- 1Tkinter10_布局管理器_tkinter三个坐标管理器
- 2Python3 * 和 ** 运算符
- 3用Python实现语音播报_语音播报python
- 4微信小程序radio不能改变大小?那我自己写一个吧_小程序 radiogroup 圆圈大小
- 5怎么解决网站“不安全”提醒?_网站提示没有证书不安全
- 6前端三大主流框架中文文档_web前端三大主流框架
- 7nacos配置使用教程
- 8Oracle数据库存储过程---在存储过程中返回结果集
- 9【计算机毕业设计】264民族婚纱预定系统_婚纱系统摘要
- 10【python】电影评分数据集的分析(python实现)(源码+报告)【独一无二】_要求用python完成,针对电影数据集给出推荐列表实验报告
[Unity] ShaderGraph实现Sprite图片描边/发光效果_unity图片边缘发光
赞
踩
使用版本为:2022.3.10f1
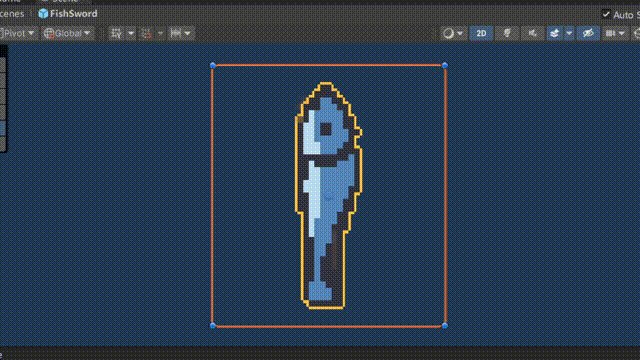
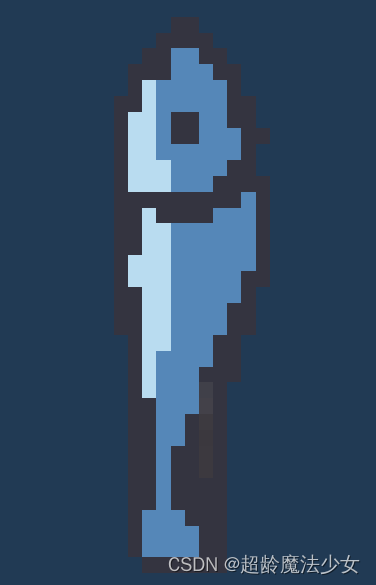
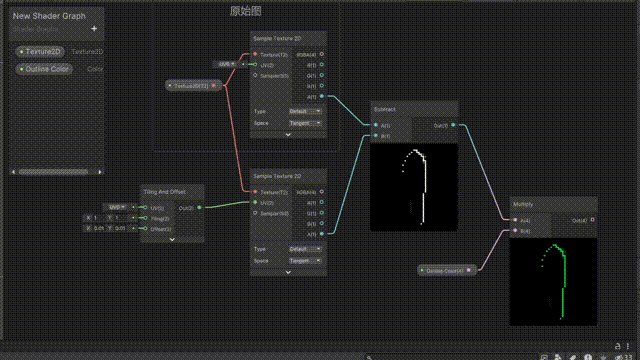
 [原始图]
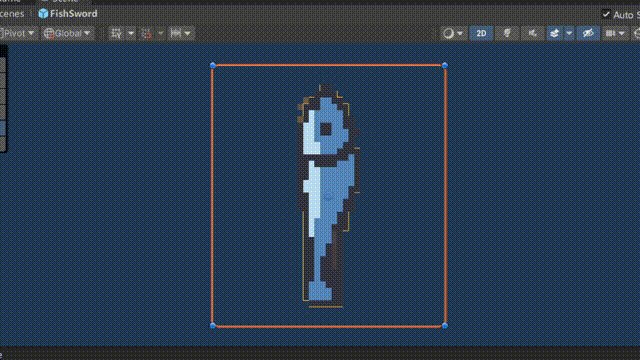
[原始图]  [运行前]
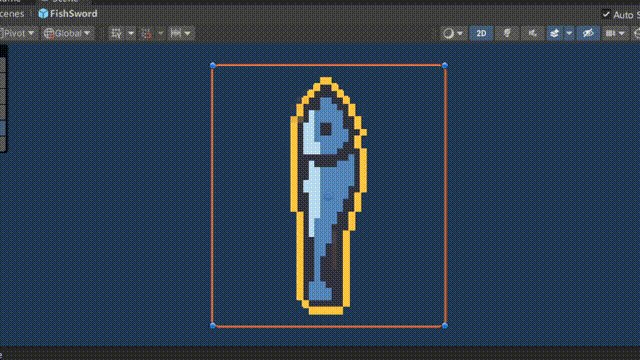
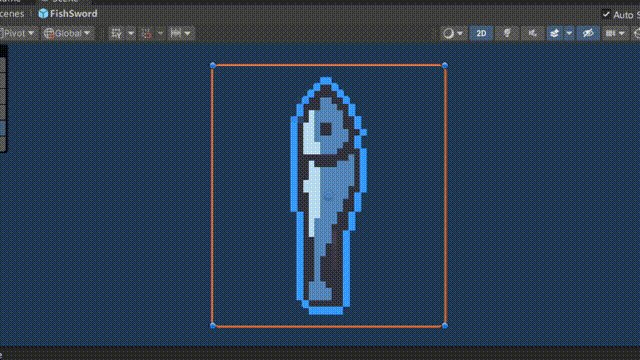
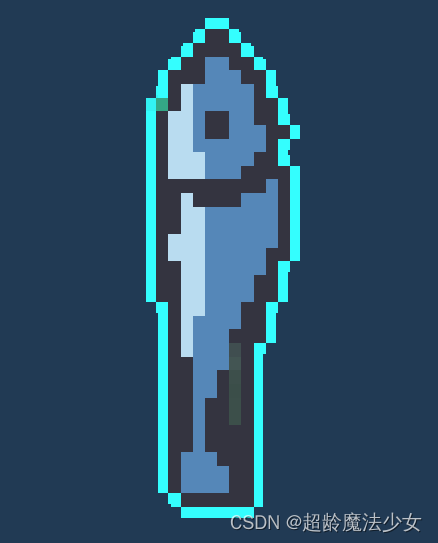
[运行前]  [运行后]
[运行后]
更详细的实现逻辑及步骤参考CodeMonkey的视频:
https://youtu.be/FvQFhkS90nI?si=zy6XRlqGnzIdQkqD
OS:猴子老师,我永远的神!!!
