- 1桥接生物信息学和化学信息学公开的方法数据库
- 2spark的RDD中的action(执行)和transformation(转换)两种操作中常见函数介绍_action transform
- 3内网穿透保姆级教程——内网穿透建立个人网站、远程控制_内网穿透建站
- 4源码开放:基于Pyecharts可视化分析苏州旅游攻略_python画苏州地图
- 5LeetCode比赛(持续更新…)_leetcode周赛几点开始
- 6Git常用命令超级详细_warning: ----------------- security warning ------
- 7力扣每日一题 6/4
- 8【React】React 的StrictMode作用是什么,怎么使用?
- 9Label上增加点击事件及下划线的方法
- 10火车头采集软件如何批量伪原创(火影智能AI文章伪原创)_火车头+ai打造属于你的原创内容
利用Flask框架创建一个简易的留言板_bootstrap留言
赞
踩
目录
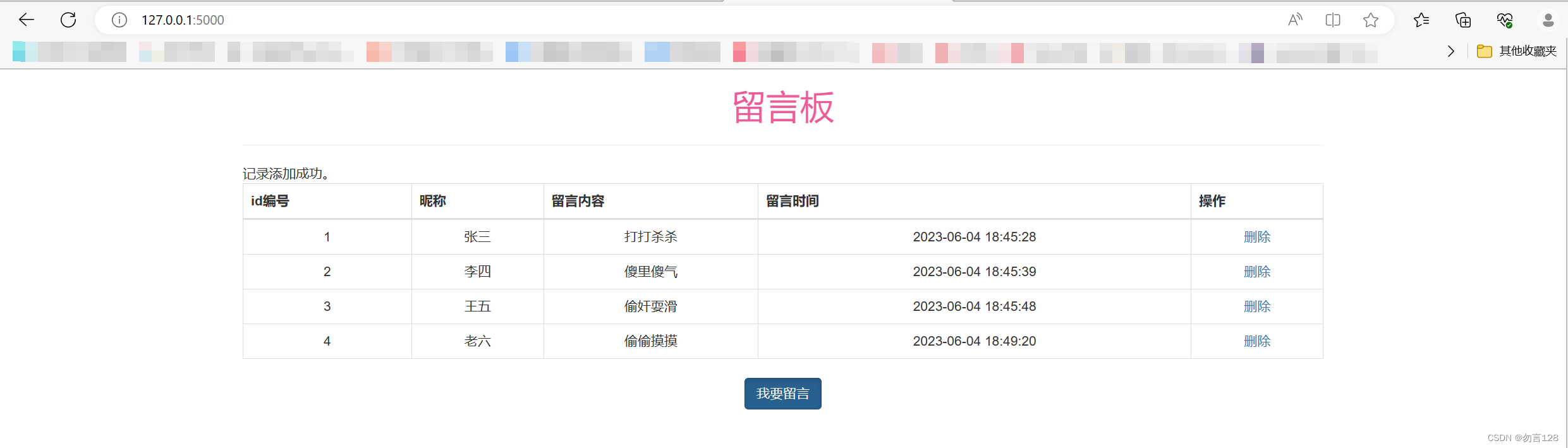
5.运行app.py文件,启动网站,浏览器地址栏输入http://127.0.0.1:5000/,效果如下图。编辑
6. 点击链接“我要留言”,打开新页面,反复添加几条留言,测试如下图。编辑编辑
7.点击链接“删除”,删除李四的留言,测试如下图。编辑编辑
一、项目要求
使用python、flask和mysql数据库设计一个简单的留言板网站,能浏览留言、添加留言和删除留言即可。
二、参考思路
第一步, 进入PyCharm ,创建一个简易留言板的文件夹。
第二步,进入简易留言板的项目文件夹,建立默认配置目录static和templates,建立名称为app.py文件用于保存程序控制代码。
第三步,在浏览器搜索,网址:https://v3.bootcss.com/
下载bootstrap-3.4.1-dist至静态文件static文件夹下。
第四步,启动mysql命令控制台,建立数据库:ks_db
第五步,编写文件app.py。
第六步,编辑文件home.html和insert.html,并保存到项目的templates文件夹内。
第七步,启动网站,浏览器地址栏输入http://127.0.0.1:5000/。
第八步,点击链接“我要留言”,打开新页面,反复添加几条留言。
第九步,点击链接“删除”,删除留言。
三、代码实现
1.先进行数据库操作:
- 查看所有数据库:
show databases;

- 创建数据库 -- ks_db
create database ks_db;

