- 1chatgpt赋能python:Python加速读取CSV文件的方法_python 读取csv提速
- 2需要考虑的3种软件测试方法-瀑布方法_信息化 瀑布法
- 3【数据结构】一文带你全面了解排序(上)——直接插入排序、希尔排序、选择排序、堆排序
- 4Druid对数据库密码加密_dorado7用户密码加密
- 5决策树算法小结(三) CART原理及代码实现
- 6时间复杂度空间复杂度相关练习题_时间复杂度题库
- 7maven导入Gson_maven gson
- 8Kafka实战——简单易懂的生产者消费者demo_kafka demo
- 9自动化代码质量检测平台sonarqube搭建及使用,以及集成gitlab ci提交自动返回结果
- 10从日志入手,基金公司应该这样实现合规!
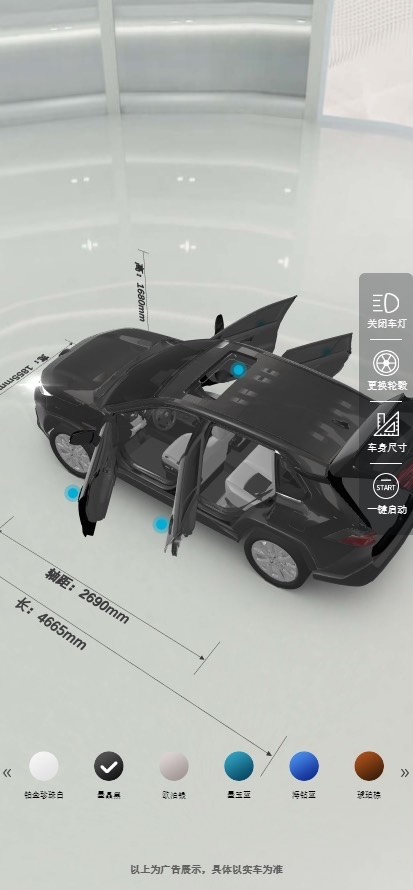
「three.js案例」带你轻松实现线上购车3D展示,汽车模型展示、换肤、轮毂更换、车门动画等功能,还有尺寸测量、自动驾驶、镜面倒影、HDR应用等,适配移动端。详解HTML+CSS+Three.js源_three.js 展示网站
赞
踩
three.js案例- 线上购车3d展示(源码)
包含内容:1.汽车模型展示;2.汽车换肤;3.轮毂部件更换;4.开关车门动画;5.汽车尺寸测量;6.自动驾驶;7.镜面倒影;8.hdr运用;9.移动端适配;
本商品为html+css+three.js源码
ID:84199696165529900
花姐的咸鱼杂货铺





在现代科技高速发展的时代,人们对于购车体验的要求也逐渐提高。除了传统的实地试驾之外,更多消费者希望通过线上购车平台来感受驾驶体验。为了实现这一目标,开发者们不断进行技术创新和探索,不断推陈出新。在这个过程中,基于three.js技术的线上购车3D展示应运而生。
线上购车3D展示是一个综合应用方案,该方案是基于HTML、CSS和three.js源码开发的。它可以实现一系列功能,包括汽车模型展示、汽车换肤、轮毂部件更换、开关车门动画、汽车尺寸测量、自动驾驶、镜面倒影、HDR运用以及移动端适配。
首先,汽车模型展示是线上购车3D展示的核心功能之一。通过three.js技术,开发者可以实现高度逼真的汽车模型展示,为消费者呈现出真实的汽车外观和细节。消费者可以通过鼠标或触摸屏控制视角,全方位地欣赏汽车的外观设计和内饰布局,从而更好地了解汽车的特点和优势。
除了汽车模型展示之外,线上购车3D展示还提供了汽车换肤的功能。消费者可以根据个人喜好,自由选择不同的车身颜色或图案,实时观看汽车外观的变化。这一功能不仅为消费者提供了更多的选择空间,也帮助汽车制造商更好地满足消费者的个性化需求。
轮毂部件更换是线上购车3D展示的另一个亮点功能。消费者可以通过简单的操作,实时更换汽车的轮毂部件,以获得不同的视觉效果和风格。这一功能不仅提升了消费者的购车体验,也为汽车制造商展示了更多的轮毂设计方案,进而推动了轮毂市场的发展。
开关车门动画是线上购车3D展示的一个有趣且实用的功能。通过点击按钮或进行手势操作,消费者可以实现开关车门的动画效果。这一功能既增加了汽车展示的趣味性,也让消费者更好地感受到汽车内部空间的布局和舒适性。
汽车尺寸测
【相关代码,程序地址】:http://fansik.cn/696165529900.html


