- 1OpenCV物体检测分类_opencv物体识别
- 2大数据相关概念了解_hdfs,mapreduce,bigtable 三者之间的关系
- 3(Effective C) 2.3 作用域
- 4Java 零基础入门学习(小白也能看懂!)_代码编程教学入门
- 5工信部CAPPVD公布24年一季度积分情况,海云安位居全国第二!
- 62024年Java最全java video audio encoder,mysql基础知识于面试
- 7uniapp小程序button按钮去掉黑色线条_uniapp btn 去掉线样式
- 8Idea修改字符编码。解决文本乱码,以及控制台打印乱码问题,cmd乱码_ieda字符编码
- 9第八章 国产MCU 雅特力AT32F403A 基于v2库 串口中断接收实验_at32开发
- 10COUNT()函数详解
Mac系统下搭建Typora的图床到阿里云OSS_阿里云 oss工具 mac版本
赞
踩
背景
Typora是当今很受欢迎的一款Markdown编辑器,经常写博客的同学应该都知道,通过Typora编辑的Markdown文档,当我们想直接粘贴到掘金、CSDN等一些第三方平台的时候,会发现图片粘不过来,是不是很头疼?所以今天就使用
Typora + PicGo + OSS的组合,实现私有云图床的功能。
搭建步骤
OSS配置信息准备
OSS的产品有很多,常见的有阿里云OSS、七牛云OSS、腾讯云OSS等,但是操作步骤也都大同小异,下面我使用阿里云OSS`来做演示。
1.购买阿里云OSS
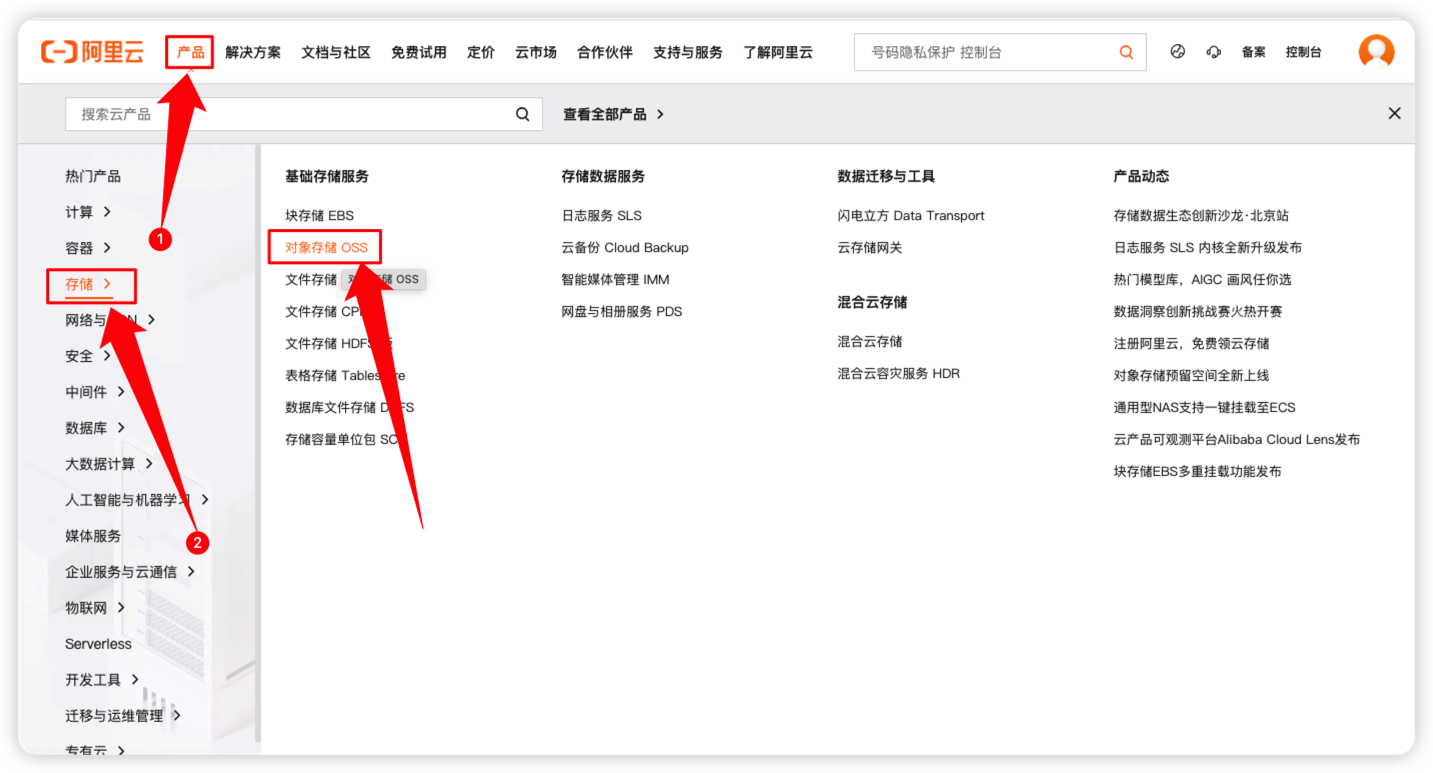
直接浏览器访问阿里云官网,找到对象储存OSS

