- 1离线linux服务器安装mysql8_linux 离线安装mysql8
- 246、PHP实现矩阵中的路径
- 3cpu版本安装pytorch_清华源安装pytorch cpu版本
- 4linux命令行下使用的浏览器
- 5Go语言常见序列化协议全面对比
- 6Linux系统命令大全(超级详细版)_linux常用命令
- 7fastjson&Feature_com.alibaba.fastjson.parser.feature
- 8spark-submit 命令使用详解_spark-submit --master
- 9《Android Studio开发实战 从零基础到App上线(第3版)》资源下载和内容勘误_android studio开发实战 从零基础到app上线(第3版)(1)_android studio从零基础到app上线第三版pdf
- 102024年工信部AI人工智能证书“计算机视觉工程师”证书报考中!_ai人工智能训练技术证书报考条件
Electron Forge + Vite + Vue3 + Ts 搭建 Electron 项目到应用打包_vue3+ts+electron开发一个个模块
赞
踩
参考资料
Electron Forge:https://www.electronforge.io/
1、创建基于 Electron Forge 的 Vite+TS 项目
-
注意事项:
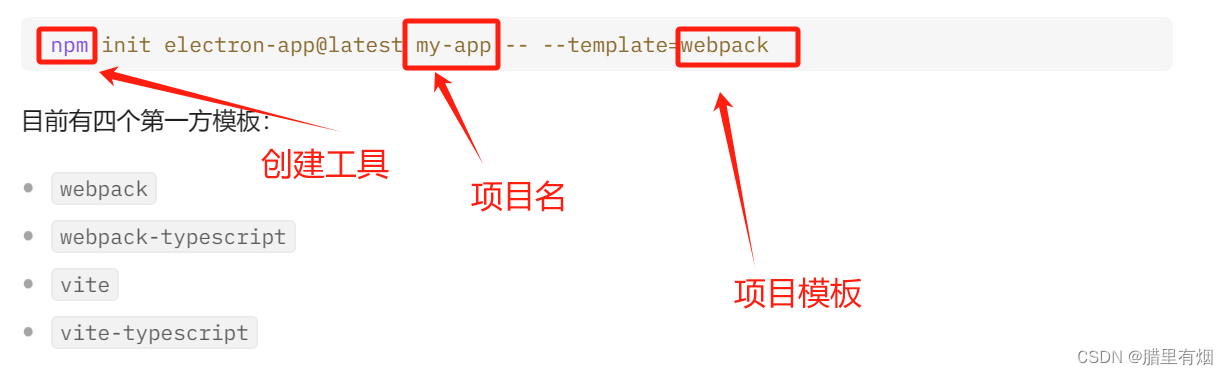
 并且 Forge 目前只有四个模板分别是
并且 Forge 目前只有四个模板分别是 webpack、webpack-typescript、vite、vite-typescript
-
开始搭建
vite-typescript项目npm init electron-app@latest my-app – --template=vite-typescript
> npm init electron-app@latest my-app -- --template=vite-typescript ✔ Locating custom template: "vite-typescript" ✔ Initializing directory ✔ Preparing template ✔ Initializing template ✔ Installing template dependencies # 进入项目 > cd my-app # 启动项目 > npm start- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