目录
下面进入正题
一、准备工作
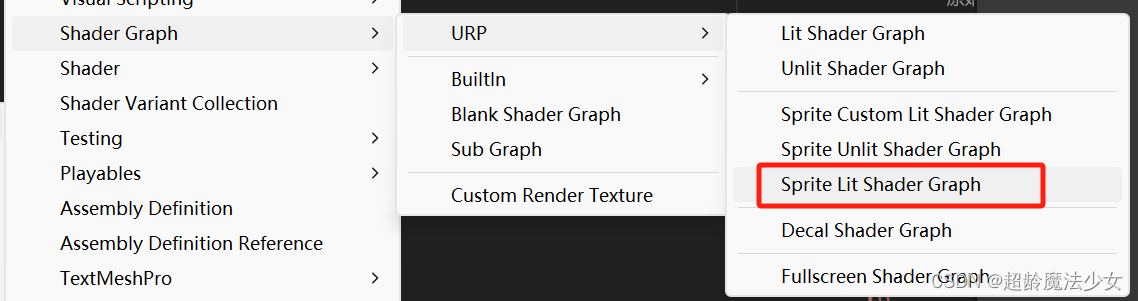
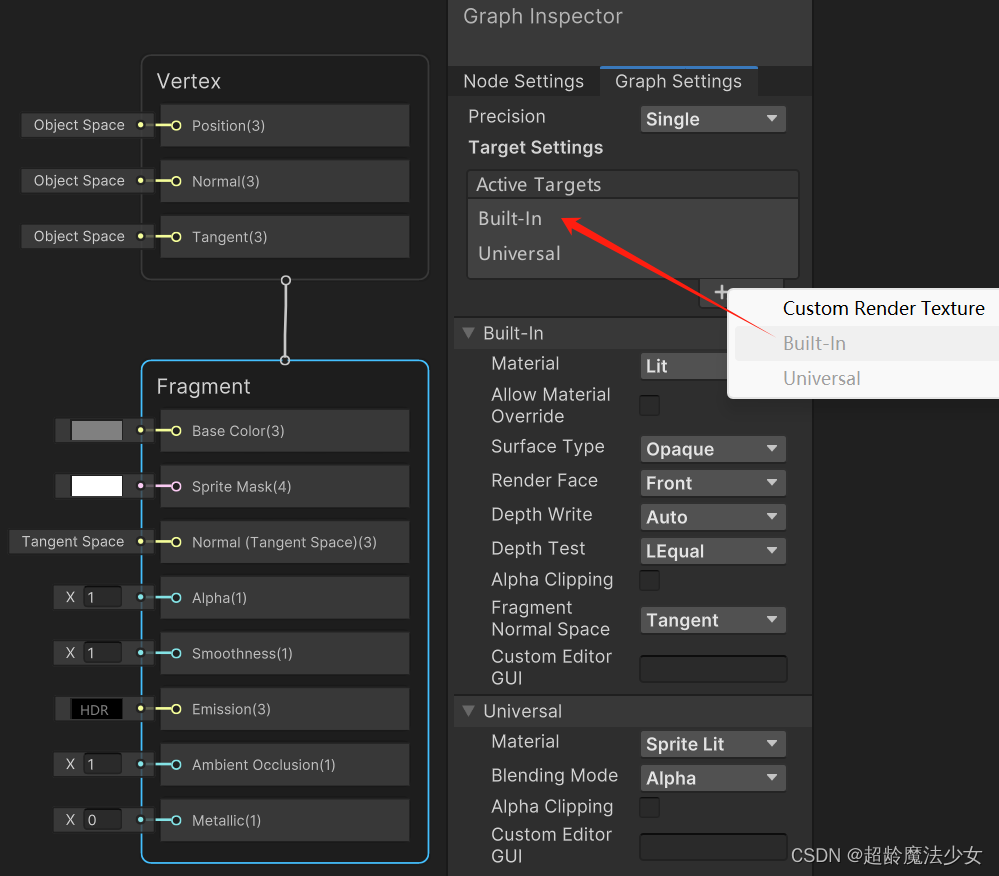
新建Sprite Lit Shader Graph,并给Fragment加一个Built-In。


二、偏移效果与颜色叠加
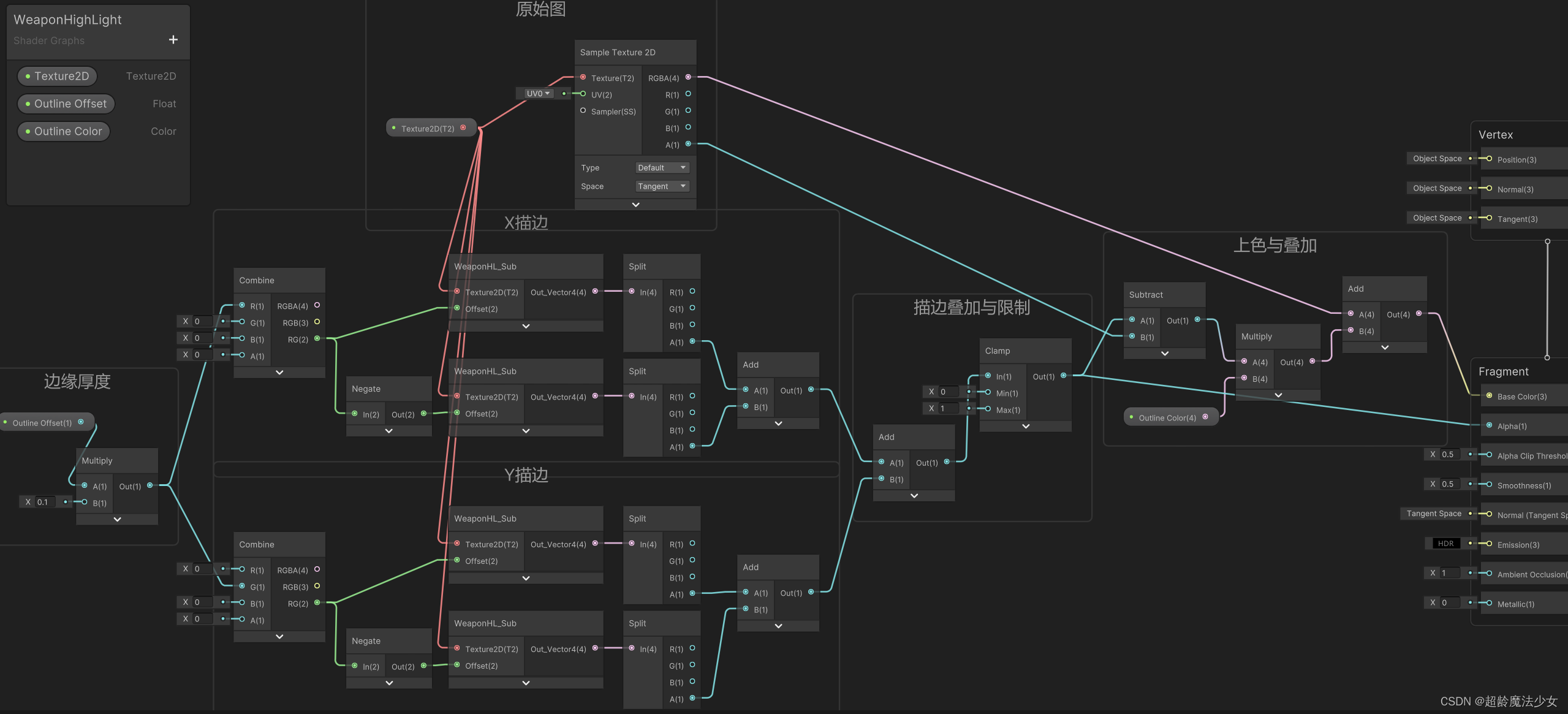
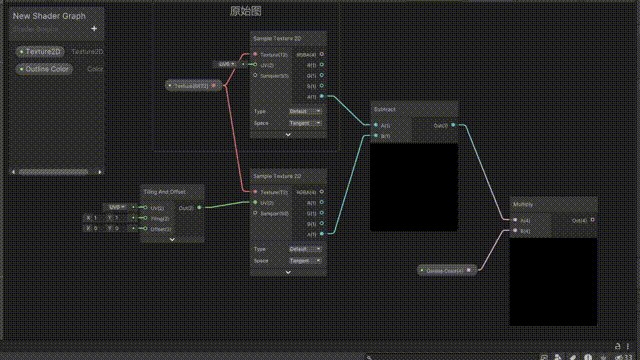
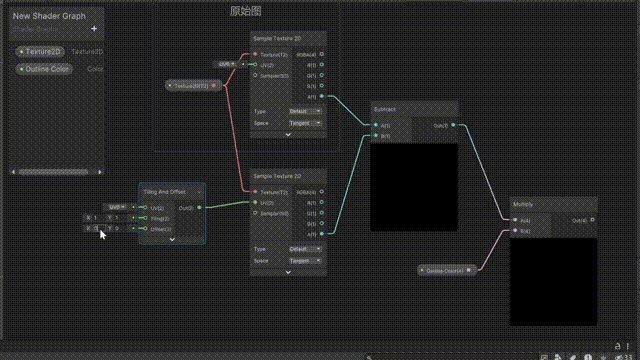