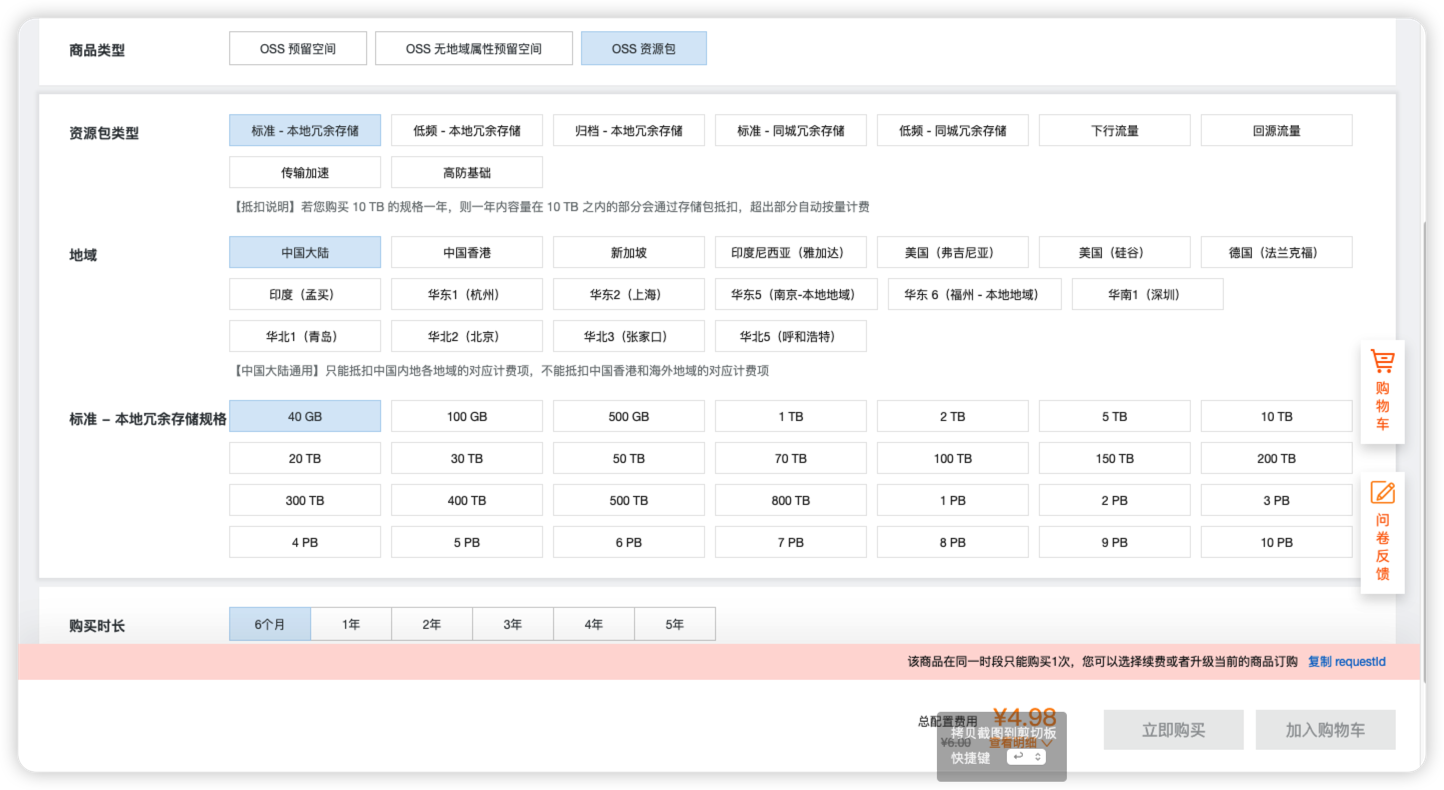
对象储存OSS可选的配置还是很多的,多种方案按需选择

2.创建Bucket