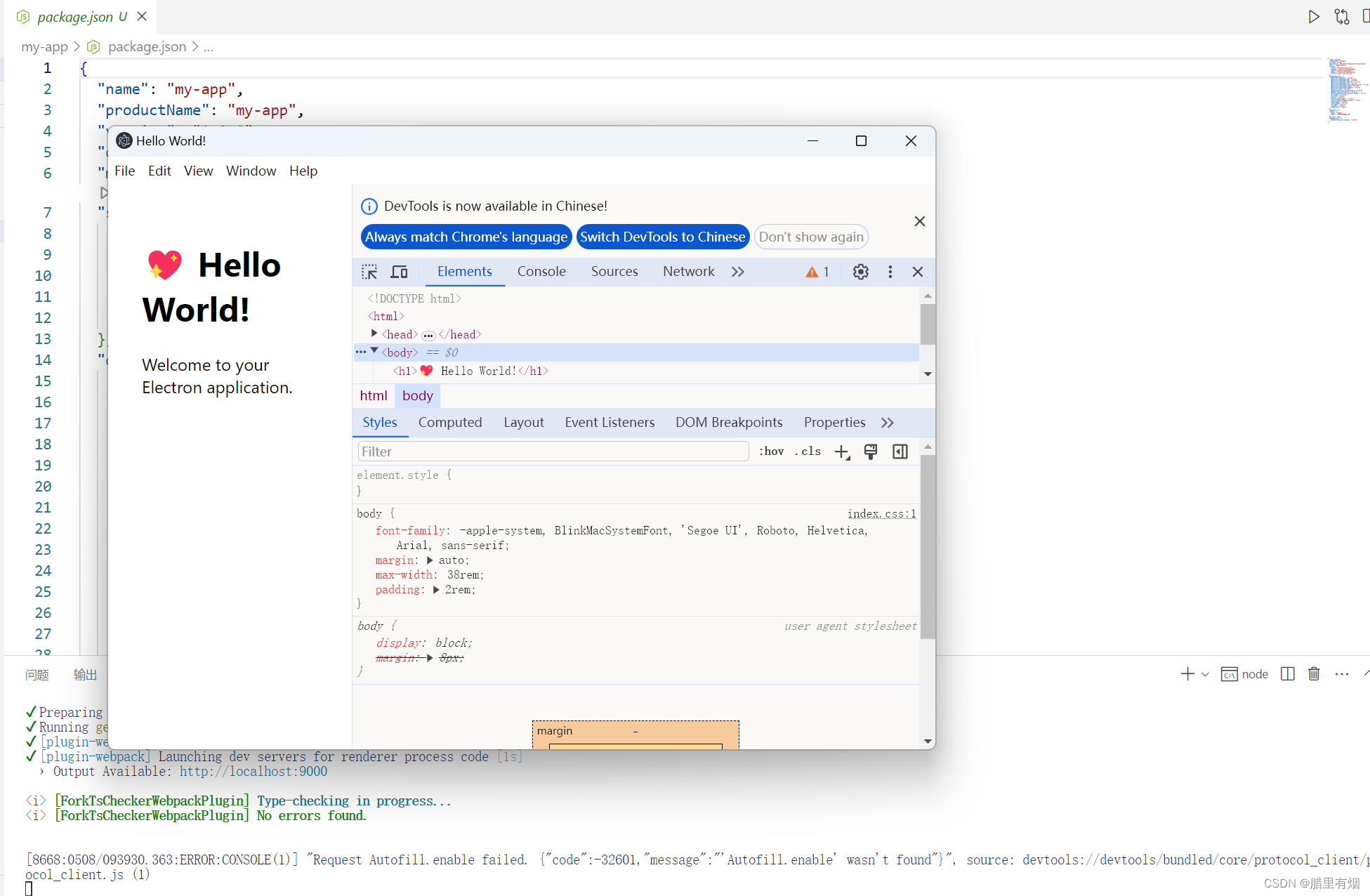
Electron Forge启动会比较慢,但这不是什么大问题,看到这个页面就说明你启动成功了
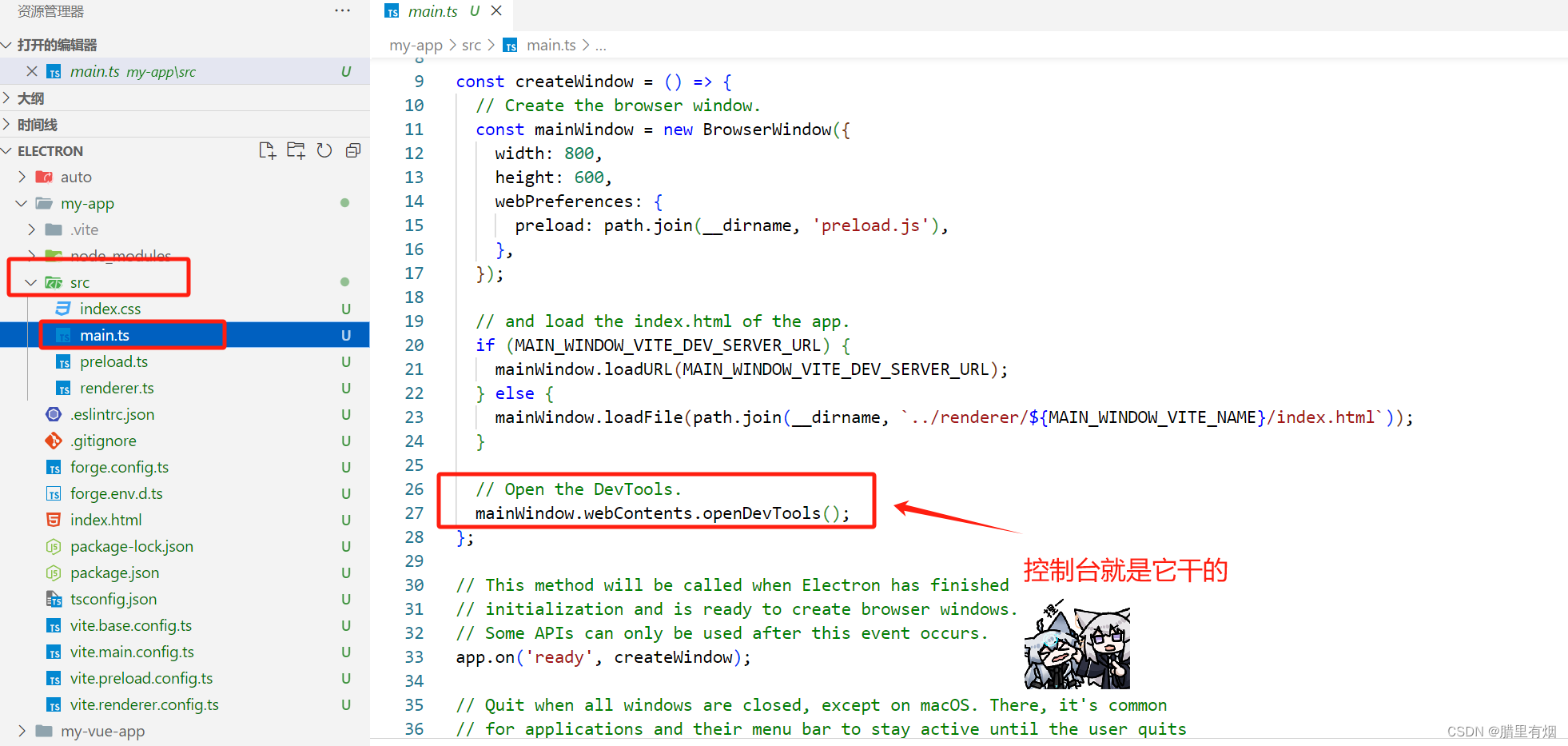
它默认启动了控制台,进入src/main.ts,可以把它干掉:

-
Electron 的 主进程(
main.ts)、preload.ts、renderer.ts全部放在src目录下,基本配置项目模板已经搞定了,另外renderer.ts之后将会替代Vue的main.ts(真tm是个天才,我之前写的时候怎么没想到)
2、Electron 打包
Vue先别着急,后面再集成,这玩意儿个头有点大,打起包来老慢了。
打包也是相当简单的:
npm run make。
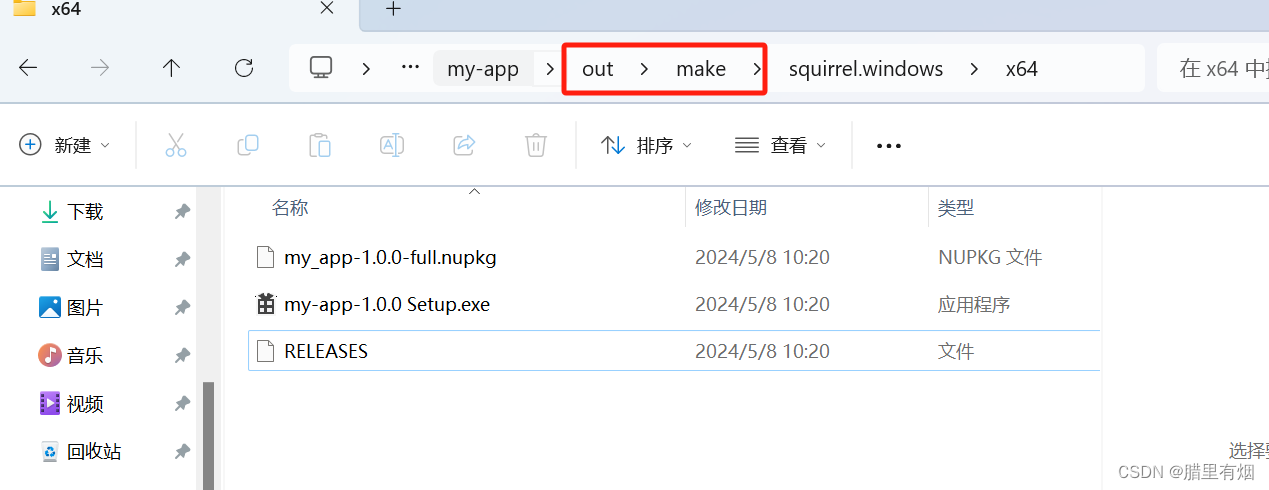
打包好后,文件将会输出在 out 目录中,打包出来后会有两个目录:
-
一个是
make目录,里边装了一个exe、nupkg和RELEASES我的评价是,贼慢。
-
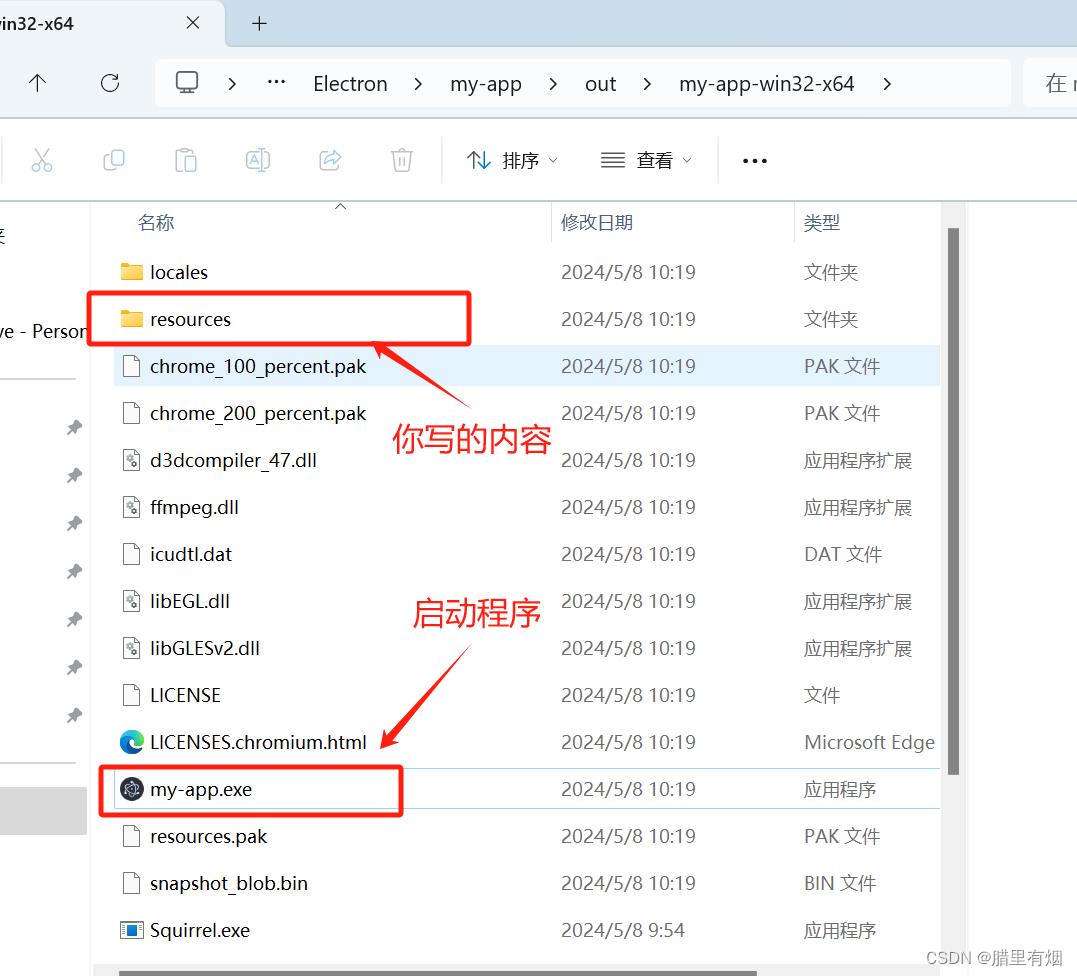
另外一个是
