Vue安装步骤_vue安装教程
赞
踩
一、安装Node.js
1、下载
打开下载网站:https://nodejs.org/en/download
如图点击下载:

这是一个安装程序,保存位置随意
2、安装
双击安装程序开始安装,除了选择安装路径的这一页,剩下一路Next

以管理员身份打开cmd,分别运行下面两个命令查看版本,检验是否安装成功:
node -v
npm -v
3、环境配置
1、配置全局安装路径和缓存路径
找个地方创建两个文件夹:node_global、node_cache
(建议安装到Node.js安装路径中,没有哪个创建哪个)

命令行运行以下两条命令:(注意后面的路径一定要是自己的路径)
npm config set prefix “D:\utils\nodejs\node_global”
npm config set cache “D:\utils\nodejs\node_cache”
2、配置环境变量
打开环境变量页面
- 在系统变量中新建
NODE_PATH,值为D:\Utils\NodeJS\node_modules
(nodejs中node_modules的文件路径,这个文件夹安装之后就会自动生成)

- 编辑
Path,新建,写入值D:\Utils\NodeJS\node_global
(上一步创建的全局安装目录node_global的文件夹地址)

4、安装常用的模块
1、全局安装 cnpm(npm淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org

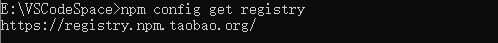
验证
npm config get registry

如果显示的不是这个镜像源,可能是安装上了但是npm的镜像源并没有修改,可以运行下面的命令进行修改:
npm config set registry https://registry.npm.taobao.org
安装后就能用cnpm来代替npm进行安装等操作,比较快;
安装失败可能是Node.js版本的问题,可以降低版本再试试。
2、全局安装 webpack
cnpm install webpack -g
3、全局安装 express
cnpm install express -g
二、安装vue-cli
运行命令
cnpm install -g @vue/cli
三、创建Vue项目
1、进入自己创建项目的目录
2、创建项目
运行命令(创建一个名为my-test的Vue项目,可以自定义名称)
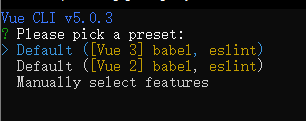
vue create my-test

三个选项,前两个是Vue不同版本自动创建,第三个是手动创建,可以根据自己开发所需进行自定义创建

3、运行项目
进入项目目录(运行上述图片中的cd my-test)
运行命令
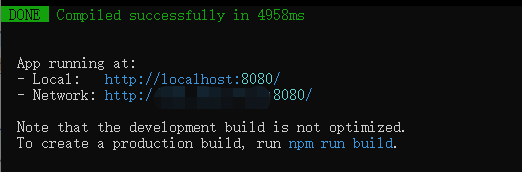
cnpm run serve

访问地址:http://localhost:8080

成功!!!