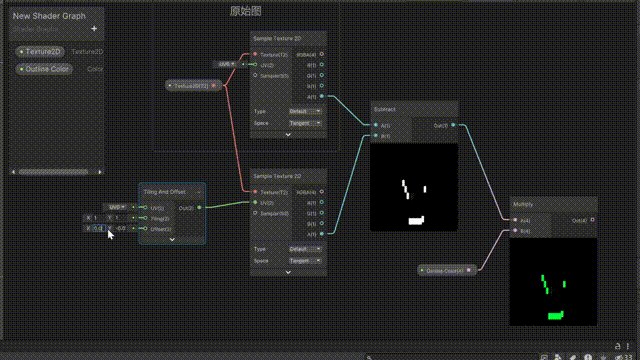
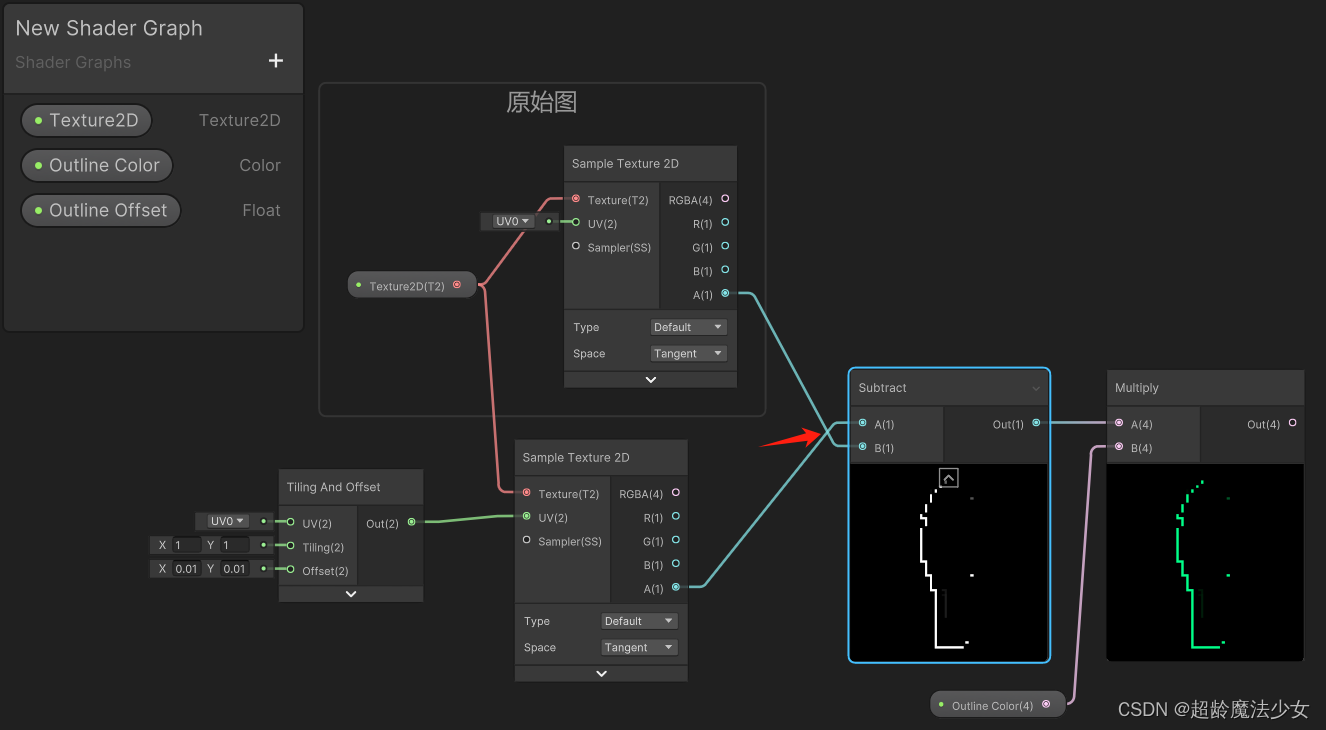
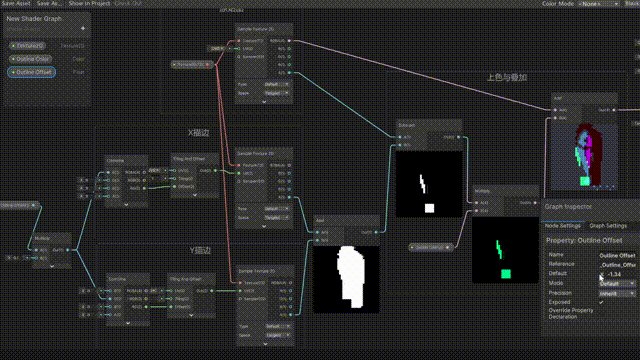
这个效果的核心实现原理,是利用贴图的偏移进行叠加。如下图所示,改变Tiling And Offset中的Offset X Y值,可以看到单侧已经出现了描边效果。
为了节省空间看着干净,没用的窗口视图都折叠了。中文那个灰框是Group Selection,框选要成组的节点,右键就能看到,框内右键Cut就是解组删除。