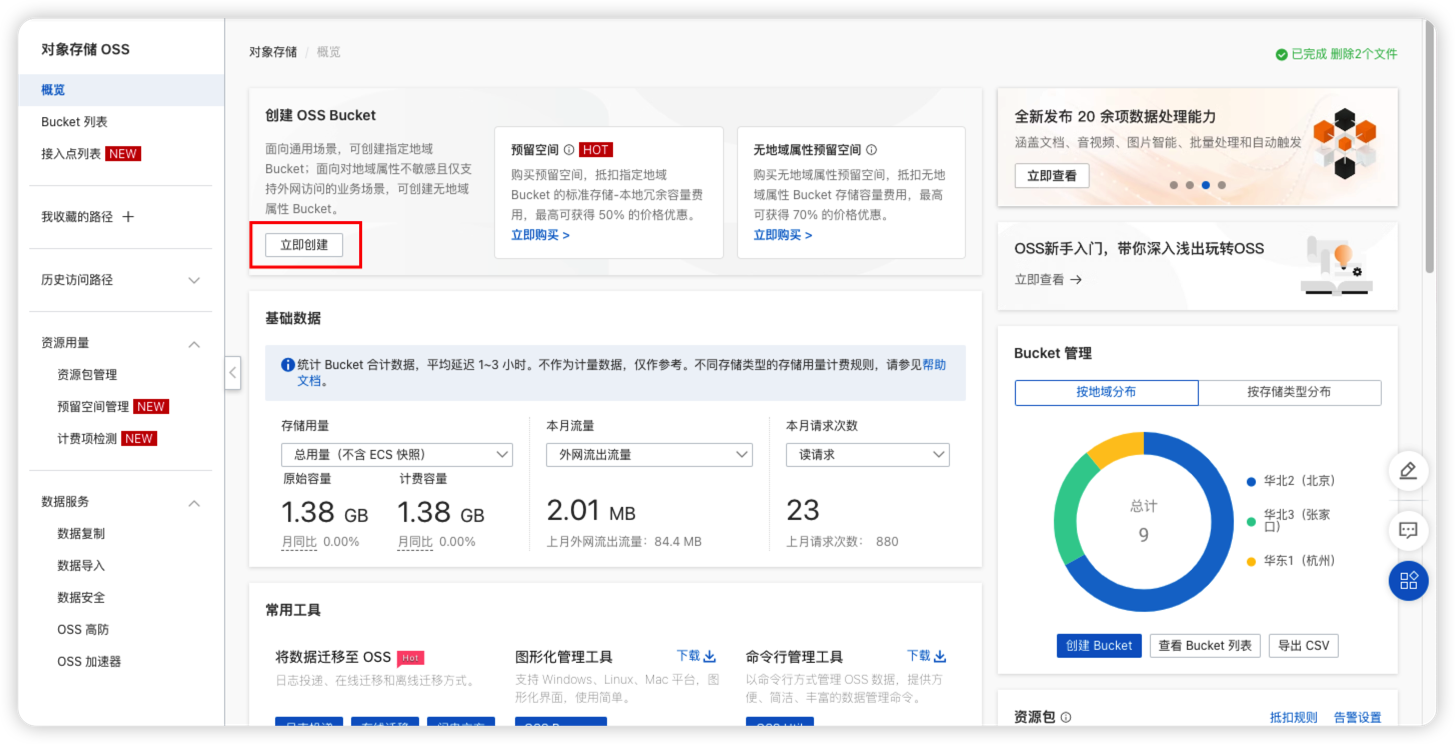
购买完成OSS资源包后,访问阿里云控制台>对象储存OSS>创建 OSS Bucket>立即创建

