- 1云电脑是什么_什么是云电脑?云又是如何工作的?
- 2报错BrokenPipeError: [Errno 32] Broken pipe_brokenpipeerror: [errno 32] broken pipe 在向管道中写入参数的
- 3Could not find ‘cudart64_100.dll‘
- 4ioDraw在线图表工具 - 轻松制作专业图表,只需3步!_自动生成柱状图的ai
- 5数据结构与算法之计数排序_数据结构 计数排序
- 6微信支付-Native支付(网页二维码扫码微信支付)简单示例_网页扫码支付功能
- 7初次使用github
- 8旋转位置编码原理及代码_旋转位置代码
- 9关于AI记忆系统的研究_在ai智能如何实现记忆功能的方法
- 102024最新版JavaScript逆向爬虫教程-------基础篇之无限debugger的原理与绕过
【Cesium入门教程】第四课:Cesium 图元(Primitive)与高级特性_cesium primitive
赞
踩
往期回顾:
【Cesium入门教程】第三课:Cesium 实体(Entity)与数据源(DataSources)
图元(Primitive)的概念
在Cesium中,图元(Primitive)是一种用于创建和操作三维几何形状的底层API。
Cesium丰富的空间数据可视化API分为两部分:Primitive API 面向三维图形开发者,更底层一些。Entity API是数据驱动更高级一些。
与Entity API相比,Primitive API更加底层和灵活,允许开发者直接控制几何体的创建和外观表现。图元通常由几何体(Geometry)和外观(Appearance)组成。
entity
调用方便,封装完美
是基于primitive的封装
primitive
更接近底层
可以绘制高级图形
由Geometry(几何形状)、(Appearance)外观组成
创建基本图元
以下是一个创建基本图元的官方示例:
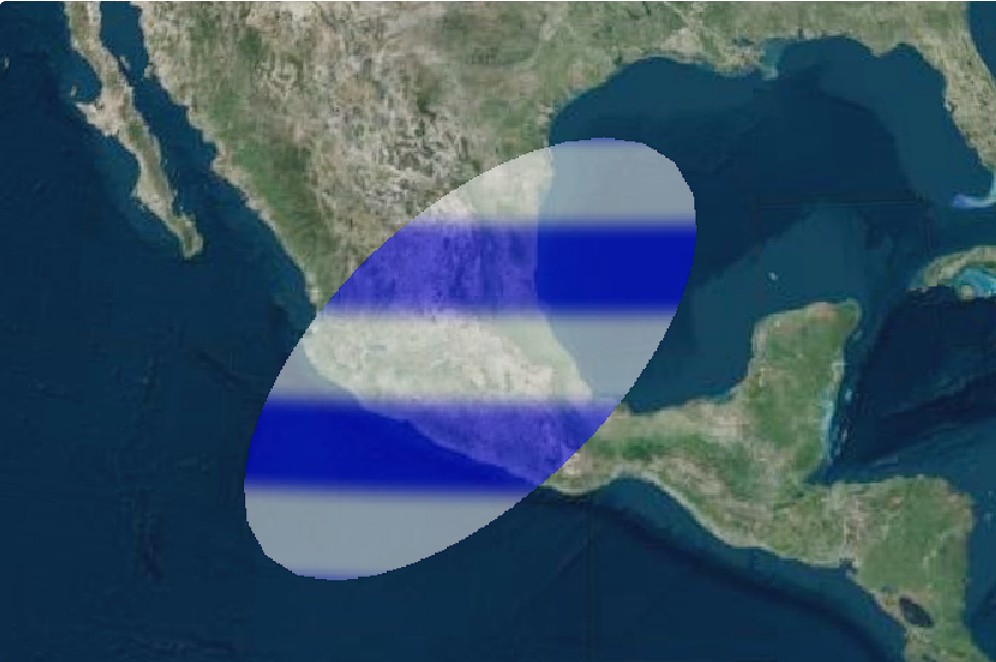
const primitive = new Cesium.Primitive( geometryInstances: new Cesium.GeometryInstance( geometry: new Cesium.EllipseGeometry( center: Cesium.Cartesian3.fromDegrees(-100.0, 20.0), semiMinorAxis: 500000.0, semiMajorAxis: 1000000.0, rotation: Cesium.Math.PI_OVER_FOUR, vertexFormat: Cesium.VertexFormat.POSITION_AND_ST ), ), appearance: new Cesium.EllipsoidSurfaceAppearance( material: Cesium.Material.fromType('Stripe') ));viewer.scene.primitives.add(primitive);这段代码是一个官方示例,实现步骤如下:
1. 创建一个基本几何体对象(Primitive):
使用Cesium.Primitive构造函数创建一个新的几何体对象。
2. 定义几何实例:
geometryInstances属性接受一个Cesium.GeometryInstance对象,这个对象包含几何体的具体信息。
3. 创建椭圆形几何体(EllipseGeometry):
geometry属性是一个Cesium.EllipseGeometry对象,它定义了一个椭圆的几何形状。
center属性定义了椭圆的中心点,这里使用Cesium.Cartesian3.fromDegrees方法,接受经度和纬度,创建了一个三维笛卡尔坐标点。
semiMinorAxis属性定义了椭圆的半短轴长度,数值为500,000.0。
semiMajorAxis属性定义了椭圆的半长轴长度,数值为1,000,000.0。
rotation属性定义了椭圆的旋转角度,这里使用了Cesium.Math.PI_OVER_FOUR,表示旋转了45度。
vertexFormat定义了顶点格式,表示顶点包含位置和纹理坐标。
4. 定义外观(EllipsoidSurfaceAppearance):
appearance属性接受一个Cesium.EllipsoidSurfaceAppearance对象,它定义了几何体的外观。
material属性定义了材质,这里使用了Cesium.Material.fromType方法,并传入了Stripe类型,表示使用条纹材质。
5. 添加几何体到场景(Viewer):
最后,使用viewer.scene.primitives.add(primitive)将创建的几何体添加到Cesium Viewer的场景中,viewer是一个已经配置好的Cesium Viewer实例。
这段代码演示了如何在Cesium中创建一个具有特定位置、大小、旋转角度和材质的椭圆形状,并将其添加到3D场景中。
下面是实现后的效果图:

