- 1数据结构: 线性表(带头双向循环链表实现)
- 2Data2Text Studio: Automated Text Generation from Structured Data 论文笔记_data2text 使用
- 3rancher pods Crashloopbackoff 问题解决办法一_crashloopbackoff怎么解决
- 4Go必知必会系列:REST API与Swagger_go-restful-swagger
- 5Java中的内存管理与垃圾回收:优化应用性能和资源利用
- 6苹果软解ID软件(X.PASSWORD-XIMEI 苹果id锁)--上帝左手汉化组(内附即时更新)_解id锁软件叫什么软件
- 7Ollama部署大模型并安装WebUi_lluma部署
- 8stm32项目(17)——基于stm32的温湿度检测protues仿真_stm32温湿度检测仿真
- 9传统经典CV算法_拉普拉斯算子详解
- 10GitHub Pull Request流程详解_创建 pull request 的标题和说明写什么
前端:CSS —— 页面布置和样式_css网页设计
赞
踩
CSS基本语法规则:选择器+若干属性声明
style标签:可以放到代码的任意位置处,head/body中都可以
三种写CSS的方式:
1、内部样式:使用style标签,直接把CSS写到html文件中。此时的style标签可以放到任何位置,一般建议放到head标签里。【下面的p就是选择器,{}里面的是属性键值对】
- <style>
- p{
- color:red;
- font-size: 30px;
- }
- </style>
2、内联样式:使用style属性,针对指定的元素设置样式。此时不需要写选择器,直接写属性键值对,这个时候样式只针对当前元素生效【内联样式的优先级>内部样式】
<p style="color:green;font-size: 30px;">段落</p>3、外部样式:把CSS代码单独作为一个.css文件,通过link属性,让html引入该css文件
实际开发中,外部样式用的最多
- p{
- color:blue;
- font-size: 100px;
- }
<link rel="stylesheet" href="style.css">CSS选择器:
1、标签选择器:在 { 前面写标签名字。此时意味着会选中当前页面中所有的指定标签。
2、类选择器: 更好的选择。可以创建CSS类,手动指定哪些元素应用这个类。
CSS的所谓的“类”就是把一组CSS属性起了个名字,方面别的地方引用。
【定义类时,需要使用 . 开头】【引用这个类时,通过class属性 = “类名” 即可,不需要带 . 号】
- <style>
- /* 此处定义了一个CSS类,名字叫one */
- /* CSS类名定义的时候需要使用 . 开头*/
- .one{
- color: red;
- }
- .two{
- color:blue;
- }
- .three{
- color: yellow;
- }
- .four{
- font-size: 30px;
- }
- </style>
- <!-- 引用时直接使用类名 -->
- <p class="one four">
- 这是第一个段落
- </p>
- <p class="two">
- 这是第二个段落
- </p>
- <p class="three">
- 这是第三个段落
- </p>

3、ID选择器:html页面中的每个元素,都是可以设置一个唯一的id作为元素的身份标识的。
给元素安排id之后,就可以通过id来选中对应的元素了。注意,一个页面内,只能有唯一的id。
- <style>
- #first{
- color: black;
- font-size: 50px;
- }
- </style>
-
- <div id="first">
- 这是一个div
- </div>
- <div id="second">
- 这是另一个div
- </div>
4、后代选择器:把多个简单的基础选择器组合一下(可以是标签、类、id 选择器的任意组合)
下面的含义就是:先找到页面中所有的ul,然后在这些ul里再找所有的li
注意:li只要是ul的后代即可,不一定非得是“子元素” ,子元素,子孙元素等等都行。
- <style>
- ul li{
- color: red;
- }
- </style>
- <ol>
- <li>aaa</li>
- <li>bbb</li>
- <li>ccc</li>
- </ol>
- <ul>
- <li>aaa</li>
- <li>bbb</li>
- <li>ccc</li>
- </ul>
- <style>
- .a li{
- color: red;
- }
- </style>
- <ol>
- <li>aaa</li>
- <li>bbb</li>
- <li>ccc</li>
- </ol>
- <ul class="a">
- <li>aaa</li>
- <li>bbb</li>
- <li>ccc</li>
- </ul>
5、子选择器:也是把多个简单的基础选择器组合(标签、类、id选择器任意组合)
但它只找匹配的子元素,不找孙子元素之类的
选择器1>选择器2{
属性......