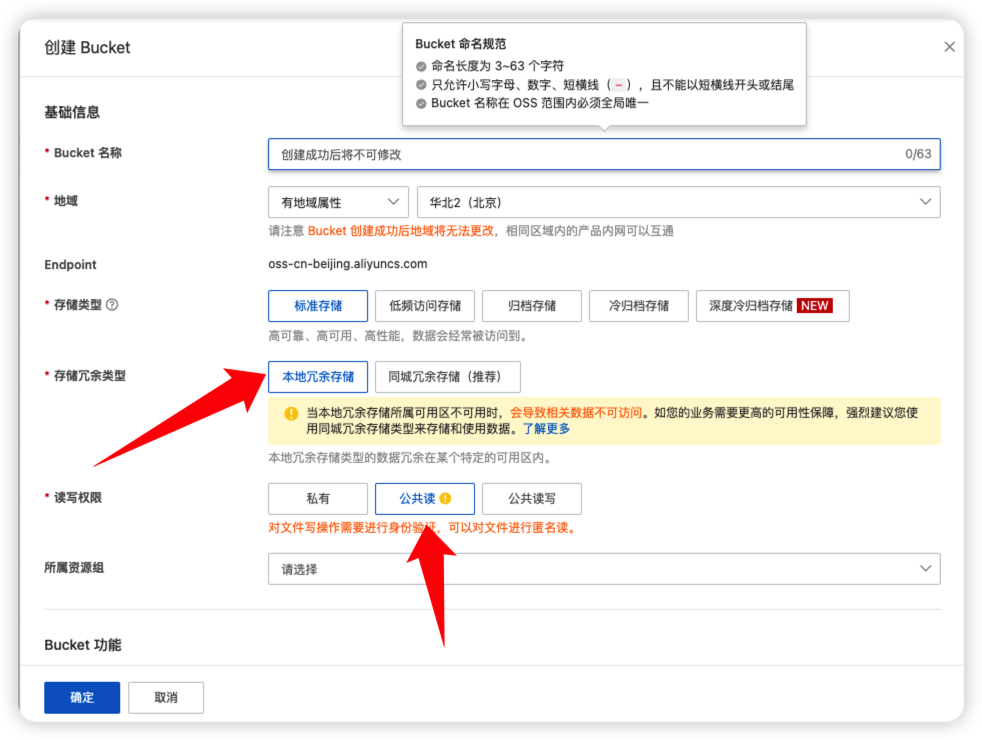
Bucket名称可以自定义,地域就近选择即可,记录这里填写的Bucket名称和地域,比如我这儿地域选择北京,所以我要用到oss-cn-beijing,读写权限我们设置为:公共读

