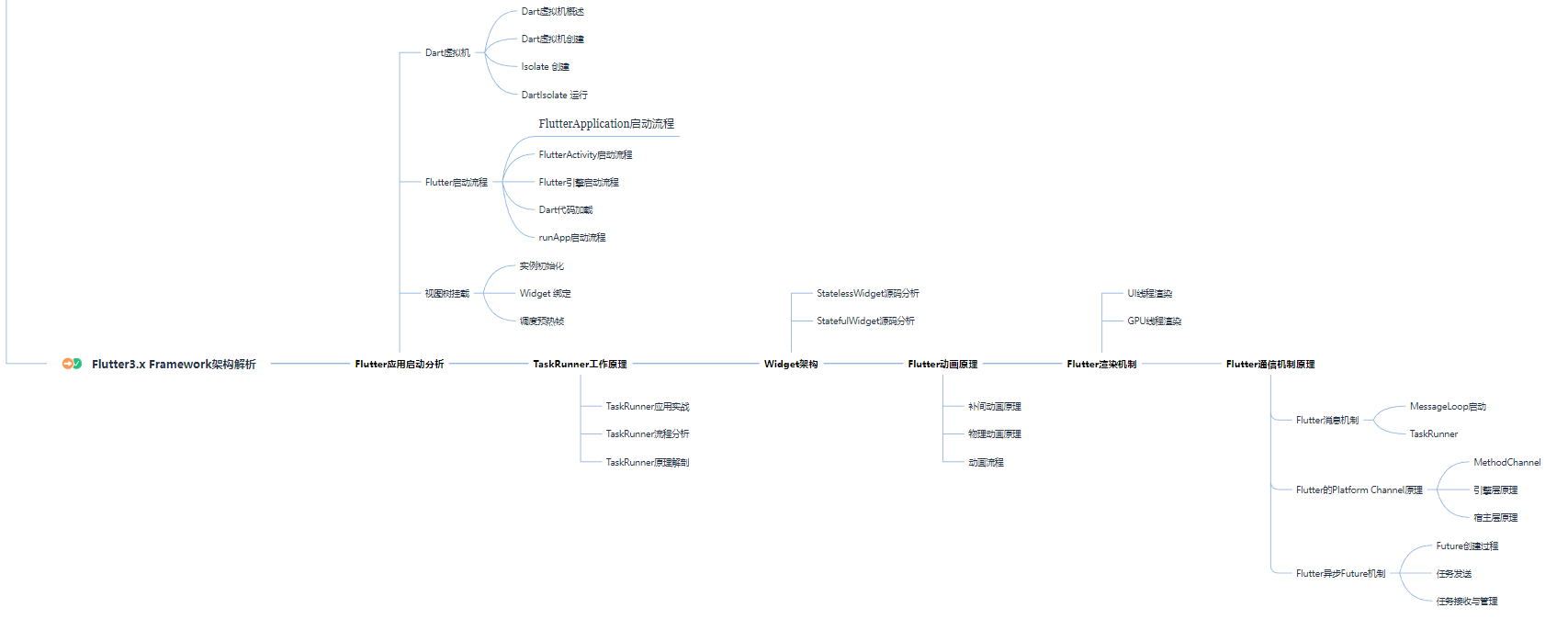
十一、Flutter3.x Framework架构解析
1、Flutter应用启动分析
2、TaskRunner工作原理
3、Widget架构
4、Flutter动画原理
5、Flutter渲染机制
6、Flutter通信机制原理