- 1Windows11安全中心无法打开_安全中心打不开 csdn
- 2【中国政府网官网注册_登录安全分析报告】
- 3网络安全等级保护实施指导细则详解_分级保护网站
- 4大数据的5个V_大数据5v
- 5小恩小惠装进精美礼盒,大厂给员工送礼的原因是....._企业为什么要送礼
- 6网络安全工程师面试时候被经常问的几个问题有哪些?_网络安全hr面试常见问题
- 7搭建OpenVpn实现服务器代理上网
- 82024Matlab数模初级教程- 第一章 初识Matlab与界面介绍_matlab的file菜单在哪
- 9程序员的十年之痒_程序员头会痒吗
- 102024年Go最全Golang面试题整理(1),五年Golang开发者小米、阿里面经_golang 面试
Qt动画框架:QPropertyAnimation、QEasingCurve_qt setduration
赞
踩
QPropertyAnimation(属性动画)
一、描述
QPropertyAnimation 对 Qt 属性进行插值。由于属性值存储在 QVariant 中,该类继承了 QVariantAnimation,并支持与其超类相同元类型的动画。
声明属性的类必须是 QObject。为了能够为属性设置动画,它必须提供一个 setter(以便 QPropertyAnimation 可以设置属性的值)。这使得为许多 Qt 小部件制作动画成为可能。
示例:
- QPropertyAnimation *animation = new QPropertyAnimation(myWidget, "geometry");
- animation->setDuration(10000);
- animation->setStartValue(QRect(0, 0, 100, 30));
- animation->setEndValue(QRect(250, 250, 100, 30));
-
- animation->start();
二、属性成员
1、propertyName : QByteArray
此属性定义动画的目标属性名称。动画运行需要属性名称。
2、targetObject : QObject*
此属性定义动画的目标 QObject。
三、成员函数
1、QPropertyAnimation(QObject *target, const QByteArray &propertyName, QObject *parent = nullptr)
构造一个 QPropertyAnimation 对象。parent 传递给 QObject 的构造函数。动画更改目标上的属性 propertyName。默认持续时间为 250 毫秒。
2、void updateCurrentValue(const QVariant &value)
每当当前值发生变化时,都会调用这个虚函数。value 是更新的值。它更新目标对象上属性的当前值。
3、void updateState(QAbstractAnimation::State newState, QAbstractAnimation::State oldState)
如果在动画状态从 Stopped 变为 Running 时未定义 startValue,则将当前属性值用作动画的初始值。
四、示例
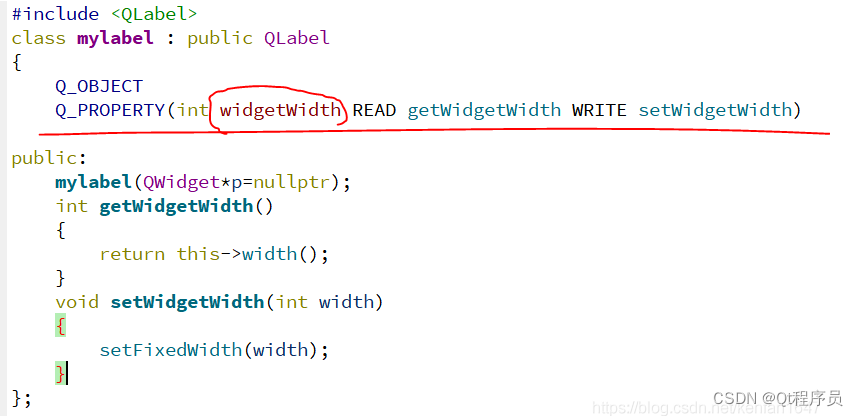
现在自定义一个label,给它设置一个“widgetWidth”属性,其实就是宽度。

用QPropertyAnimation给自定义的“widgetWidth”属性设置动画,让label的宽度缓慢变化
- QPropertyAnimation * animation = new QPropertyAnimation(ui->w, "widgetWidth");
- animation->setDuration(4000);
- animation->setStartValue(100);
- animation->setEndValue(600);
- animation->start(QAbstractAnimation::DeleteWhenStopped);//设置播放完了之后animation清除
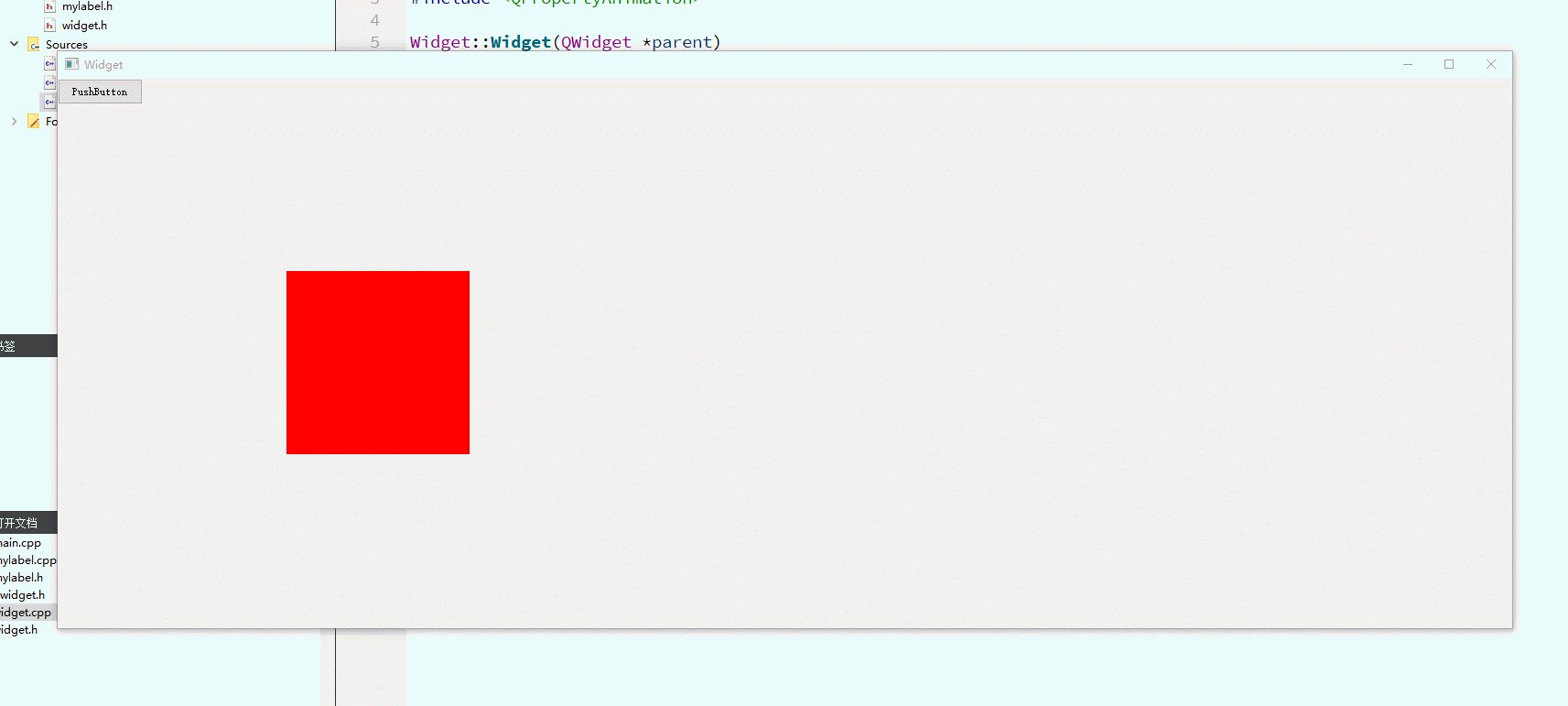
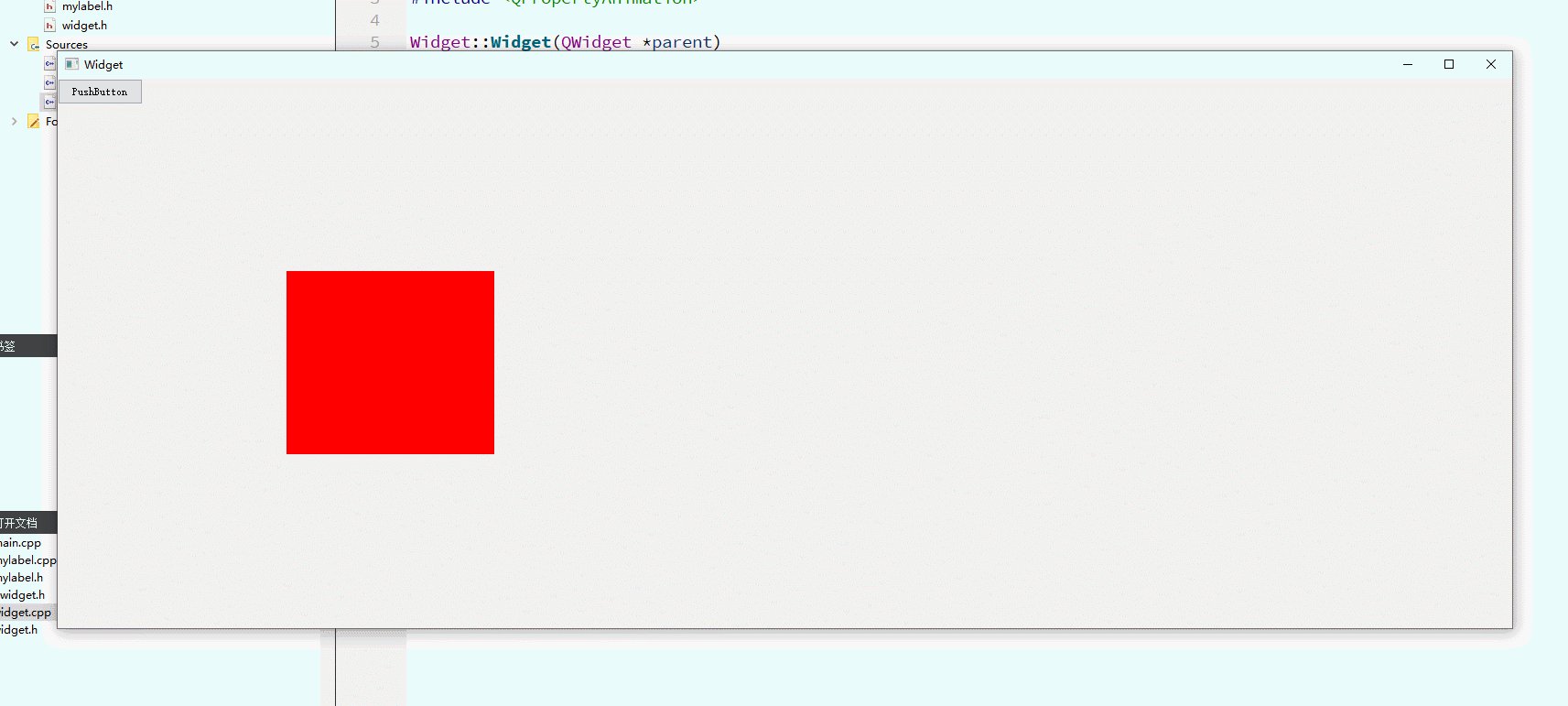
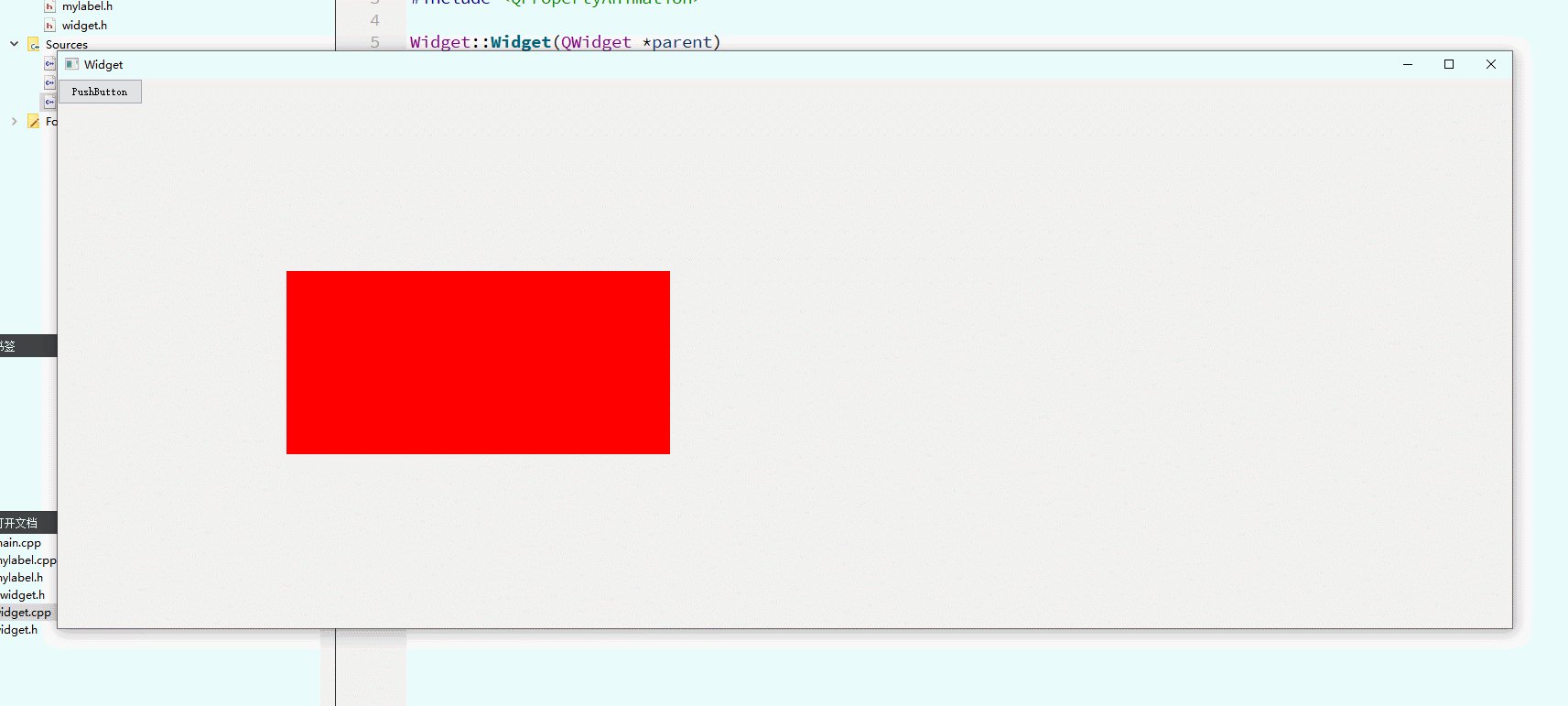
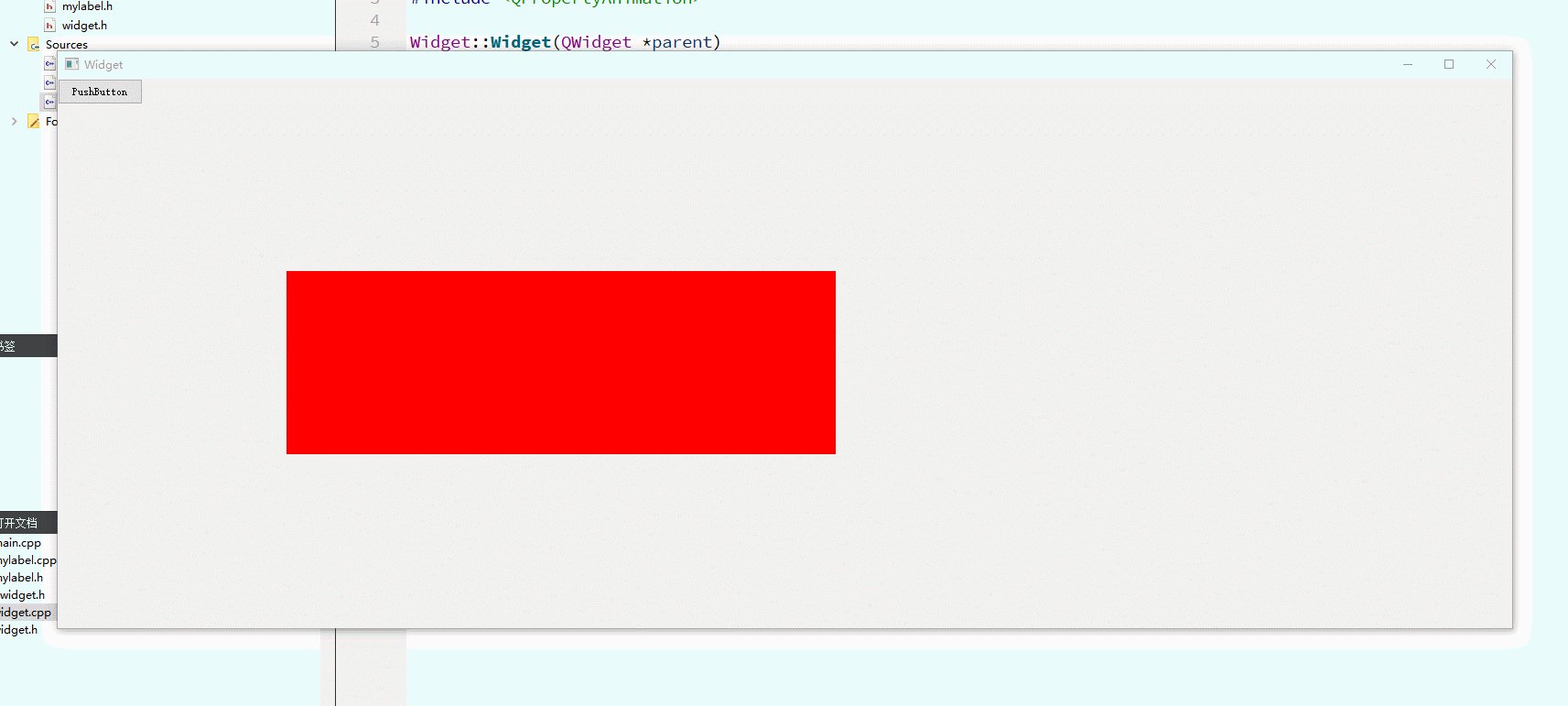
在4秒内label的宽度从100变成600
效果:

- void setWidgetWidth(int width)
- {
- qDebug()<<width;
- setFixedWidth(width);
- }
在setWidgetWidth()中打印width的值,可以发现当动画运行时,setWidgetWidth()不断被调用,从100到600,也就是说动画的原理就是注册属性时注册的WRITE函数不断被调用从而改变属性值。
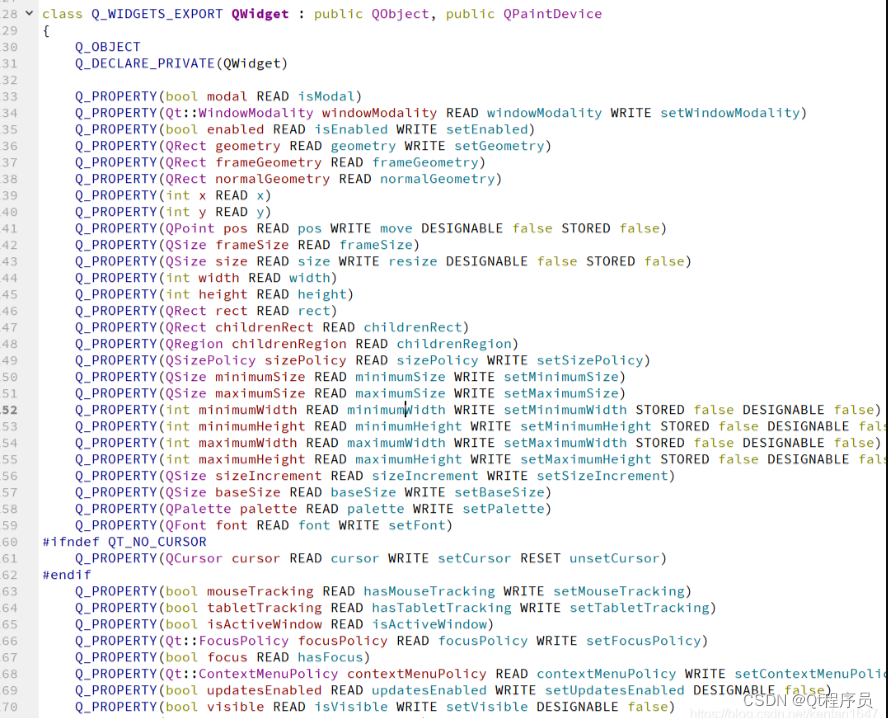
观察一下QWidget的头文件,有不少属性都是可以设置动画的:

QEasingCurve(缓和曲线)
一、描述
缓和曲线描述了一个函数,该函数控制 0 和 1 之间的插值速度应该如何。QEasingCurve 类通常与 QVariantAnimation 和 QPropertyAnimation 类结合使用。
使用 QPropertyAnimation 时,关联的缓和曲线将用于控制 startValue 和 endValue 之间的插值进度:
- QPropertyAnimation animation;
- animation.setStartValue(0);
- animation.setEndValue(1000);
- animation.setDuration(1000);
- animation.setEasingCurve(QEasingCurve::InOutQuad);
二、部分成员函数
1、void addCubicBezierSegment(const QPointF &c1, const QPointF &c2, const QPointF &endPoint)
添加三次贝塞尔样条线段以定义自定义缓和曲线。仅当 type() 为 QEasingCurve::BezierSpline 时才适用。请注意,样条曲线隐式地从 (0.0, 0.0) 开始,必须在 (1.0, 1.0) 结束才能成为有效的缓和曲线。c1 和 c2 是用于绘制曲线的控制点。endPoint 是曲线的端点。
2、qreal amplitude()
返回振幅。 这不适用于所有曲线类型。它仅适用于反弹和弹性曲线,即type() 为:
- QEasingCurve::InBounce
- QEasingCurve::OutBounce
- QEasingCurve::InOutBounce
- QEasingCurve::OutInBounce
- QEasingCurve::InElastic
- QEasingCurve::OutElastic
- QEasingCurve::InOutElastic
- QEasingCurve::OutInElastic
3、QEasingCurve::EasingFunction customType()
返回指向自定义缓和曲线的函数指针。如果 type() 不返回 QEasingCurve::Custom(自定义曲线),则此函数将返回 0。
QEasingCurve::EasingFunction是一个函数指针,类似这样:
qreal myEasingFunction(qreal progress);4、qreal overshoot()
返回超调量。仅适用于 type() 为:
- QEasingCurve::InBack
- QEasingCurve::OutBack
- QEasingCurve::InOutBack
- QEasingCurve::OutInBack
5、qreal period()
返回周期。仅适用于 type() 为:
- QEasingCurve::InElastic
- QEasingCurve::OutElastic
- QEasingCurve::InOutElastic
- QEasingCurve::OutInElastic
6、void setCustomType(QEasingCurve::EasingFunction func)
设置用户在函数 func 中定义的自定义缓和曲线。该函数签名是 qreal myEasingFunction(qreal progress),其中 progress 和返回值被认为是在 0 和 1 之间归一化的。(在某些情况下,返回值可能超出该范围)调用此函数后 type() 将 返回 QEasingCurve::Custom。func 不能为零。
7、QList<QPointF> toCubicSpline()
返回定义自定义缓和曲线的三次贝塞尔样式。如果缓和曲线没有自定义贝塞尔缓和曲线,则列表为空。
8、qreal valueForProgress(qreal progress)
在运行时返回缓和曲线的有效进度。虽然进度必须介于 0 和 1 之间,但返回的有效进度可以超出这些范围。例如,QEasingCurve::InBack 将在函数的开头返回负值。
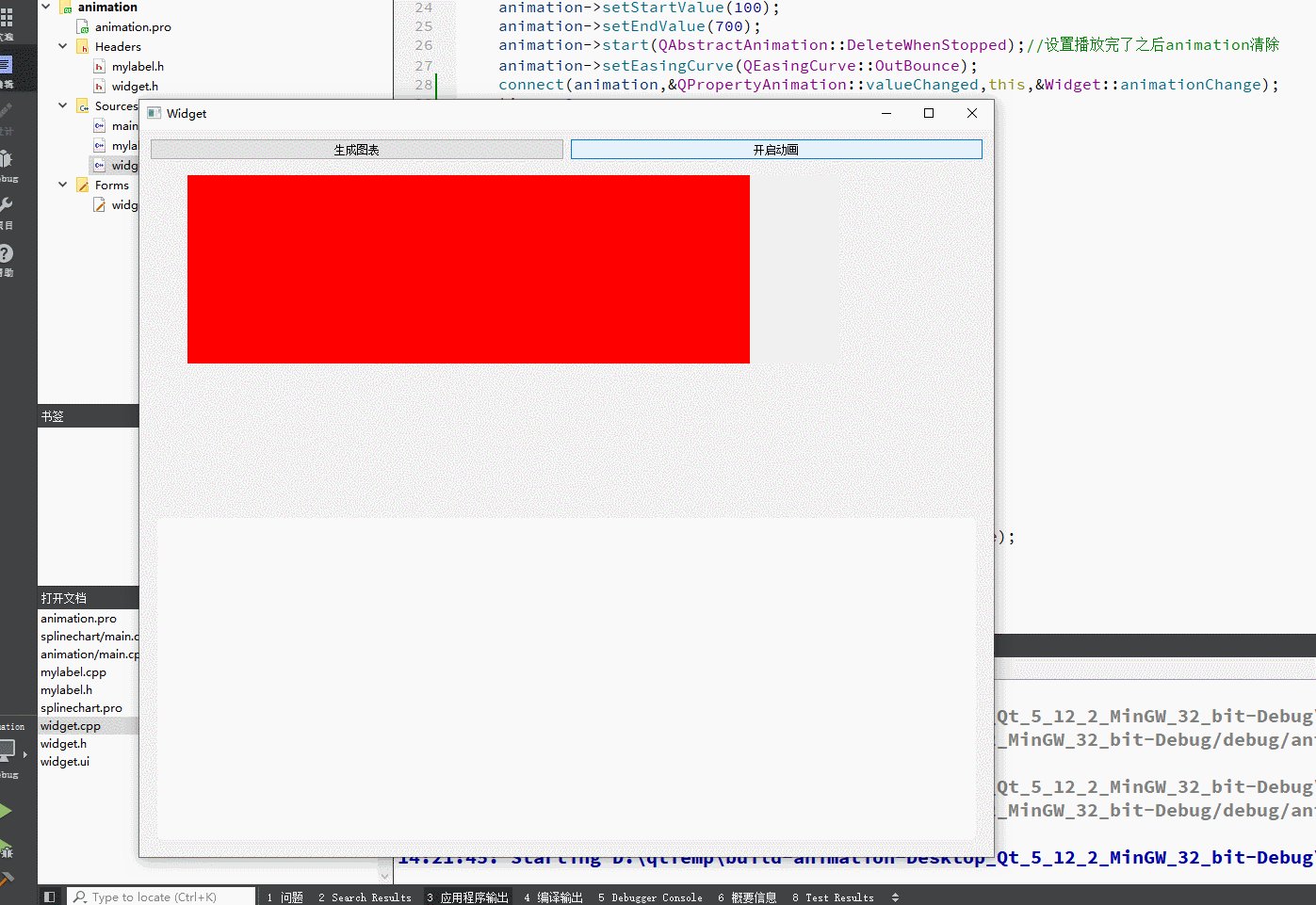
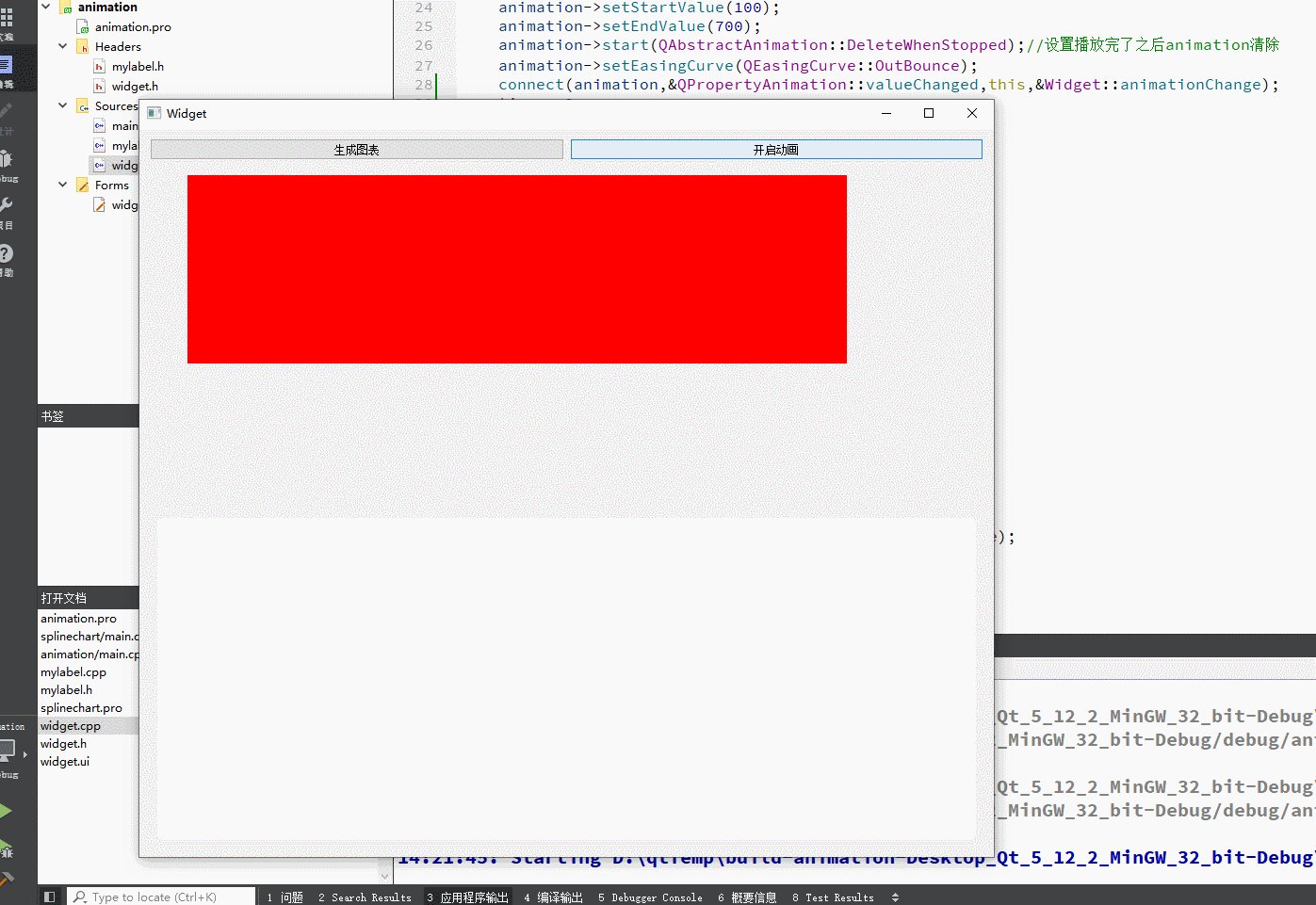
三、示例
QPropertyAnimation * animation = new QPropertyAnimation(ui->w, "widgetWidth");
- animation->setDuration(3000);
- animation->setStartValue(100);
- animation->setEndValue(700);