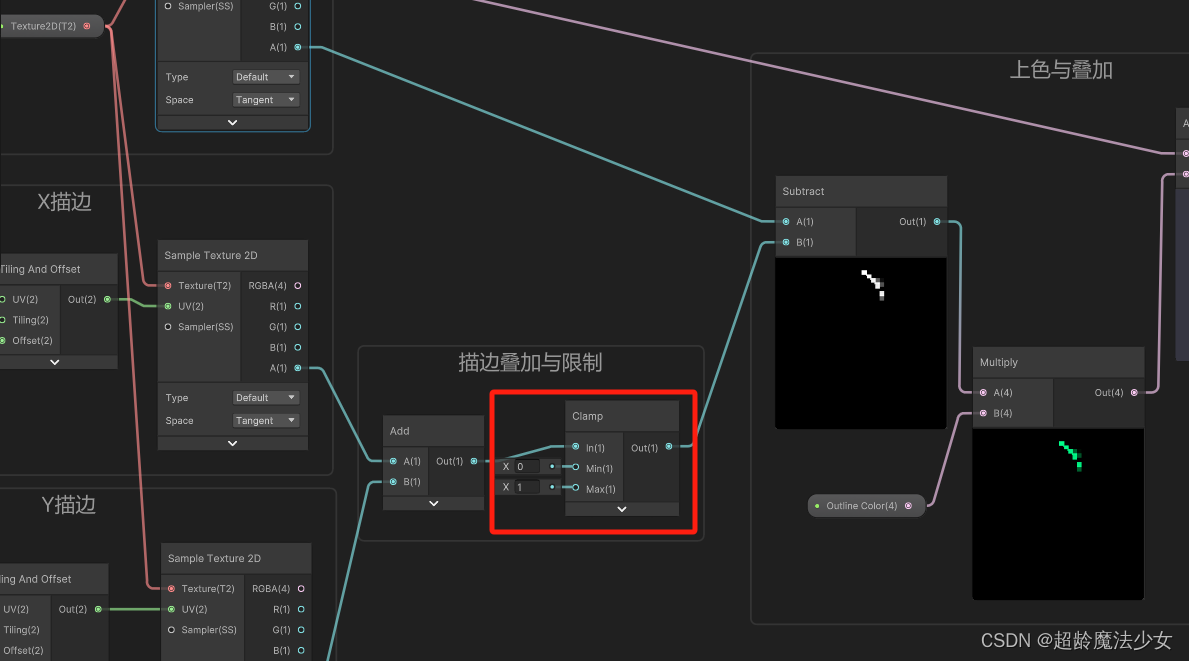
Subtract的AB接口千万别连反了,这个是叠加顺序,错了后续颜色就会显示不出!!!(后文出现Subtract的地方会做提示,图懒得改了)

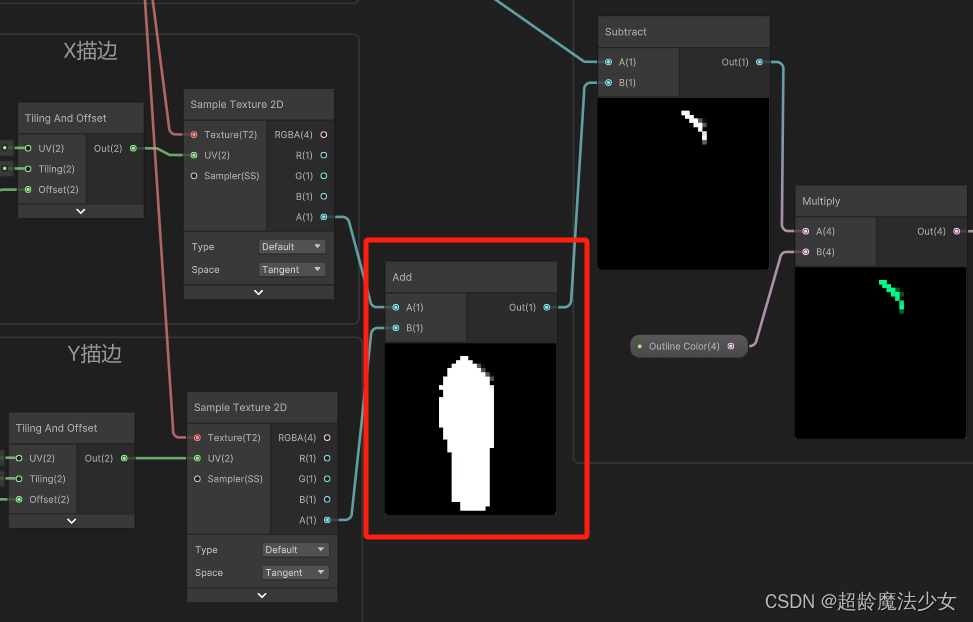
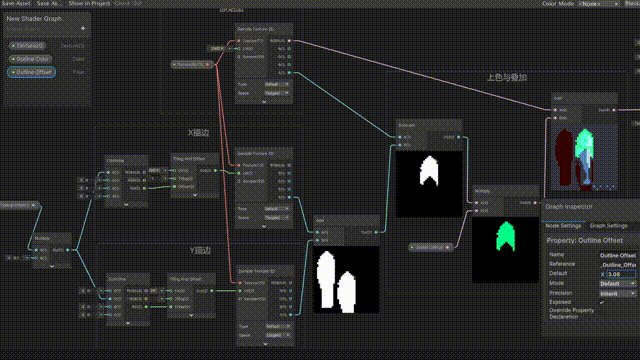
不过现在整张图都是黑的,需要叠加原始图,让他显露出来。如下图红框所示,Add一下就行。[Subtract AB点反了]

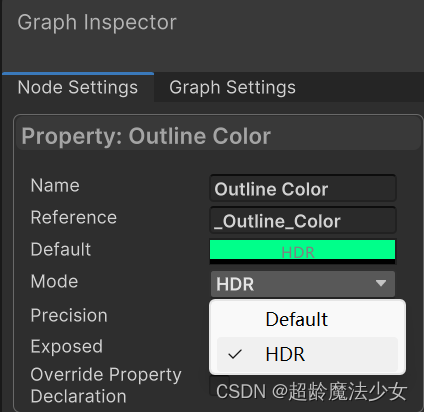
