热门标签
热门文章
- 1用 Sentence Transformers v3 训练和微调嵌入模型
- 2网络中常见攻击及其防御方式_smurf攻击
- 3华为od机试真题:火星符号运算(Python)
- 4git 克隆/拉取分支指定目录(稀疏检出)_git clone 分支个别文件夹
- 5git配置gitlab报错:Clone failed: Could not create work tree dir ‘ppt_indicators‘: Permission denied
- 6【计算机网络】一文带你弄懂DNS解析过程(最强详解!!)
- 7Ubuntu 20.04 LTS 安装zabbix监控部署_ubuntu20.04安装zabbix
- 8苹果开源iOS和macOS内核源代码 | 十一献礼_macos 和 ios 内核 xnu 可编译源代码
- 9Prometheus 监控 RabbitMQ
- 10用Python写个方面级情感分析系统
当前位置: article > 正文
css制作的漂亮的3D产品展示卡片_css 好看的卡牌特效
作者:在线问答5 | 2024-07-19 13:14:05
赞
踩
css 好看的卡牌特效
CSS制作的漂亮的3D产品展示卡片,是一种新颖而富有视觉冲击力的展示方式。它让产品得以以更加鲜明生动的方式呈现在用户面前,同时也能提高用户对产品的认知和兴趣度。以下是本款产品的几个特点:
1. 用户体验舒适:这款产品采用CSS技术,能够轻松实现3D效果,让用户用最少的操作享受最佳的视觉体验。
2. 适用范围广:无论是产品展示、产品介绍还是线上商品销售,都能够借助这款产品来更好地展示产品。
3. 支持多种设备:本产品兼容性强,不仅支持电脑端、移动端等多种设备,也能够兼容主流浏览器。
4. 自定义设置丰富:通过自定义设置,可以实现应用场景多样的产品展示效果,不仅可以设置展示方向、角度、大小等参数,还可以自定义图片展示方式、切换效果等等。
在线购物是现在的主流,而产品展示是吸引用户关注的重要因素。本款产品能够有力地帮助在线商家展示优质产品,吸引用户的兴趣和关注,提高用户购买产品的信心。顾客将更加了解产品详情,从而提升购买意愿和消费者满意度。
总之,CSS制作的漂亮的3D产品展示卡片是一项非常实用的产品,适用于多种场景。无论是网站还是在线商店,都能够很好的借助这款产品,展示和推销优质产品,吸引用户关注和购买。
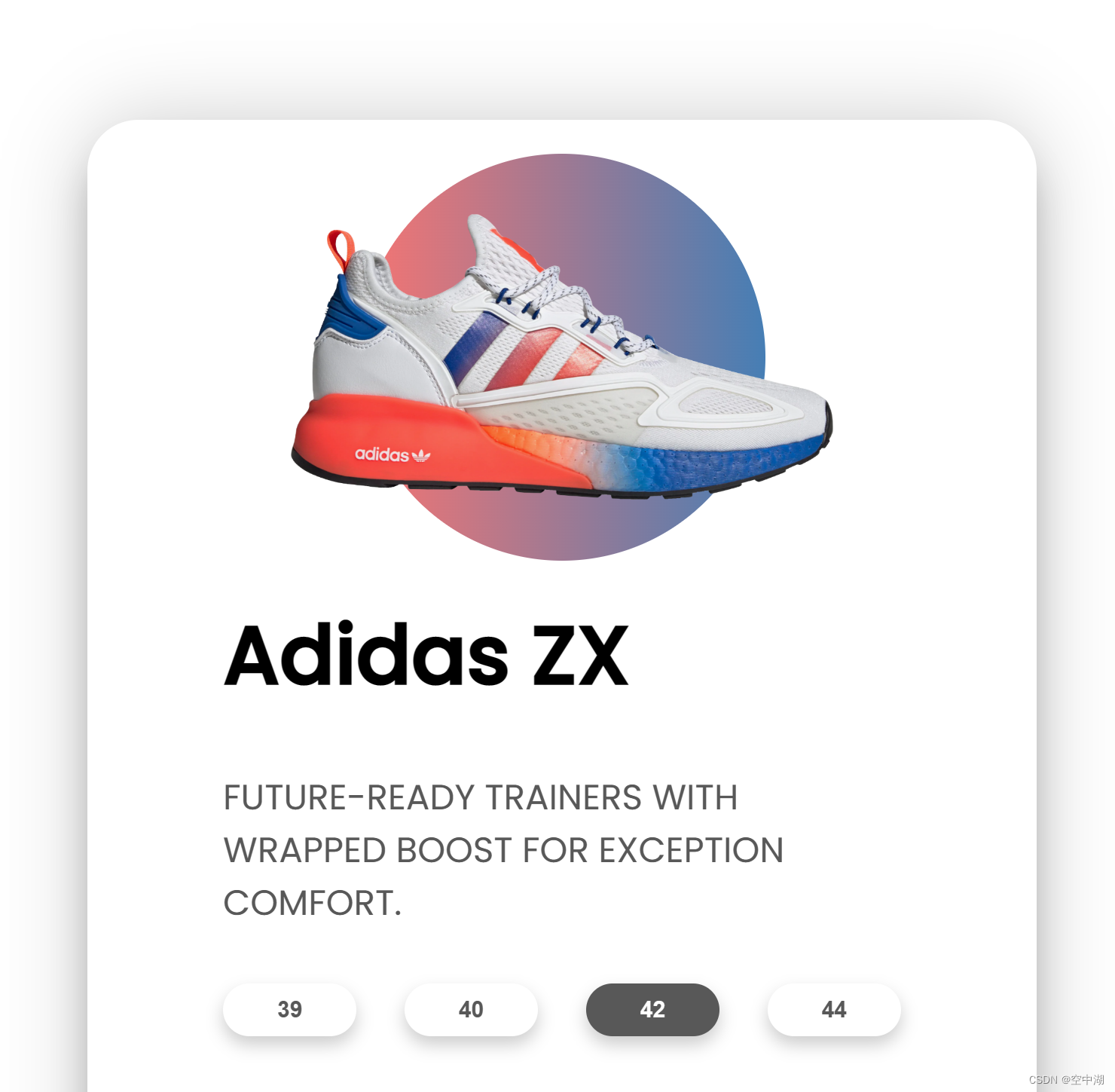
图片效果

代码分享
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>3d Card Effect</title>
- <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap" rel="stylesheet">
- <link rel="stylesheet" href="./style.css">
- </head>
- <body>
- <div class="container">
- <div class="card">
- <div class="sneaker">
- <div class="circle"></div>
- <img src="./adidas.png" alt="adidas">
- </div>
- <div class="info">
- <h1 class="title">Adidas ZX</h1>
- <h3>FUTURE-READY TRAINERS WITH WRAPPED BOOST FOR EXCEPTION COMFORT.</h3>
- <div class="sizes">
- <button>39</button>
- <button>40</button>
- <button class="active">42</button>
- <button>44</button>
- </div>
- <div class="purchase">
- <button>Purchase</button>
- </div>
- </div>
- </div>
- </div>
- <script src="./app.js"></script>
- </body>
- </html>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/851703
推荐阅读
相关标签