组合代码
下面是一个组合图形的代码示例和实现步骤:
-
- const rectangleInstance = new Cesium.GeometryInstance(
- geometry: new Cesium.RectangleGeometry([
- rectangle: Cesium.Rectangle.fromDegrees(-140.0, 30.0, -100.0, 40.0),
- vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FoRMAT
- ]),
- id:'rectangle',
- attributes: {
- color: new Cesium.ColorGeometryInstanceAttribute(0.0, 1.0, 1.0, 0.5)
- }
- );
-
- const ellipsoidInstance = new Cesium.GeometryInstance({
- geometry: new Cesium.EllipsoidGeometry([
- radii: new Cesium.Cartesian3(500000.0,500000.0,1000000.0),
- vertexFormat: Cesium.VertexFormat.PoSITION AND NORMAL
- ]),
- modelMatrix: Cesium.Matrix4.multiplyByTranslation(Cesium.Transforms.eastNorthUpToFixedFrame(
- Cesium.Cartesian3.fromDegrees(-95.59777,40.03883)
- ),new Cesium.Cartesian3(0.0, 0.0, 500000.0), new Cesium.Matrix4()),
- id:'ellipsoid',
- attributes: {
- color: Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.AQUA)
- }
- });
-
- viewer.scene.primitives.add(new Cesium.Primitive(
- geometryInstances:[rectangleInstance, ellipsoidInstance],
- appearance: new Cesium.PerInstanceColorAppearance()
- ));