我们项目用的是URP渲染,所以Color选的HDR模式。运行时,Volume自动会后处理发光效果,内置渲染是不会发光的。

三、单侧描边与原理
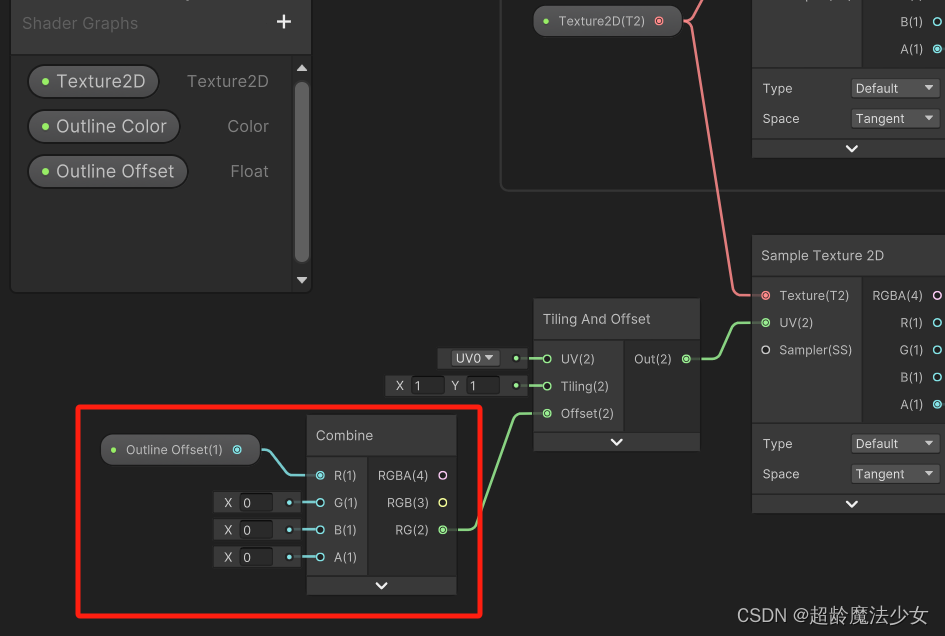
定义一个Float参数Outline Offect来管理图片偏差值(边缘厚度),连接上文提到Tiling And Offset中的Offset X Y值。(参数连接R因为这代表了X,同样G=Y,B=Z,A=Alpha,不了解的可看[Unity] ShaderGraph实现一个类似浸没、覆盖的变色效果_shader graph 攻击变色-CSDN博客)

