热门标签
热门文章
- 1curl命令行浏览器_浏览器支持curl
- 2Kafka java client 连接异常(org.apache.kafka.common.errors.TimeoutException: Failed to update metadata )...
- 3Flink 1.17 standalone 模式安装教程_flink 1.7 安装
- 4 Redis(五)主从复制:主从模式介绍、配置、拓扑(一主一从结构、一主多从结构、树形主从结构)、原理(复制过程、数据同步psync)、总结_redis psync
- 5使用git的时候提示输入密码 弹框openSSH_设置git clone弹出账号密码弹窗
- 6ardl模型stata命令_18种Eviews方程参数估计方法汇总
- 7值得收藏!2024年人工智能顶级会议投稿信息汇总(计算机视觉领域)_eccv2024结果公布时间
- 8基于php+vue高校学生信息管理系统python-flask-django-nodejs_php 高校数据
- 9AI大模型智能体(LLM Agent)学习笔记_ai llm
- 10sigrity前仿真,DDR地址线仿真。_sigrity ddr仿真
当前位置: article > 正文
vue3 && uni-app 中小程序实现 底部tabbar 中间凸起部分 或者说自定义底部tabbar [保姆级别教程]_小程序自定义tabbar凸起
作者:在线问答5 | 2024-07-16 06:36:07
赞
踩
小程序自定义tabbar凸起
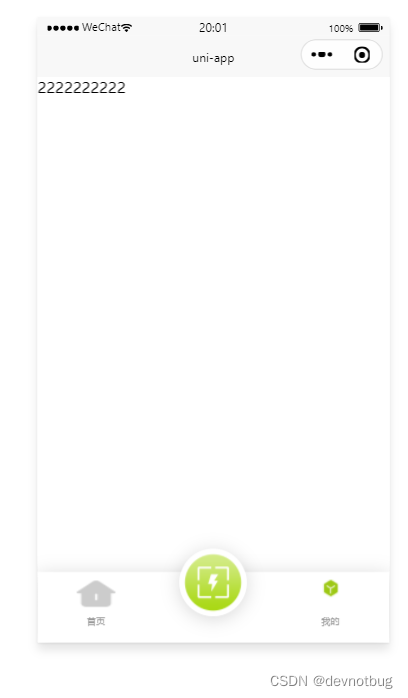
1、先来看一下效果

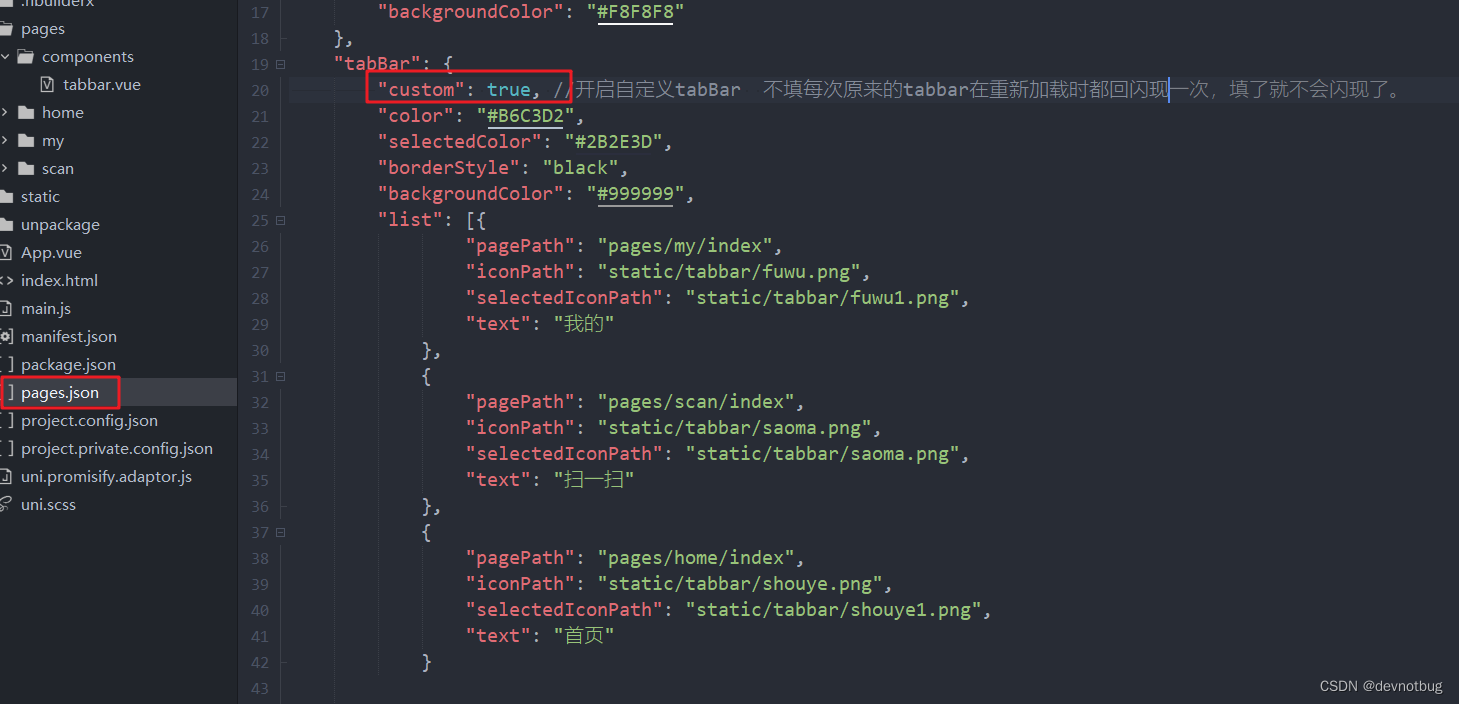
2、代码实现 我们还是在 pages.json 中正常配置我们底部的tabbar 但是需要 添加一个字段 "custom": true, //开启自定义tabBar 不填每次原来的tabbar在重新加载时都回闪现

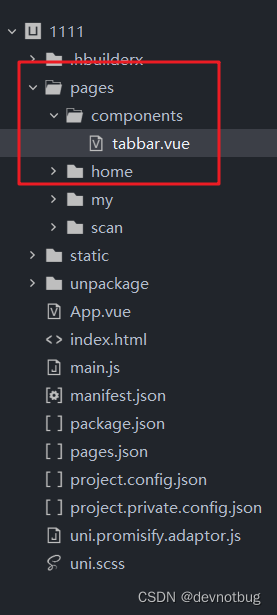
3、 在 pages同一级 或者 里面创建一个 子组件 用来放我们的模版

4、 在 main.js中添加导入组件的配置

5、在需要用到底部tabbar的页面中引入组件
6、运行起来后可能会报一个错误 这时候我们需要在 project.config.json 文件中的 setting 中添加两个字段的配置
7、添加配置
8、重新运行一下就可以了 样式大家自己调整
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/832712
推荐阅读
相关标签