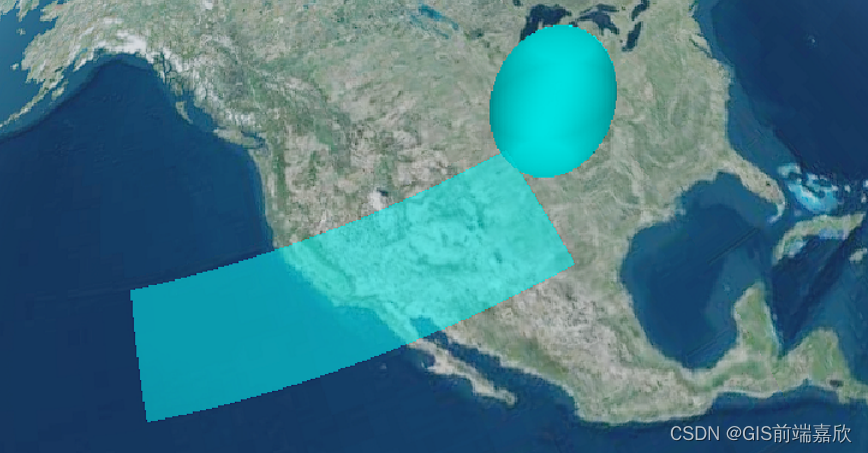
通过定义不同的几何形状和颜色,展示了如何在Cesium中创建并展示具有特定属性的几何图形。
主要实现步骤如下:
1. 创建矩形几何实例:
使用Cesium.RectangleGeometry定义一个矩形的几何体,指定矩形的经纬度边界,并设置顶点格式为Cesium.PerInstanceColorAppearance.VERTEX_FORMAT。同时,定义了一个颜色属性,使用透明度为0.5的绿色。
2. 创建椭球几何实例:
使用Cesium.EllipsoidGeometry定义一个椭球的几何体,指定椭球的三个半轴长度,并设置顶点格式包含位置和法线。
定义椭球的模型矩阵,将椭球放置在特定的经纬度位置并提升至500000.0单位的高度。颜色属性设置为水绿色。
3. 添加几何实例到场景:
创建一个Cesium.Primitive对象,将矩形和椭球几何实例作为其geometryInstances,并且定义外观,允许为每个几何实例设置独立的颜色。
4. 将几何体添加到Cesium Viewer:
最后,使用viewer.scene.primitives.add将创建的Cesium.Primitive对象添加到Cesium Viewer的场景中,使得几何体可以在3D地球或地图上显示出来。
实现效果如下:

三维模型加载
Cesium支持加载多种格式的三维模型,包括glTF(GL Transmission Format)。glTF是一种用于3D模型的传输和加载的高效、可扩展格式。
- let viewer = new Cesium.Viewer('cesiumContainer', {
- shadows: true, //显示阴影
- shouldAnimate: true,
- });
-
- const position = Cesium.Cartesian3.fromDegrees(114.30, 30.50, 200);
- const orientation = Cesium.Transforms.headingPitchRollQuaternion(position,
- Cesium.HeadingPitchRoll.fromDegrees(0, 0, 0));
-
- const entity = viewer.entities.add({
- position: position,
- orientation: orientation,
- model: {
- uri: '/src/assets/Cesium_Air.glb'
- },
- minimumPixelSize: 200, //模型最小尺寸
- maximumScale: 5000, //最大比例尺大小
- show: true
- });
-
- viewer.zoomTo(entity);

在这个示例中,在Cesium Viewer中加载和显示一个3D模型。
-
初始化Cesium Viewer: 创建一个新的Cesium Viewer实例,设置容器为
'cesiumContainer',启用阴影和动画。 -
定义模型位置和方向: 使用经纬度和高度信息创建模型的位置,并通过
Cesium.Transforms.headingPitchRollQuaternion定义模型的方向。 -
添加模型实体: 使用
viewer.entities.add方法添加一个模型实体到Viewer中,指定模型的位置、方向、URI路径,以及最小像素尺寸和最大比例尺大小。 -
缩放至模型: 最后,调用
viewer.zoomTo(entity)方法将视角自动调整至新添加的模型实体,以便用户可以清晰地看到模型。