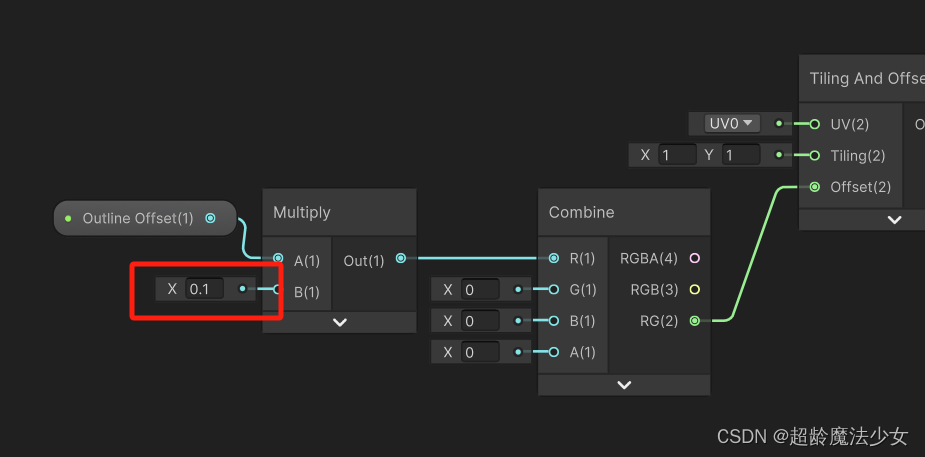
调试过程中会发现,Float参数的值为小数点后两位,阅读调试都很不方便,精度太高内存也占的多。所以加一个Multiply乘以0.1,用来省略一个小数点。(参数本来就大的话,这个不加也无所谓)

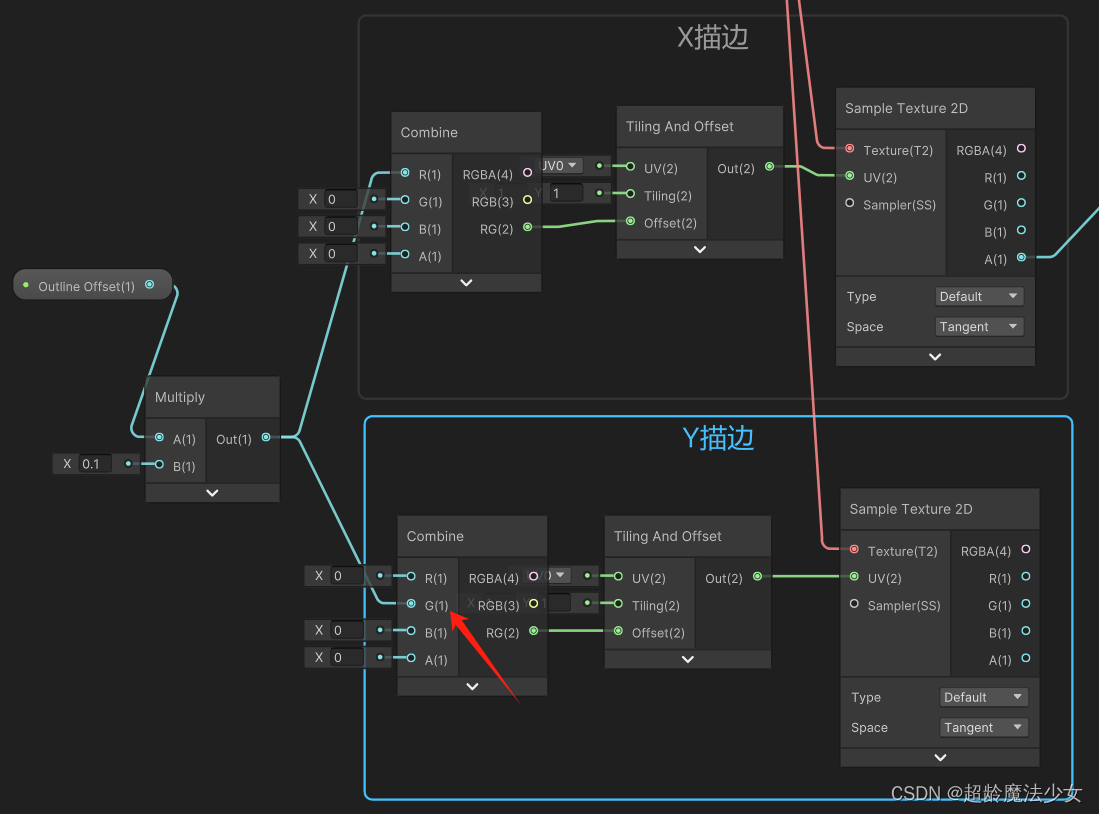
同理,复制另一边效果。注意连线要改为G,也就是Y。

Add两个描边效果,连接上文提到的Subtract。[Subtract AB点反了]

修改Outline Offect值,可以看到现在两张偏移效果错位的厉害。