填写完成后我们点击确定完成Bucket的创建
3.配置AccessKey
在头像这儿选择访问控制,进入RAM访问控制,然后点击身份管理>用户>创建用户

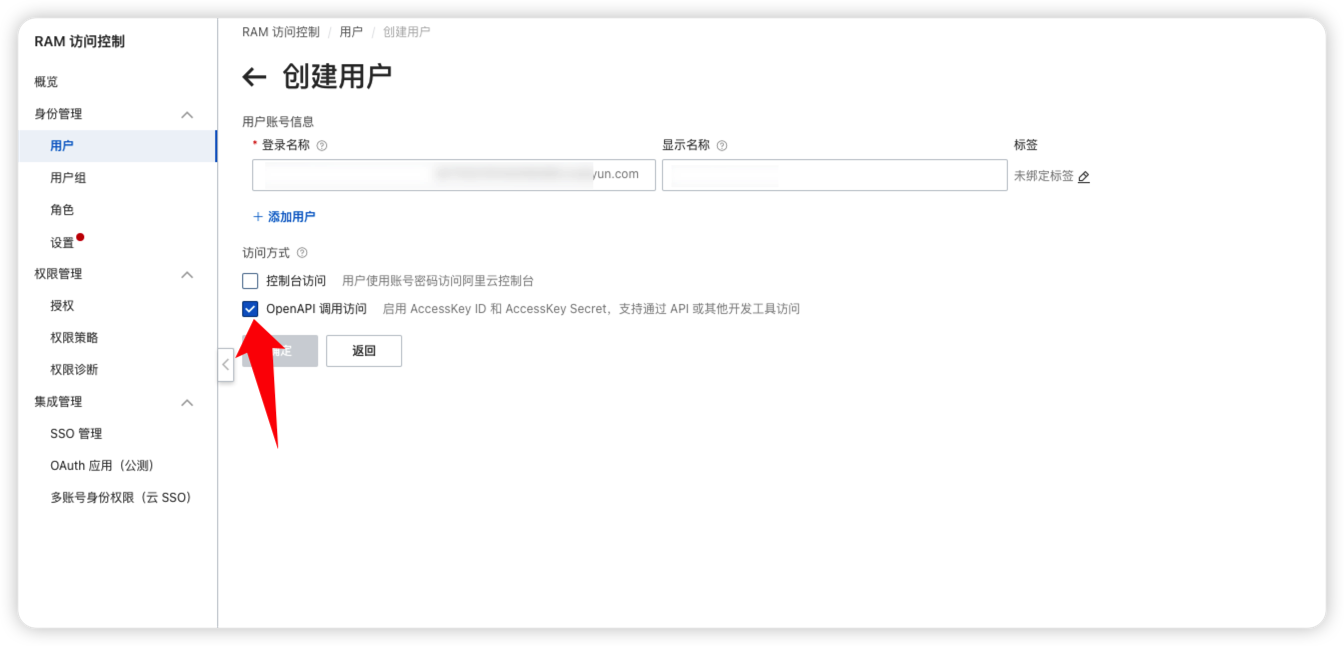
设置登录名称和显示名称,并勾选OpenAPI调用访问,点击确定完成创建。

保存创建好的AccessKey ID和AccessKey Secret信息,

勾选用户,点击添加权限

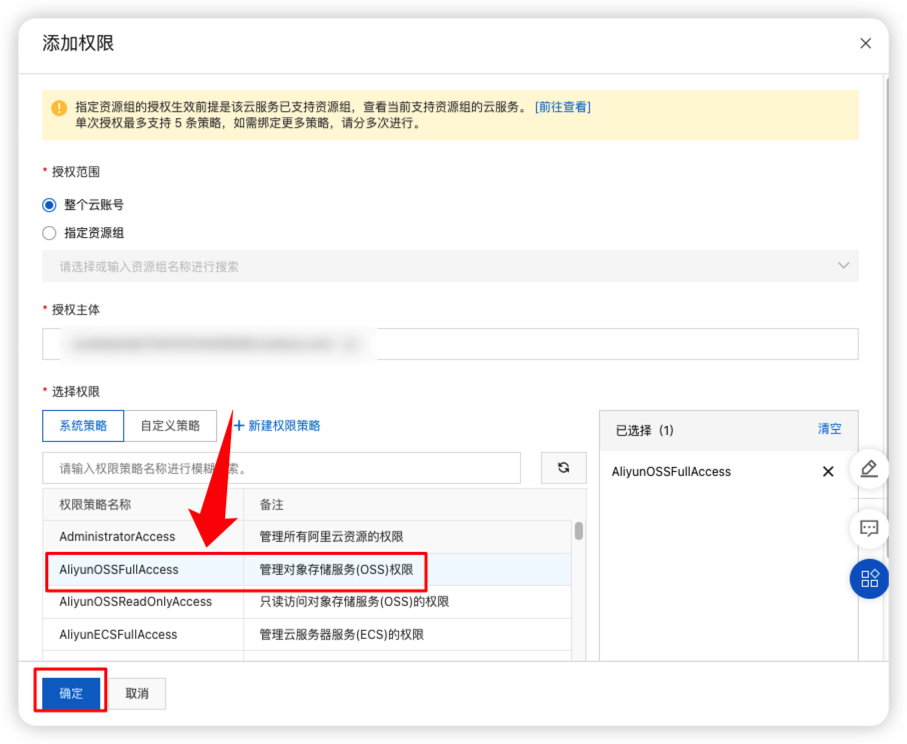
选择管理对象储存服务(OSS)权限,点击确定

到这儿阿里云对象储存OSS相关的配置我们都已经完成。
PicGo安装和配置
1.node.js环境
安装前先确保自己已经安装了node.js,执行验证是否安装:
node -v
- 1
我本地已经有node.js环境,所以直接开始。如果没有安装,可参考网络,后期我会再出一期Mac安装node.js的教程。
2.下载Picgo-core
npm install picgo -g
# 查看版本验证是否安装成功
picgo -v
- 1
- 2
- 3
- 4
3.picgo配置
picgo的默认配置文件为~/.picgo/config.json。其中~为用户目录
vim ~/.picgo/config.json
- 1
复制下面阿里云PicGo模板到config.json配置文件,并填写上面我们保存的对象储存OSS的相关信息
/* 阿里云PicGo json配置模板 */
{
"picBed": {
"uploader": "aliyun",
"aliyun": {
"accessKeyId": "", // 必填:accessKeyId;
"accessKeySecret": "", // 必填:accessKeySecret;