2. 编辑app.py文件
-
导入相关的模块
- import secrets
- import datetime
- from flask_sqlalchemy import SQLAlchemy
- from flask import Flask,render_template,request,flash,redirect,url_for
secrets是一个 Python 内置模块,提供生成安全随机数的函数。datetime是一个Python内置模块,提供处理日期和时间的函数。Flask是一个Python web框架。render_template是Flask中用于渲染HTML模板的函数。request是Flask中用于获取HTTP请求数据的对象。flash是Flask中用于向用户显示消息的函数。redirect和url_for是Flask中用于重定向到其他路由或页面的函数。SQLAlchemy是一个Python ORM库,用于管理数据库。
- 实例化并连接MySQL数据库
- app = Flask(__name__)
- app.config['SECRET_KEY'] = secrets.token_hex(16) # 生成一个长度为16的随机十六进制数作为密钥
- # 通过URL连接数据库
- app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://root:123456@localhost/ks_db'
- db = SQLAlchemy(app)
- # 动态追踪数据库的修改,不建议开启
- app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
app.config['SQLALCHEMY_DATABASE_URI']设置了连接到MySQL数据库的URI。其中包括用户名、密码、主机和数据库名称等信息。db = SQLAlchemy(app)创建了一个名为db的SQLAlchemy对象用于管理数据库。app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False是用于禁止SQLAlchemy自动追踪数据库修改以提高性能。
- 创建数据库表,初始化对象的属性值
- class Ks_db(db.Model):
- __tablename__ = '留言'
- id = db.Column(db.Integer, primary_key=True, autoincrement=True)
- name = db.Column(db.String(20))
- info = db.Column(db.String(120))
- date = db.Column(db.DateTime,default=datetime.datetime.now)
- def __init__(self,name,info,date=None):
- self.name = name
- self.info = info
- if date is not None:
- self.date = date
这是一个使用SQLAlchemy的Python类,用于表示数据库表。
Ks_db是一个继承了db.Model的类,代表了一个名为 “留言” 的数据库表。id、name、info和date是这个类中的成员变量,对应着表中的列名。db.Column()定义了每一列的数据类型和属性,如db.Integer表示整数类型、db.String(20)表示字符串类型且长度不超过20个字符。primary_key=True指定了该列为主键,并自动递增。autoincrement=True表示该列自动递增。default=datetime.datetime.now表示默认值为当前时间。
- 添加留言
- @app.route('/insert',methods=[ 'GET', 'POST'])
- def insert():
- if request.method == 'POST':
- if not request.form['name'] or not request.form['info']:
- flash('请输入所有项内容。', 'error') #若有一项没填写,闪现消息
- else:
- name = request.form['name']
- info = request.form['info']
- # 创建新记录并添加到数据库中
- record = Ks_db(name=name, info=info)
- db.session.add(record)#把数据添加到数据库
- db.session.commit() #提交数据
- flash("记录添加成功。") #闪现消息添加成功
- return redirect(url_for('home')) #一个函数可以有两个return
- return render_template('insert.html') #点击添加按钮,渲染insert.html页面