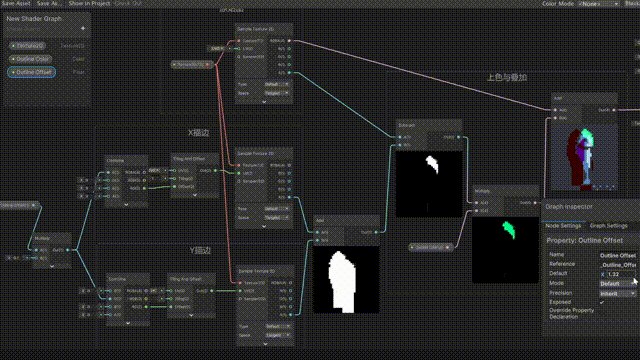
加个Clamp就行,PS:虽然翻译叫夹紧、钳住,但感觉可以理解为范围限制,或者固定。[Subtract AB点反了]

注意Clamp还要连一下Alpha,这样才可以把黑底去掉。

四、另一侧与Sub管理
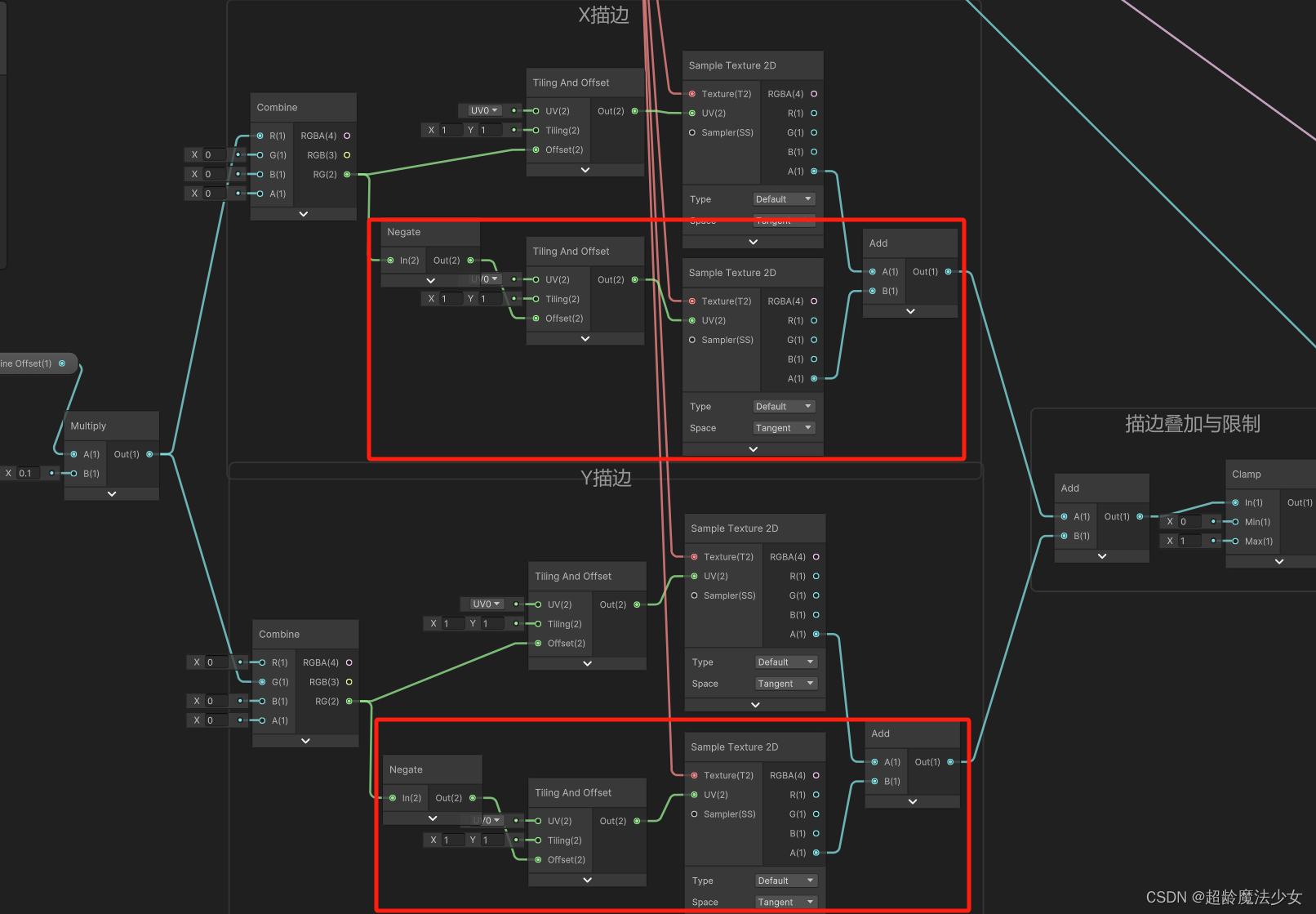
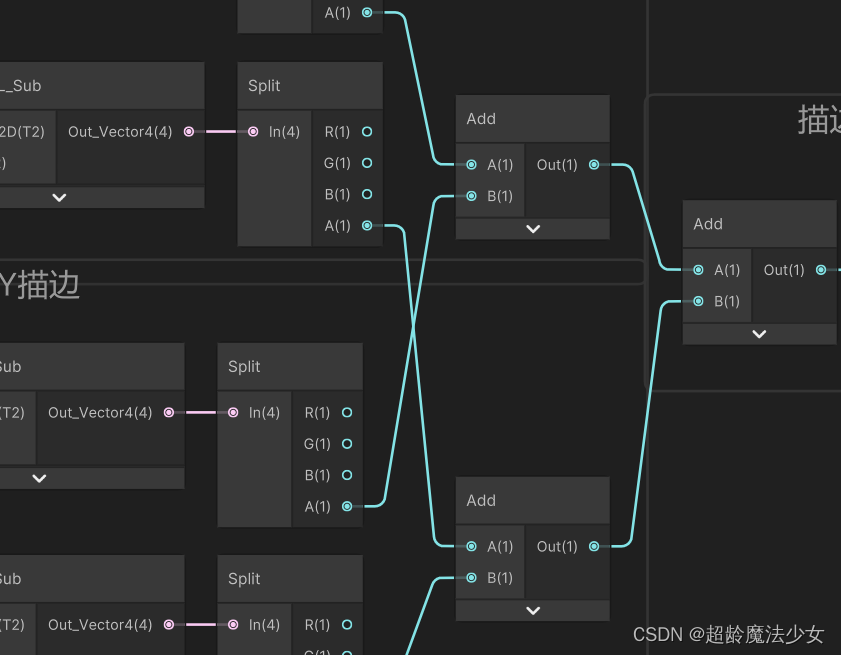
同理复制另一边效果,加个Negate就行。完成之后再各自新建Add节点加起来。