}
6、并集选择器:多组选择器,用了同样的样式
选择器1,选择器2{
属性......
}
7、伪类选择器(符合选择器的特殊用法)
前面的选择器是选中某个元素,伪类选择器是选中某个元素的某个特定的状态
:hover 鼠标悬停时候的状态
:active 鼠标按下时候的状态
- <style>
- .c:hover{
- color: red;
- }
- .c:active{
- font-size: 50px;
- }
- </style>
- <div class="c">哈哈哈哈</div>
8、通配符选择器(选中页面所有元素)
* {
}
- * {
- <!-- 清除浏览器的默认样式 -->
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- }
常用属性:
元素:开始标签,结束标签和内容,就是一个完整的元素
width:设置元素宽度,即定义元素内容区的宽度
height:设置元素高度,即定义元素内容区的高度
一、字体属性
1、font-family 当前使用哪种字体显示 这个属性指定的字体,必须是系统已经安装了的
2、font-size 设置字体大小
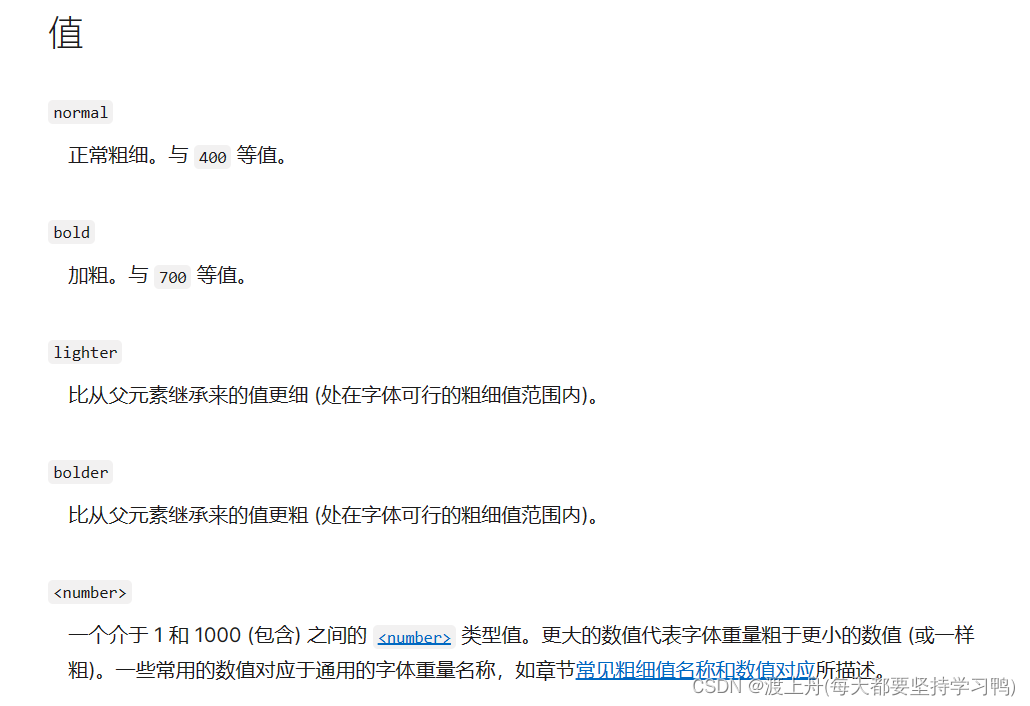
3、font-weight 设置字体粗细 有两种典型的设置风格:1、使用单词 2、使用数字

4、 font-style 设置文字倾斜

一个div就可以打天下,搭配CSS就可以实现前面各种标签的效果(个别 表单标签 实现不了)
二、文本属性
1、color 文本颜色
前端中,给RGB各分配了一个字节,每个字节的范围:0-255/00-FF(计算机里的典型表示)
通过这三个分量不同比例的搭配,就可以调和出不同的颜色
(1)使用十进制
color: rgb(0,255, 0);(2)使用十六机制
color: #00ff00;(3)直接使用表示颜色的单词(一般用的不多)
2、text-align 文本对齐(靠左left,靠右right,居中center)
3、text-decoration 文本装饰(下划线underline、上划线overline、删除线line-through、去掉下划线啥的 none)
4、text-indent 文本缩进
如每个段落首行缩进2个文字
text-indent: 2em;px:像素,相当于是一个“绝对”的量
em:是以文字尺寸为基础来设置的,是一个“相对”的量
缩进可以是负的,表示向左缩进
5、line-height 行高
行高 = 文字高度 + 行间距,通过行高确定行间距
三、背景属性
1、background-color 背景颜色
2、background-image: url(图片路径); 背景图片 默认是平铺的
3、background-repeat: no-repeat; 背景不平铺
4、background-position: center center; 设置图片的位置(top,bottom,center,left,right)
还可以使用坐标去设置具体位置,行坐标和纵坐标,坐标系是在左上角
如:background-position:50px,30px;
4、background-size 设置背景图的尺寸
宽和高 background-size: 1000px 500px;
contain:把图像图像扩展至最大尺寸,在图像完全存在的基础上最大限度适应内容区域
background-size: contain;
cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
background-size: cover;
四、圆角矩形
border-radius: 10px; 设置圆角矩形
生成圆形:让 border-radius 的值为正方形高度的一半
生成圆角矩形:让 border-radius 的值为矩形高度的一半
五、元素的显示模式
任何一个html标签的显示模式(块级/行内)都是可以设置的,通过display来设置
display : block; 设置成块级元素
display : inline; 设置成行内元素
块级元素和行内元素的区别:
1、块级元素会独占一行,行内元素不独占一行。
2、块级元素的高度,宽度,内外边距都是可以设置的。行内元素的高度,宽度,行高设置无效。内边距有效,外边距时有时无。
3、块级元素默认宽度和父元素一样宽。行内元素默认宽度和里面的内容一样宽。
六、CSS盒子模型
描述了html元素的基本布局规则【内容 内边距 边框 外边距 】
设置边框要设置三个方面:边框的粗细,边框的颜色,边框的风格(实线solid,虚线dashed,其他的线)
1、border 属性:直接设置了四个方向
border: 5px black solid;border: none; 去掉边框
border-left
border-right
border-top
border-bottom
这些可以分别设置一个方向
边框默认情况下会撑大盒子,width 和 height 表示的是 内容部分 的尺寸
使用 box-sizing: border-box; 该属性,边框将不会撑大盒子。
2、padding 内边距:设置的是内容和边框之间的距离
padding:10px; 表示四个方向都是10px
padding:10px 20px; 表示上下边距是10px,左右边距是20px
padding:10px 20px 30px 40px; 表示上右下左,顺时针
分别设置
padding-left
padding-right
padding-top
padding-bottom
3、margin 外边距:设置的是元素和元素之间的距离
margin 的写法和 padding 的写法大差不差。
margin 特殊用法:把margin-left 和 margin-right 设置成auto(让浏览器自动调节),此时该元素就能够在父元素内部水平居中。实现了元素的水平居中。
七、弹性布局
用来实现页面布局的:即控制某个指定元素放到指定位置上
解决“水平方向排列”问题。
width:100%; 相对父元素它的宽度是多少。
属性:
1、开始弹性布局
给要水平排列的元素的父元素设置 display:flex;
此时,弹性容器里面的元素,不再是“块级”或“行内”元素了,而是“弹性元素”,遵守弹性布局,可以设置尺寸和边距。
2、设置这些元素的的水平方向的排列方式
justify-content: flex-start; 靠左排列
justify-content: flex-end; 靠右排列
justify-content:center; 居中排列
justify-content:space-around; 等间距排列,两端还有间距
justify-content:space-between;等间距排列
3、设置元素垂直方向的排列
align-items: flex-end;
align-items: flex-start;
align-items: center;