my-app-win32-x64,里面就是我们比较熟悉的便携式免安装程序了,通过my-app.exe启动应用,resources里装着我们自己的项目编译的内容。
-
resource/app.asar,app.asar,我们可以通过如下命令将其解包:解包
asar文件:asar extract app.asar ./app
如果你没有安装asar可以通过npm install -g asar安装它
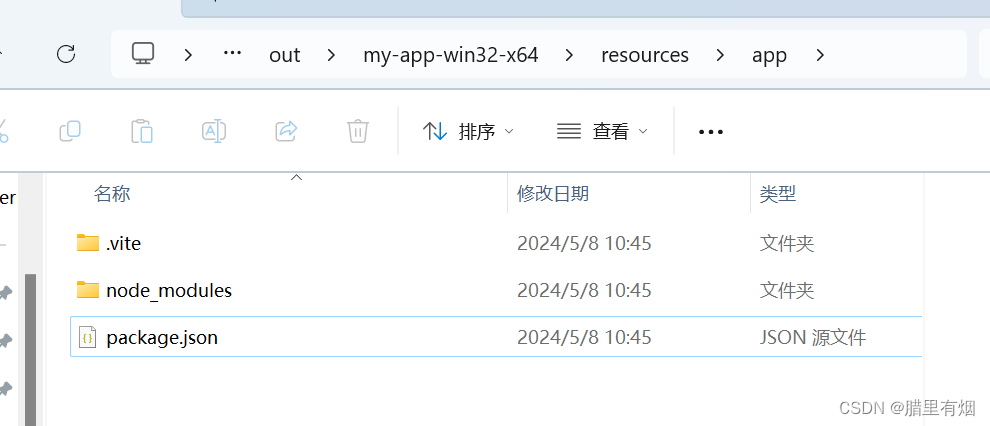
看起来不管在哪里,package.json与node_modules都显得非常重要。
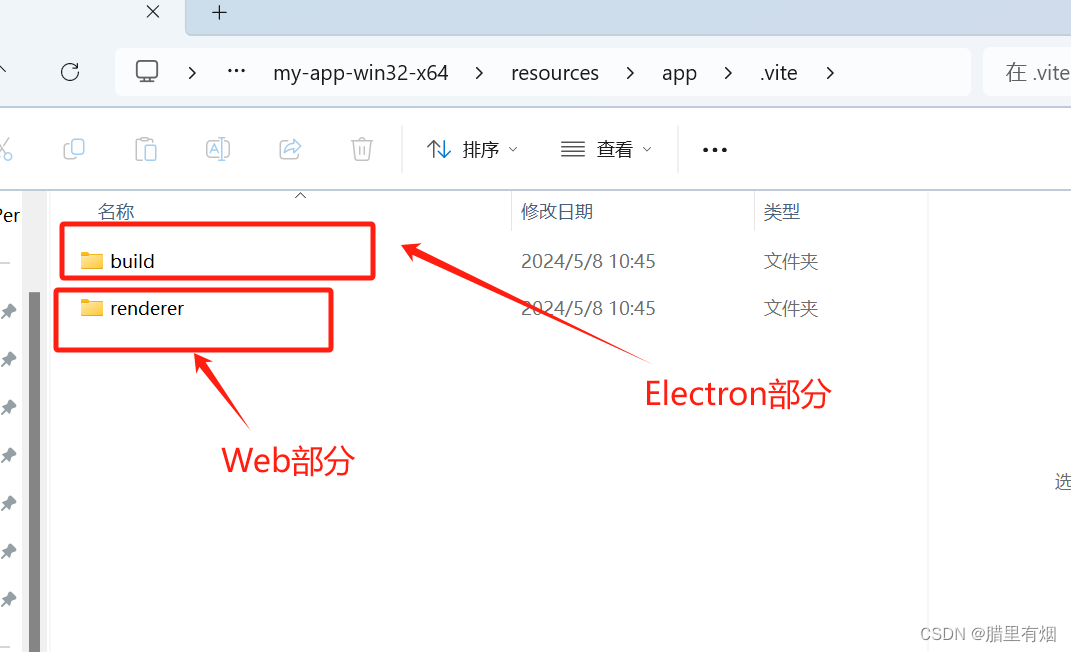
.vite目录里存放着项目编译好的文件:
-
Electron与Web部分的打包是分开的,在静态资源上也应该如此,在我看来Electron的静态资源不应该放在src目录下,在Web部分的打包作用下,你src下的静态资源Electron可能再也找不到某些静态资源了 (它们都被打包合并到一起去了)。当然根目录下的public是个例外,这个目录下的静态资源不会出现编译后 “找不到图的情况”。这个目录下的静态资源会出现双份,一份放在.vite/build目录中,另外一份放在.vite/renderer/main_window中。
3、安装 Vue
-
添加依赖
npm install vue
npm install --save-dev @vitejs/plugin-vue -
修改根目录下的
index.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello World!</title> </head> <body> <!-- app 挂载节点 --> <div id="app"></div> <!-- renderer.ts 还记得我之前说了啥吗?renderer.ts 将会替代 vue 的 main.ts --> <script type="module" src="/src/renderer.ts"></script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
-
到
src目录下创建App.vue<template> <h1>声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/在线问答5/article/detail/965027
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