在 Flask 中,路由和视图函数是一一对应的,通过装饰器的方式将它们绑定。当用户请求与该路由匹配的 URL 时,Flask 将调用相应的视图函数处理请求,并返回响应。
- 删除留言
- @app.route('/delete/<int:id>',methods=['GET','POST'])
- def delete(id):
- # 根据 id 查询要删除的记录并执行删除操作
- result = Ks_db.query.get(id)
- db.session.delete(result)
- db.session.commit()
- return redirect(url_for('home'))
这是一个 Flask 应用程序中的路由处理函数,用于删除数据库表中指定 id 的记录。
总之,该函数实现了根据 id 删除数据库中相应记录的功能,并在删除完成后将用户重定向到主页。
@app.route('/delete/<int:id>',methods=['GET','POST'])定义了 URL 路径/delete/<int:id>的路由,其中<int:id>表示该路径中需要传递一个整数类型的参数id。当用户访问该路径时,Flask 将调用名为delete的函数来处理请求。def delete(id):函数接收一个参数id,表示要删除记录的 id。result = Ks_db.query.get(id)根据传入的id查询要删除的记录并返回一个对象。db.session.delete(result)执行删除操作,从数据库中删除相应的记录。db.session.commit()提交事务,将删除操作保存到数据库中。return redirect(url_for('home'))重定向到home视图函数,即回到主页。
- 显示留言页面
- @app.route('/')
- def home():
- db.create_all()
- return render_template('home.html',data=Ks_db.query.all())
该函数实现了渲染主页的功能,并从数据库中获取所有数据作为页面内容展示给用户。
@app.route('/')定义了 URL 路径/的路由,即应用程序的根路径。当用户访问该路径时,Flask 将调用名为home的函数来处理请求。def home():该函数没有参数,用于渲染主页并返回响应。db.create_all()创建数据库表,如果该表已经存在,则不做任何操作。Ks_db.query.all()查询数据库中所有数据,并将查询结果保存在data变量中。render_template('home.html',data=Ks_db.query.all())渲染 HTML 模板文件home.html并将查询结果传递给模板,生成最终的页面并返回响应。
- 启动
- if __name__ == '__main__':
- app.run(debug='true')
这是 Python 程序的入口代码,用于启动 Flask 应用程序。
if __name__ == '__main__':这是 Python 的特殊语法,表示当该脚本作为主程序执行时(而不是被导入为模块),才会执行下面的代码。app.run(debug='true')启动 Flask 应用程序并开始监听来自客户端的请求。
- 如果设置了
debug=True,则可以在终端看到调试信息,方便开发和调试。- 默认情况下,Flask 应用程序运行在本地计算机上的端口 5000 上。如果需要修改端口号,可以使用
app.run(port=xxxx)来指定端口号。
3.编辑home.html页面
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>简易留言板</title>
-
- <!-- 引入 Bootstrap 的 CSS 文件 -->
- <link rel="stylesheet" href="{{ url_for('static', filename='bootstrap-3.4.1-dist/css/bootstrap.min.css') }}">
-
- </head>
- <body>
-
- <div class="container mt-5">
- <h1 class="text-center mb-5" style="color: rgba(225,0,94,0.64);">留言板</h1>
- <hr>
- {%- for message in get_flashed_messages() %}
- {{ message }}
- {%- endfor %}
- <table class="table table-bordered text-center">
- <thead>
- <tr>
- <th scope="col">id编号</th>
- <th scope="col">昵称</th>
- <th scope="col">留言内容</th>
- <th scope="col">留言时间</th>
- <th scope="col">操作</th>
- </tr>
- </thead>
- {% for ly in data %}
- <tr>
- <td>{{ ly.id }}</td>
- <td>{{ ly.name }}</td>
- <td>{{ ly.info }}</td>
- <td>{{ ly.date }}</td>
- <td><a href="{{ url_for('delete', id=ly.id) }}">删除</a></td>
- </tr>
- {% endfor %}
- </table>
- <div class="text-center">
- <a href="{{ url_for('insert') }}" class="btn btn-primary active" role="button">我要留言</a>
- </div>
-
- </div>
-
- </body>
- </html>

4.编辑insert.html页面
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>添加留言</title>
- <!-- 引入 Bootstrap 的 CSS 文件 -->
- <link rel="stylesheet" href="{{ url_for('static', filename='bootstrap-3.4.1-dist/css/bootstrap.min.css') }}">
-
- </head>
- <body>
- <div class="container mt-5">
- <h1 class="text-center mb-5" style="color: rgba(225,0,94,0.64);">留言板</h1>
- <hr>
- {% for category, message in get_flashed_messages(with_categories=true) %}
- <div class="alert alert-danger">
- {{ message }}
- </div>
- {% endfor %}
- <form class="form-horizontal bg-info" action="/insert" method="post">
- <br>
- <div class="form-group">
- <label for="name" class="col-sm-2 control-label">你的昵称:</label>
- <div class="col-sm-10">
- <input type="text" class="form-control" name="name" placeholder="昵称">
- </div>
- </div>
- <div class="form-group">
- <label for="info" class="col-sm-2 control-label">你的留言:</label>
- <div class="col-sm-10">
- <textarea class="form-control" name="info" placeholder="留言内容" rows="5"></textarea>
- </div>
- </div>
-
- <div class="form-group">
- <div class="text-center">
- <input type="submit" value="立即发布">
- </div>
- </div>
- </form>
- </div>
-
- </body>
- </html>

5.运行app.py文件,启动网站,浏览器地址栏输入http://127.0.0.1:5000/,效果如下图。

6. 点击链接“我要留言”,打开新页面,反复添加几条留言,测试如下图。


7.点击链接“删除”,删除李四的留言,测试如下图。


8.使用ks_db数据库:

9.查看留言表的基本信息
desc 留言;

10.查看留言表中的内容
select * from 留言;



