- 1导出 Whisper 模型到 ONNX_whisper large-v2 onnx
- 2git clone慢的解决办法_git clone 缓慢
- 3IBM Information Server(DataStage8.1)安装_datastage安装包
- 4使用 curl 发送请求
- 5【无人机】无人机群的建模和优化(Matlab代码实现)_用matlab建模无人机怎么建
- 6交通规划主题汇总(2024-05-27更新)
- 7谈谈创意设计中的AI、AGI、AIGC
- 8Android studio 项目上传至GitHub_android 项目上传git
- 920240620 每日AI必读资讯
- 102024年最全Python手机App数据抓取实战:抖音用户的抓取(3),2024年最新科技协会面试问题_python抖音扫码登录
工欲善其事必先利其器--StableDiffusion必装插件_stablediffusion 提示词自动补全
赞
踩
学而不思则罔,思而不学则殆,我们先暂停一下探索的脚步,做个小小的复盘,回顾一下目前为止探索的东西,通过前边一系列的探索和折腾,走到这里,我们有了以下收获:
1.完成了Stable Diffusion的本地部署:AI绘画–StableDiffusion前期准备工作;
2.掌握了大模型的下载方法:StableDiffusion应用原理、绘图流程和模型推荐;
3.实现了第一张AI作品:AI绘画–文生图入门;
4.知道提示词的书写方法和简单语法:AI绘画–如何书写提示词;
5.明白了其中一些参数的含义:AI绘画–各项参数解读;
6.安装了汉化包、提示词自动补全插件;
7.通过安装5中的插件,学会了如何安装插件;
8.对于webUI的整体界面也算是相对熟悉了;
整体来说,收获还是挺多的,但探索的脚步不能停,在继续探索之前,咱们再添八件利器,正如本次标题所说:工欲善其事必先利其器,咱们接下来就趁热打铁,一口气先把装备准备好。
入门必备插件
汉化包
这里不赘述,前边有详细的安装步骤–AI绘画–StableDiffusion前期准备工作
提示词自动补全
这里不赘述,前边有详细的安装步骤–AI绘画–如何书写提示词
图库浏览器
生成的图片去哪儿?在介绍图库浏览器之前,我先问大家一个问题,在2文生图入门和简单参数的设置 这篇文章里,我们生成了我们第一张AI作品,那这张图存哪儿了呢?
我先告诉大家图片存放的路径:
stable-diffusion-webui/outputs/txt2img-images
- 1
这里是文生图的图片路径,还有一个跟上边这个同级的目录:
stable-diffusion-webui/outputs/img2img-images
- 1
看名字就能分辨出来,第二个其实就是图生图生成的图片存放位置,先做个了解,下一步咱们就去探索文生图。
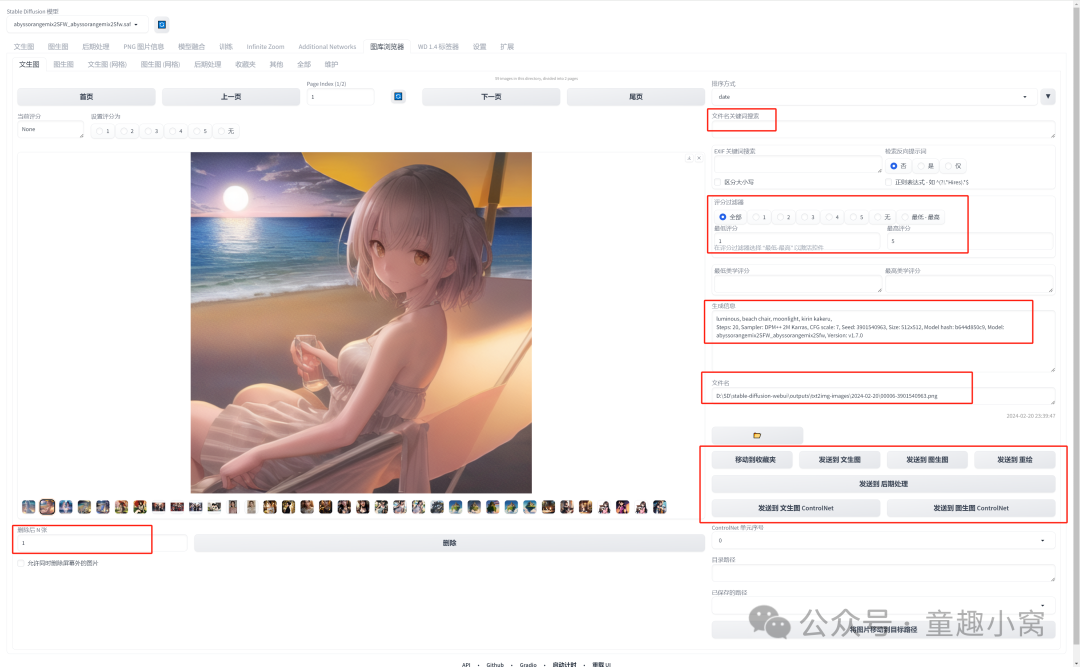
回归主题,讲一下图库浏览器的优势:
1.在webUI界面中即可浏览已经生成的图片;
2.可以给生成的图片进行打分,方便筛选;
3.对于喜欢的图片可以收藏,然后单独处理;
4.选中某一张图时能够看到对应的提示词和随机种子,方便二次创作,再次点击可以全屏查看,通过键盘左右箭头进行浏览,挑选满意的作品;
5.可以通过提示词进行筛选(筛选出所有包含搜索提示词的所有图片);
6.可以直接对图片进行删除操作;
7.可以同时删除选中图片的后N张图片;
8.可以将图片直接发到文生图、图生图或者局部重绘中,仍然是方便二次创作;