PS:CodeMonkey老师Add这部分是这样连的 ,实测下来没发现有啥区别,具体可看原版视频。
,实测下来没发现有啥区别,具体可看原版视频。
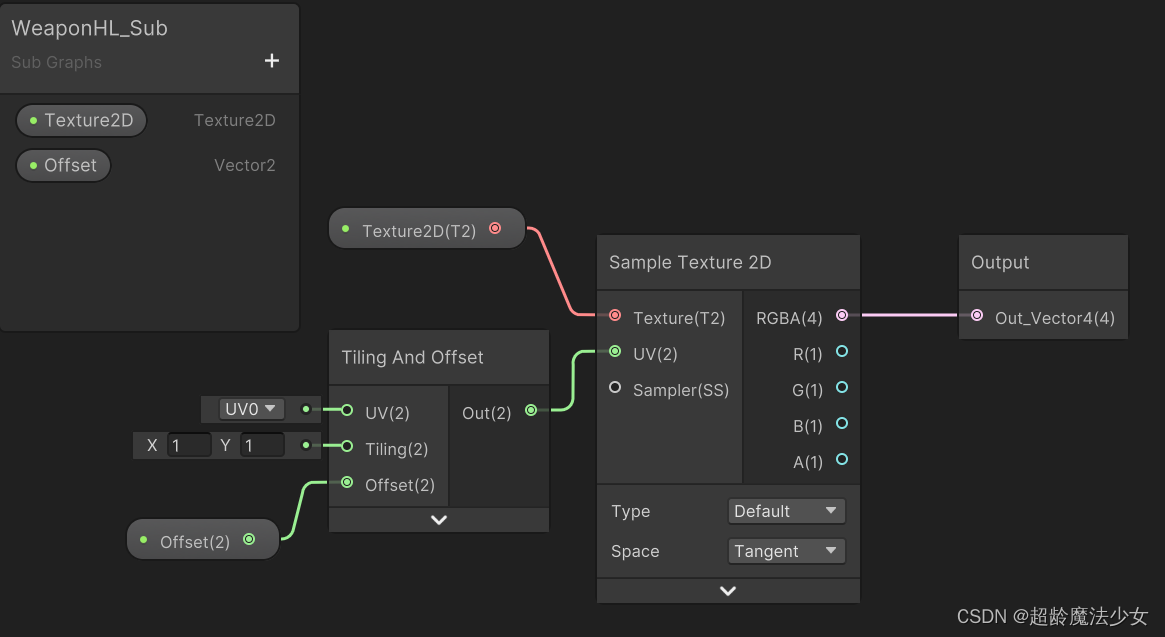
连线过程中发现一直在重复新增Tiling和Sample节点,但里面的储存内容其实是一样的。不如建一个Sub Graph统一管理,如下图所示。(不了解的可看[Unity] ShaderGraph实现一块破洞的裂纹玻璃-CSDN博客这篇的文末)。

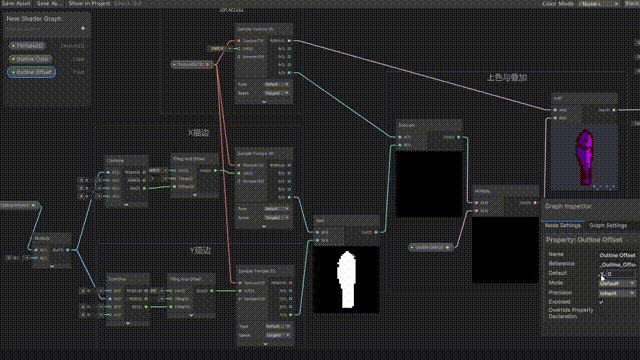
五、最终效果
一通操作下,就完成最终效果啦。