- 1orin刷机安装torch与torchvision全过程_2.1.0a0+41361538.nv23.06
- 2【笔记】Python cv2.imread读取图像但是返回None :路径中包含中文导致的错误;cv2.imdecode(np.fromfile(r“ “,dtype=np.uint8),-1)_python cv2读取图片时 路径包含中文
- 3html特效代码大全
- 4鱼哥赠书活动第③期:《CTF那些事儿》《构建新型网络形态下的网络空间安全体系》
- 5vscode gitlens插件破解_vscode gitlens收费解决方案
- 6sql中的in与not in,exists与not exists的区别
- 7Visual Studio 智能代码插件:CodeGeeX_visual studio ai插件
- 8大数据平台架构与原型实现-读书笔记8_src层
- 9【Semantic框架学习日志】(8)Card卡片式布局的使用
- 10.NET/C# ⾯试题汇总系列:ASP.NET Core 003
HarmonyOS鸿蒙学习基础篇 - Column/Row 组件_鸿蒙column居中
赞
踩
前言
Row和Column组件是线性布局容器,用于按照垂直或水平方向排列子组件。Row表示沿水平方向布局的容器,而Column表示沿垂直方向布局的容器。这些容器具有许多属性和方法,可以方便地管理子组件的位置、大小、间距和对齐方式。例如,可以设置容器内部的子组件之间的间距(space属性),以及子组件在主轴(水平或垂直方向)和交叉轴上的对齐方式。
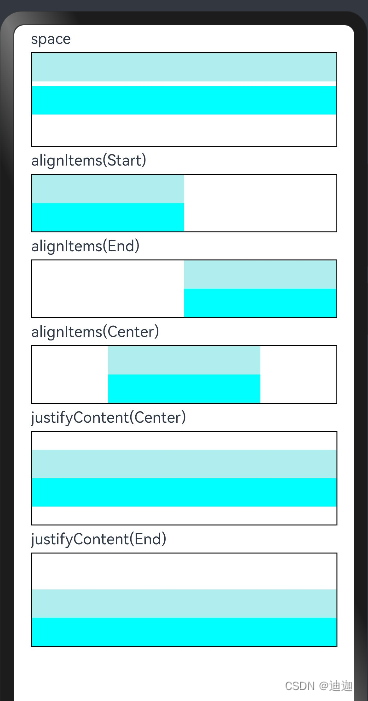
Column组件
| Column(value?: {space?: string | number}) |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 | 纵向布局元素垂直方向间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
Column组件支持很多通用属性,如:width、height等,还支持如下属性:
| 名称 | 描述 | |
| alignItems | 设置子组件在水平方向上的对齐格式。 默认值:HorizontalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| justifyContent8+ | 设置子组件在垂直方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
以下代码定义了一个名为 ColumnExample 的组件,用于展示 Column 布局的不同特性,包括子元素间距、对齐方式和背景颜色。
|
代码预览:

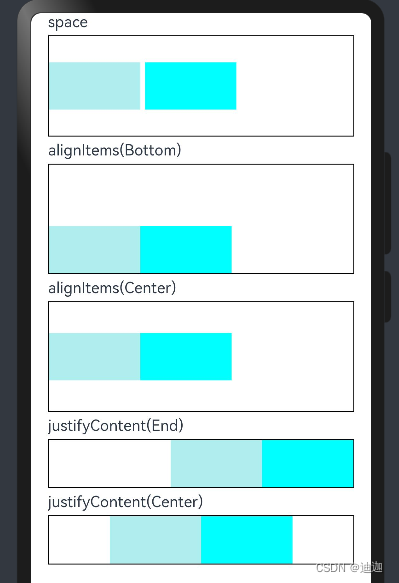
Row组件
| Row(value?:{space?: number | string }) |
参数解释:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| space | string | number | 否 | 横向布局元素间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0,单位vp 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
Row属性:
| 名称 | 参数类型 | 描述 |
| alignItems | 设置子组件在垂直方向上的对齐格式。 默认值:VerticalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| justifyContent8+ | 设置子组件在水平方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
如下代码定义了一个名为 RowExample 的组件,用于展示 Row 布局的不同特性,包括子元素间距、垂直对齐方式和水平对齐方式。
|
代码预览: