- 1谷歌「诚意之作」,开源9B、27B版Gemma2,主打高效、经济! | 最新快讯_gemma2 27b运行条件
- 2链表的回文结构_链表回文结构
- 3WBOLT 搜索推送管理插件(原百度推送管理插件) 3.4.11 Pro
- 42021 RoboCom 世界机器人开发者大赛-本科组(决赛)7-4猛犸不上 Ban(最短路)_7-4 猛犸不上 ban
- 5ProtoBuf 入门教程_protobuf入门
- 6【App测试】adb三大连接方式-夜神模拟器+真机+android真机(详细步骤)_夜神模拟器 adb
- 7Python面试整理-Python中的函数定义和调用
- 815_Numpy使用sort和argsort函数进行(行・列)排序_numpy 根据列排序
- 9FPGA资源评估_fpga资源占用指标lut、lutram、ff、io、bufg
- 10开学第一周数据库原理与应用课学习心得_数据库原理及应用 学习收获
微信小程序调用文心一言数据模型_微信小程序接入文心一言
赞
踩
微信小程序调用文心一言数据模型
目录
1.百度千帆大模型平台介绍
调用:
首先要与数据模型API的地址建立连接,利用微信自带api-wx.request()实现。
需要鉴权,有两种方式,用于识别身份,因为文心一言数据模型的使用要计费。
这里我们使用access_token方式,需要先向服务器发送一个请求数据的文件,根据其返回的access_token参数重新发送请求完成数据模型的调用。这里的access_token相当于调用数据模型的钥匙。
请求地址:ERNIE-4.0-8K - 千帆大模型平台 | 百度智能云文档 (baidu.com)
如图1-1,箭头与红框位置为各个可调用API接口的数据模型,红框右侧为选中模型的具体信息,包括请求地址、使用方法等,建议仔细阅读。
图1-1
如图1-2,也可在模型广场寻找合适的模型。

图1-2
要想调用模型,还需要在系统重创建应用,如图1-3红色箭头所指,按流程创建,创建内容自拟,对模型调用没有影响。

图1-3
绿色箭头为创建后的应用,我们在调用模型时要根据模型的API文档将应用的API Key和Secret Key填入用以获取连接。
各种数据模型的室友计费在如图1-4中红箭头所指的计费管理中查看,token调用为我们每次建立连接的必须的,按token次数可以得知我们调用了多少次数据模型。

图1-4
2.调用模型程序实现
我在这调用的模型为ERNIT-Tiny-8K,属于文心系列模型中的一种。
如图2-1,创建一个新的页面。

图2-1
加入简单的对话框以及按钮方便后续测试使用,如图2-2。

图2-2
稍微修改一下.wxml文件,将用户文本输入绑定存储函数,使获取的回答绑定到界面中:
- <button type="primary" style="position: relative; left: 0rpx; top: 396rpx" bind:tap="getAnswer">获取回答</button>
-
- <view style="position: relative; width: 100%; background: #d3d3d3; height: 100px; left: 0rpx; top: 17rpx">
-
- <input bindinput="getmsg" placeholder="请输入文本" style="width: 750rpx; height: 235rpx; display: block; box-sizing: border-box" auto-focus />
-
- </view>
-
- <text style="position: relative; left: 0rpx; top: 214rpx">{{wxreply}}</text>
来到.js文件准备代码:
- data: {
-
- inputmsg:'',//存放用户输入内容
-
- wxreply:'',//存放语言模型返回内容
-
- wenxin_acc:''//用于存储语言模型的access_token
-
- },
-
-
-
- onLoad(options) {
-
- this.getwenxin()//与文心模型建立联系,获取access_token
-
- this.setData({
-
- wxreply:'泥嚎啊,这里是回答内容'
-
- })
-
- },
-
-
-
- getmsg(msg){//输入绑定函数,把输入数据存储到getinput中
-
- this.setData({
-
- getinput:msg.detail.value
-
- })
-
- console.log('输入了'+msg.detail.value);
-
- },

与文心获取接口的函数,该函数绑定在“获取回答”按钮上:
- getwenxin(){
-
- var that = this;
-
- const wenxin_url = 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=b52gxsglW27RqsvZAwjITYH5&client_secret=G7lUVA0VMkZ7oLNFm0CfQKPMzWk8WSV0';//存放请求API的地址,这里根据官方API文档的提示填入API KEY和Secret Key
-
- wx.request({
-
- url: wenxin_url,
-
- header: {
-
- 'Content-Type': 'application/json'
-
- },//header根据API文档要求配置
-
- method: 'POST',//请求方式,这里文档中要求为post
-
- success:res=>{
-
- console.log(res),
-
- that.setData({//①标记--存储access_token
-
- wenxin_acc:res.data.access_token
-
- })
-
- }
-
- })
-
- },

可见我在成功回调函数上写了console.log(res)用于获取网站返回信息,后序只需触发函数即可获得之,它的意义是获取调用语言模型必须的access_token值。这里标记①先不管。
此时图形化界面如图2-3所示:

图2-3
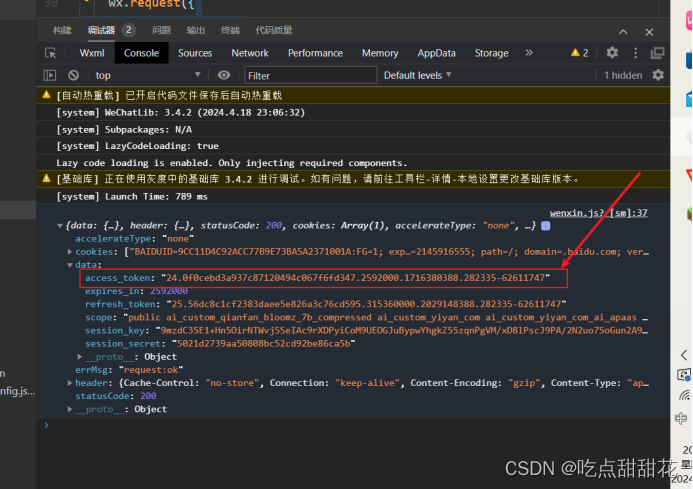
现在可以点击获取回答试试看能不能与模型地址成功连接,可见点击后也是成功获取到了,如图2-4:

图2-4
图中红色箭头所指的内容即我们需要的access_token。则上面代码部分标记①就可以将access_token存储于data当中方便我们后续使用。
接下来可以编写getAnswer()函数用以获取语言模型返回内容了:
- getAnswer(){//向文心模型发送数据
-
- var that = this
-
- const wenxin_url = 'https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/ernie-tiny-8k?access_token=' + this.data.wenxin_acc//刚刚获得的token
-
- const question = {//向语言模型发送的数据
-
- "messages": [
-
- {
-
- "role": "user",
-
- "content": that.data.inputmsg
-
- }
-
- ]
-
- }
-
- wx.request({//网络请求,下面是各个参数
-
- url: wenxin_url,
-
- method: 'POST',
-
- data: question,
-
- header: {'Content-Type': 'application/json'},
-
- success:res=>{//将返回的数据存入data以便于显示
-
- console.log(res.data)
-
- that.setData({
-
- wxreply:res.data.result
-
- })
-
- }
-
- })
-
- },

现在运行程序试试:

图2-5
没问题,输入文本试试能不能使用语言模型:

图2-6
可见已经能够成功调用模型了。
文章性质为本人学习后做的笔记,如有侵权请联系本人删除。


