热门标签
热门文章
- 1imx6ull启动方式和镜像文件烧写_imx6ul 芯片烧写
- 2Bootstrap 5 保姆级教程(十二):弹出框 & 消息弹窗_bootstrap 弹窗
- 3这可能不只是一篇面经(BAT面试)_bat项目经理面试
- 4前端利用formData格式进行数据上传_前端formdata传参
- 5Mac OS读写ntfs磁盘_无极磁盘
- 6HTTP 415错误状态码_post 请求 报 415
- 7电脑的D盘E盘F盘突然消失了 电脑只剩下C盘了其他盘怎么恢复
- 8开源社区的由来(转载)_开源社区是什么意思
- 9探索SimmerChan的Corpus:一个强大的文本语料库工具
- 10网络安全究竟是什么? 如何做好网络安全_网络层安全性是如何实现的 讨论一 些网络层面临的主要安全挑战以及相 应的解
当前位置: article > 正文
vue刷新瞬间闪烁,无法解析问题_element plus 按钮刷新会显示一下在隐藏
作者:寸_铁 | 2024-06-30 03:57:05
赞
踩
element plus 按钮刷新会显示一下在隐藏
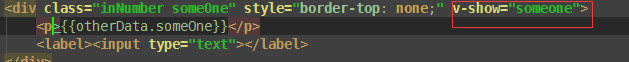
在使用vue的时候写了一段代码
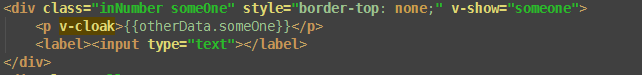
每次刷新的瞬间会无法解析,也只是一闪而已,但是体验非常不好,查阅了资料后发现是由于vue编译的时候是先渲染然后再根据v-show来条件隐藏,那样就会出现看得见的一瞬间,并且显示还在编译之前,这就导致本来刷新的时候要隐藏的元素有一瞬间的显示,而且还是未被编译的状态。要解决这个问题很简单,在内容标签上添加v-cloak属性,并配合css中[c-cload]{display: none;}使用即可。
这样就解决啦!当然其它出现闪烁未编译的情况处理方法类似。
官方给出的该属性的解释是:这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/寸_铁/article/detail/771294
推荐阅读
相关标签