粒子系统
粒子系统是一种图形技术,可以模拟复杂的物理效果。通过使用诸如初始位置、速度和寿命等属性指定单个粒子的行为,可以控制这些复杂的效果。
粒子系统效应在电影和电子游戏中很常见。例如,为了表示飞机的损坏,技术艺术家可以使用粒子系统来表示飞机引擎上的爆炸,然后渲染不同的粒子系统,表示飞机坠毁时的烟雾轨迹。
Cesium中的粒子系统可以用于创建各种视觉效果,如火焰、烟雾、雨滴等。粒子系统通过定义发射器、粒子的生命周期和外观等属性来工作。
- let viewer = new Cesium.Viewer('cesiumContainer',
- shadows: true,
- shouldAnimate: true,
- );
-
- const position = Cesium.Cartesian3.fromDegrees(114.30, 30.50, 200);
- const orientation = Cesium.Transforms.headingPitchRollQuaternion(position
- Cesium.HeadingPitchRoll.fromDegrees(0, 0, 0));
-
- const entity = viewer.entities.add(
- position: position,
- orientation: orientation,
- model: {
- uri:'/src/assets/Cesium_Air.glb',
- minimumPixelSize: 200,
- maximunScale:5000,
- show: true
- }
- );
-
- viewer.zoomTo(entity);
-
- viewer.scene.primitives.add(new Cesium.ParticleSystem(
- image:'/src/assets/fire.png',
- imageSize: new Cesium.Cartesian2(20, 20), //尺寸
- startScale:1.0, //初始大小
- endScale:4.0, //最后大小
- particleLife:3.0, //设置每一个粒子存在的时间
- speed:5.0, //发射粒子的速度
- emitter: new Cesium.CircleEmitter(2), //设置发射器(圆形发射器)
- // emitter: new Cesium.BoxEmitter(new Cesium.Cartesian3(10, 10, 10)),
- emissionRate:5, //例子发射数量
- modelMatrix: entity.computeModelMatrix(
- viewer.clock.startTime, //时间控件中的起始时间
- new Cesium.Matrix4() //4*4矩阵数据
- ),
- lifetime:16, //生命期属性为所需的持续时间
- // loop:false, //只循环一次
- ));

在这个例子中,演示了如何在Cesium中创建3D模型并添加粒子系统效果,增强了视觉效果,适用于模拟如火焰、烟雾等动态效果。
-
初始化Cesium Viewer: 创建一个Cesium Viewer实例,设置容器ID为
cesiumContainer,启用阴影和动画。 -
定义模型位置和方向: 创建模型的经纬度和高度位置,并定义模型的朝向。
-
添加模型实体: 添加模型实体,设置模型位置、方向、URI路径,以及最小像素尺寸和最大比例尺。
-
缩放至模型: 调用
viewer.zoomTo(entity)将视角自动调整至模型实体。 -
创建粒子系统: 添加一个新的
Cesium.ParticleSystem到场景中,设置粒子的图像、尺寸、生命周期、速度、发射器类型、发射率等属性。 -
绑定粒子系统到模型: 计算模型矩阵,将粒子系统的位置和方向与模型实体同步。
-
设置粒子系统生命周期:
lifetime属性设置粒子系统的持续时间。

结语
本教程详细介绍了Cesium中的图元(Primitive)、PDTiles加载、三维模型加载和粒子系统的使用。这些高级特性为Cesium提供了强大的三维图形处理能力,允许开发者创建复杂的三维场景和视觉效果。
理解这些概念和API的使用对于开发高级Cesium应用程序非常重要。在后续的教程中,我们将继续探索Cesium中的交互事件处理、性能优化和最佳实践。
本系列教程持续更新,不想错过的同学请关注我:【武汉新中地GIS开发特训营】
新中地教育是由中国著名GIS科学家、教育家、企业家吴信才教授、刘永教授创办,依托国家地理信息工程技术研究中心、中地数码集团雄厚的科研、师资、项目等资源,研发出GIS开发工程师人才培养课程体系,面向社会推出GIS开发特训营教育产品。
领取本开源Cesium视频教程的同学加小助手(whxzdjy)备注【cesium】
想学习更多高级cesium开发技能,可以了解特训营的课程内容声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


