- 1Grafana+Prometheus监控Kafka集群_grafana监控kafka
- 2van-pull-refresh 于van-list 或者自动滚动冲突时_van-pull-refresh van-list 一起使用滚动条回到初始位置
- 3使用Jenkins部署前端Vue项目和后端Java服务_jenkins2.449 部署前端vue项目
- 4FPAG—UART串口实现与解析-黑金fpga资料解析_黑金fpga开发板串口例程
- 5Spark分区器HashPartitioner_spark hashpartitioner
- 6[运动规划算法]基于似然场的快速避障算法
- 7AI Mass人工智能大模型即服务时代:市场竞争
- 8芋道 SpringCloud微服务框架运行,内含步骤_芋道框架
- 9CentOS Docker 容器数据管理,链接容器,构建私有库_根据centos镜像生成一个容器centos test 1同时该容器包含两个数据卷
- 10Pikachu靶场全级别通关教程详解_pikachu使用教程
什么是会话劫持以及如何阻止它_cookie劫持如何解决
赞
踩
这个故事适用于初学者和任何对 cookie(会话 cookie)有基本了解但不确定如何正确保护它们的人。您不必成为安全专家也能做到这一点。你只需要了解这个过程,然后你就会知道。
如果您对 cookie 或它们的工作原理一无所知,请阅读这篇关于HTTP Cookie的文章。
让我们开始吧!您有一个出色的 Web 应用程序,可为客户提供出色的服务。这意味着您将拥有一个身份验证机制来让用户访问您的应用程序。你知道安全的重要性。您在身份验证期间实施了各种安全措施。伟大的!
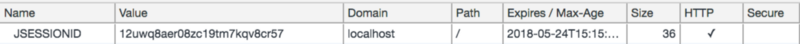
成功验证后,您必须为该用户创建一个会话。这意味着您实际上是在创建一个cookie并将其发送回浏览器。例如,在 Java Web 应用程序中,默认情况下,它称为JSESSIONID。它看起来像这样:

来自 Chrome 开发控制台的 Cookie 信息 -> 应用程序 -> Cookie
通过使用此 cookie,只有您的网络服务器能够识别用户是谁,并将相应地提供内容。这个饼干看起来很棒。cookie 中没有敏感信息,只有随机 ID(不可猜测)。所以用户是安全的!…正确的?
不完全是,让我们仔细看看。
![]()
此 cookie 中有两个属性:HttpOnly (HTTP)和Secure。它们的值为空白,表示未启用此 cookie 。这就是它不再安全的地方。
这就是会话劫持发挥作用的地方。
会话劫持,有时也称为 cookie 劫持,是利用有效的计算机 会话(有时也称为 会话密钥)来未经授权访问计算机系统中的信息或服务。— 维基百科
因此,这是窃取客户会话 ID 的行为,通过该 ID,他们可以访问您的 Web 应用程序,就好像他们是那个客户一样。
这可能吗?他们如何获得用户浏览器中的会话 ID?
是的,这是可能的。我们之前看到的两个 cookie 属性(或标志)(HttpOnly和Secure)就是造成这种情况的原因。
HttpOnly 标志
HttpOnlyJavaScript 的Document.cookieAPI 无法访问 cookie;它们只发送到服务器。例如,保持服务器端会话的 cookie 不需要对 JavaScript 可用,并且HttpOnly应该设置标志。
所以简单来说,如果您不设置 httpOnly 标志,那么您的 cookie 可以从前端 JavaScript 代码中读取。
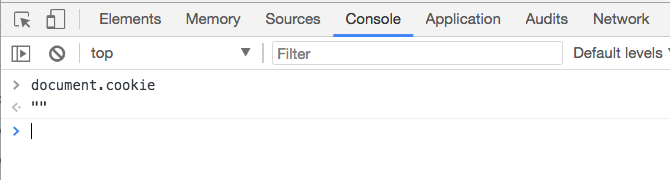
打开其 cookie 没有设置 httpOnly 标志的任何网页。然后打开Chrome 开发控制台,然后点击控制台选项卡(Cmd + Shift+ J 或 Ctrl + Shift+ J)。输入document.cookie并回车,您将看到如下内容:

document.cookie 的使用
如您所见,您获得了所有 cookie 信息。JavaScript 攻击者可以简单地将其发布到他们自己的服务器以供以后使用。
您可能想知道他们如何在您的应用程序中编写此代码。有几种可能。
一种方法是注入一些不受信任的第三方 JS 库,例如日志记录、辅助实用程序等。阅读这篇文章,我正在从您的站点获取信用卡号和密码。方法如下。
另一种方法是使用跨站点脚本攻击。我们不打算深入了解它的细节,但请记住它是可以做到的。
那么我们该如何解决呢?
JavaScript 客户端甚至不需要访问会话 cookie。它只需要服务器。我们应该让它只能被服务器访问。可以通过在set_cookie http 响应标头中添加一个单词 ( httpOnly )来完成。像这样:
Set-Cookie: JSESSIONID=T8zK7hcII6iNgA; Expires=Wed, 21 May 2018 07:28:00 GMT; HttpOnly通过添加httpOnly标志,您将指示浏览器 JavaScript 代码不应读取此 cookie。浏览器会处理剩下的事情。这是添加 httpOnly 标志后的样子:

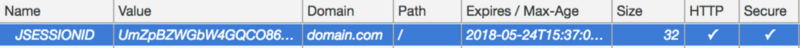
使用 httpOnly 标志设置的 cookie
请注意 HTTP 属性中的刻度线。这表明httpOnly已启用。

在这里您可以看到document.cookie没有返回我们的会话 cookie。这意味着没有 JS 可以读取它,包括任何外部脚本。
就是这样——一降一降!
安全标志
安全标志指示浏览器仅应通过加密连接(即 HTTPS 连接)将 cookie 返回给应用程序。
因此,当带有安全标志的 cookie 发送到浏览器时,并且当您使用 HTTP 向应用程序发出请求时,浏览器不会在请求中附加此 cookie。它只会在 HTTPS 请求中附加它。HTTPS 请求将被加密,因此 cookie 将通过网络安全地发送到您的应用程序。
有人如何读取 HTTP 请求中的 cookie?
当有人(称为“中间人”攻击)监控客户网络中的所有流量时,就可以实现这一点。如果请求是HTTP,他们能够看到明文数据。
当它通过HTTPS发送时,所有数据将从浏览器加密并发送到网络。攻击者将无法获取您发送的原始数据。攻击者也无法解密内容。这就是为什么通过 SSL 发送数据是安全的。
那么我们该如何解决呢?
就像 httpOnly 标志一样,您只需在set_cookie HTTP 响应标头中添加安全标志。像这样:
Set-Cookie: JSESSIONID=T8zK7hcII6iNgA; Expires=Wed, 21 May 2018 07:28:00 GMT; HttpOnly; Secure在 Java 中,它可以通过多种方式完成。如果您使用的是 Servlet 3.0 或更高版本,则可以在web.xml中配置这些设置,如下所示:
<session-config> <cookie-config> <http-only>true</http-only> <secure>true</secure> </cookie-config> </session-config>如果您的环境不支持它,那么您可以手动添加它。例如,使用 Servlets 你可以这样做:
最后,这是设置两个标志时的样子,

结论
因此,当您处理会话 cookie 或任何其他重要的 cookie 时,请确保添加这两个标志。
感谢阅读,快乐安全!