说了这么多,应该能够激起你的兴趣吧?
插件地址:
https://github.com/AlUlkesh/stable-diffusion-webui-images-browser
- 1
提示词反推
提示词的另外一种获取方式
如果之前书写提示词的方法你觉得还是麻烦,还是有点儿无从下手,那么就试试这个提示词反推插件吧,见名知意,找到一张喜欢的图片,让这个插件反推一下,看看都有哪些,然后会自动给出提示词的权重等信息,可以直接发送到文生图或者图生图中,然后再根据情况自己调整即可。
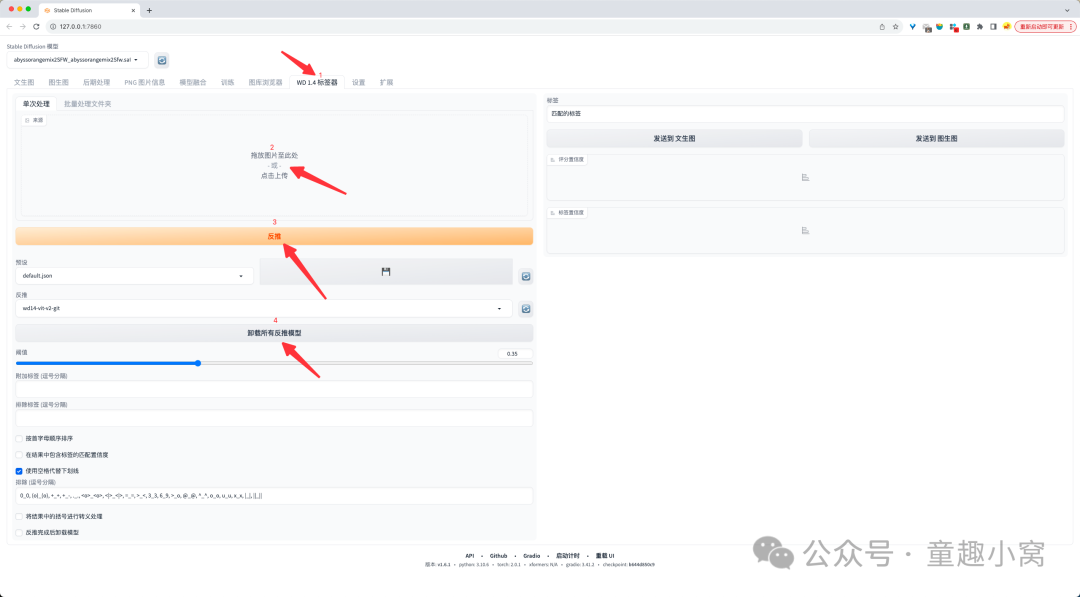
首先,按照下图指引,1和2,把图片拖到对应位置后,点3,使用结束后,点4,卸载所有反推模型,否则会占用很高的显存。

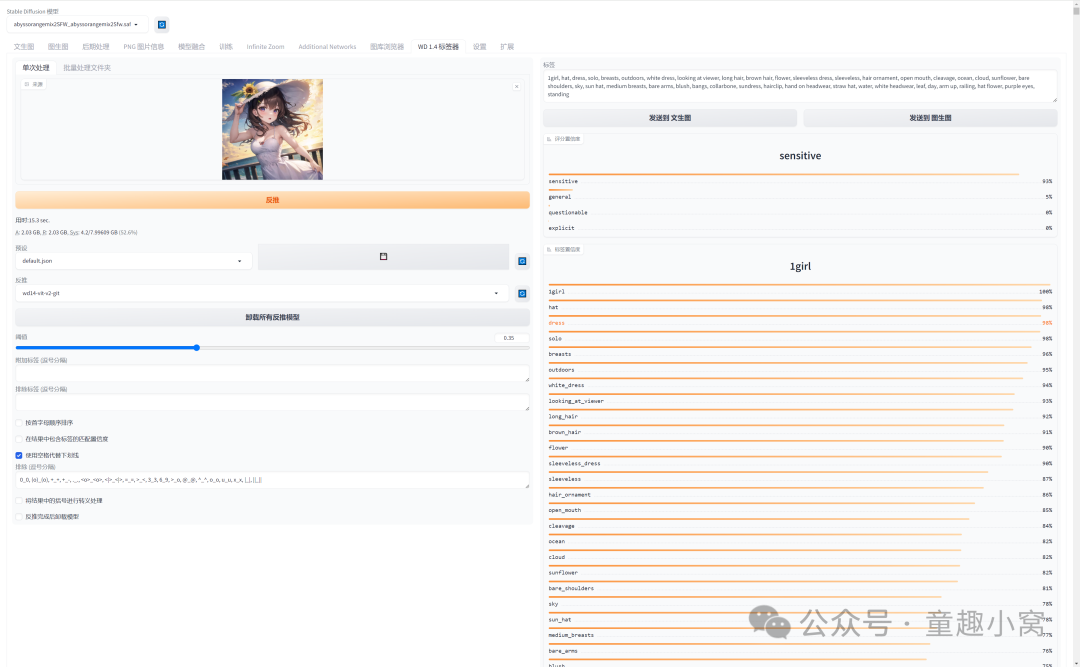
反推结果

是不是又省事儿了呢?看不懂英语没关系,借助翻译软件,把那些需要替换的风格啊背景之类的替换成自己想要的就行了,没有概念就去上一篇AI绘画–如何书写提示词文末提到的网站上找找灵感吧。
至于这里涉及到的参数都是什么意思,后边再探索吧,咱们现在只需先知道怎么用。
插件地址:
先别着急安装,看一下 本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