"bucket": "", // 必填:Bucket名称;
"area": "", // 必填:Bucket地域;例如:oss-cn-beijing
"path": "", // 必填:自定义存储路径;例如:image/
"customUrl": "", // 可选:自定义域名,注意要加 http://或者 https://
"options": "" // 可选:针对图片的一些后缀处理参数 PicGo 2.2.0+ PicGo-Core 1.4.0+
}
},
"picgoPlugins": {} // 可选:
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
Typora安装和配置
1.安装Typora
打开Typora官网,下载对应安装包正常安装流程安装即可,支持正版!!!
2.配置Typora
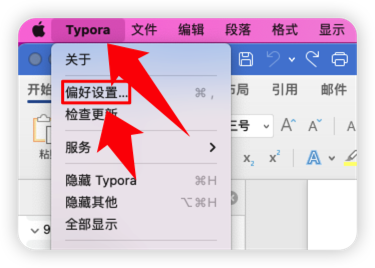
打开Typora软件,在Mac工具栏选择Typora>偏好设置

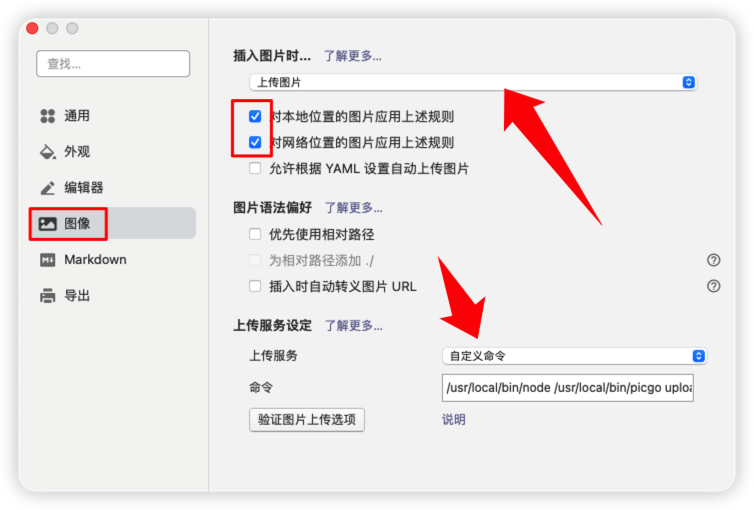
在偏好设置页面选择图像,插入图片时选择上传图片,上传服务设定选择自定义命令或者Custom Command,这里的命令格式是:node路径 picgo路径 upload,例如:
/usr/local/bin/node /usr/local/bin/picgo upload
- 1

不知道node.js的路径和picgo的路径可以执行下面命令获取:
which node
# /usr/local/bin/node
which picgo
# /usr/local/bin/picgo
- 1
- 2
- 3
- 4

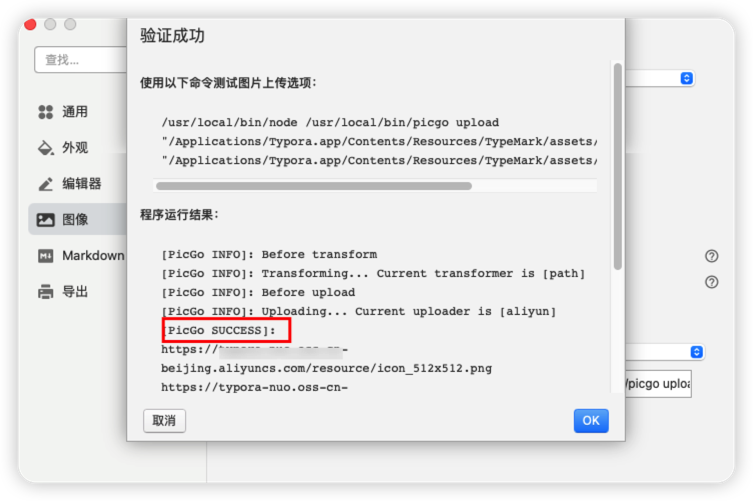
填写完成后点击验证图片上传选项验证配置是否正确