- animation->setEasingCurve(QEasingCurve::OutBounce);
- animation->start(QAbstractAnimation::DeleteWhenStopped);//设置播放完了之后animation清除
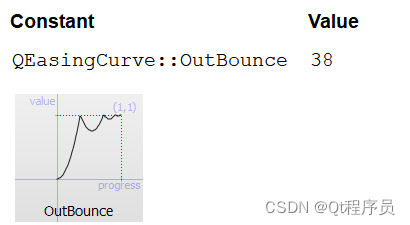
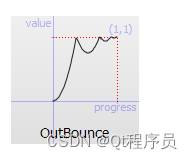
这里给动画设置了缓和曲线:QEasingCurve::OutBounce
查qt帮助文档这曲线长这样:

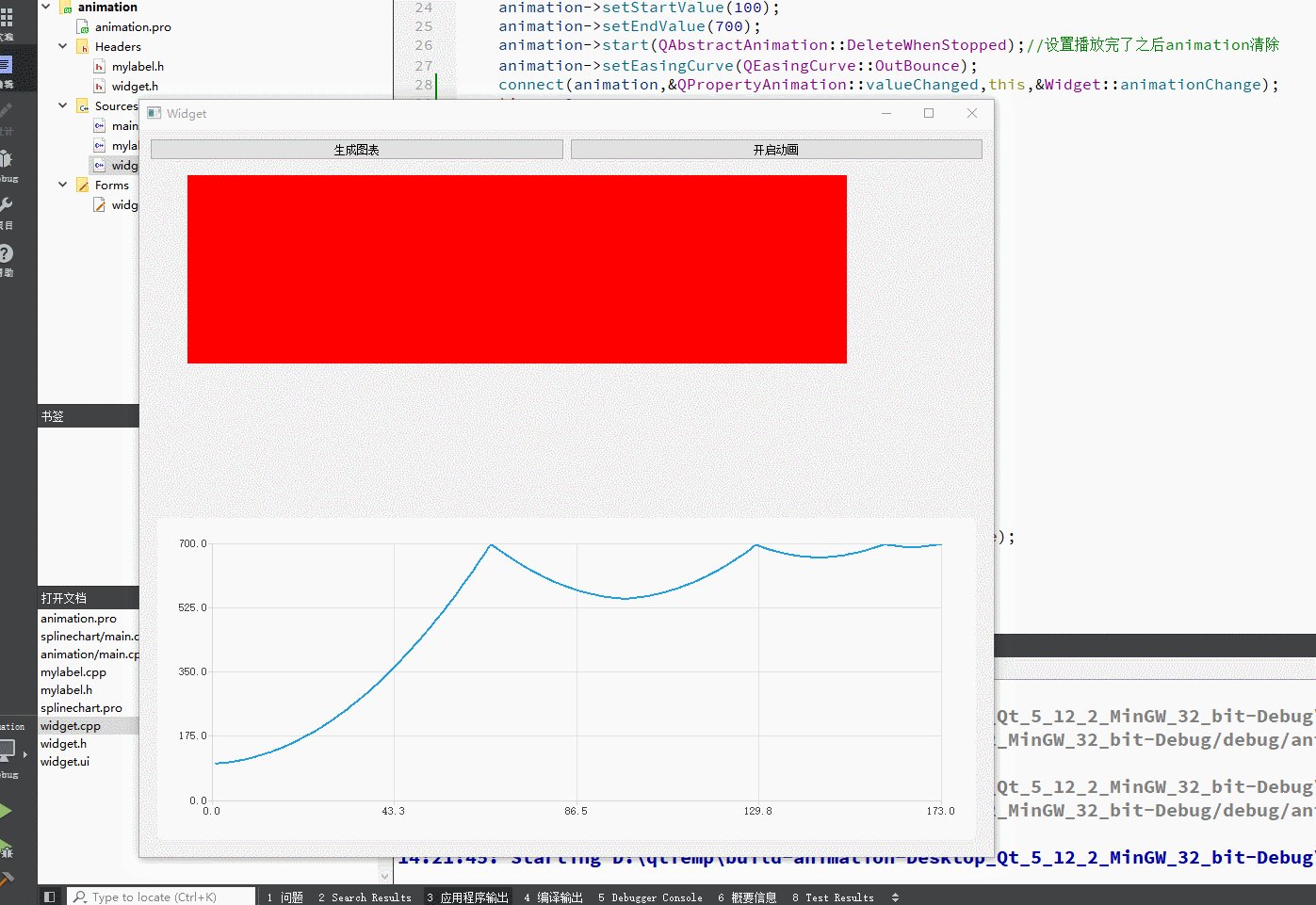
在工程里添加charts模块,添加一个曲线图,记录一下动画属性的变化过程并绘制成图表,来看看属性的变化曲线。
connect(animation,&QPropertyAnimation::valueChanged,this,&Widget::animationChange);动画属性变化时会发送 valueChanged() 信号,收到此信号时记录此时的动画属性。
- void Widget::animationChange(QVariant value)
- {
- ++time;
- list.append(QPointF(time,value.toInt()));
- }
最后绘制曲线:
- ui->widget->chart()->deleteLater();
-
- QSplineSeries *series = new QSplineSeries();
- series->append(list);
-
- QChart *chart = new QChart();
- chart->legend()->hide();
- chart->addSeries(series);
- chart->createDefaultAxes();
- chart->axes(Qt::Vertical).first()->setRange(0, 700);
- chart->axes(Qt::Horizontal).first()->setRange(0, time);
-
- ui->widget->setChart(chart);
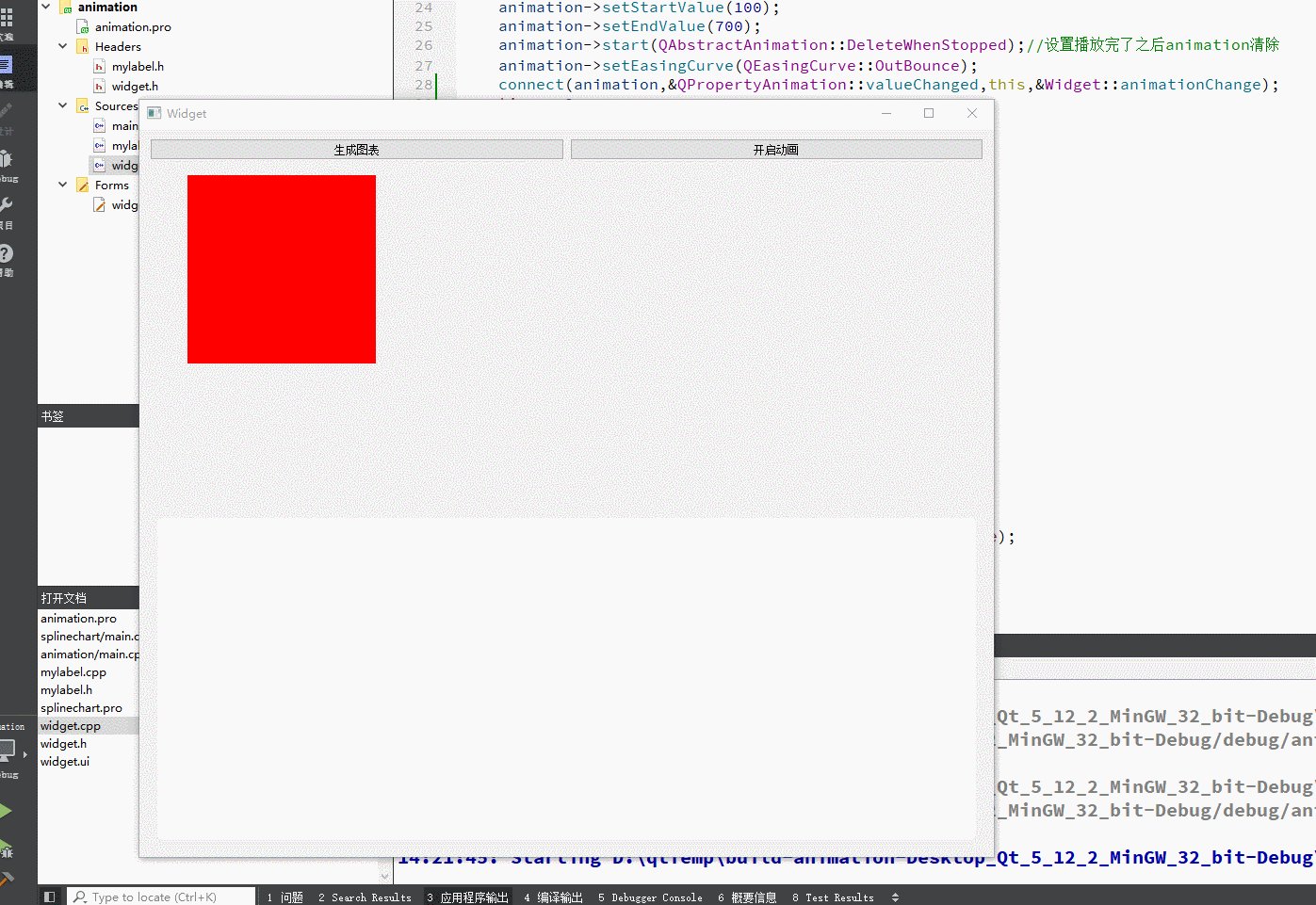
效果:

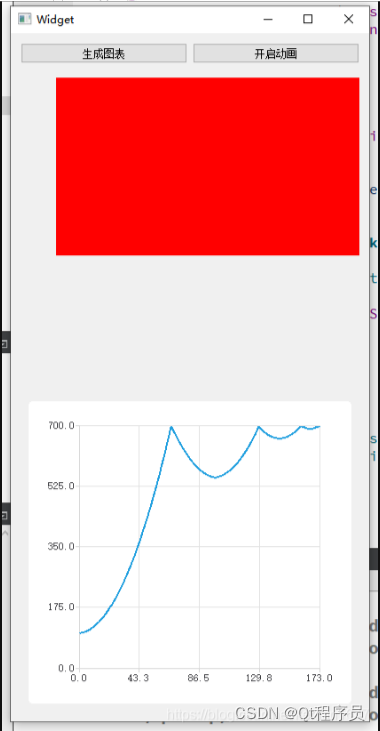
把窗口拉窄一点看得清楚:


两个曲线一模一样的。
上面设置label宽度从100变到700,变化了600次,在setWidgetWidth()中添加打印信息可知setWidgetWidth()是被调用了600次,但是valueChanged信号只发送了173次,也就是说不是属性每次变化都会发送valueChanged信号。
上面的代码:https://download.csdn.net/download/kenfan1647/13131878
免费学习C++ Qt开发教程视频,点击下面链接免费报名领取视频学习资料
C/C++项目实战/Qt5/C语言/c++/数据库/OpenCV/MFC/QT项目-学习视频教程-腾讯课堂
原文链接:https://blog.csdn.net/kenfan1647/article/details/109847925


